Concevoir pour le Web: y a-t-il des couleurs à éviter?
Le Web est un arc-en-ciel d'options de couleurs. La couleur est un excellent outil pour attirer l'attention des utilisateurs, fournir un intérêt visuel et un impact et créer un contraste pour la lisibilité. La couleur est également au centre de nombreuses tendances de design, y compris les styles plats et les matériaux.
Mais pouvez-vous vous tromper avec la couleur? Y a-t-il des teintes ou des combinaisons que vous devriez éviter? En un mot… oui! Aujourd'hui, nous recherchons des couleurs ou des combinaisons de couleurs à éviter lors de la conception de sites Web et d'applications. (Et si vous avez déjà commis l'une de ces erreurs, nous proposons également des suggestions alternatives.)
Néons

Les couleurs néon peuvent être amusantes, courageuses et ajouter beaucoup de pop à un design. Malheureusement, ils sont incroyablement durs pour les yeux, donnant aux utilisateurs ce sentiment de «déchirure» où tout fait mal à regarder.
Le problème avec les néons est qu'ils sont trop brillants pour être lus facilement et causent des problèmes associés à des arrière-plans sombres ou clairs. Lorsqu'ils sont utilisés avec du texte, les néons présentent des problèmes de lisibilité car le lettrage a tendance à fondre en arrière-plan. Les arrière-plans néon sont souvent accablants et distraient du message principal de la conception.

Essayez ceci à la place: supprimez une partie de la luminosité des couleurs néon pour qu'elles aient un aspect plus sombre et plus subtil sur les écrans.
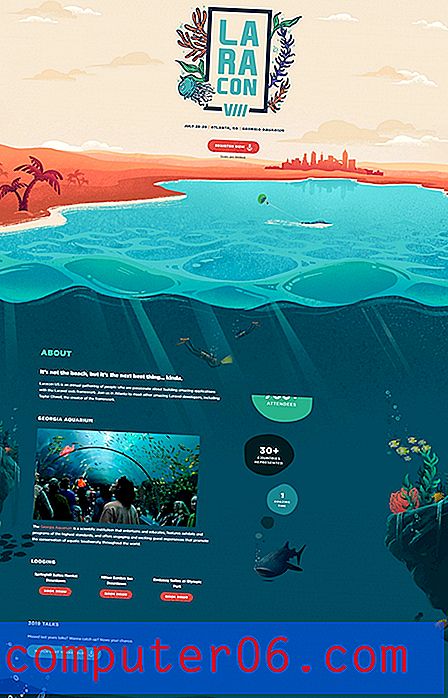
Orange You Glad fait un excellent travail en incorporant «presque» les couleurs néon dans la conception de leur page d'accueil de plusieurs façons. Le thème commun est que les néons sont utilisés pour des éléments plus petits et avec des changements de couleur subtils qui rendent les roses, les jaunes et les verts plus faciles pour les yeux.
Couleurs «vibrantes»

Lorsque des couleurs hautement saturées sont associées, elles créent un «effet de vibration» où les couleurs semblent presque bouger dans un mouvement flou ou lumineux. Tu ne veux pas faire ça.
Cette vibration peut être troublante pour les utilisateurs, comme l'a souligné le théoricien des couleurs Josef Albers dans son guide classique «Interaction des couleurs». «Cet effet initialement excitant est également agressif et souvent même inconfortable pour nos yeux. On le trouve rarement utilisé, sauf pour un effet crier dans la publicité, et en conséquence, il est désagréable, détesté et évité. "
Vous pouvez presque prédire ce qui fera vibrer les couleurs avant de les mettre côte à côte.
- Saturation élevée de chaque couleur
- Complémentaire sur la roue chromatique
- Espacé de 180 degrés sur la roue chromatique
- La conversion des couleurs en niveaux de gris entraîne très peu de contraste
Un exemple classique est l'association du rouge vif et du vert. La combinaison populaire «Noël» est l'une des infractions de couleur les plus importantes (et les plus utilisées). Ces combinaisons présentent également un problème d'accessibilité car elles sont indéchiffrables par les personnes daltoniennes.
Essayez plutôt ceci: si vous devez utiliser des combinaisons de couleurs «vibrantes», séparez-les avec quelque chose d'autre (de préférence un neutre) entre les deux.
Lumière sur lumière

