Comment changer la couleur des liens visités dans Chrome, Firefox, Safari?
Aujourd'hui, je veux juste partager quelques tutoriels rapides sur la façon d'ajuster la couleur des liens visités dans différents navigateurs Web, afin que vous puissiez éviter de cliquer sur des pages Web qui ont déjà été parcourues.
Cela est particulièrement utile lorsque vous (ou vos amis et votre famille) êtes daltonien. Pour ceux qui sont daltoniens, il est difficile de faire la différence entre les couleurs des liens Web visités et non visités s'ils ne sont pas définis correctement. Cela peut rendre la navigation Web simple une expérience frustrante.
L'histoire amusante derrière elle
L'autre jour, mon cousin est passé par mon appartement et il utilisait mon ordinateur portable pour rechercher quelque chose sur Google. Plusieurs fois, je l'ai entendu dire: «Stupide moi! Pourquoi est-ce que je revois cette page? " Alors je lui ai dit:
- Moi: Hey Daniel, cliques-tu sur les résultats de page que tu as déjà visités?
- Daniel: Ouais. Je ne sais pas pourquoi.
- Moi: Les pages visitées dans les résultats Google sont marquées en rouge, et celles que vous n'avez pas visitées sont en bleu, au cas où vous ne le sauriez pas… (Je voulais juste aider)
- Daniel: Je pense qu'ils me ressemblent tous.
- Moi: Vraiment? (Je pensais qu'il plaisantait)… Hé, ce sont des couleurs différentes. L'un est violet clair, l'autre est bleu. Peux tu raconter?
- Daniel: Non!
Notre conversation a commencé à devenir un peu sérieuse, comme vous l'avez peut-être deviné. Oui, mon cousin est un peu daltonien - plus précisément, le daltonien rouge. J'utilise Chrome et après avoir changé la couleur d'un lien visité du rouge au vert, il pouvait immédiatement faire la différence.
Avez-vous un daltonisme?
Tout d'abord, vous n'avez pas à vous en préoccuper du tout si vous l'avez. La plupart du temps, le daltonisme est génétique et il n'y a pas de traitement, selon MedlinePlus. De plus, pour vous sentir mieux, «il est généralement admis que dans le monde, 8% des hommes et 0, 5% des femmes ont une déficience de la vision des couleurs.» (La source)
Pour tester si vous êtes daltonien, le moyen le plus rapide est de consulter cet article du Huffington Post. Il comprend cinq images provenant du test de couleur Ishihara.
Pour plus de tests, vous pouvez visiter ce site Web: http://enchroma.com/test/instructions/. Vous recevrez 20 questions d'essai avant de voir le résultat de votre test.
Cliquez sur le «START TEST» bleu pour commencer:

La plupart des gens apprendront qu'ils ont une «vision normale des couleurs»:

