15 exemples approfondis d'expérience utilisateur addictive
Aujourd'hui, nous allons examiner 15 bits d'interface utilisateur et de conception d'expérience qui améliorent vraiment l'expérience d'utilisation d'un site ou d'une application.
Utilisez ces exemples de sites Web, d'iPhone et d'applications de bureau comme source d'inspiration pour créer vos propres expériences utilisateur uniques et addictives.
Explorez Envato Elements
introduction
Ce message sera mon propre petit temple de la renommée de l'interface. C'est un méli-mélo complet de différents types d'interfaces et d'éléments que je trouve utiles et inspirants.
Chaque exemple est destiné à vous faire réfléchir à de nouvelles possibilités que vous n'avez jamais envisagées et à vous encourager à toujours chercher à maximiser la valeur de l'expérience que vous offrez à vos utilisateurs.
Effet de parallaxe à défilement latéral
Ce petit morceau est une fusée superflue purement visuelle, mais il améliore vraiment l'expérience d'un site à défilement latéral.
Le défilement de parallaxe est un effet où l'arrière-plan est découpé en différents calques qui se déplacent à différentes vitesses pendant un défilement. Les calques plus en arrière se déplacent plus lentement que les calques de près et une illusion 3D est créée.

Le portefeuille de Charlie Gentle ci-dessus est un excellent exemple de cet effet. Le site Web est divisé en sections distinctes, accessibles en cliquant sur les boutons d'avant en arrière sur le côté de l'écran.
Lorsque vous cliquez sur un bouton, le site défile en douceur vers la section suivante, moment auquel l'effet de parallaxe entre en jeu avec le bokeh en haut de l'écran. C'est une astuce simple qui donne vraiment vie au site.
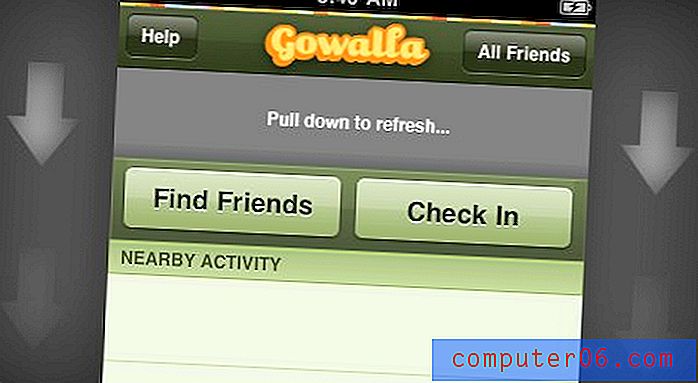
iPhone vers le bas pour actualiser
La plupart des applications iPhone sociales ont un système pour rafraîchir leur flux de données. Certains vous secouez, d'autres vous appuyez sur un bouton, mais la méthode qui semble vraiment la plus logique pour moi est de «tirer vers le bas pour rafraîchir».

