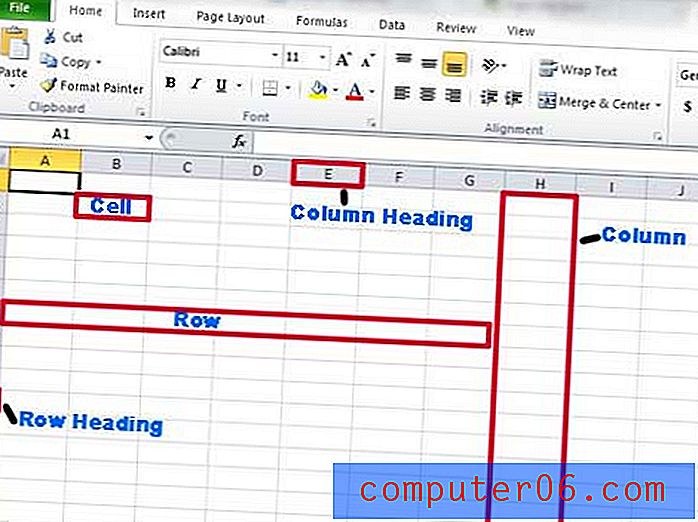
Cette semaine dans le design: 14 novembre 2014
La conception pour le Web peut être une tâche courante pour presque tous les concepteurs. À quoi devez-vous penser lorsque vous planifiez un tel projet? C'est ce que nous examinons cette semaine dans la conception, du wireframing sur votre tablette aux leçons de lettrage.
Chaque semaine, nous prévoyons de consulter les principales mises à jour et mises à niveau de produits, les outils et les astuces et même certaines des choses les plus populaires dont vous parlez sur les réseaux sociaux. Et nous aimerions également savoir ce qui se passe dans votre monde. Avons-nous oublié quelque chose? Envoyez-moi une ligne à [protégé par e-mail].
Explorez Envato Elements
Filaire sur une tablette

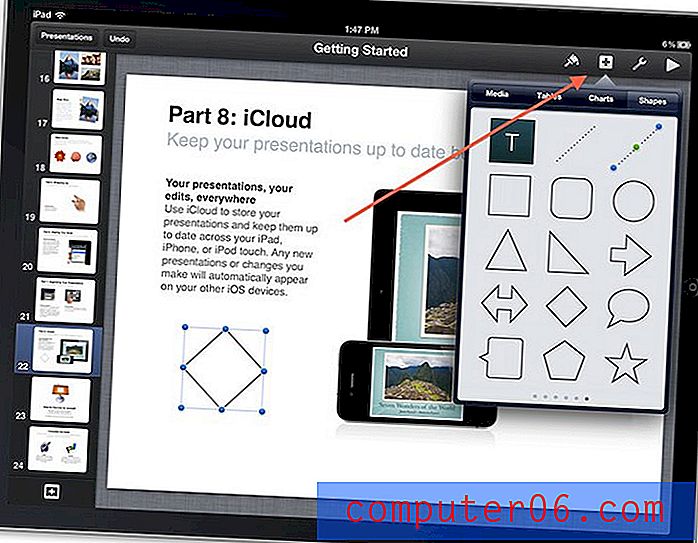
Oui, concepteurs, vous pouvez concevoir des wireframes sur une tablette. Et si vous ne savez pas comment ou pensez que cette réalité est hors de portée, Webdesigner Depot a quelques bons conseils et idées pour vous.
Une application filaire peut vous aider à démarrer et à travailler sur des projets. Cependant, pour la plupart des projets, ce ne sera pas une solution universelle. Ce que vous devez rechercher dans une application de wireframing, ce sont des formes avec lesquelles travailler; un espace de travail où vous pouvez placer, organiser et modifier des objets; et un moyen de partager votre travail ou de l'exporter vers votre espace de travail principal.
Il existe une variété d'applications et l'écriture fait un bon travail en introduisant un certain nombre d'options pour les utilisateurs Android ou iOS. (Vous devrez lire l'article pour voir la liste des options d'application gratuites et payantes.)
Et comme il s'agit d'une toute nouvelle façon de cartographier la conception d'un site Web, elle présente certains inconvénients. Travailler sur un projet majeur sur une application peut ne pas être aussi confortable que de travailler sur un ordinateur de bureau, il y aura des problèmes de fonctionnalité et selon l'application, il se peut qu'il ne fasse pas tout ce que vous voulez. Mais c'est un bon endroit pour réfléchir et jouer.
Utilisez-vous des applications pour des projets de wireframing? Lesquels aimes-tu? Partagez vos pensées avec nous dans les commentaires.
Choses à faire et à ne pas faire avec le type

