15 conseils de conception pour apprendre d'Apple
Les entreprises qui suivent les tendances de conception populaires ne manquent pas pour séduire un marché de masse. La race d'entreprise qui définit les tendances du design est beaucoup plus rare. Aujourd'hui, nous allons examiner les techniques d'une entreprise qui occupe le haut de la chaîne alimentaire du design: Apple.
Vous trouverez ci-dessous 15 façons pratiques de suivre l'exemple d'Apple dans la création de belles interfaces.
# 1: Restez simple

Jetez un œil à la page d'accueil d'Apple et ne pensez pas à ce que vous voyez, mais à ce que vous ne voyez pas. Je vais vous donner un indice, c'est partout sur ce site (non pas sur ce site même, cliquez sur le lien idiot). La réponse est bien sûr l'encombrement visuel. Une page d'accueil est censée tout dire aux utilisateurs sur votre entreprise, communiquer en détail toutes vos catégories de produits, répertorier des fonctionnalités infinies et présenter votre logo le plus grand possible. Droite? Selon Apple: faux.
La page d'accueil d'Apple montre simplement leurs travaux les plus récents et vous propose quelques catégories faciles à comprendre pour vous aider à obtenir les informations que vous souhaitez voir. Certes, il y a de fortes chances que vous ne conceviez pas pour une entreprise remarquablement omniprésente qui n'a pas besoin d'être présentée. Cependant, vous pouvez toujours utiliser une conception minimale mais attrayante pour augmenter la convivialité.
Imaginez que vous conduisez jusqu'à un aéroport. Pendant que vous conduisez, vous êtes simultanément frappé par cinq ou six panneaux contenant des cartes avec les emplacements pour tout, des terminaux jusqu'aux toilettes accessibles aux handicapés. L'argument du concepteur de cartes serait qu'il vous a donné toutes les informations dont vous aviez besoin pour aller où vous vouliez aller. Vous diriez sans doute en retour que sa faute a été de vous le donner tout d'un coup alors que vous rouliez à 20 mph. Imaginez maintenant que vous êtes à Sky Harbor, l'aéroport remarquablement facile à naviguer de Phoenix Arizona. Lorsque vous arrivez, vous voyez un panneau qui dit: «Bonjour, bienvenue à Sky Harbor. Il y a trois terminaux ». Alors que vous conduisez, vous atteignez plus de panneaux, chacun avec une brève description des compagnies aériennes qui volent dans chaque terminal et où aller pour les arrivées ou les départs. Le sentiment que vous ressentez en entrant dans Sky Harbor est «Wow, c'est facile!»
Apple adopte la même approche en matière de conception d'interface. Plutôt que de vous frapper avec tout ce qu'ils ont au nom de l'utilisabilité, ils utilisent des informations plus petites pour vous conduire à l'endroit qui contient le contenu que vous recherchez vraiment. Regardez le site sur lequel vous travaillez et réfléchissez à la manière de diviser les informations complexes en morceaux plus petits que l'utilisateur ne trouvera pas accablants.
# 2: Utilisez des photos de produits incroyables

