10 leçons de conception à partir de modèles d'e-mails HTML qui se vendent réellement
Dans le passé, nous et plusieurs autres blogs avons décrit quelques informations techniques utiles pour coder et structurer vos e-mails HTML du point de vue du développeur. Mais beaucoup moins de discussions ont été consacrées à la manière d'entreprendre réellement le volet conception des bulletins électroniques.
Aujourd'hui, nous allons jeter un œil à certains des modèles d'e-mails les plus vendus de Themeforest et voir si nous pouvons déchiffrer ce que leurs concepteurs ont bien fait afin que vous puissiez imiter ces principes de base dans vos propres conceptions.
# 1 Restez étroit
Les clients de messagerie varient considérablement non seulement avec la façon dont ils interprètent le code, mais simplement avec la façon dont ils affichent les messages. Considérez la différence entre l'affichage d'un message dans Apple Mail sur un moniteur 20 ″ par opposition à Gmail sur un moniteur 13 ″.
De toute évidence, la largeur de votre conception devient un problème majeur. Bien que vous puissiez inonder l'arrière-plan d'une couleur à travers un tableau à 100% de largeur, la plupart des normes recommandent d'utiliser une largeur de contenu comprise entre 500 et 620 pixels.
Une conception étroite a fière allure et fonctionnera parfaitement sur la majorité des appareils et des clients.
# 2 Les options sont tout
Une clé majeure pour créer des modèles qui se vendent est de se rappeler qu'une approche unique ne fonctionnera pas. Les clients qui achètent un modèle de conception ne veulent pas seulement une conception solide, ils veulent de la valeur. Ils voient la valeur dans les options que vous rendez disponibles.
Si votre modèle a une mise en page et un ou deux schémas de couleurs, vous n'offrez pas vraiment une tonne de variété. Cela enferme l'acheteur dans un nombre d'options assez limité, ce qui ne fait pas de l'achat une sage décision à long terme.
Cependant, si votre modèle leur permet de choisir parmi plusieurs mises en page et options de couleurs différentes, les clients potentiels apprécieront la possibilité de choisir parmi tant de variables de newsletter par e-mail différentes sur une base hebdomadaire, leur permettant de changer les choses et de voir ce qui fonctionne le mieux pour leur clientèle unique.
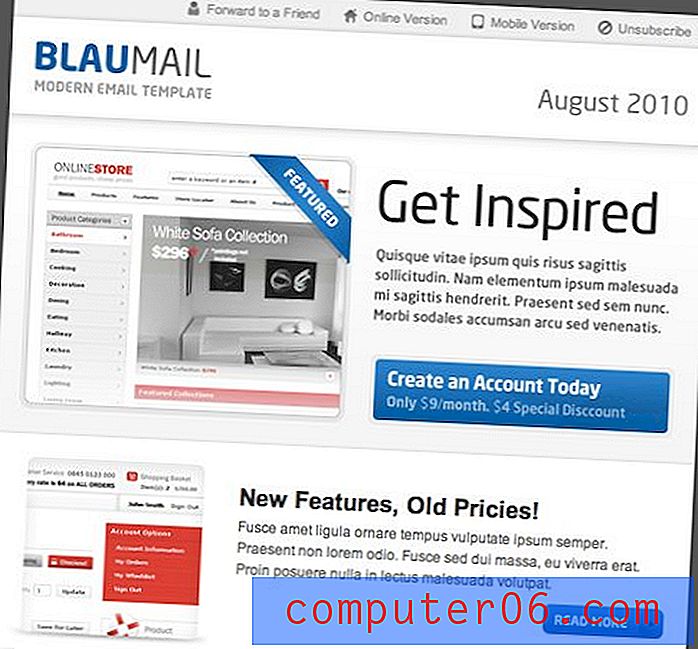
Comme exemple de forte variété, considérons le modèle BlauMail illustré ci-dessous. Tout d'abord, vous choisissez parmi un certain nombre d'options de couleurs et de modèles différentes (coins arrondis ou carrés).

Ensuite, vous choisissez parmi l'une des trois dispositions uniques.

Cela vous amène au modèle avec les options que vous avez sélectionnées. Pour tenir compte de toutes les variables, BlauMail est livré avec un énorme 60 fichiers HTML!