Si vous concevez pour gagner votre vie, vous comprenez probablement ce que vous devez et ne devez pas faire avec le type. Vous avez probablement une bonne compréhension des principes de conception typographique. Mais parfois, c'est agréable d'avoir un petit cours de recyclage.
C'est là qu'intervient «9 choses à faire et à ne pas faire». Les conseils pratiques sont illustrés de manière ludique. (Vous pourriez même voir certains concepts qui rappellent vos propres erreurs.)
Voici les choses à ne pas faire de la liste. Assurez-vous de consulter l'article pour certaines choses que vous devriez faire.
- Ne devenez pas fou avec les polices.
- N'en faites pas trop.
- N'ajoutez pas d'ombre à tout.
- Ne vous fiez pas aux effets Photoshop.
Conseils pour la création de sites Web avec prise en charge tactile
Quiconque construit un site Web devrait penser au mobile. C'est là qu'un bon nombre d'utilisateurs accéderont au site. Pour cette raison, chaque conception de site Web doit inclure des considérations pour la capacité tactile.
Mais savez-vous par où commencer lorsque vous travaillez avec des écrans tactiles? DesignM.ag a récemment répondu à cette question dans «Directives pour la création de mises en page de sites Web tactiles». L'article propose des conseils pratiques pour réfléchir à la conception de sites Web qui fonctionnent dans des environnements tactiles.
- Les éléments de page doivent être volumineux.
- La navigation doit être accessible. "Vous n'avez pas toujours besoin de masquer une navigation hors écran pour réaliser l'accessibilité", selon l'article. «Il existe de nombreuses navigations réactives qui déposent des liens dans un grand bloc vertical juste à côté de l'en-tête.»
- Réduisez l'encombrement sur les petits écrans.
- Laissez de la place pour que les actions de balayage soient effectuées facilement.
Excellentes ressources pour les illustrateurs

L'illustration est une partie commune du domaine de la conception graphique. C'est aussi une compétence que tout le monde n'a pas et nous oublions parfois de reconnaître.
Le magazine Print a récemment créé une liste pour ces créatifs avec «9 ressources créatives pour les illustrateurs». La liste est remplie de livres et de collections qui peuvent aider toute personne qualifiée pour mettre du papier sur papier.
Voici un bref aperçu de ce qui est sur la liste. Visitez le magazine Print en ligne pour en savoir plus et savoir où vous pouvez trouver chaque article.
- 50 marchés de l'illustration: une vitrine d'illustrateurs contemporains de John Roman
- Cinquante ans d'illustration par Lawrence Zeegan et Caroline Roberts
- Compilation d'illustrations imprimées: un guide pour les illustrateurs
- Illusoire. Contemporary Illustration Part 3, édité par R. Klanten et H. Hellige
- Le processus créatif illustré: comment naissent les grandes idées publicitaires par W. Glenn Griffin et Deborah Morrison
- Conception illustrative présentée par Von Glitschka
- Les 24 meilleures illustrations de 2013 par Karl Petrovix
- An Illustrated Life: Drawing Inspiration from the Private Sketchbooks of Artists, Illustrators and Designers by Danny Gregory
- An Illustrated Journey: Inspiration from the Private Art Journals of Traveling Artists, Illustrators and Designers by Danny Gregory
Juste pour le fun

Une nouvelle collection de polices de caractères sur Kickstarter est entièrement composée de lettres trouvées dans les images satellites. La disposition des bâtiments, des points de repère, des routes, des arbres et des cours d'eau crée une série de lettres pour former le caractère Aerial Bold.
Fast Company a récemment présenté le lettrage, créé par les anciens du Massachusetts Institute of Technology Joey Lee et Benedikt Grob. La paire crée des lettres en utilisant un algorithme et des images satellites. La police sera également plus que cela; il fonctionnera également comme une base de données interrogeable d'images qui ressemble à des lettres.
"L'ensemble de la base de données de formulaires sera disponible en tant que jeu de données" utilisable "pour tous vos projets artistiques / de conception / scientifiques / textuels et les formulaires sélectionnés seront convertis en un format de police TrueType / Opentype qui peut être importé dans votre traitement de texte préféré, »Selon la page Kickstarter.
Le soutien au projet a pris fin plus tôt cette semaine. Le projet a dépassé son objectif de 10 000 $ avant de se terminer sur Kickstarter.