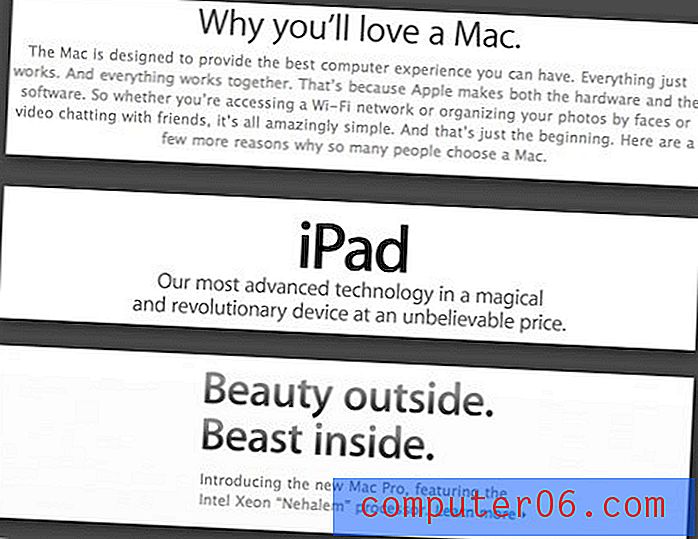
L'une des principales raisons d'Apple pour réduire les graphiques superflus sur son site est de mettre en valeur ce qui est important: leurs produits. Regardez simplement les photos qu'ils utilisent; il est presque impossible de regarder une page sur le site Apple et de ne pas se concentrer sur les produits pendant des secondes.
Il y a plusieurs choses qui rendent ces produits si incroyables. Le premier est qu'ils sont manifestement vierges. Craquez celui-ci aux experts en imagerie numérique. Je n'ai pas vu exactement comment ils le font, mais la combinaison est probablement un mélange de photographie, de modélisation 3D (faites votre choix: Modo, Lightwave, Maya, etc.), et bien sûr, Photoshop.
La prochaine chose qu'ils font est de leur faire occuper une grande partie de la page. Si vous passez des heures à faire une belle prise de vue puis à la réduire à une miniature, ce n'est tout simplement pas aussi impressionnant. Notez qu'Apple inclut également fréquemment plusieurs produits disposés de manière attrayante comme dans l'image ci-dessus.
La leçon ici est de ne pas simplement prendre une photo de votre produit et de l'appeler un jour. Passez du temps pour le rendre fantastique. Qu'il s'agisse d'une boîte de haricots frits ou d'une Lexus, faites de votre mieux pour faire un grand coup de héros.

Vous ne croyez pas que vous pouvez faire en sorte que votre produit non technique soit aussi beau que les produits Apple? Découvrez We Shoot Cans comme preuve qu'un artiste talentueux peut rendre n'importe quel produit beau.
# 3: Le contraste est la clé

Une autre chose qui rend ces photos de produits Apple si incroyablement belles est l'environnement simple dans lequel elles sont déposées. Le cerveau humain aime le contraste. C'est la raison pour laquelle nous regardons les chaînes de montagnes et l'horizon sur l'océan. C'est aussi la raison pour laquelle nous disons «oooooohhhh» quand nous voyons un iPhone noir brillant sur un fond plat blanc. Vous devez chercher à appliquer un contraste sélectif dans chaque conception unique que vous créez. Recherchez les possibilités d'utiliser le contraste avec la couleur, la taille, l'épaisseur de la police et tout ce que vous devez utiliser.
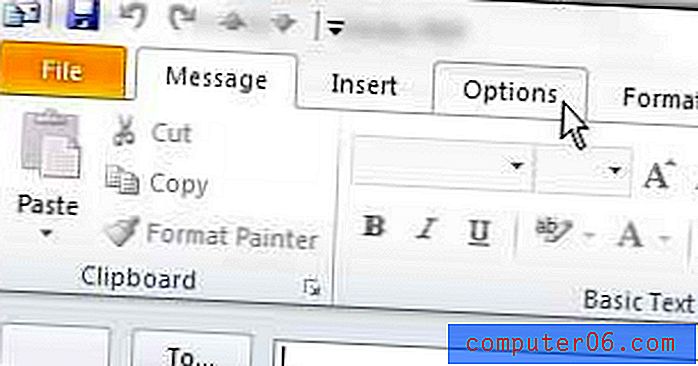
Apple n'applique pas seulement le contraste à leurs photos de produits. Jetez un œil à la photo ci-dessus et pensez à ce qui vous saute aux yeux. C'est probablement le gros bouton de téléchargement bleu. Parcourez le site d'Apple et vous verrez que presque chaque fois qu'ils veulent que vous fassiez quelque chose (acheter, télécharger, etc.), ils utilisent un bouton bleu vif pour attirer votre attention.
# 4: Faites suer les petites choses

Apple est une question de souci du détail. Chaque petit morceau de leur site est perfectionné à la perfection. Ne tombez jamais dans le piège de dire «personne ne le remarquera» ou «assez bien». C'est souvent la marge de temps consacrée aux moindres détails qui sépare les bons designers des grands.
N'achetez pas dans l'argument des petites choses? Consultez les logos des médias sociaux sur la page d'accueil de Microsoft Office et dites-moi qu'ils ne vous font pas grincer des dents.