C'est une de ces erreurs qui se produit tout le temps. C'est peut-être parce que vous pouvez le retirer avec des projets d'impression, c'est peut-être à cause de certains paramètres d'écran qui le rendent fonctionnel, mais la lumière sur des combinaisons de couleurs claires ne le coupe tout simplement pas.
Ils sont difficiles à lire. A chaque fois.
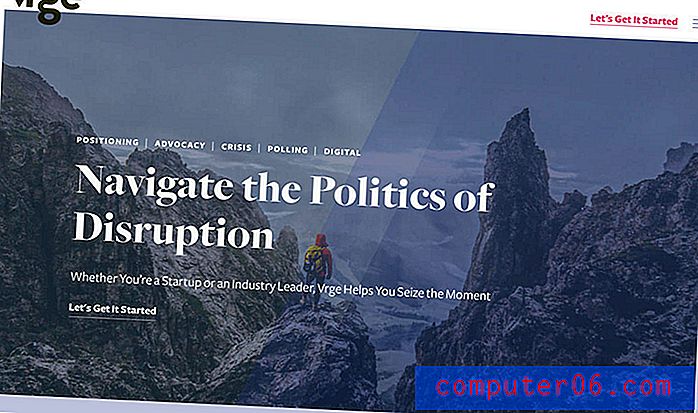
C'est là que les plus grandes infractions semblent se produire: des en-têtes de héros qui associent une image et du texte blanc, mais le texte tombe sur une partie claire de l'image. À ce stade, les mots sont illisibles. Cela arrive beaucoup plus souvent qu'il ne devrait. Si chaque lettre n'est pas clairement lisible, vous devez la repenser.
Essayez ceci à la place: Heureusement, il existe des correctifs assez simples pour ce problème:

- Choisissez une nouvelle image avec un arrière-plan de couleur uniforme.
- Utilisez une zone colorée pour le texte au-dessus des images avec beaucoup de variations de couleurs.
- Envisagez une superposition d'image en couleur pour augmenter le contraste entre l'arrière-plan et les éléments de texte.


Couleur arc-en-ciel

Bien que cela va presque sans dire, les sites Web de couleur arc-en-ciel ne fonctionnent tout simplement pas. (Pensez au nombre de règles de théorie des couleurs que vous enfreignez simplement en imaginant un site Web sur le thème de l'arc-en-ciel dans votre tête en ce moment.)
Les combinaisons de couleurs arc-en-ciel sont écrasantes et accablantes. Ils peuvent attirer l'attention d'un utilisateur au début, mais cet utilisateur va certainement rebondir une fois qu'il ou elle se rendra compte que le contenu est indéchiffrable.

Essayez plutôt ceci: si vous souhaitez utiliser une large palette de couleurs - comme c'est la tendance - optez pour le blocage des couleurs ou les styles de carte, où les couleurs peuvent s'associer aux éléments. Cette conception de style conteneur permettra plus de flexibilité avec la couleur tout en créant un sens de l'organisation et du flux.
Clair sur clair / foncé sur sombre

Tout comme la lumière sur la lumière, une combinaison de saturations de couleurs similaires causera des problèmes. Cela devrait aller de soi, mais évitez-les.
Si vous pensez que cela ne vous arrivera pas, soyez prudent lorsque vous utilisez des jeux de couleurs monotones. C'est à ce moment que les designers ont tendance à se glisser ici. (En cas de doute, utilisez plus de contraste.)

Essayez plutôt ceci: pensez en contraste. Si vous souhaitez utiliser plusieurs couleurs vives ou sombres, considérez-les comme des options pour les écrans dans un site à défilement. Vous pourrez utiliser toutes les couleurs sombres ou lumineuses que vous aimez et maintenir la lisibilité et la convivialité. (C'est un gagnant-gagnant!)
«K» noir

Surtout si vous passez fréquemment de projets d'impression à des projets Web - comme le font de nombreux concepteurs - le noir pur peut se glisser par erreur dans des projets Web. Connu sous le nom de noir «K» dans les projets d'impression, car il n'utilise qu'une seule plaque ou noir «pur» (# 000000) dans les projets numériques, cette couleur est juste plate.
Pensez à la réalité, toutes les combinaisons de noir sont en fait filtrées avec d'autres teintes pour lui donner cette richesse. (Même les plumes d'un corbeau sont souvent bleuâtres ou plus violettes dans la bonne lumière.) Utilisez une combinaison de noir qui inclut d'autres couleurs pour créer cette couleur riche et sombre et économiser du noir pur pour l'impression.

Essayez ceci à la place: essayez un noir avec des touches de coloration qui correspondent à votre marque ou ajoutez juste les bonnes connotations de couleur. Plus vous éclaircissez le noir en gris, plus les couleurs de maquillage sont faciles à voir. Considérez le noir de concert avec les couleurs environnantes et pensez à la composition de chacun et à la façon dont ils se rapportent les uns aux autres. (Par exemple, utilisez un noir avec un peu plus de ton bleu pour compenser les teintes orange ou jaune pour le texte ou d'autres éléments.) Par exemple, la couleur pour Wonderland, ci-dessus, est # 0a0a0b.
Conclusion
La principale raison d'éviter ces couleurs et combinaisons est le manque de lisibilité et de contraste. La réalité est avec les bons choix de couleurs et beaucoup de contraste, presque toutes les teintes peuvent fonctionner avec modération.
Mais il ya un hic. Vous devrez peut-être le rendre un peu plus sombre ou plus clair que prévu pour le faire fonctionner. N'oubliez pas que les couleurs prennent des attributs de leur environnement (y compris le rétro-éclairage d'un écran) et doivent être ajustées en conséquence.
Voici votre «astuce du jour:» Si vous devez plisser les yeux, interroger ou déplacer l'écran du tout pour voir quelque chose, la couleur ne fonctionne pas et vous devez passer à autre chose.