10 choses que seul un designer remarquerait (et pourquoi elles comptent!)
Ne pensez pas que vos mauvais choix de conception ne seront pas vus. Des graphistes passionnés jugent vos raccourcis et roulent des yeux.
Ce n'est pas parce que ce sont des choses que seul un concepteur remarquerait qu'elles ne sont pas importantes. (Voulez-vous vraiment tout ce jugement de vos pairs?) Voici une liste de choses qui font ramper ma peau… Assurez-vous que vous n'êtes pas coupable de ces faux pas de conception!
Explorez les ressources de conception
1. Vos polices ne correspondent pas

Le bol dans la police du titre reflète-t-il le bol dans le corps du texte? Les polices ont-elles des poids ou des familles nettement différents mais correspondent-elles toujours?
Le processus d'aération des polices ne consiste pas seulement à choisir deux polices et à les appeler un jour. Ils doivent correspondre dans la sensation, le sens et le langage visuel. Ces éléments contribuent à créer une harmonie et une cohérence qui non seulement donnent une belle apparence aux caractères, mais qui peuvent également contribuer à la lisibilité.
Vous voulez des conseils? Voici 10 excellentes combinaisons de polices Google que vous pouvez copier, idéales si vous n'êtes pas sûr de vos choix de polices ou si vous êtes trop paresseux pour vous en soucier.
2. Le mode couleur correct
Une palette de couleurs de marque doit avoir la même apparence sur les écrans et les documents imprimés. Ce logo super lumineux sur votre site Web est le résultat de ne pas changer le mode couleur en RVB avant le téléchargement. Et c'est très ennuyeux!
Je suis sidéré par le nombre de sites Web que je visite - et aussi le nombre de présentations sur écran - qui utilisent le mauvais mode couleur. C'est une erreur embarrassante et qui devrait être assez évidente.
Si la couleur ressemble à ceci…

… Au lieu de cela, alors vous utilisez le mauvais mode couleur. Réparez-le maintenant!

3. S'il y a une icône Favicon / App

L'une des premières choses que je remarque lors de la visite d'un site Web est la présence (ou l'absence) d'un favicon. C'est la petite icône dans la barre de titre du navigateur Web. La deuxième chose que je remarque est de savoir si elle correspond à l'identité du site Web et si la petite icône est lisible.
C'est un petit détail, mais important. Ne laissez pas cet élément de conception sans surveillance. Et pendant que vous y êtes, assurez-vous de créer également une icône d'application.
4. Qualité du papier

Si vous allez dépenser du temps et de l'argent pour créer quelque chose avec un élément de conception physique - une carte postale, une invitation, une affiche ou un emballage - assurez-vous d'utiliser du papier qui communique quelque chose sur le projet.
La qualité d'impression et la sensation de l'article entre vos mains peuvent en dire autant que la conception graphique. Ces choses sont inexplicablement liées. Un beau papier avec une texture ou un poids plus lourd communique de la valeur. Ne l'oubliez jamais.
5. Qualité d'image

Des icônes aux photographies, la qualité d'image est l'une de ces choses qui sont complètement ignorées (car tout a l'air génial) ou qui ressort comme un pouce endolori. Une seule mauvaise image - pixellisée, floue, difficile à comprendre - peut ruiner une conception entière. Les mauvaises images distraient et peuvent sembler non professionnelles.
N'oubliez pas de penser aux écrans surdimensionnés et rétine haute résolution lors de la création de conceptions numériques. Téléchargez des images dans cet esprit afin de ne pas offenser par inadvertance les utilisateurs avec les appareils de la plus haute qualité visuelle.
6. Votre carnet / prise de notes

En tant que designer, j'ai tendance à faire attention à la façon dont ceux qui m'entourent écrivent et prennent des notes. Sont-ils soignés et informatifs? Sont-ils esquissés et interprétatifs? Font-ils partie de la conversation ou sont-ils simplement des gribouillis aléatoires? Utilisez-vous un stylo, un crayon ou une tablette? Je prends note pour deux raisons:
- Parce que je suis un apprenant visuel et que je suis intéressé
- Pour comprendre le processus de résolution de problèmes en action
- Pour essayer de savoir si nous sommes sur la même page de manière créative
(Je ne jugerai que si vous ne prenez jamais de notes.)
7. Noir riche contre noir pur