Je possède personnellement des fichiers vectoriels de chacun de ces logos. Maintenant, si je peux le faire, ne pensez-vous pas que les concepteurs de Microsoft auraient pu prendre le temps de rechercher de meilleures versions de ces logos pour éviter la sélection bâclée de Photoshop Magic Wand? Je vous mets au défi de trouver quelque chose d'aussi mal fait n'importe où sur le site d'Apple, et encore moins sur la page de destination de l'un de leurs logiciels les plus populaires.
# 5: Évitez Flash

Je n'ai jamais été du genre à rejoindre la foule des haineux de Flash, mais le fait est que cette foule grandit. Le leader des masses n'est autre que le PDG d'Apple et le spécialiste de la technologie de renommée mondiale Steve Jobs. Consultez cet extrait d'un récent article de Wired:
«À propos d'Adobe: ils sont paresseux, explique Jobs. Ils ont tout ce potentiel pour faire des choses intéressantes mais ils refusent simplement de le faire. Ils ne font rien avec les approches qu'Apple adopte, comme Carbon. Apple ne prend pas en charge Flash car il est tellement bogué, dit-il. Chaque fois qu'un Mac se bloque le plus souvent, c'est à cause de Flash. Personne n'utilisera Flash, dit-il. Le monde passe à HTML5. » (La source)
Ce sont des mots forts d'un homme vénéré pour son leadership dans le monde de la technologie. Pour être honnête, une grande partie de ce qu'il dit sonne vrai. Le contenu Flash en ligne n'est certainement pas la technologie la plus fiable du marché et dépend fortement de logiciels supplémentaires et de plugins à jour que l'utilisateur peut ou non avoir. De plus, HTML5 et CSS3 offrent un aperçu d'un avenir où vous pourrez réaliser une expérience multimédia richement interactive avec un code simple et conforme aux normes.
En tant que développeur, si vous rejoignez Apple dans son boycott Flash virtuel, vous ne le regretterez probablement pas. Vous n'avez même pas à prendre une position active contre Flash autant que simplement éviter d'utiliser autant que possible. Vous avez à peu près la garantie d'avoir beaucoup moins de maux de tête de la part des utilisateurs qui ne peuvent pas voir votre contenu.
# 6: Rendez-le convivial

Pendant des années, Apple a été considéré comme un culte qui était tout sauf amical. Ils ont vraiment cherché à purger cette idée ces dernières années en restructurant leur image pour être plus accessible. L'endroit le plus visible que vous voyez est dans les annonces "Get a Mac". Le Mac est dépeint comme un gars de tous les jours tandis que le PC est l'homme d'affaires «là-bas» qui n'est toujours pas bon. Sublimalement, ces publicités disent qu'Apple est vraiment une communauté ouverte et que quiconque, des adolescents aux grands-mères, s'intègre parfaitement.
Une autre chose qu'ils ont faite est d'améliorer leur record de support technique auparavant abyssal. Désormais, n'importe qui dans une grande ville peut simplement prendre rendez-vous sur l'Apple Store pour une consultation individuelle gratuite afin de résoudre les problèmes et / ou les questions des clients.
Toutes ces techniques sont renforcées par des graphismes de visages souriants et amicaux. Actuellement, la boutique Apple près de chez moi a une douzaine de découpes en carton d'employés Apple dans la fenêtre comme pour dire «entrez, nous sommes heureux de vous aider». Vous pouvez également repérer ces employés souriants à quelques endroits sur le site Web d'Apple, comme indiqué sur la photo ci-dessus.
Ce que fait Apple, c'est créer un équilibre entre une conception technologique étonnante mais non personnalisable et des visages souriants accessibles. Peu importe ce que vous vendez, demandez-vous s'il est approprié de le rendre plus convivial et pensez à ce que vous pouvez faire pour y arriver. Même un simple «Bonjour» dans un titre peut aller très loin.
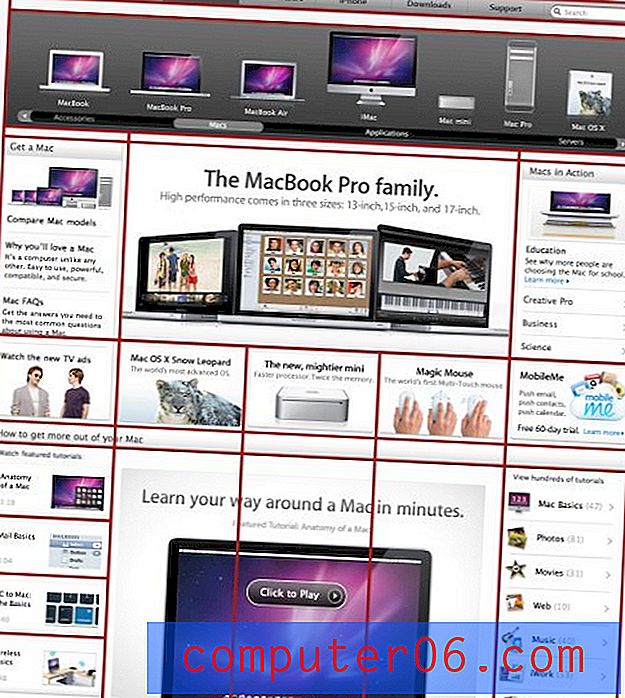
# 7: Utilisez une grille solide

