Critique de conception Web # 64: Snowden Industries
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Snowden Industries.
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Snowden Industries
«Nous sommes une équipe de professionnels, chacun avec un ensemble de compétences spécialisées unique. Nous aimons ce que nous faisons et aimons aider nos clients à manœuvrer à travers le processus créatif de traduire les initiatives commerciales hors ligne existantes en expériences en ligne immersives. Nous planifions, concevons, codons, construisons et critiquons nos projets 24h / 24. Nous gérons des projets avec BaseCamp, facturons avec FreshBooks et communiquons via plusieurs messagers en ligne comme Skype, AIM et Yahoo Chat. Nous sommes également toujours disponibles par téléphone et par e-mail pour vous aider dans votre projet. »
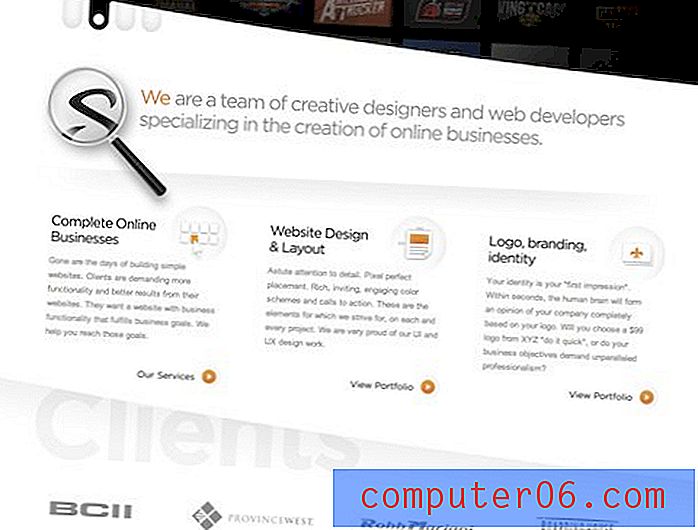
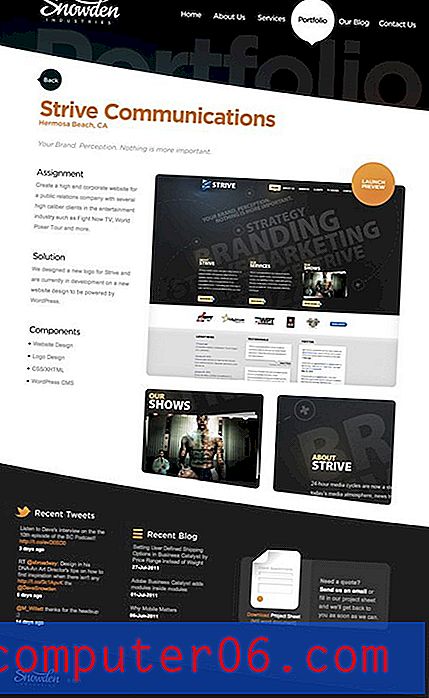
Voici une capture d'écran de la page d'accueil:

Impression initiale
Ma première réaction à ce site est simple: c'est génial. C'est attrayant, coloré, dynamique, engageant, bien organisé; Je pourrais continuer encore et encore. Sérieux applaudissements aux gens de Snowden, ils ont fait un travail remarquable.
Critiquer un site comme celui-ci est toujours difficile car c'est tellement bien fait. Au lieu de séparer toutes les choses qui ont mal tourné, discutons de ce qui s'est bien passé. En cours de route, nous verrons si nous pouvons trouver des domaines qui pourraient être améliorés.
CRAP: l'acronyme de juge conçoit par
L'auteur du design Robin Williams (pas l'acteur) a depuis longtemps énoncé quatre principes de base du design que j'utilise non seulement comme guide pour mes propres designs mais aussi comme standard pour juger d'autres designs. Ces principes sont le contraste, la répétition, l'alignement et la proximité, appelés avec amour dans la communauté du design «CRAP».
Pour voir pourquoi cette conception fonctionne si bien, voyons comment elle résiste dans chacun de ces domaines. En tant que lecteur, cela vous donnera un aperçu très important de la façon dont vous pouvez utiliser ces principes dans votre propre travail.
Contraste
Je dirais que le contraste est l'un des éléments les plus forts de ce design. C'est la raison pour laquelle la page attire vraiment votre attention et s'y accroche lorsque vous faites défiler la page. Voici quelques exemples:


