Cette semaine dans le design: 21 novembre 2014
Défis et solutions. Ce sont l'essence de ce qu'un designer fait dans un format visuel. Et c'est ce que nous examinons cette semaine dans la conception, de meilleures façons de concevoir des sites Web réactifs à une police de caractères pour les dyslexiques à présenter des informations complexes de manière primée.
Chaque semaine, nous prévoyons de consulter les principales mises à jour et mises à niveau de produits, les outils et les astuces et même certaines des choses les plus populaires dont vous parlez sur les réseaux sociaux. Et nous aimerions également savoir ce qui se passe dans votre monde. Avons-nous oublié quelque chose? Envoyez-moi une ligne à [protégé par e-mail].
Explorez les ressources de conception
Conception de sites Web mieux adaptés
«La chose la plus importante à retenir est que la conception réactive doit améliorer les expériences, pas réduire les opportunités pour les utilisateurs, et tous les efforts des concepteurs et des développeurs doivent viser à faire de cet objectif une réalité.»Avec le nombre de designers travaillant sur des projets de conception responsive, il est de plus en plus important de créer de meilleurs sites Web réactifs. UX Magazine a abordé certains de ces problèmes dans «10 Responsive Design Problems and Fixes».
Ce que l'article a montré, c'est que de nombreux concepteurs sont confrontés à certains des mêmes défis en matière de conception réactive. Cela prouve également qu'avec un peu de travail, bon nombre de ces défis peuvent être relevés de front.
"La chose la plus importante à retenir est que le design réactif devrait améliorer les expériences, pas réduire les opportunités pour les utilisateurs, et tous les efforts des concepteurs et développeurs devraient viser à faire de cet objectif une réalité", écrit l'auteur Kirill Strelchenko.
Ici, nous allons souligner les 10 problèmes, mais vous devrez vous diriger vers UX Magazine pour les solutions.
- Les étapes visuelles (esquisse, wireframing) peuvent être chaotiques et problématiques
- L'emplacement de la navigation n'est pas clair
- L'apparence des images de fond et des icônes doit être flexible
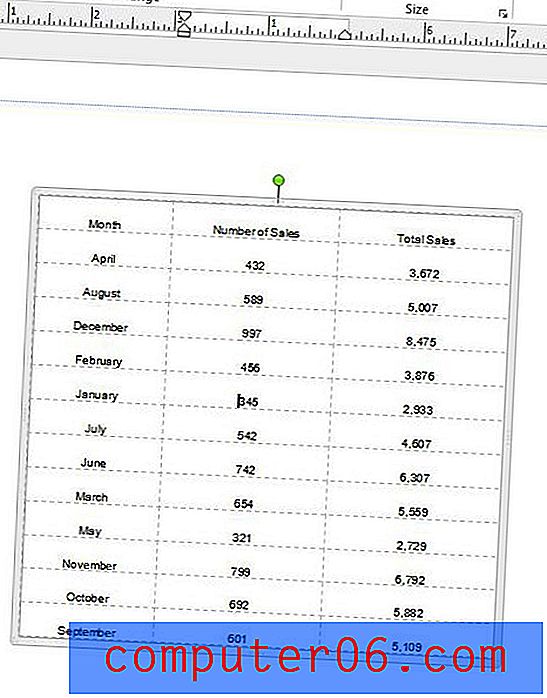
- Affichage des données sur de petits écrans
- Créer des expériences riches qui se chargent réellement rapidement
- Il faut plus de temps pour concevoir, développer et tester
- Masquer et supprimer du contenu peut être difficile
- Convertir des sites fixes en sites réactifs n'est pas facile
- Les navigateurs Web plus anciens ne prennent pas en charge les médias CSS3
- Tout le monde ne comprend pas pourquoi ils devraient réagir
L'information est belle

Creative Review a publié sa liste des lauréats du prix Information is Beautiful pour 2014. La galerie comprend un excellent aperçu de la façon de concevoir et de présenter de nombreuses informations d'une manière utilisable et visuellement époustouflante.
Les gagnants comprennent:
- Les taxis de New York de Chris Whong: une journée dans la vie
- Projet de Matthew Daniels, Rappeurs, triés par taille de vocabulaire
- Hyperakt et Ekene Ijeoma, The Refugee Project
- Les routines créatives de RJ Andrews
Vous pouvez voir chaque projet en détail dans Creative Review.
Livres de conception et type