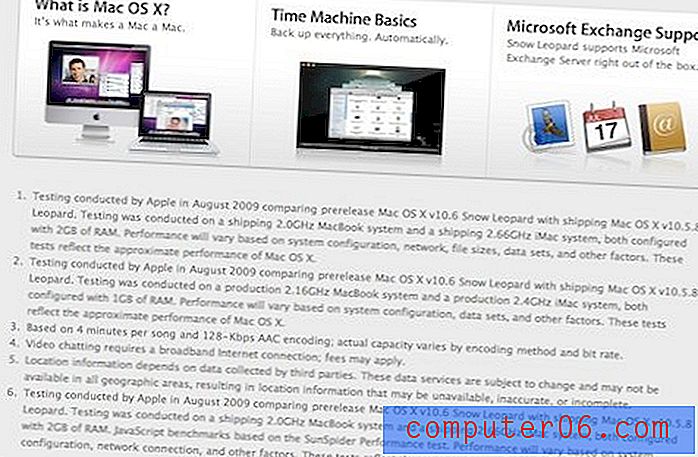
L'image ci-dessus parle d'elle-même. Chaque page du site d'Apple adhère à une structure de grille stricte; que ce soit simple ou compliqué, il est là. Le but? Découvrez la quantité d'informations qu'ils vous jettent sur la page ci-dessus. Il se passe tout simplement une tonne, mais cela semble en quelque sorte attrayant au lieu d'être écrasant.
La décomposition des informations sporadiques en cellules gérables réduit considérablement l'encombrement visuel et la confusion. Notez que chaque cellule contient également une référence visuelle pour accompagner la description textuelle. Ces références visuelles sont toutes très similaires et s'inscrivent dans le thème général d'Apple. Même si vous utilisez des images d'archives, essayez de conserver un thème similaire afin qu'il n'y ait pas de disparité visuelle dans les images dispersées sur toute la page.
# 8: Créer des aides pédagogiques