Remarquez à quel point la palette de couleurs est simple. C'est une grande chose au sujet du design que je pense que beaucoup de gens manquent. L'un des meilleurs conseils que je puisse vous donner: si vous n'êtes pas très bon avec les jeux de couleurs, restez simple stupide! Il y a une stratégie classique à l'œuvre ici que nous voyons sur d'innombrables sites. Tout d'abord, deux couleurs bien contrastées ont été choisies, dans ce cas, le noir et le blanc. Cela ne devient tout simplement plus basique et contrasté.
Après cela, une troisième couleur, généralement une touche lumineuse sous la forme d'un orange, rouge ou vert, est apportée et utilisée à plusieurs reprises tout au long de la page pour guider votre attention sur des points spécifiques. Cette troisième couleur est utilisée avec parcimonie et vous saisit vraiment à chaque fois que vous la voyez. Snowden a utilisé une belle orange pour y parvenir.

En tant que tangente complètement hors sujet, notez que le site ne ressemble pas à un design d'Halloween. Trop souvent, j'entends des designers donner des conseils irréfléchis pour éviter les combinaisons de vacances comme le rouge et le vert (Noël) ou l'orange et le noir (Halloween) car les téléspectateurs associeront immédiatement votre design à ces vacances. L'avertissement contient une certaine part de vérité, mais si vous utilisez une des couleurs avec parcimonie, comme Snowden l'a fait avec l'orange, vous pouvez facilement l'éviter. Si vous êtes un designer expérimenté, vous ne devriez pouvoir faire penser à Noël aux téléspectateurs que lorsque vous le souhaitez.
Répétition
Bien que nous soyons sur le sujet de la couleur, cette touche d'orange sert également de point de répétition fort tout au long de la page. Comme je l'ai mentionné ci-dessus, partout où vous voyez de l'orange, le designer essaie d'attirer votre attention sur quelque chose d'important.

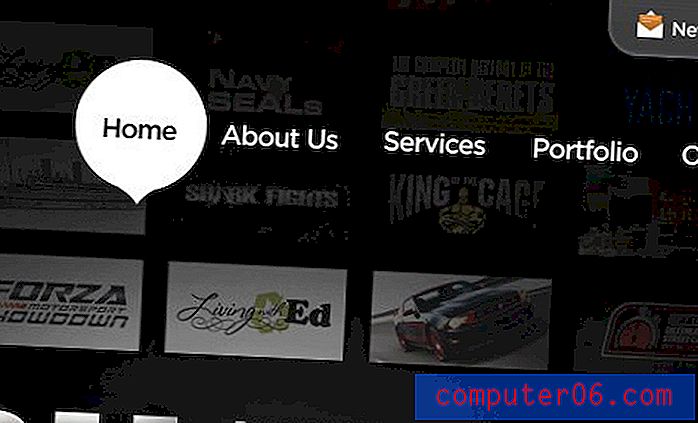
Un autre point de répétition intentionnel est l'utilisation de cercles et de coins fortement arrondis. Tout au long de la page, nous voyons des cercles utilisés comme déclaration de conception. Ils utilisent encore et encore le même élément de base pour créer une sensation esthétique forte et cohérente.

Reprenant ce thème arrondi, l'organisation sur le site est animée par ces grandes sections arquées. Si nous supprimons le contenu, il est facile de voir la répétition ici.