Des applications comme Gowalla, Foursquare et Tweetie ont adopté cela comme le principal moyen de se rafraîchir. La raison pour laquelle cela fonctionne si bien est à cause de la directivité de l'interaction. Vous regardez et feuilletez une liste avec votre doigt et lorsque vous souhaitez la mettre à jour, vous ne devriez pas avoir à quitter cette zone.
Le fait de placer un bouton à tout autre emplacement sur l'écran crée une déconnexion et une rupture dans le flux de l'action de l'utilisateur. Ils doivent quitter la liste, interagir avec un élément d'interface utilisateur distinct et revenir à ce qu'ils faisaient. De cette façon, il s'agit d'une seule action, localisée dans un seul emplacement principal.
La leçon ici est d'examiner vos propres interfaces utilisateur pour les éléments qui interrompent inutilement le flux de l'attention de l'utilisateur. Déterminez si l'interface pourrait être améliorée ou non en intégrant des éléments distants dans la zone qu'ils affectent.
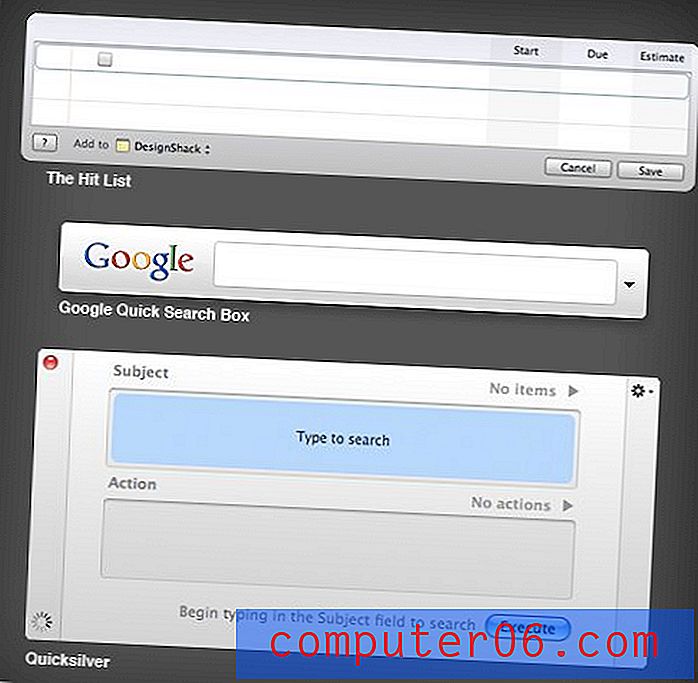
HUD accessibles à l'échelle mondiale
Certaines de mes applications Mac préférées sont celles qui s'exécuteront en arrière-plan, mais peuvent apparaître à tout moment avec un raccourci clavier spécial, puis disparaître lorsque vous en avez terminé.

Dans le cas de The Hit List, l'affichage tête haute (HUD) n'est pas l'interface principale de l'application mais plutôt une partie réduite de l'application qui est utile pour noter des éléments qui apparaissent dans votre tête.
Ce type de fonctionnalité globale (accès depuis n'importe où) les fait ressembler moins à des applications qu'à des fonctions directement intégrées à mon système d'exploitation.
Examinez comment vous pouvez utiliser les HUD dans vos propres interfaces pour étendre les fonctionnalités de certaines parties de vos applications et sites Web.
Convertbot Circular Menus
Convertbot est l'un de ces rares exemples de conception d'interface utilisateur qui est sans doute plus difficile à utiliser tout en étant beaucoup plus agréable.

Cette application iPhone utilise un menu circulaire étrange mais magnifique pour convertir les unités de base. Il existe de nombreuses applications dans l'iPhone App Store qui effectuent cette tâche de manière beaucoup plus directe et facile à comprendre, mais elles ne sont pas non plus amusantes à utiliser.
Avec Converbot assis sur mon iPod, je surveille constamment les scénarios qui me méritent de retirer l'application. L'interface utilisateur propose des animations fluides, des couleurs et des textures magnifiques et des fonctionnalités fluides qui en font un plaisir à utiliser.
Cette application prouve qu'en de rares occasions, donner aux utilisateurs le contraire de ce qu'ils attendent peut être exactement ce que le médecin de l'interface a ordonné. Assurez-vous simplement que vous avez les compétences de conception pour le sauvegarder, comme le font évidemment les gars de Tapbots.
Jeu de diapositives
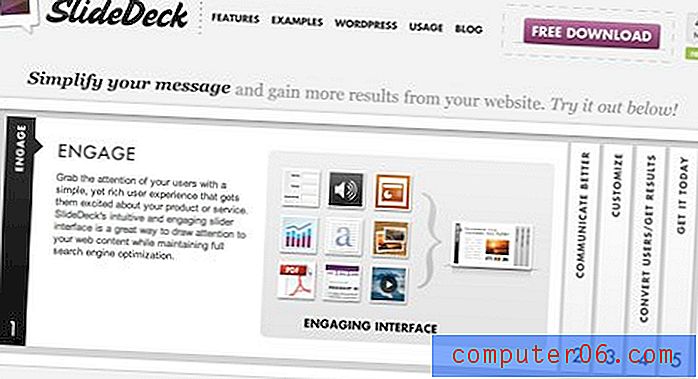
Il n'y a pas de pénurie de curseurs jQuery sur le Web, mais il y en a quelques-uns qui se démarquent vraiment des autres en tant qu'implémentation utile et unique. SlideDeck en fait partie.