Pour renforcer le message selon lequel le haut de la souris est en fait une surface multi-touch, Apple a créé l'illustration ci-dessus. Même sans le titre, presque n'importe qui serait en mesure de comprendre ce qui se passe dans l'image et, par conséquent, de comprendre comment utiliser une toute nouvelle technologie qu'ils ne connaissent pas du tout.
Apple va cependant plus loin que les illustrations. Presque chaque élément matériel et logiciel de leur site est accompagné d'une vidéo qui vous montre comment cela fonctionne. Cela permet de réduire considérablement les questions de support technique. Je réfère fréquemment mes amis (qui se sont tous convertis à Mac à cause de moi et me voient donc comme un support technique gratuit) à ces vidéos car elles offrent une expérience beaucoup plus riche et plus facile à comprendre qu'une conversation téléphonique ne le pourrait jamais. Consultez la bibliothèque de vidéos pédagogiques d'Apple pour voir à quel point elles sont bonnes pour vous.
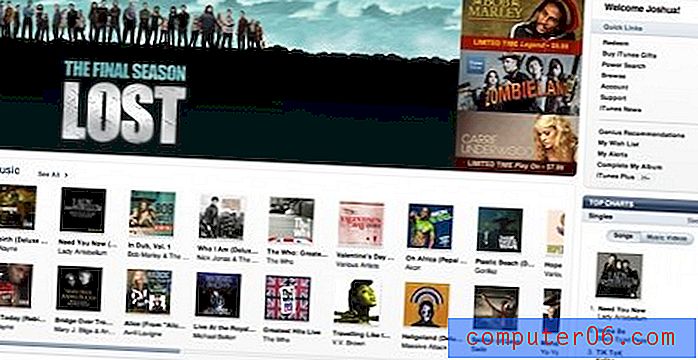
# 9: Soyez cohérent

La photo ci-dessus est une capture d'écran de l'iTunes Store. Semble familier? Si vous pensez qu'il ressemble beaucoup à Apple.com, vous avez raison. Jetez maintenant un œil à Mac OS X, en particulier dans le Finder. Encore une fois, nous voyons une conception solide basée sur une grille, beaucoup de textures blanches et métalliques et le bleu comme un capteur d'attention (dans les sélections). Et enfin, jetez un œil à la gamme complète de matériel Apple pour voir ces textures et éléments de conception apportés dans le monde réel.
L'aspect général d'Apple ou «essence de marque» est appliqué à chaque élément qu'ils conçoivent. C'est assez étonnant quand vous réalisez à quel point leur logiciel ressemble réellement à leur matériel. Comment pouvez-vous devenir plus intégré? Si jamais vous êtes chargé de développer une marque, regardez tous les aspects de l'entreprise, des annonces télévisées et des sites Web jusqu'aux produits eux-mêmes. Réfléchissez à la façon dont vous pouvez intégrer tous ces éléments disparates pour ressembler à des morceaux individuels d'un ensemble cohérent.
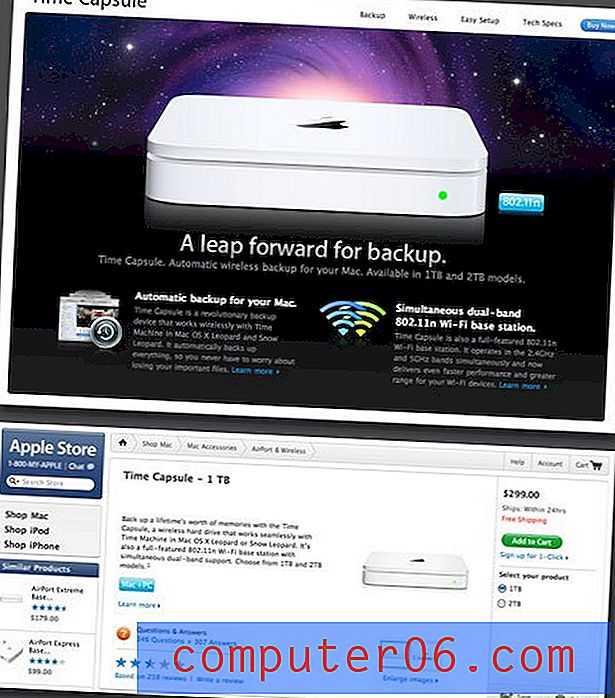
# 10: Pas seulement un grand magasin

