7 conseils pour concevoir la cohérence
La cohérence rendra votre conception meilleure, plus facile à utiliser et pratiquement invisible. Cela donne à l'utilisateur beaucoup d'espace pour expérimenter la conception de la façon dont vous le souhaitez.
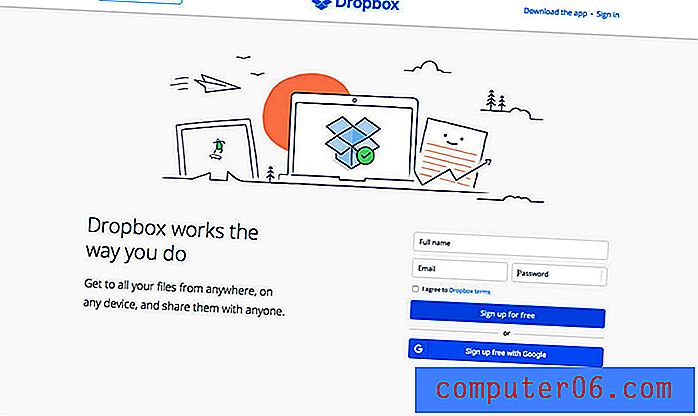
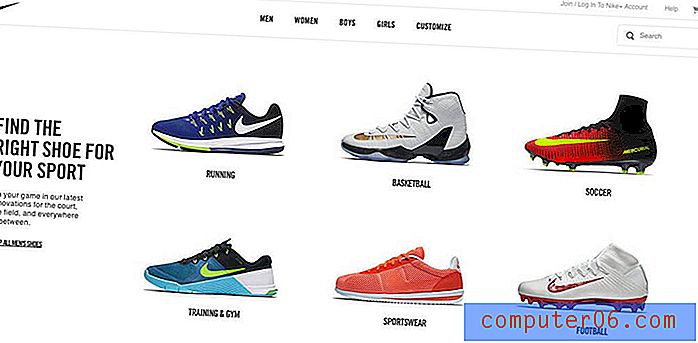
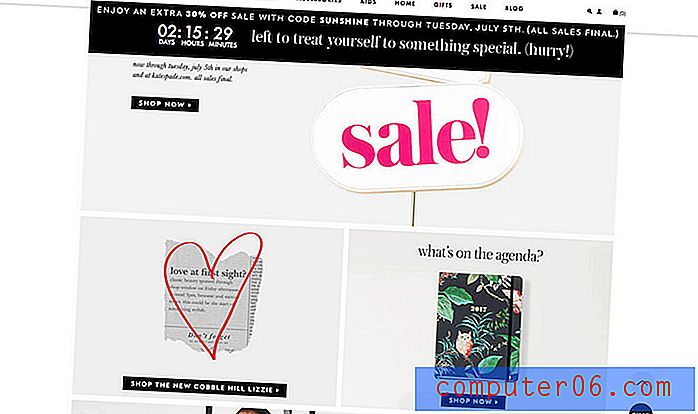
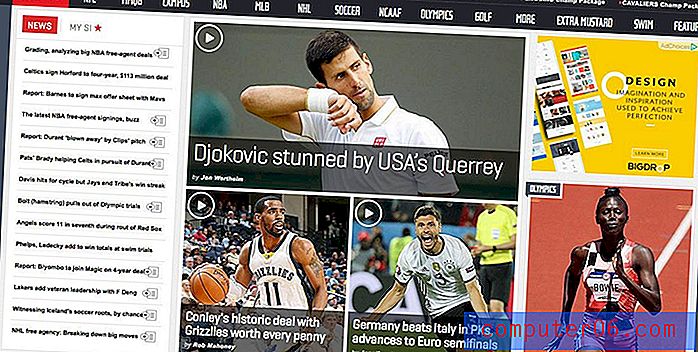
Concevoir pour la cohérence est une évidence dans certains cas et un peu plus difficile à comprendre dans d'autres. Tout simplement, la cohérence est le fil qui relie les éléments dans un même design. Il relie également les conceptions d'une campagne ou d'une marque unique, créant un produit qui se distingue, est utilisable et efficace. Prenez note de tous les exemples ci-dessous, chaque marque est un leader en matière de conception cohérente et utilisable.
1. Couleurs et teintes dominantes et secondaires

Il y a une raison pour laquelle il y a tellement d'informations disponibles sur la création de superbes palettes de couleurs. La couleur peut être l'un des principaux facteurs visuels qui relie une marque au traitement visuel.
Un identifiant de couleur spécial peut indiquer aux utilisateurs qui vous êtes en un coup d'œil. Pensez à la façon dont certaines des plus grandes marques au monde - Coca-Cola, Facebook, T-Mobile - sont identifiées par une couleur. Reconnaîtriez-vous même ces marques sans leur teinte de signature?
Une bonne utilisation des couleurs permet également aux utilisateurs de parcourir un site Web et de savoir qu'ils sont toujours au bon endroit. Si chaque clic vous amène à une page avec une nouvelle palette de couleurs, vous demanderiez-vous si vous étiez au bon endroit?
Pour créer une grande palette de couleurs, choisissez une couleur dominante et utilisez les concepts de la théorie des couleurs pour ajouter une ou deux couleurs secondaires. Notez ensuite un ensemble rapide de règles de style et d'utilisation pour chaque couleur et la façon dont elle sera utilisée tout au long de la conception. Respectez les règles et vous avez la cohérence des couleurs. (Bonus: créez une palette de couleurs d'été amusante.)
2. Taille, espacement et position de la typographie