SlideDeck utilise un format d'accordéon soigné pour rassembler des tonnes d'informations dans un espace incroyablement petit, organisé et entièrement accessible. Le contenu est divisé en sections qui sont ensuite cachées dans des barres verticales qui se développent lorsque vous cliquez dessus. Lorsqu'une section se développe, la section précédemment ouverte s'effondre dans une belle animation fluide.
Ce qui le rend si génial, c'est à quel point il est facile d'accéder à la bonne partie du diaporama que vous souhaitez voir. Ces types de curseurs utilisent généralement de minuscules icônes ou points pour accéder à des pages spécifiques, mais cette méthode est beaucoup plus descriptive et évidente.
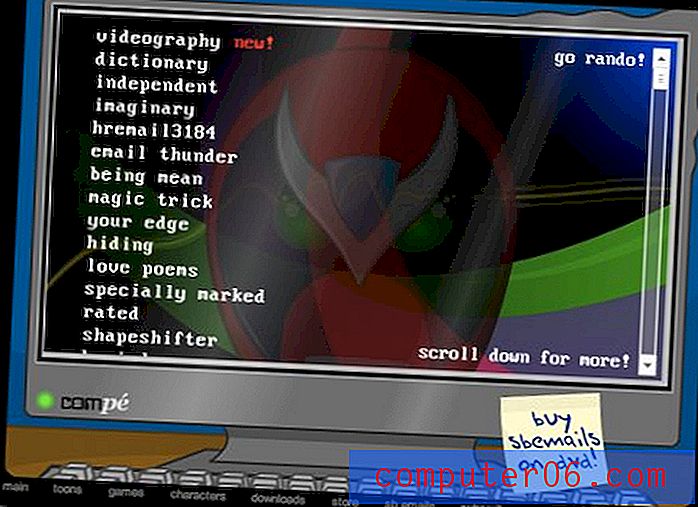
Emails Strongbad: Allez Rando!
Tout d'abord, si vous ne savez pas qui est Strongbad, honte à vous. Il est de loin le personnage le plus populaire du dessin animé sur Internet de longue date avec Homestarrunner et ses amis.

Chaque semaine, Strongbad répond à un e-mail d'un téléspectateur et l'hilarité ultime s'ensuit. Les épisodes passés sont conservés dans une énorme liste encombrante que vous parcourez pendant que Strongbad chante sa dernière chanson sur le défilement.
Récemment, les développeurs ont ajouté un bouton «go rando». Cliquer sur ce petit extrait de texte aurait pu simplement vous conduire à un e-mail aléatoire, mais ce n'était pas suffisant pour Strongbad. Au lieu de cela, en cliquant sur ce bouton, la liste entière défile comme Wheel of Fortune (avec ralentissement et arrêt) tandis que Strongbad fournit les effets sonores hilarants.
Évidemment, c'est tellement incroyable que vous devez l'utiliser plusieurs fois avant de vous considérer comme terminé.
Le fait est que, parfois, un peu de réflexion (et même de comédie) dans votre plus petite fonctionnalité peut transformer cette chose en fonctionnalité préférée de tout le monde sur votre site. De plus, faire de votre site Web un simple plaisir à utiliser est un moyen infaillible de gagner et de fidéliser des utilisateurs.
Fabriqué par Tinder Color Picker
Tinder est quelque chose de super secret que le Fuel Brand Network a caché sa manche. Bien que je n'aie aucune idée de ce que c'est, j'aime la petite page d'accroche qu'ils ont développée.

Les petits rectangles en haut de l'écran vous offrent sept schémas de couleurs différents pour afficher le site. Lorsque vous cliquez sur une couleur, l'arrière-plan change et le contenu de la page se met à jour pour maximiser le contraste sur le nouvel arrière-plan.
J'ai passé plus de temps que je ne l'admets sur ce site et à jouer avec ces petits boutons soignés. Chapeau à l'équipe Fuel pour avoir créé l'une de mes pages préférées à venir.
Pixelmator: cordes attachées
Pixelmator est une excellente alternative d'édition d'image abordable à Photoshop. Bien que loin d'être aussi puissant, Pixelmator apporte beaucoup d'innovation à la table et se porte mieux que n'importe quel concurrent Photoshop que j'ai jamais rencontré.