Apple est une excellente étude de cas dans un site de commerce électronique réussi. Notez que l'ensemble du site est déterminé à vous influencer pour acheter et à vous informer sur leurs produits. Cependant, le site ne ressemble pas à un grand magasin.
Ce que je veux dire par ceci est illustré dans les captures d'écran ci-dessus. La première photo est la page Time Capsule dédiée. Apple adore créer de belles pages de produits avec des titres intelligents vous informant de la qualité de leurs produits. Notez que ce n'est techniquement pas le «magasin». Si vous cliquez sur le bouton Acheter, vous êtes alors redirigé vers la page du deuxième écran: la boutique en ligne proprement dite. Ici, Apple a complètement supprimé l'attrait visuel et s'est concentré sur la convivialité. Ils vous donnent les informations dont vous avez besoin sans distractions et facilitent l'achat d'un article en quelques clics.
Si vous créez une boutique en ligne, votre première idée sera probablement de faire exactement cela: créer une boutique. Si vous avez le temps, le budget, la liberté, etc., envisagez de créer un site Web pour présenter les articles dans le magasin d'une manière qui ne serait tout simplement pas efficace dans le magasin lui-même. Créez de belles pages dédiées qui stimulent vraiment votre produit et incluez un lien "acheter maintenant" qui emmène les clients vers la section magasin visuellement ennuyeuse mais très pratique du site.
# 11: Soyez confiant

Avouons-le, les produits Apple sont assez étonnants. Cliquez sur le site d'Apple pendant quelques minutes et vous constaterez qu'ils ne sont pas vraiment humbles à ce sujet. Leurs titres sont remplis d'adjectifs comme beau, puissant, amusant, révolutionnaire, facile à utiliser et avancé. Leurs descriptions de produits vous informent que l'article est la meilleure chose disponible dans sa catégorie. Si vous le sur-analysez, cela peut sembler un peu hautain. Cependant, en tant que visiteur occasionnel, vous serez probablement impressionné.
Que votre site Web annonce un produit, un service ou simplement une idée, ne vous vendez pas à découvert. N'utilisez jamais le mot «bon» quand vous pouvez dire «super», ne dites jamais «attrayant» quand vous pouvez dire «beau». Si vous avez confiance en votre produit, efforcez-vous vraiment de le communiquer à vos visiteurs. Vous constaterez que cela déteindra sur eux et qu'ils auront généralement une première impression beaucoup plus positive si tout sur votre site vise à les convaincre de votre niveau.
Comme tout, il y a bien sûr un point de rupture. Demandez à quelqu'un qui n'est pas impliqué dans le site de relire votre copie pour vous assurer que vous ne versez pas sur l'auto-éloge si épais qu'il devient un ennui.
# 12: Mettez une copie légale à cet endroit

Celui-ci est petit mais important. Si vous travaillez pour une entreprise suffisamment grande pour avoir un service juridique, vous savez que les gens des services juridiques travaillent très dur pour prouver qu'ils ne valent rien. Habituellement, cela signifie que vous, en tant que concepteur, créez quelque chose, envoyez-le au service juridique et récupérez un document de 500 mots plein de contenu supplémentaire que la loi vous oblige à inclure. Inévitablement, la malédiction s'ensuit.
Ce que vous faites avec ce contenu est important. Demandez-vous si ce sont des informations que l'utilisateur veut réellement savoir ou s'il s'agit simplement d'une mauvaise nécessité que personne ne lira jamais. Si c'est le dernier, sortez une page du livre d'Apple (une bouchée de la pomme pour ainsi dire) et jetez-la tout en bas de la page dans une police petite mais lisible qui ne contraste pas trop avec l'arrière-plan. Votre objectif principal en tant qu'employé devrait être de rendre ce contenu accessible, accessible et lisible. Cependant, votre objectif en tant que concepteur est de vous assurer qu'il ne gâche pas votre conception en le remplissant d'un encombrement sans importance.
# 13: Navigation complète du site de pied de page