J'ai lu une tonne de livres de design au fil des ans. Et la plupart ont été magnifiquement conçus - comme vous vous en doutez probablement. Mais avez-vous déjà pensé au design qui accompagne réellement ces publications?
David Airey a récemment publié un article sur son blog, «Typeface Combinations Used in Design Books», qui examine les combinaisons de polices de certains ouvrages populaires. Fait intéressant, il note que «tous les auteurs n'étaient pas responsables de la conception de leurs livres». Cela vous fait vraiment penser au design d'une toute nouvelle façon: peut-être pas comme l'écrivain (ou souvent le designer) l'a envisagé, mais comment il a été perçu par le typographe ou le designer du livre.
La publication jette un bon coup d'œil à certains des livres que nous connaissons probablement tous assez bien, ainsi qu'aux principales polices de caractères et familles qui y sont utilisées. Les combinaisons sont phénoménales dans la plupart des cas et montrent l'utilisation d'une belle typographie et comment utiliser la typographie pour de gros blocs de texte.
Il est également intéressant de voir combien de familles de types continuent d'apparaître dans les palettes de typographie de ces livres. Certains de ces choix de polices de caractères pourraient indiquer des tendances de conception, mais bon nombre de ces choix incluent des formes de lettres de nature plus classique.
La police pourrait faciliter la lecture pour les dyslexiques

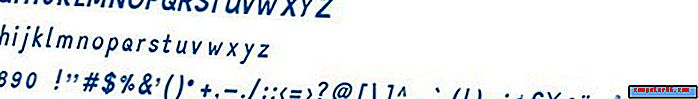
Le designer Christian Boer pourrait être sur quelque chose qui pourrait changer la façon dont les gens lisent. Sa nouvelle police de caractères, Dyslexia, est conçue pour les personnes atteintes de dyslexie, ce qui peut rendre difficile la lecture et la compréhension des lettres car les éléments peuvent être inversés, pivotés ou mélangés.
La police de caractères, qui est exposée à la Biennale du design d'Istanbul, a des formes de lettres uniques d'une manière qui fait la différence dans le cerveau des personnes atteintes de dyslexie. La police de caractères fonctionne en ce sens que les lettres sont conçues de manière à ce que les traits les plus bas soient plus lourds que les traits supérieurs, de sorte que les lettres sont moins susceptibles d'être «retournées» visuellement. (En revanche, la plupart des autres polices ont des traits communs de haut en bas.)
"En changeant la forme des caractères afin que chacun soit distinctement unique, les lettres ne correspondront plus lorsqu'elles seront tournées, retournées ou en miroir", a déclaré Boer. "Des majuscules et des signes de ponctuation plus audacieux garantiront que les utilisateurs ne liront pas accidentellement le début de la phrase suivante."
Il a développé la police de caractères en 2008 et l'affichage actuel se poursuit jusqu'au 14 décembre.
Juste pour le fun

Qui a jamais su que vous pourriez vous amuser autant avec la couleur? Le magazine HOW a récemment présenté «9 projets enchanteurs utilisant le système de correspondance Pantone» et ils sont susceptibles d'inspirer les concepteurs à jouer avec la couleur.
Chacun des projets est une utilisation amusante de la correspondance des couleurs, comme le projet d'assortiment alimentaire Pantone ci-dessus. Chaque exemple provient d'un designer qui a réellement réalisé ce projet. C'est donc bien plus que quelques idées de choses que vous pouvez faire; c'est une galerie de choses qui ont été faites.
Les autres exemples incluent:
- Emballage de bière
- Affiches en mosaïque
- Cartes PMS minuscules
- Affiche de vacances
- Cartes de visite
- art de rue
- Aimants à puce de couleur
- Calendrier de l'Avent
Maintenant, quels projets vous inspirent-ils? Partagez vos idées (et exemples) dans les commentaires.