10 conseils pour utiliser des effets de texte qui ne sucent pas
L'ajout d'effets à la typographie peut être une source de chagrin pour les concepteurs. Les clients exigent une ombre portée ou un gaufrage, et vous êtes coincé avec des effets de texte qui menacent de ruiner un projet. Ce dont vous avez besoin, c'est d'un arsenal d'effets de texte qui ne craignent pas, vous pouvez donc aider le client à basculer vers quelque chose d'un peu plus chic.
L'astuce pour tous ces effets est de les utiliser à bon escient . Une bonne typographie n'a pas besoin «d'aide». Si une police ne fonctionne pas seule, elle ne fonctionnera pas non plus avec un tas de techniques. (Vous ne ferez qu'aggraver quelque chose de mal.)
Les meilleurs effets de texte sont presque invisibles pour les non-concepteurs. Ou des effets de texte sont utilisés pour ajouter du sens à la typographie ou au lettrage. Voici quelques conseils pour utiliser des effets de texte qui ne craignent pas avec des exemples assez sympas.
Explorez Envato Elements
1. Utilisez des ombres portées utiles
 Quoi que vous fassiez, ne cliquez pas sur le bouton de l'ombre portée dans le logiciel de conception et appliquez simplement les valeurs par défaut.
Quoi que vous fassiez, ne cliquez pas sur le bouton de l'ombre portée dans le logiciel de conception et appliquez simplement les valeurs par défaut. La meilleure ombre portée est celle que vous ne voyez même pas. Il est préférable de déployer une technique d'ombre portée en tant qu'élément pour aider à créer de la profondeur entre les couches de texte et d'arrière-plan.
Ce style d'ombre portée «invisible» est quelque chose que vous voyez probablement en tant que concepteur lorsque vous ajoutez la technique au texte, mais il ne devrait pas être reconnaissable par l'utilisateur ordinaire. Les ombres portées sont le plus souvent utilisées de cette manière comme élément souple pour créer une séparation ou pour ajouter juste un soupçon de contraste entre le texte et les éléments d'arrière-plan.
Quoi que vous fassiez, ne cliquez pas sur le bouton de l'ombre portée dans le logiciel de conception et appliquez simplement les valeurs par défaut. Ces paramètres sont rarement appropriés et semblent souvent amateurs.
D'autres techniques d'ombre portée courantes - et très utilisables - incluent des options conçues pour être vues, telles qu'une ombre de bord dur ou une ombre en couches.
- L' ombre du bord dur (illustré ci-dessus) a une sensation rétro distincte qui ajoute un deuxième calque derrière le texte. Cela fonctionne mieux avec les polices à trait épais ou à dalle.
- Une ombre en couches crée un effet presque à trois couches / tridimensionnel. Il a également une sensation rétro et fonctionne mieux avec des polices plus épaisses.
2. Soyez tendance avec une double exposition

Les images à double exposition sont une option tendance et populaire dans les applications de conception Web et d'impression. L'effet qui place deux expositions d'image à l'intérieur du lettrage semble complexe et intéressant. Lorsqu'il est utilisé avec parcimonie ou avec juste la bonne imagerie, il peut être absolument magnifique.
Vous voulez créer une double exposition cool? Nous avons une liste de 20 actions Photoshop pour en faire un jeu d'enfant. Ou Envato Tuts + a un excellent tutoriel si vous voulez le faire vous-même.
3. Amusez-vous avec les AVC

