Top 10 des menus de navigation CSS
La création de navigation avec CSS est l'un des éléments les plus cruciaux de la conception d'un site Web. Obtenez la bonne navigation et les gens se sentiront les bienvenus et à la maison. Se tromper, et cela peut causer des problèmes à votre site Web. Il s'agit d'une excellente collection de 10 exemples de navigation CSS et de didacticiels pour vous mettre dans l'ambiance créative.
Explorez Envato Elements
1. Menu fantaisie CSS

Cet article passe par la création d'une barre de navigation personnalisée avec de jolis effets Javascript qui impressionneront certainement vos amis. Grâce à la grande bibliothèque Mootools, cette beauté est contenue dans 1, 5 Ko. Non seulement cela, mais il est également multi-navigateur (testé sur Internet Explorer 6/7, Firefox et Safari) et accessible!
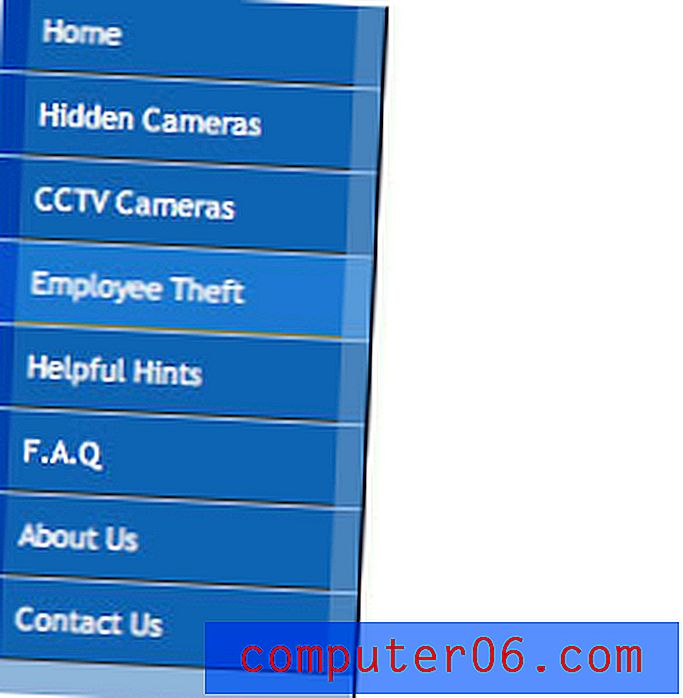
2. cssMenus

Ce menu de navigation fonctionne à la fois verticalement et horizontalement, étant entièrement compatible avec tous les navigateurs.
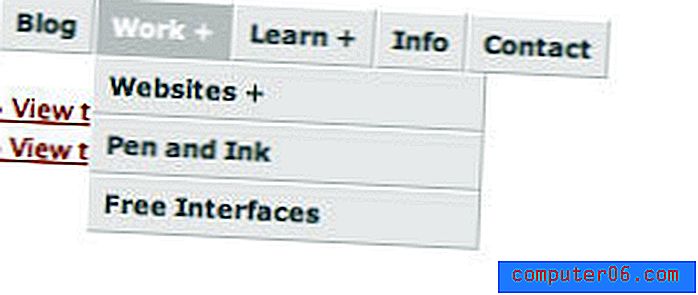
3. Menu CSS avancé

Ce tutoriel, je vais vous montrer comment découper la conception du menu (étape par étape) et les assembler avec CSS. La plupart d'entre vous savent probablement comment coder un menu de liste CSS horizontal ou vertical. Passons maintenant au niveau suivant - codez un menu de liste avancé (inhabituel) en utilisant la propriété CSS position.
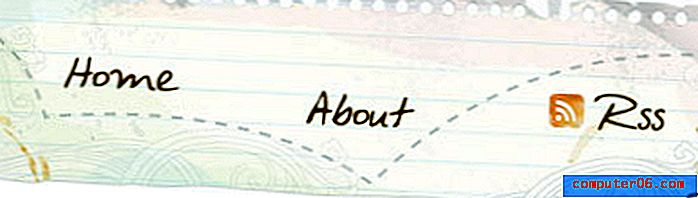
4. Apprivoiser les listes CSS

Dans cet article, je vais vous montrer comment utiliser CSS pour contrôler les listes encombrantes. Il est temps pour vous de dire aux listes comment se comporter, au lieu de les laisser se déchaîner sur votre page Web. Une attention particulière est portée à l'utilisation d'une liste comme menu CSS vertical.
5. Mini onglets

Je suis venu avec ces petits "mini onglets" pour la navigation tout en travaillant sur quelques projets. Ils finiront probablement par apparaître dans le monde réel. Ils sont générés avec du CSS pur bien sûr, et ne nécessitent aucune image.
6. Onglets inversés des portes coulissantes

Ceci est une explication de la façon dont j'ai adapté la technique des portes coulissantes de Doug Bowman pour travailler avec des onglets inversés pour une refonte récente de netrelations.se.
7. Une collection de menus CSS gratuits
8. Un simple menu CSS dégradé
9. Présentation de différentes techniques de navigation CSS
10. Mini navigation coulissante