L'une de mes fonctionnalités d'interface utilisateur préférées dans Pixelmator est ces petites chaînes suspendues qui apparaissent lorsque vous appliquez des effets. Dans le cas ci-dessus, vous pouvez faire glisser le point pour repositionner le centre de l'effet appliqué. Le point est attaché à cette chaîne qui le lie à la fenêtre de filtre. Lorsque vous déplacez le point, la corde rebondit pour la balade avec une physique réaliste.
Honnêtement, je ne vois même pas la nécessité d'exister pour ces petites chaînes, car il est évident que la fenêtre et l'effet sont liés, mais leur présence sert de bon renforcement visuel de ce fait et rend l'application des filtres beaucoup plus amusante.
D'énormes effets de survol
Presque chaque site Web que vous visitez a une sorte d'événement de survol appliqué aux liens. Habituellement, c'est quelque chose de petit et pas trop distrayant; juste assez pour nous dire qu'il y a un lien là-bas.
Riot Industries a décidé à juste titre qu'il fallait briser cette tendance en donnant à l'effet de survol la majorité de l'espace sur la page et le lien une petite quantité d'espace.

Lorsque vous survolez la petite bande verticale de miniatures, le texte énorme à droite commence à zoomer de haut en bas. Il s'exécute et frappe en haut de l'écran, où il clignote vers un nouveau message correspondant à l'icône que vous survolez, puis redescend pour s'arrêter à côté de cette icône.
Je n'ai jamais vu un autre site avec un effet similaire à celui-ci auparavant et j'aime vraiment la fonctionnalité centrée sur la typographie de tout cela.
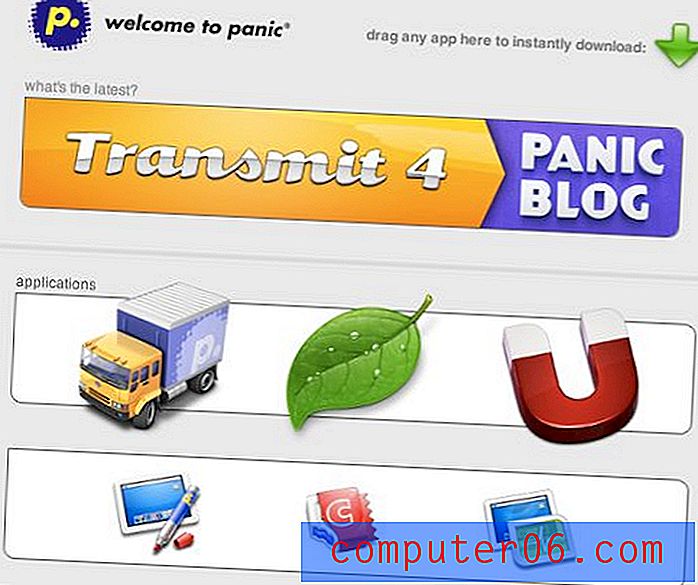
Glisser-déposer en ligne
En tant qu'utilisateur passionné de Mac, j'ai tendance à penser que tout dans la vie devrait fonctionner avec la fonctionnalité «glisser-déposer». De plus en plus récemment, je vois cette idée se refléter dans un environnement en ligne.

Dans l'exemple ci-dessus, cliquer sur une icône vous amènera à la page dédiée de cette application. Cependant, si vous souhaitez contourner cela et télécharger l'application immédiatement, il vous suffit de faire glisser l'icône de l'application vers le bouton de téléchargement. Nifty non?
Un autre endroit où vous voyez une excellente fonctionnalité de glisser-déposer en ligne est sur le panier d'achat IconDock. Ici, il vous suffit de faire glisser les icônes que vous souhaitez acheter sur le dock pour les conserver pour un achat ultérieur.
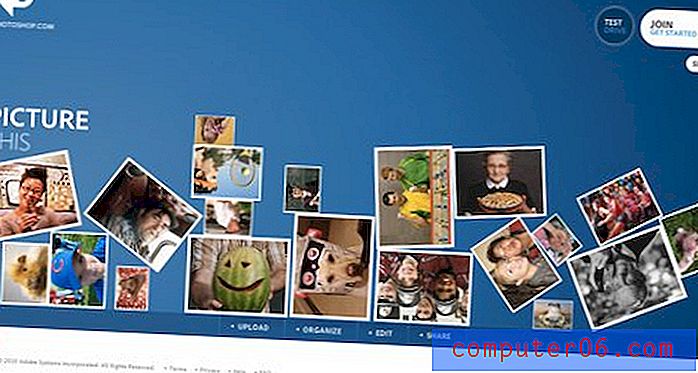
Photoshop.com Photo Pile
Ceci est un autre exemple qui est vraiment inutile sur le plan fonctionnel, mais représente une belle touche supplémentaire qui gardera les visiteurs intéressés plus longtemps.