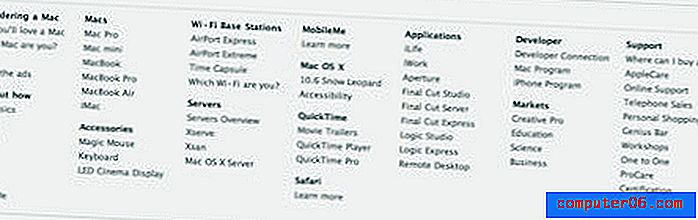
Consultez le pied de page dans la capture d'écran ci-dessus. Apple a transformé le bas de chaque page en un outil de navigation extrêmement utile. C'est un excellent moyen de réduire la difficulté de naviguer sur un grand site. Plutôt que de remplir leur navigation principale avec un lien vers chaque section du site, ils l'ont réservé pour des catégories générales. Dans une catégorie, si vous faites défiler vers le bas de la page, vous trouverez un plan du site beaucoup plus complet dans le pied de page.
Remarquez qu'ils n'ont pas fait l'impossible pour le faire ressortir. Il suffit que vous puissiez le repérer si vous cherchez quelque chose, mais suffisamment subtil pour ne pas y jeter un second coup d'œil si vous n'avez pas besoin d'aide pour la navigation.
# 14: Créez de belles icônes personnalisées

Avec l'introduction d'OS X, Apple a amené les icônes dans un tout nouveau domaine. Depuis lors, la superbe conception d'icônes a inondé les systèmes d'exploitation et s'est propagée sur le Web. Cependant, il existe quelques jeux d'icônes gratuits en ligne qui ont atteint une telle renommée qu'ils sont devenus des clichés.
Avant de télécharger un ensemble d'icônes qui ressemble à tout le reste sur le Web, essayez-le vous-même. Lancez Photoshop et / ou Illustrator, dépoussiérez ces compétences en dessin et créez-vous de superbes icônes personnalisées. En fin de compte, ils vont vraiment peaufiner les conceptions de votre site. En maîtrisant l'art de la bonne conception d'icônes, vous remarquerez que vous êtes beaucoup moins dépendant de l'art tiers pour produire des sites incroyables (ce qui est vraiment une bonne chose). Si quoi que ce soit, vous sauverez ces fous du service juridique d'essayer de comprendre les restrictions légales sur toutes ces icônes "gratuites".
# 15: Contenu interactif et dynamique

Presque chaque page du site d'Apple contient un diaporama automatique, un menu accordéon animé, une vidéo ou une galerie photo interactive. Le but ici est de garder l'attention de l'utilisateur. Le contenu statique peut être un peu ennuyeux et peut amener un utilisateur à quitter le site à la recherche de quelque chose de plus intéressant. Apple retient votre attention en vous offrant de nombreuses pages avec un contenu en constante évolution ou des éléments de fonctionnalités interactives.
Ce type de contenu doit être abordé avec une extrême prudence pour plusieurs raisons. Tout d'abord, il est facile de laisser plus de la moitié de vos visiteurs derrière vous si vous programmez des fonctionnalités qui nécessitent un plugin spécial. Essayez de vous en tenir aux technologies largement prises en charge qui fonctionnent sur plusieurs navigateurs. De plus, il est vraiment facile de se laisser emporter par un contenu dynamique. Il y a une ligne extrêmement fine entre accrocheur et ennuyeux et vous devez absolument apprendre où cette ligne se situe. Sinon, vous donnez aux visiteurs un mal de tête au lieu de la bonne impression que vous souhaitiez.
Encore une chose…
Pour résumer, Apple Inc. est à peu près synonyme de design élégant. Il y a beaucoup à apprendre de l'observation de ces grands designers au travail qui va bien au-delà de la simple déchirure des reflets sympas qu'ils mettent sur tout. Les conseils ci-dessus sont destinés à être généralement appliqués à votre propre travail d'une manière unique. Utilisez-les comme source d'inspiration pour tracer votre propre chemin dans une excellente conception de site.
Chaque fois que quelqu'un mentionne Apple, il y a forcément des évangélistes et des haineux, désireux de partager leur amour éternel ou leur profonde haine des méthodes de conception d'Apple. Utilisez les commentaires ci-dessous pour nous dire lequel vous êtes. Êtes-vous tous pour le minimalisme mélangé à des icônes brillantes ou en avez-vous marre du Web ressemblant à un tas de wannabes Apple? Nous voulons entendre vos pensées.