Le jeu de couleurs dans les résultats de la page du moteur de recherche
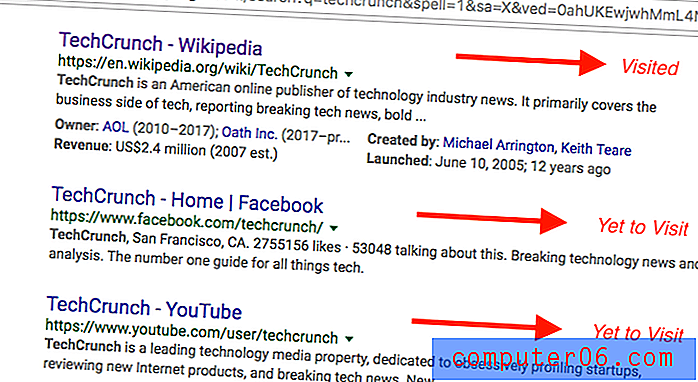
Remarque: Par défaut, la plupart des moteurs de recherche tels que Google et Bing marquent les résultats sur lesquels vous avez cliqué en violet et les résultats non visités en bleu. Voici deux exemples:
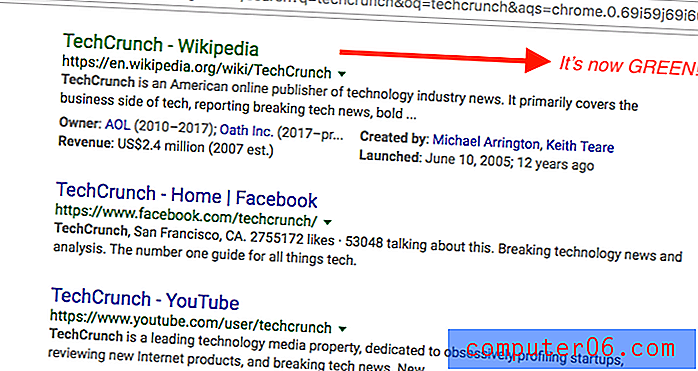
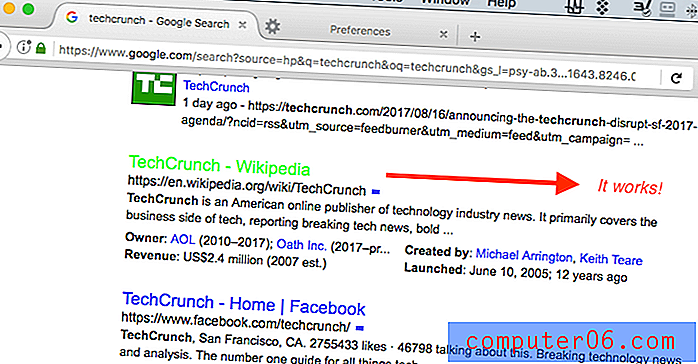
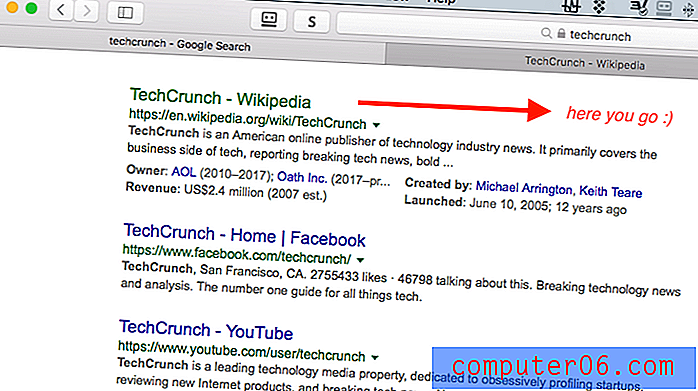
C'est ce qui est apparu après avoir recherché «TechCrunch» sur Google. Depuis que j'ai visité la page Wikipedia de TechCrunch auparavant, elle est maintenant marquée en violet clair, tandis que Facebook et YouTube sont toujours bleus.

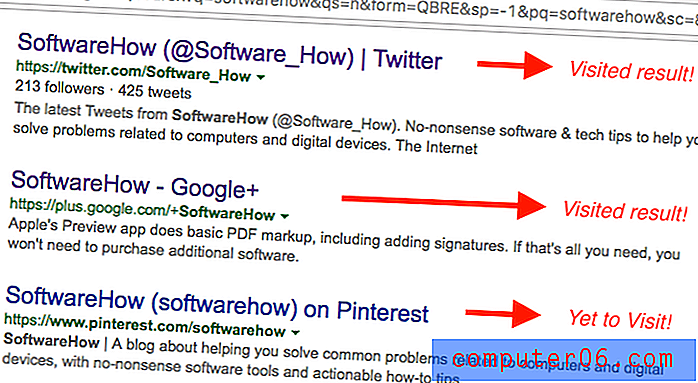
Dans Bing, j'ai recherché «SoftwareHow» et voici ce que j'ai vu. Les pages Twitter et Google+ sont déjà visitées, elles sont donc également marquées en violet, tandis que le lien Pinterest est toujours bleu.

Revenons maintenant au sujet. Voici comment changer la couleur des liens visités dans différents navigateurs Web.
Google Chrome
Malheureusement pour le navigateur Chrome, vous devrez ajouter une extension pour le faire fonctionner. Voici un tutoriel étape par étape:
Remarque: les captures d'écran ci-dessous sont extraites de Chrome pour macOS (version 60.0.3112.101). Si vous êtes sur un PC ou utilisez une autre version de Chrome, les étapes peuvent être légèrement différentes.
Étape 1: Ouvrez Chrome, puis installez cette extension appelée Stylist. Cliquez sur le bouton bleu "AJOUTER AU CHROME".

Étape 2: Confirmez en cliquant sur «Ajouter une extension». Vous verrez une notification indiquant que le plug-in a été ajouté à Chrome.