Au fur et à mesure que la page Photoshop.com se charge, une pile de polaroïds est déposée sur l'écran et rebondit dans toutes les directions. La pile devient alors entièrement interactive. Vous pouvez cliquer et faire glisser des zones de l'écran pour lancer des photos de manière extravagante et les regarder s'écraser sur d'autres.
La physique semble fonctionner assez bien et le tout ajoute définitivement une grande interaction à la page.
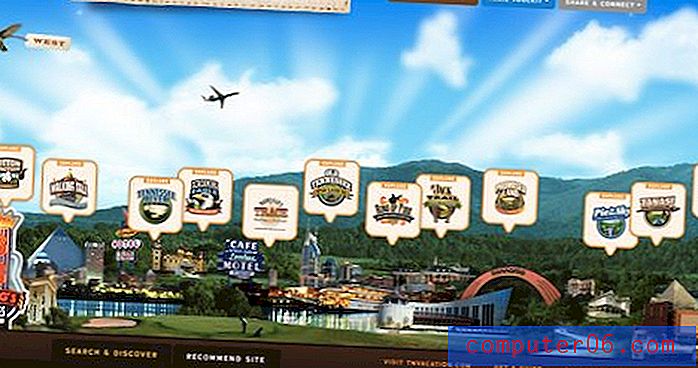
Suivez la souris
Le site ci-dessous en est un autre qui présente un bel effet de parallaxe, mais cette fois, je veux me concentrer davantage sur la façon dont vous interagissez avec cette scène.

Dès que vous chargez cette page, vous réalisez que quelque chose de bizarre se passe. Lorsque vous déplacez votre curseur vers la gauche et la droite, l'arrière-plan réagit comme si vous bougiez la tête. Alors que la page se déplace sur le côté, une plus grande partie du paysage est révélée.
Bien qu'elle ne soit pas appropriée sur la plupart des sites, cette méthode unique de regarder autour fonctionne vraiment bien ici et ajoute vraiment à l'effet 3D. J'ai même vu d'autres sites qui poussent cette méthode encore plus loin en en faisant le principal moyen de parcourir tout le contenu de la page.
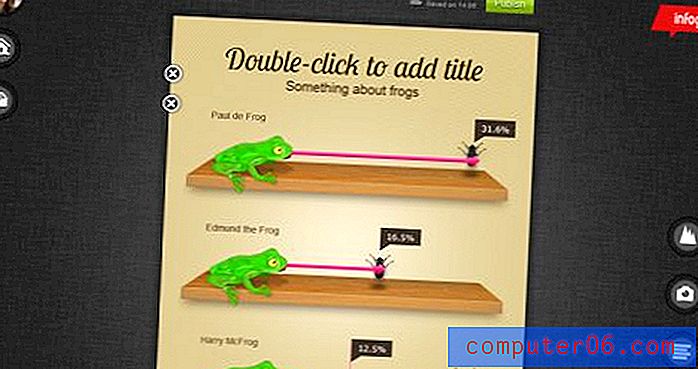
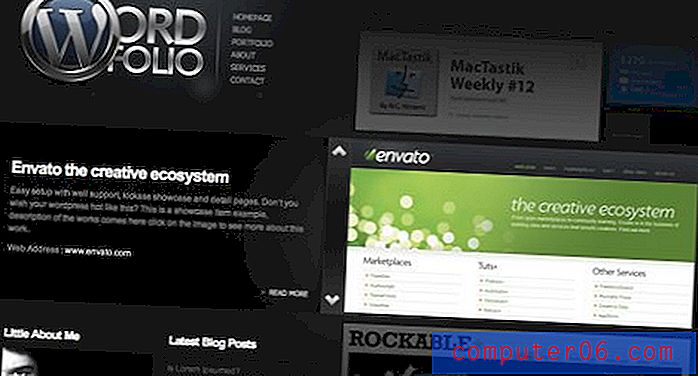
Double curseur
Celui-ci est un autre curseur jQuery qui se démarque vraiment par sa conception unique et brillante.