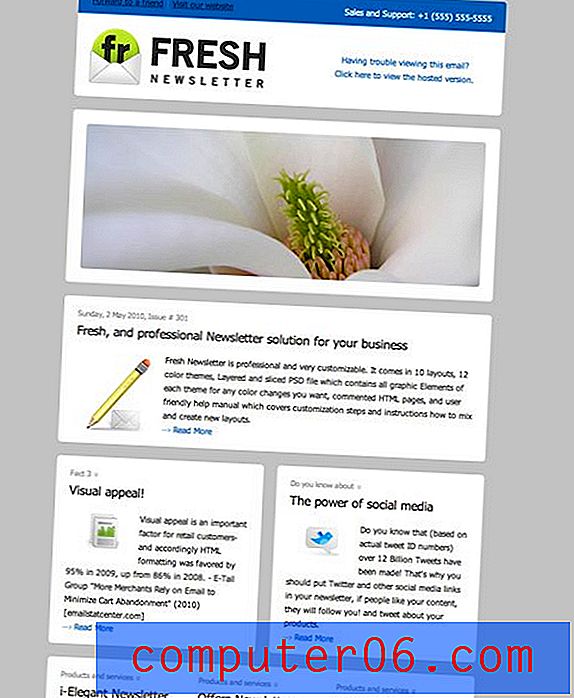
# 3 Créer des sections clairement définies
Les entreprises utilisent les e-mails HTML comme point de contact permanent avec leurs clients et, que ce soit la meilleure chose à faire du point de vue stratégique ou non, elles aiment y mettre pas mal de contenu.
Les entreprises veulent informer leurs clients des ventes, des promotions et des mises à jour dans divers domaines et doivent pouvoir le faire dans un espace non encombré. Donc, plutôt que de créer un e-mail avec une seule grande zone de contenu, envisagez de le diviser en plusieurs sections différentes.
Le modèle d'e-mail frais ci-dessous pousse cette idée à l'extrême et sépare physiquement les différentes sections sur différents arrière-plans, créant un look modulaire.

Ce modèle a 750 achats à ce jour, le plaçant en tête de liste sur ThemeForest. Donc, si vous voulez prendre des leçons sur n'importe quel modèle, ce devrait probablement être celui-ci!
# 4 Ventes simples
Alors que certains concepteurs de modèles proposent tous des thèmes créatifs, des couleurs vives et des graphismes époustouflants, d'autres peuvent vendre deux fois plus de modèles en utilisant des mises en page solides et des graphiques simples mais attrayants.
# 5 Tirez pour une niche
Comme nous l'avons vu ci-dessus, la création d'une mise en page de base et d'une conception générique va très loin en raison de l'énorme public auquel elle fait appel. Cependant, l'utilisation de cette technique peut vous empêcher de vous démarquer de la concurrence.
Si une stratégie polyvalente ne fonctionne pas pour vous, essayez de cibler un créneau important de consommateurs à la recherche de quelque chose de spécifique.
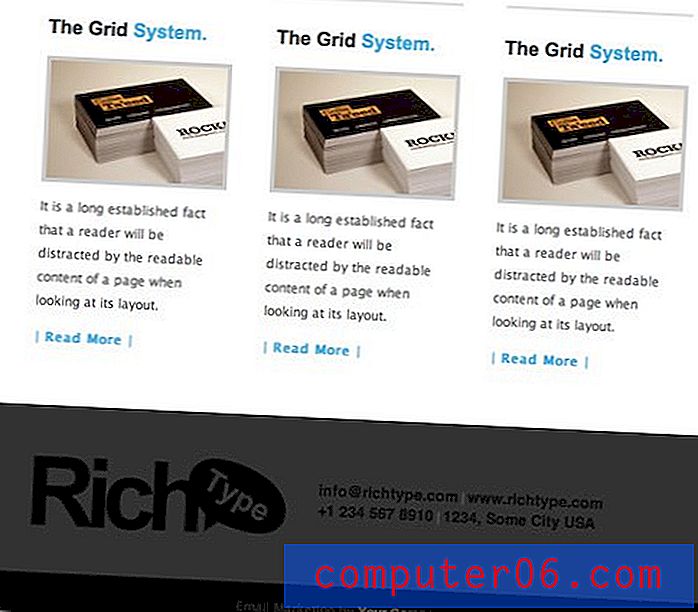
# 6 Rendez la marque facile
N'oubliez pas que l'achat d'un modèle est souvent un compromis pour de nombreuses entreprises, car le produit n'est pas conçu à partir de zéro pour mettre en valeur leur marque.
Vous pouvez aider à surmonter cet obstacle à l'achat en offrant aux acheteurs potentiels de nombreux emplacements tout au long de la conception pour insérer le nom de leur entreprise, leur logo, leur slogan, une photo / profil personnel, etc. Cette technique simple aidera les clients à voir qu'ils peuvent vraiment faire le modèle leur propre pas à renoncer à la personnalisation pour un prix abordable.
Le modèle d'e-mail Rich Typography ci-dessous a inséré une grande zone de logo dans le pied de page en plus de diverses informations de contact et un autre logo dans l'en-tête.