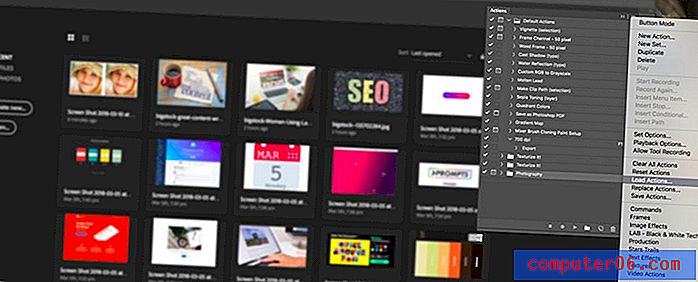
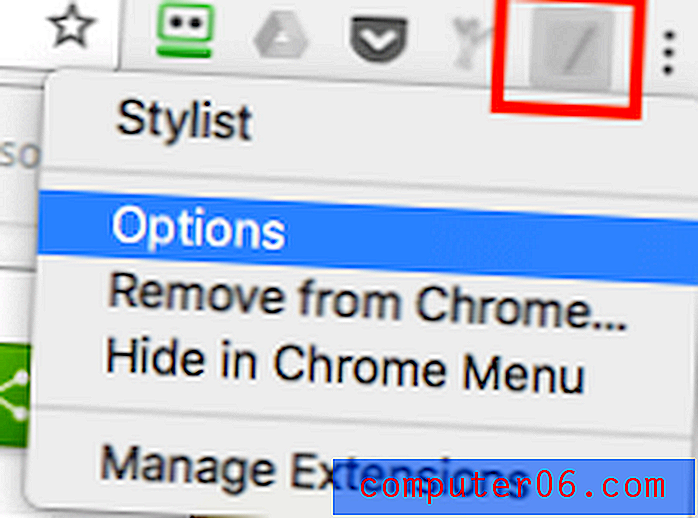
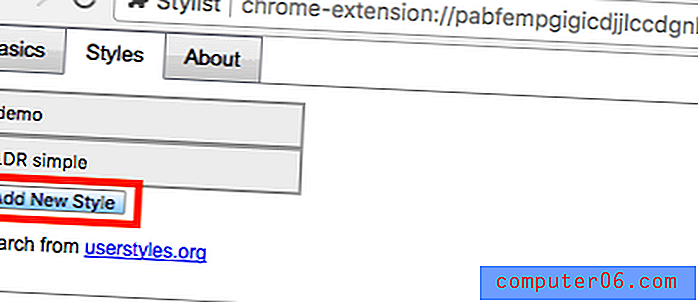
Étape 3: Faites un clic droit sur l'icône de l'extension Stylist, puis sélectionnez Options. Sous l'onglet Styles, appuyez sur Ajouter un nouveau style.


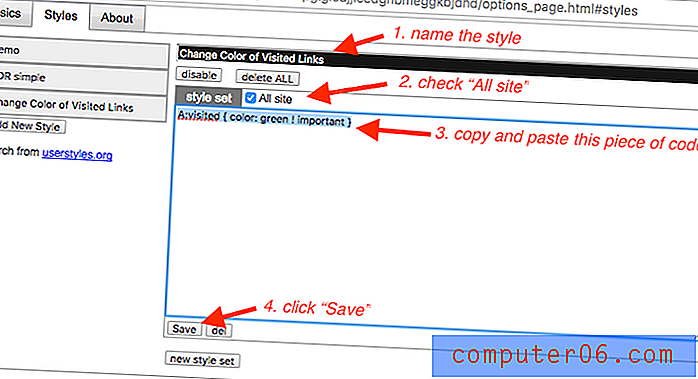
Étape 4: Nommez maintenant le nouveau style, cochez l'option «Tout le site», copiez et collez ce morceau de code (comme indiqué ci-dessous) dans la boîte, puis cliquez sur Enregistrer.
A: visité {couleur: vert! important}

Remarque: La couleur de cette ligne est «verte». N'hésitez pas à le changer en une autre couleur ou un code RVB (255, 0, 0 par exemple) . Vous pouvez trouver plus de couleurs et leurs codes ici.
Important: cocher «Tous les sites» peut affecter votre expérience utilisateur avec d'autres sites. Par exemple, j'ai remarqué qu'après la mise en œuvre de la modification, mes onglets Gmail étaient tous affichés en rouge. ce qui semble absolument étrange. J'ai donc ajouté cette règle, qui permet uniquement à la modification d'avoir un impact sur les résultats de recherche Google spécifiques.

Étape 5: Vérifiez si le nouveau style a pris effet. Dans mon cas, oui - la couleur de la page Wikipedia TechCrunch visitée est maintenant changée en vert (par défaut, elle était rouge).

