Avez-vous besoin d'un guide de style?
C'est une question simple: avez-vous besoin d'un guide de style? Et il a une réponse simple: oui. Toute marque, entreprise, blog ou page Web qui souhaite créer et maintenir une cohérence et une sensation professionnelle devrait avoir un guide de style.
Les guides de style sont indispensables pour tout éditeur de plusieurs employés. Cela est particulièrement important si plusieurs personnes travaillent sur des éléments de la marque (du site Web aux documents imprimés) et pour garantir que les transitions entre les employés se déroulent sans heurts aux yeux des utilisateurs. Aujourd'hui, nous examinons le guide de style bien documenté de MailChimp et mettons en évidence les choses que vous pouvez retirer lors de la création de votre propre document pour la première fois.
Qu'est-ce qu'un guide de style?

Un guide de style est la ressource ultime pour le ton visuel et d'écriture de votre marque. Le guide n'est pas destiné à être lu de bout en bout (et ne doit pas être écrit de cette façon), et devrait être organisé comme un simple manuel de ressources.
Les guides de style couvrent deux grands domaines: les visuels et l'écriture. Pour le développement de sites Web ou d'applications, un guide de style peut contenir une troisième zone, définissant le fonctionnement de l'interface utilisateur ou codant des spécificités.
Un guide de style est un document fluide et une fois rédigé, il doit être mis à jour régulièrement. Lors de la création de ce document, tenez compte de son apparence et de son utilisation au cours du processus. Votre guide de style doit suivre les styles définis. Utilisez la palette de couleurs de votre marque et le même style d'écriture que vous souhaitez associer à la marque.
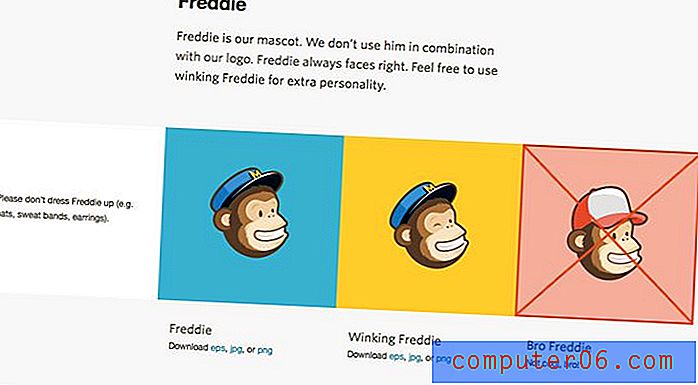
Le guide de style «Voice and Tone» de MailChimp suit ce concept. Le ton est simple et le guide ressemble au site Web. De plus, MailChimp dispose également d'un guide «Actifs de marque» sur la façon dont les éléments visuels sont utilisés.
Commencer

La création d'un guide de style à partir de zéro n'est pas une tâche que vous pouvez accomplir en une heure. Cela prendra un peu de planification et de temps. Mais une fois le document créé et s'il est mis à jour régulièrement, il peut vous faire gagner du temps à long terme. Avant d'écrire le premier mot d'instruction, rassemblez (ou créez) cette liste de documents pour faciliter la compilation de votre guide.
Définitions de marque, styles et logotypes: cela inclut des exemples de la façon dont les logos peuvent et ne peuvent pas être utilisés, ainsi que des polices, des tailles et des échantillons de couleurs.
Palette de polices: répertoriez toutes les polices, tailles et couleurs acceptables. Incluez des spécifications sur la façon dont chacun est utilisé à partir des styles pour le type de corps, les en-têtes, les citations, les étiquettes, les légendes, les éléments de navigation, etc.
Images, icônes et boutons: définissez le style, la couleur, la taille et l'emplacement de chacun.
Styles de formulaires ou appels à l'action: définissez le type d'informations pouvant être collectées et le fonctionnement de la collecte de données. Écrivez et incluez les informations de non-responsabilité.
Disposition de base: quel est le modèle de base pour votre conception? Incluez quelques exemples de l'apparence de votre papier à en-tête, de vos documents imprimés ou de vos pages Web.
Style visuel