# 7 Curl The Corners
Autant je déteste offrir des conseils qui suivent les clichés du design, cette tendance populaire semble être efficace auprès des clients. Se recroqueviller dans les coins de la zone de contenu permet de créer une illusion de papier, qui est bien sûr en parfaite harmonie avec le concept d'une newsletter.
Notez dans le modèle d'élégance ci-dessous que cette technique est utilisée non seulement sur les bords de la zone de contenu, mais également sur les images du bulletin d'information.

Essentiellement, tout ce que vous faites ici est de donner une impression de profondeur à une image plate et de la rendre plus tridimensionnelle. Quelles que soient les astuces uniques que vous pouvez utiliser à cette même fin, ce sera encore mieux.
# 8 Essayez un arrière-plan simple et répétitif
Tous les exemples que nous avons examinés sauf un partagent un trait de conception commun: des arrière-plans solides. Les arrière-plans simples et de couleur unie sont définitivement une tendance de conception avec les e-mails HTML. Bien qu'il soit judicieux de réduire les temps de chargement des images, aucun de ces modèles ne semble timide à l'idée d'utiliser des images dans un autre contexte.
# 9 N'oubliez pas l'intégration des médias sociaux
De nombreux propriétaires d'entreprise ne peuvent pas commencer à décrire ce qu'est Twitter, mais ils y figurent. Des spécialistes du marketing trop zélés ont convaincu les entreprises que les médias sociaux sont une mine d'or qui apportera une immense renommée sur Internet.
Sur le plan pratique, cela signifie que presque tous ceux à qui vous vendez un modèle auront un intérêt pour les médias sociaux et que vous ne devriez donc pas hésiter à intégrer divers sites populaires dans votre conception.
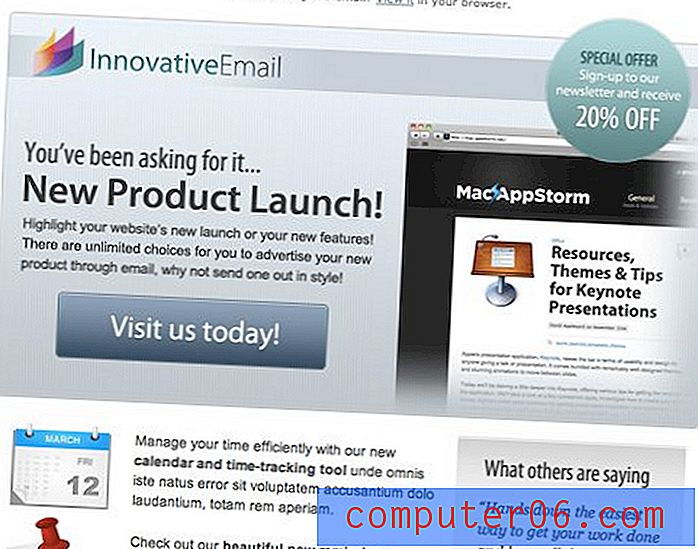
# 10 Utilisez des captures d'écran Web dans votre conception
Une dernière tendance que j'ai remarquée dans plusieurs modèles les plus vendus était la tendance à utiliser les captures d'écran du site Web comme élément principal de la conception. Étant donné que de nombreuses entreprises utilisent les newsletters par e-mail principalement pour générer du trafic vers leur site, il est logique qu'elles souhaitent présenter des photos de leur site dans l'e-mail.
En incorporant des exemples de captures Web dans la conception, vous aidez les acheteurs potentiels à voir que votre modèle répond parfaitement à leurs objectifs. En toute honnêteté, ils pourraient utiliser n'importe quel modèle avec une zone d'image pour atteindre le même objectif, mais cela aide à voir l'idée réalisée avant de l'essayer.
Découvrez le modèle Innovative - Product Tour et comment il intègre de manière créative un navigateur Chrome de base avec un exemple de page Web.

Pensées de clôture
Comme toujours, je vous encourage à utiliser ces échantillons d'inspiration non pas comme quelque chose à arnaquer, mais simplement comme des exemples de conception réussie que vous pouvez apprendre et utiliser pour susciter vos propres idées de conception originales.
Laissez un commentaire ci-dessous et dites-nous ce que vous pensez des modèles ci-dessus. Assurez-vous également de partager toutes les astuces ou conseils que vous avez trouvés particulièrement utiles lors de la création de modèles d'e-mail pour les clients.