PS Je suis habitué à ce que la couleur du lien visité apparaisse en violet clair, donc je l'ai ajustée en arrière. ????
Mozilla Firefox
Faire le changement dans le navigateur Firefox est encore plus facile car contrairement à Chrome, vous n'avez pas besoin d'installer une extension tierce. Suivez le guide étape par étape ci-dessous:
Remarque: dans ce didacticiel, j'utilise Firefox 54.0.1 pour macOS. Si vous utilisez une autre version ou êtes sur un PC Windows, les chemins d'accès et les captures d'écran indiqués ci-dessous peuvent ne pas s'appliquer.
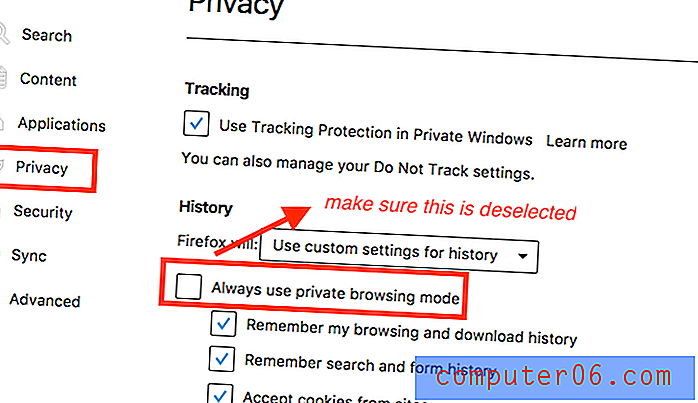
Étape 1: assurez-vous que l'option «Toujours utiliser le mode de navigation privée» est désélectionnée. Ouvrez le menu Firefox> Préférences> Confidentialité.

Sous Historique> Firefox:, sélectionnez «Utiliser les paramètres personnalisés pour l'historique». Si vous avez coché «Toujours utiliser le mode de navigation privée», décochez-la. S'il est désélectionné (par défaut), vous êtes bon. Passez à l'étape 2.

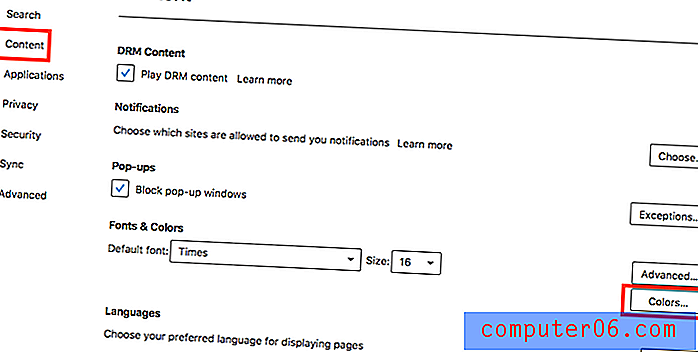
Étape 2: Maintenant, accédez à Contenu> Polices et couleurs> Couleurs.

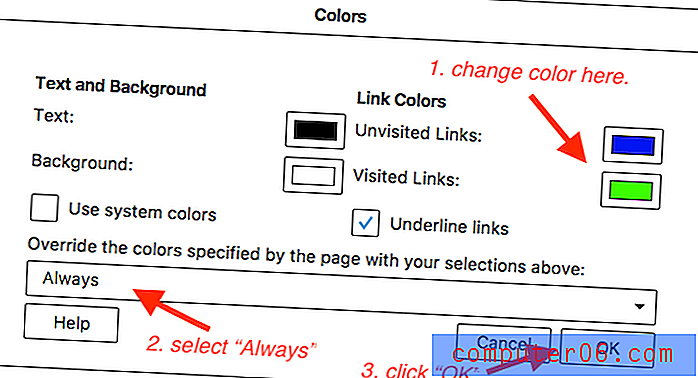
Dans les fenêtres «Couleurs», changez la couleur de «Liens visités:» en celle que vous souhaitez, sélectionnez Toujours dans le menu déroulant et cliquez sur le bouton «OK» pour enregistrer vos modifications.

Étape 3: C'est tout. Pour tester si le changement de paramètre est efficace, faites simplement une recherche rapide sur Google et voyez si la couleur des résultats visités a changé. Dans mon cas, je les ai définis en vert, et cela fonctionne.