La section des visuels du guide de style comprend plusieurs parties clés: polices et utilisation acceptables, y compris les styles normaux, gras, italiques et spéciaux; couleur et taille des caractères; paramètres des puces ou des listes; palette de couleurs; et les directives relatives à l'image, telles que la taille, les spécifications de bordure et les utilisations telles que l'habillage de texte ou les combinaisons image et texte.
Ces styles doivent être écrits dans un langage simple et clair et inclure des spécifications techniques, telles que les noms de police complets, des nuances de mélange de couleurs (en RVB, CMJN ou Pantone) et des directives d'utilisation pour le Web et l'impression (le cas échéant). Certaines marques ont à la fois un guide de style imprimé et Web; d'autres marques optent pour un document couvrant les deux.

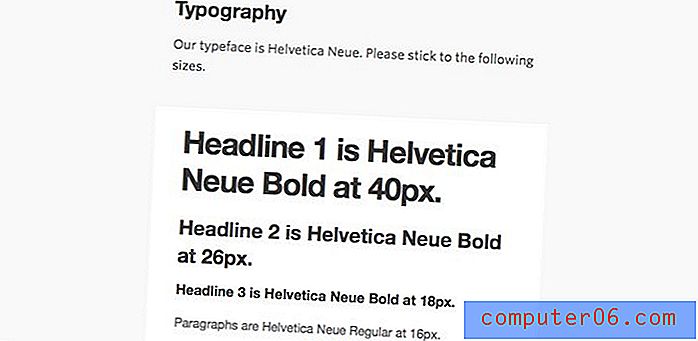
Le style de typographie de MailChimp est direct et affiche chaque police et chaque utilisation. Le guide de style doit également inclure des spécifications HTML pour les styles de site Web. Quels éléments utilisent une balise H1 versus H2 versus H3. (Nous aborderons plus en détail les spécificités du Web dans la section HMTL.)
De plus, les directives de style visuel devraient inclure une description complète du moment, de la manière et de l'endroit où la marque et les logos peuvent être utilisés. Cela inclut l'apparence du logo, si les couleurs ou les polices peuvent être modifiées (généralement pas) et dans quels cas l'utilisation est acceptable.
Style d'écriture

Le ton de l'écriture est tout aussi important que votre style visuel. Il peut être difficile pour les utilisateurs de voir le matériel de votre marque et de le lire léger et idiot dans un cas et froid et stérile dans un autre. La façon dont les mots se rejoignent peut aider les clients ou les utilisateurs associés à vos produits, ce qui rend un style d'écriture vital.
Les éléments clés du style écrit comprennent le ton; l'orthographe et la langue; niveau de lecteur ou jargon; voix; structure; utilisation de symboles, de nombres et de listes; l'image de marque ou l'utilisation d'une marque; et guide de style prédominant de choix.
Il existe une poignée de guides de style écrits généralement acceptés pour les publications en anglais. La plupart des guides de style d'entreprise vous invitent à utiliser l'un d'entre eux pour des questions sur les questions d'utilisation et de style.
AP Style: l'Associated Press Stylebook est utilisé par les professionnels du journalisme et de l'écriture sur papier et en ligne. Le style se concentre sur la cohérence et la brièveté et est courant en raison de ces attributs.
Chicago Style: Le Chicago Manual of Style est utilisé par les universitaires et pour les travaux savants, les entreprises et comprend les bases d'un style d'écriture plus formel.
Style MLA: Le guide de style de l'Association des langues modernes est le plus couramment utilisé dans les universités, les arts libéraux et les sciences humaines.
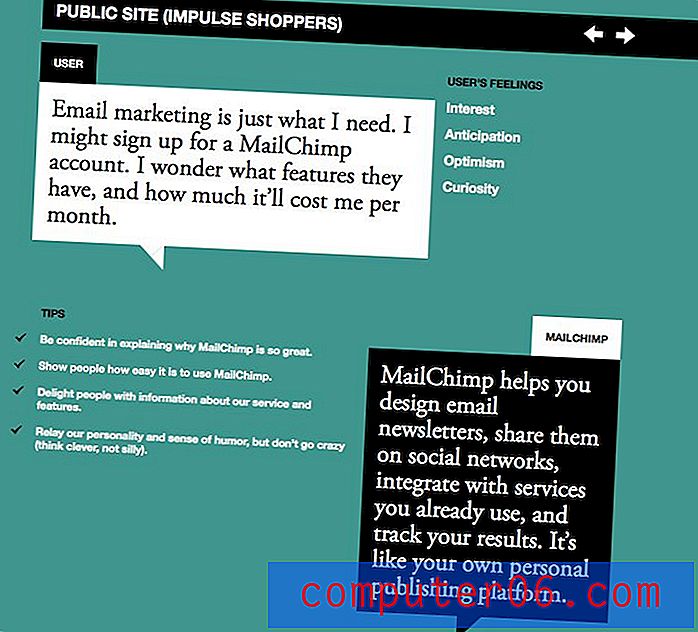
Le guide de style d'écriture de MailChimp comprend de bons exemples de communiqués de presse et la façon dont le site doit être lu ainsi que la façon dont la marque interagit avec les clients sur les réseaux sociaux, le blog et la manière dont les blagues de marque de l'entreprise doivent être traitées.
Interface utilisateur et HTML