Tout comme la couleur doit être basée sur une palette avec des règles de style, la typographie a besoin du même traitement. Et facile pour vous, le concept est le même que pour la couleur.
- Choisissez une police et une taille dominantes.
- Choisissez des polices et des tailles secondaires.
Cela peut être un peu plus complexe que celui de la typographie pour le Web, mais vous avez l'idée, non? En ce qui concerne les styles Web, vous devez associer des traitements de type, une taille, un espacement et un positionnement spécifiques au CSS afin que chaque balise (comme h1, h2, h3, body, etc.) appelle l'option de type correcte.
Tout autre type utilisé dans un seul emplacement - comme la navigation - doit être cohérent tout au long de cet élément. Les utilisateurs seront plutôt confus si chaque élément de navigation utilise une police de caractères différente. Cette cohérence s'applique sur l'ensemble du site; tous les articles similaires doivent utiliser les mêmes traitements de texte.
3. Taille et relations des éléments

Quelle est la taille des éléments de votre conception? Tous les boutons ont-ils la même taille? Et les titres et les photos?
La taille des éléments doit être dictée par le style et rester la même pour chaque utilisation. (Imaginez à quel point votre curseur sera drôle si vous essayez de mettre des photos de formes différentes. Cela ne fonctionnera pas.)
La taille et les relations communes entre les éléments aident les utilisateurs à voir les modèles et à créer un flux visuel. Ces points communs créent l'harmonie et l'équilibre qui rendent un design facile à digérer et à maintenir l'engagement des utilisateurs.
4. L'espace et son utilisation

L'espace entre eux est tout aussi important que la taille des éléments. Il n'y a rien de plus distrayant qu'un design où les éléments semblent simplement être jetés sur la toile sans organisation ni règles - certaines photos se chevauchent tandis que d'autres peuvent avoir beaucoup d'espace entre elles.
La meilleure façon d'établir - et de respecter - des règles d'espacement communes est d'utiliser un système de grille. Cet ensemble de lignes invisibles vous aidera à déterminer où et comment placer les éléments de sorte qu'un bloc unique, du texte aux boutons en passant par les images, tombe en parfaite harmonie.
Pendant que vous pensez à l'espace, n'oubliez pas de vérifier l'espacement constant à la fois verticalement et horizontalement. Cela comprend l'examen de la relation entre des éléments similaires et des éléments différents. (Il est acceptable d'avoir des règles d'espacement pour chacun.)
5. Visuels qui traversent les médiums

Les visuels de la marque, tels que les images et les illustrations, devraient transiter par les supports. Que vous conceviez un projet pour un site Web ou une brochure, un panneau d'affichage ou des médias sociaux, l'identité visuelle de la marque ne devrait pas changer.
Cela implique souvent l'utilisation d'un ensemble de photos commun. Certaines marques ont des règles détaillées sur la façon dont les visuels sont utilisés - des superpositions de couleurs ou des filigranes sur toutes les images à un certain rapport d'aspect pour toutes les photos. Indépendamment de ce que vous voulez que votre style soit, l'important est d'utiliser quel que soit l'emplacement.
Pour ce faire le plus efficacement possible, il est important de disposer d'un excellent deck visuel rempli d'images de haute résolution et de haute qualité que vous pouvez utiliser et réutiliser.
6. Modèles d'utilisateurs qui fonctionnent naturellement

Votre conception doit fonctionner comme d'autres conceptions similaires et suivre les modèles utilisateur acceptés. Trop souvent, les concepteurs veulent faire quelque chose de différent avec la façon dont les choses fonctionnent; ne tombez pas dans ce piège.
Si un site Web ou une application ou un élément imprimé fonctionne comme prévu, les utilisateurs peuvent facilement interagir avec. Ils sauront quoi faire et le design deviendra quelque peu invisible à mesure que l'utilisabilité se fera sentir. (C'est votre objectif réel en tant que designer.)
Il y a quatre types de modèles généralement acceptés auxquels il faut penser:
- Modèles de contenu: style et ton du contenu et de votre marque
- Modèles de balisage: HTML et CSS que vous devez concevoir sur toutes les pages et sur l'ensemble du site Web
- Motifs de conception: l'apparence de chaque élément de la conception et de tous les styles associés
- Modèles d'utilisateurs: comment les utilisateurs interagissent avec les éléments de conception tels que les boutons, les menus ou les icônes
7. Éléments de l'interface utilisateur qui collent

Ce n'est pas une navigation collante, mais c'est une idée similaire.
Chaque élément d'interaction et d'interface doit se comporter de la même manière.
- Les liens s'ouvrent directement ou dans un nouvel onglet (choisissez-en un pour chaque lien)
- Les boutons sont de la même couleur partout
- La navigation reste au même endroit et inclut les mêmes options
- Les pieds de page et les barres latérales doivent contenir un emplacement et une taille spécifiques (ne faites pas le pied de page énorme sur une page et minuscule sur la suivante
- Les icônes sont reconnaissables et font ce que les utilisateurs attendent
- Les éléments cliquables sont toujours cliquables (comme les photos qui lient)
La liste est un tremplin qui présente tous les petits détails auxquels vous devez penser en termes d'adhérence et de convivialité. N'oubliez pas que si vous autorisez un élément à effectuer une action, il devrait probablement être universel.
Conclusion
La cohérence de la conception crée la structure souhaitée par les utilisateurs. Il crée également un cadre que les utilisateurs comprennent, contribuant à la convivialité et à l'engagement globaux.
Il commence par un ensemble de règles et un guide de style pour chaque projet. Même si vous travaillez seul, créez une liste de règles sur la façon dont un projet utilisera la couleur, le type, la taille, l'espace, les éléments de l'interface utilisateur et les interactions. Cela accélérera le processus de conception pour vous et conduira à une conception meilleure et plus utilisable.