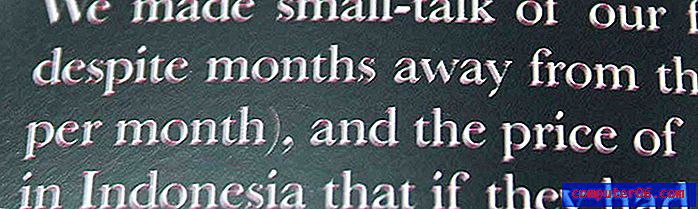
Avez-vous déjà acheté un journal ou un magazine et le texte noir avait un effet fantôme avec des halos de cyan, magenta ou jaune? Cela provient de l'utilisation du mauvais type de noir pour les processus d'impression.
Le texte noir lors de l'impression doit utiliser du noir pur, une quadrichromie 100% noire (ou K) et 0% de toutes les autres couleurs (C, M et Y). PrintNinja a un assez bon guide ici.
L'inverse est vrai dans l'édition numérique, où le noir riche - un noir créé en combinant plusieurs couleurs dans l'espace RVB - est préféré.
8. Vos «astuces» de conception

Ombres portées, contours, animations de chargement. Je vois toutes tes astuces. Et il en va de même pour tous les autres créateurs. Cela ne signifie pas que ces astuces sont mauvaises en soi, assurez-vous simplement de les utiliser à bon escient.
Une astuce de conception doit être utilisée pour contribuer à l'expérience globale, et une conception doit être limitée à une astuce. Rien de plus que cela devient rapidement écrasant.
9. Cohérence UX

Sur l'écran d'accueil, le bouton d'appel à l'action a un survol. Sur une page secondaire, ce n'est pas le cas. Un formulaire utilise le remplissage automatique et un clavier intuitif, mais pas un autre. Ces incohérences dans l'expérience utilisateur peuvent être douloureusement évidentes pour d'autres concepteurs. Et la plupart des autres utilisateurs également.
Bien que ces incohérences puissent parfois être difficiles à détecter, les analyses et les données utilisateur peuvent être un bon point de départ. S'il y a des formulaires qui ne sont pas en cours de conversion ou des éléments avec des taux de clics nettement inférieurs à des éléments comparables dans la conception, c'est un indice qu'une incohérence peut exister.
10. Matériaux complémentaires

Est-ce que tous les matériaux pour la même marque ou campagne ont une apparence similaire? Cela comprend les éléments numériques et imprimés. Une pile de matériaux complémentaires peut être l'un des outils les plus puissants qu'un designer puisse créer.
L'identité et la cohérence de la marque sont si importantes dans un monde où tant de messages vous parviennent tout le temps. Être en mesure d'identifier visuellement quelque chose rapidement peut aider à connecter rapidement les matériaux conçus et les utilisateurs et à fidéliser davantage les utilisateurs et les marques avec lesquels ils interagissent.
Alors, pourquoi est-ce important?
C'est une liste de choses que seuls les concepteurs remarqueront, mais toutes ces choses ont des implications beaucoup plus larges pour les projets en général. Prêter attention à ces détails est important car ils contribuent à l'ambiance générale d'un projet.
Ce n'est pas quelque chose que la plupart des utilisateurs peuvent identifier, mais ils le remarquent. Certaines de ces choses peuvent être étonnamment évidentes à l'œil non averti:
- Typographie un peu décalée ou discordante. C'est difficile à décrire et difficile à lire./li>
- Couleurs de marque incohérentes lorsque les modes de couleur CMJN et RVB sont mélangés et assortis de manière inappropriée.
- Photos ou graphiques difficiles à regarder et à plisser les yeux ou à revoir en raison d'une mauvaise qualité.
- Imprimez des documents difficiles à lire en raison du texte qui utilise le quadrichromie plutôt que le monochrome.
Toutes ces choses contribuent au message global que vous souhaitez communiquer. Les utilisateurs ne savent peut-être pas pourquoi une conception fonctionne ou ne fonctionne pas, mais ils la montreront dans le temps qu'ils y consacrent.
Une grande partie de ce qui fait une «bonne» conception est souvent invisible pour l'utilisateur. Mais croyez-moi, les designers voient tout.