Alignement
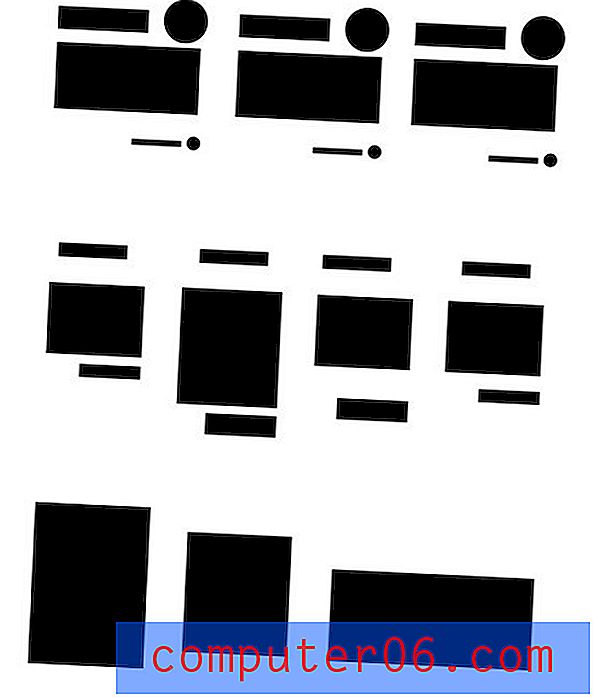
L'alignement est un aspect très basique mais extrêmement important de votre conception. Ce site a une mise en page assez complexe mais les arcs le rendent un peu plus compliqué qu'il ne l'est vraiment. La nature arrondie des sections fournit à la disposition une illusion presque organique, mais si vous enlevez la conception visuelle, vous pouvez voir le filaire en dessous est une grille solide.

Cet exemple aide vraiment à dissiper le mythe selon lequel les structures filaires vous enferment dans des structures de conception si rigides qu'elles tuent la liberté de création. Ce site est au maximum de son attrait visuel créatif et pourtant la structure sous-jacente est assez simple et ennuyeuse!
Proximité
Le principe de proximité est tel que, s'il est bien fait, vous ne devriez jamais le remarquer. Autrement dit, vous ne ferez jamais attention au fait que les choses qui vont ensemble sont ensemble, vous ne ferez attention qu'aux problèmes, lorsque quelque chose n'est pas à sa place ou difficile à trouver.
Pour cette raison, la proximité semble évidente et simple, mais en vérité c'est un point d'achoppement pour de nombreux designers. Comme nous l'avons déjà mentionné à plusieurs reprises, la structure de ce site est fournie par les arcs de blanc et de noir. Cela a créé de jolis petits coins où le concepteur pouvait disposer de clusters visuels clairs d'informations.

Ne faites pas l'erreur de penser que la disposition doit être complètement indépendante de la conception esthétique. Cette page montre clairement que les deux travaillent en étroite collaboration et fournissent un outil puissant pour implémenter la proximité.
Conclusion
Il n'y a pas de formule magique que vous pouvez suivre à chaque fois pour une conception réussie, mais suivre les principes ci-dessus vous rapprochera. Les concepteurs de Snowden ont clairement une solide compréhension de la théorie de conception de base et de la façon de créer une page à la fois fonctionnelle et attrayante.
Vous avez peut-être remarqué que je n'ai toujours pas vraiment donné de commentaires constructifs et, pour être honnête, je ne sais pas quoi dire. C'est un design solide que je serais extrêmement fier de produire. La seule chose qui me dérange est l'utilisation du remplacement de police Cufon. La police utilisée est un sans-serif assez simple et je ne suis pas sûr que Cufon en vaille la peine. Un aspect similaire pourrait probablement être obtenu avec Helvetica Neue et certaines solutions de secours plus sûres. De plus, @ font-face fournit une alternative plus conviviale, bien que certains préfèrent le rendu visuel de Cufon. Quoi qu'il en soit, c'est une toute petite affaire avec ce site et est complètement ouvert au débat.
Regardez autour de vous
Avant de partir, arrêtez-vous sur le site et jetez un œil. Remarquez comment ils ont pris ces mêmes principes solides et les ont combinés avec de nouvelles dispositions et idées sur d'autres pages du site.


À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.