Le modèle ci-dessus présente une sorte de double curseur d'image. Le premier curseur contient des images et le second contient des descriptions de l'image.
Lorsque le curseur d'image se déplace verticalement, le curseur de description défile horizontalement. L'effet résultant est similaire à regarder une machine complexe; les deux animations donnent l'impression d'être une seule fonction.
C'est une manière exceptionnelle de présenter des images et du texte qui m'ont vraiment stupéfait et en voulant plus.
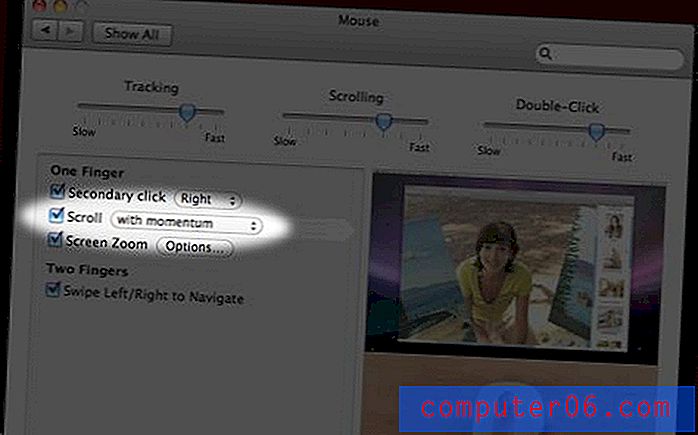
Défilement avec Momentum
Lorsque j'ai mis la main sur un iPhone pour la première fois il y a quelques années, je suis instantanément tombé amoureux de l'idée d'une interaction utilisateur basée sur l'élan. Lorsque j'ai effleuré mon doigt dans Safari, il n'y avait pas de rapport de mouvement 1: 1, l'appareil a plutôt utilisé mon effleurement comme si j'étais en train de effleurer un morceau de papier qui créerait un élan, un pic, puis ralentirait en fonction de la force de mon action.
Depuis lors, je veux plus de technologie pour reprendre cette idée, en particulier OS X. Heureusement, la souris magique d'Apple a provoqué cette chose.

En activant le «défilement avec élan», vous pouvez imiter la fonctionnalité de défilement de l'iPhone. Cependant, effleurer vers le bas sur un iPhone fait descendre l'écran tandis que feuilleter vers le bas sur une souris magique fait monter l'écran. Cela a du sens en raison de l'indirectité de la souris, mais je souhaite toujours que vous puissiez modifier la fonction de balayage de la souris pour refléter l'iPhone.
La leçon ici est que chaque fois que vous pouvez ajouter une partie de la réalité à une expérience utilisateur simulée, cela augmente la crainte du spectateur et rend le tout plus magique (regardez maintenant, je ressemble à un employé d'Apple).
Vraiment minime
Bien que j'aime les interfaces magnifiquement complexes, il y a des moments où vous avez juste besoin d'être productif avec vos pensées et presque rien d'autre. De temps en temps, une interface arrive qui cloue vraiment cette idée, et je ne peux pas penser à une meilleure que WriteRoom pour Mac.

Malgré son apparence, WriteRoom est un éditeur de texte assez puissant regorgeant de fonctionnalités et d'options de personnalisation. Il cache simplement tout cela sous une interface magnifiquement simple qui vous donne l'impression de taper des chiffres dans une trappe sur LOST.
Aussi fou que cela puisse paraître, c'est le type d'expérience utilisateur que je trouve le plus addictif. Quelque chose d'unique et d'immersif qui vous emmène presque à un autre moment et à un autre endroit où tout tombe et où vous pouvez vous concentrer entièrement sur la tâche à accomplir.
Conclusion
Eh bien, c'est ma liste d'éléments et d'interfaces inspirants. J'espère que cela contribuera à vous donner de bonnes idées sur la façon d'améliorer encore vos propres conceptions, à la fois grandes et petites.
Utilisez les commentaires ci-dessous pour nous parler de ces petits éléments de l'interface utilisateur que vous pensez vraiment excellents et de ce que vous pensez des exemples ci-dessus.