Si vous créez du contenu pour le Web, vous avez également besoin de règles pour la publication numérique. Bien que les directives relatives au texte, aux couleurs et aux tons soient décrites dans d'autres guides, vous devez également noter le fonctionnement du site Web et de l'interface utilisateur. (Le guide PRL est une excellente ressource.)
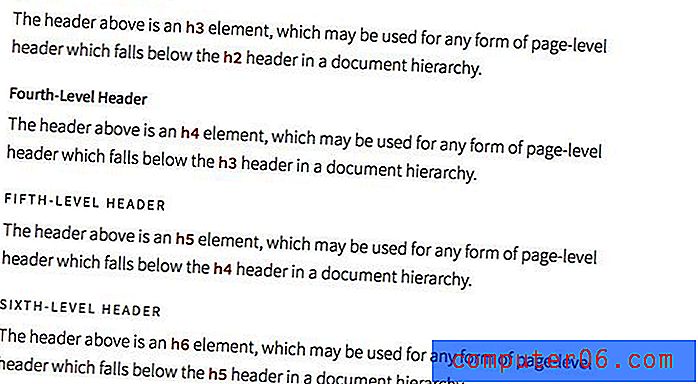
Texte: expliquez les règles de balisage HTML. Quels types d'en-têtes sont utilisés et comment? Quelle est la différence d'utilisation entre un H2 ou un H3? En plus de l'utilisation, quel balisage votre site utilise-t-il? C'est la partie du guide qui détaille chaque utilisation.
Images: les règles d'utilisation des images doivent être aussi claires que pour le texte. Avez-vous une largeur ou une hauteur spécifiée pour chaque image? Existe-t-il un habillage de texte standard ou une taille de bordure? Comment utiliser les balises. Assurez-vous de répondre clairement à chacune de ces questions.
Nommer et enregistrer des fichiers: en plus de l'apparence des choses, pensez à un peu de ménage sur le Web. Comment les fichiers doivent-ils être nommés et enregistrés dans le CMS? Définissez des directives claires afin que la maintenance de vos fichiers soit propre et que les fichiers soient enregistrés à des tailles gérables et faciles à trouver.
Pratiques de codage: déterminez et définissez des normes de codage pour HTML, CSS et JavaScript. Inclure des exemples.
Interface utilisateur: si vous n'avez pas inclus de guide visuel pour les éléments et le fonctionnement de l'interface utilisateur, incluez-le ici. Quels types d'intrants sont utilisés et comment sont-ils étiquetés? (Utilisez-vous des mots comme «Continuer», «Soumettre» ou «OK?») Incluez un «kit» des éléments de l'interface utilisateur et de l'utilisation de votre site.
Conclusion
La meilleure façon de commencer à créer un guide de style est de lire un couple. Pensez aux informations que vous souhaitez clarifier sur votre marque et comment elles sont utilisées. C'est ce qui devrait être inclus dans votre guide.
Les guides peuvent être imprimés et distribués ou créés et distribués numériquement sous forme de PDF sur un serveur d'entreprise ou sous forme de site Web.
LogoDesignLove a une grande liste de plus de 60 guides de style de marque que vous pouvez télécharger et lire pour vous aider à démarrer. Bonne chance!