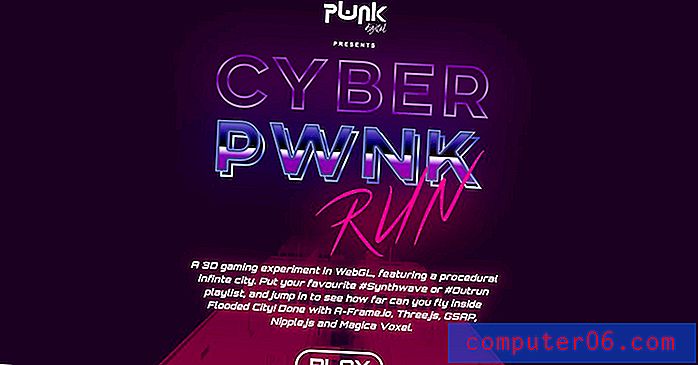
Pimentez le lettrage en bloc avec un trait ou des effets de trait intéressants pour plus de profondeur. Un trait profond et large peut avoir une sensation rétro ou même émuler des lettres d'anciennes enseignes. L'effet de trait néon ci-dessus est un excellent exemple de la façon d'utiliser un trait pour créer une sensation spécifique pour la conception.
4. Utilisez des couleurs (ou une police de couleur)

Les polices de couleur sont des polices de caractères qui incluent plusieurs couleurs, nuances ou dégradés, textures ou transparence. Vous pouvez utiliser une police de couleur pour obtenir cet effet génial (nous en avons quelques-uns ici), ou créer la vôtre.
Lorsque vous utilisez beaucoup de couleur comme effet de texte, il doit presque être exagéré . Les choix de couleurs vives et audacieuses sont plutôt à la mode et n'offenseront pas les utilisateurs car les gens ont l'habitude de les voir.
Assurez-vous simplement d'utiliser la couleur d'une manière qui semble intentionnelle. Faire apparaître des couleurs sur Helvetica n'est pas la même chose que concevoir un effet de texte qui est l'élément visuel principal de la conception.
5. Ajoutez une touche d'animation

Aucune règle ne stipule que les éléments de texte doivent être statiques. Une animation dans la conception d'un site Web est une façon amusante d'ajouter un intérêt visuel.
Ajoutez également cet intérêt visuel aux éléments de texte. Lors de l'utilisation de l'animation de texte, il est important de garder quelques éléments à l'esprit pour s'assurer que le lettrage reste lisible:
- Le mouvement doit être intentionnel
- Les lettres ne doivent pas aller trop vite
- Le défilement ou la lecture automatique du texte doit inclure un moyen d'arrêter le mouvement
- Les mots doivent toujours être lisibles, quelle que soit la taille de l'écran
6. Imiter quelque chose d'emblématique

Chaque fois que quelque chose devient populaire, comme la série Netflix «Stranger Things», les tendances de conception ont tendance à imiter l'original.
Le logo néon inspiré des années 80 pour la série ne fait pas exception. Cela a été la base de mèmes, de projets de contrefaçon et d'une façon amusante pour les concepteurs de jouer avec un nouvel effet.
Sachez simplement que la ligne entre cool et un effet de texte qui craint peut changer rapidement avec des techniques de mimétisme. Un style peut dater un design rapidement. De mauvaises réplications peuvent également sembler ringardes et peuvent ne pas correspondre au projet comme prévu.
7. Incorporer des formes

Créer des calques et mélanger des «médiums» peut être une façon amusante d'ajouter quelque chose de plus au texte. En permettant à des formes ou à d'autres éléments de tenir à la place d'une ou de plusieurs lettres, le design attire l'œil lorsque les éléments sont fusionnés.
L'astuce avec cette technique est de s'assurer que l'élément agissant comme une lettre correspond au texte. Il doit être évident que l'objet remplace une lettre spécifique afin que le dessin ne devienne pas difficile à lire.
Kasra Design, ci-dessus, fait un bon travail avec le titre vidéo principal ainsi que l'icône de la société, ce qui crée un «k» intéressant en utilisant des formes.
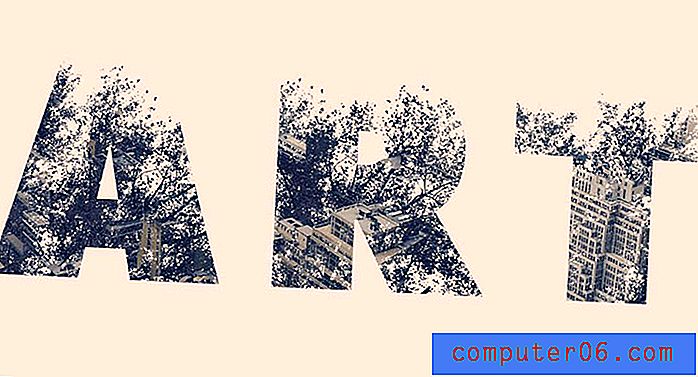
8. Ajouter une texture