Apple Safari
Le processus est assez similaire à celui de Chrome. Vous devrez installer une extension appelée Stylish. Suivez le tutoriel ci-dessous, où je souligne également une astuce que vous devez prendre soin d'effectuer. Sinon, cela ne fonctionnera pas comme prévu.
Remarque: j'utilise Safari pour macOS (version 10.0). Les captures d'écran ci-dessous peuvent être légèrement différentes de ce que vous voyez sur votre ordinateur.
Étape 1: Obtenez l'extension élégante (visitez le lien) et installez-la sur votre navigateur Safari.

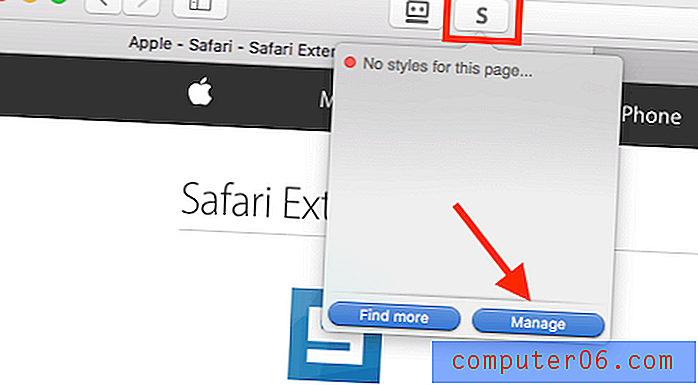
Étape 2: cliquez sur l'icône de l'extension élégante (située en haut de la barre d'outils), puis sélectionnez «Gérer».

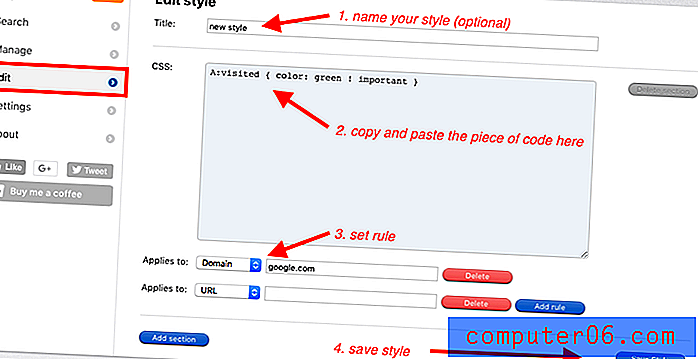
Étape 3: Dans le nouveau tableau de bord élégant, accédez à Modifier. Effectuez les quatre tâches comme indiqué dans cette capture d'écran. Le morceau de code CSS est illustré ci-dessous.
A: visité {couleur: vert! important}
Encore une fois, la couleur de mon exemple est verte. Vous pouvez le changer comme bon vous semble. Trouvez plus de couleurs et leurs codes ici ou ici.

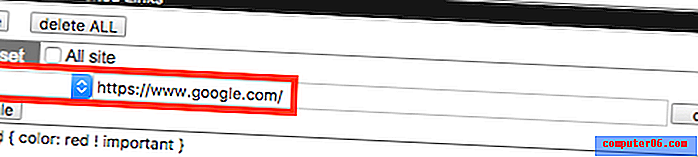
Faites très attention lorsque vous définissez les règles. Par exemple, je voulais seulement changer la couleur des liens visités dans Google.com. Je choisis "Domaine" et saisis "google.com" sous la case CSS. Remarque: NE tapez PAS «www.google.com» car cela ne fonctionnera pas. Il m'a fallu quelques essais et erreurs pour comprendre cela.
Étape 4: Testez pour voir si le changement a pris effet. Dans mon cas, cela fonctionne.

Microsoft Edge
Malheureusement, pour les utilisateurs de Windows 10, je n'ai pas encore trouvé de solution réalisable pour changer la couleur des liens visités ou non visités. Je pensais que l'extension Stylish fonctionnerait avec Edge, mais je me trompais. Cependant, il semble que je ne sois pas seul, comme vous pouvez le voir dans cette discussion que beaucoup de gens demandent la fonctionnalité.
Je mettrai à jour ce message si Edge ajoute cette fonction ou s'il existe une extension tierce qui fait le travail.
À vous
J'espère que cet article vous a été utile. Veuillez me faire savoir si vous n'êtes pas sûr des étapes des didacticiels ci-dessus. Si vous découvrez une méthode plus simple, vous pouvez envoyer un e-mail ou un commentaire pour m'en informer.
PS Cet article m'a pris environ cinq heures pour terminer. La meilleure façon de montrer votre appréciation est de la partager ou de laisser un commentaire ci-dessous si vous l'avez trouvé utile.