Certaines polices de caractères ont un style brut et vintage. D'autres peuvent utiliser une petite amélioration personnalisée pour travailler avec votre conception globale.
L'ajout de texture en tant qu'image à l'intérieur d'une police de caractères ou en tant qu'éléments découpés dans des lettres, comme celle ci-dessus, peut rendre le design un peu plus tactile. La texture peut également faire ressortir le texte un peu plus.
L'exemple ci-dessus comprend deux types de texte texturé:
- Lettres avec des bits découpés pour les rendre un peu plus rugueux ou vintage
- Lettres transparentes avec l'arrière-plan visible à travers
9. Créez un personnage personnalisé

Lorsqu'il s'agit de créer un effet de texte soigné, l'ajustement naturel est l'image de marque. Les marques peuvent réellement modifier ou ajuster une police de caractères pour inclure un caractère personnalisé pour le lettrage qui est mémorable.
Ce n'est pas une technique à prendre à la légère. La création d'une lettre ou la modification d'un caractère doit être effectuée avec soin. Dans la plupart des cas, vous voudrez travailler avec un typographe (de préférence le créateur de la police) pour obtenir les meilleurs résultats.
Cet effet de texte doit être utilisé dans les cas les plus parcimonieux.
10. Laisser le lettrage seul
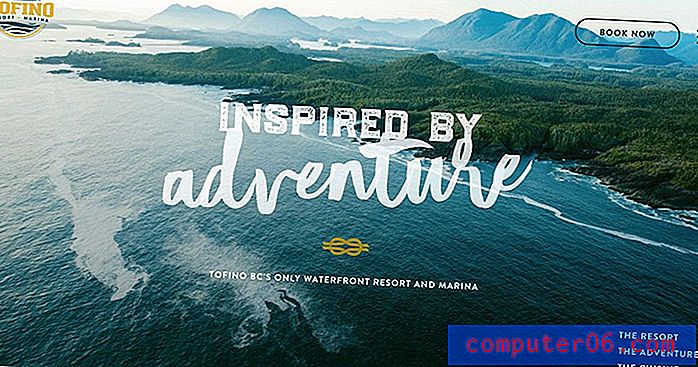
 Tout ce que vous avez à faire pour maximiser l'impact est de choisir une police de caractères qui correspond au ton de la messagerie des projets.
Tout ce que vous avez à faire pour maximiser l'impact est de choisir une police de caractères qui correspond au ton de la messagerie des projets. Parfois, les meilleurs effets de texte n'utilisent aucun effet. Avec suffisamment de contraste dans la forme, la taille et la couleur, les éléments de texte et l'arrière-plan ont une séparation naturelle.
L'absence d'utilisation d'un effet de texte peut être plus difficile que l'ajout de techniques pour améliorer la lisibilité ou augmenter le contraste. Vous devez planifier tous les éléments avec précision pour vous assurer que les éléments fonctionnent ensemble et que les polices en gras, ou foncées à la lumière, ou les combinaisons claires à foncées sont les plus lisibles.
L'Université d'Essex est audacieuse avec une police épaisse sur un fond vidéo plus sombre qui saute presque du design. Et la meilleure partie? Pas une seule «amélioration» du texte.
Conclusion
Le problème avec les effets de texte est que ces «tendances» vont et viennent rapidement. (Vous vous souvenez de tout le texte à longue ombre il n'y a pas si longtemps?) Les effets de texte lourds peuvent donner à un design un aspect daté, alors faites attention à moins que ce ne soit le look que vous recherchez.
Et rappelez-vous que la subtilité fonctionne en votre faveur. Si vous pouvez voir cette ombre portée, c'est probablement trop (et c'est vraiment nul). Redimensionnez-le ou cherchez une autre façon d'obtenir le look que vous essayez de créer.