Appliquer le ratio d'or à vos conceptions Web
En tant que concepteurs de sites Web, nous devons prendre beaucoup en considération lors du démarrage d'un projet. L'un des segments les plus importants travaillant avec des dispositions et des systèmes pour commander l'espacement. Généralement, les concepteurs travailleront avec une bibliothèque CSS espacée de la grille, mais il existe de nombreuses façons d'implémenter des dispositions créatives.
Aujourd'hui, nous allons passer en revue le ratio d'or et comment vous pouvez appliquer des leçons simples dans votre travail de conception. La plupart des techniques discutées sont applicables à un large éventail d'arts et de design, mais nous nous concentrerons sur l'aspect numérique. Parallèlement au ratio d'or, considérez d'autres outils utiles qui peuvent aider au développement de la mise en page du site.
Explorez Envato Elements
La proportion divine
La proportion divine est également connue sous le nom de rapport d'or. C'est une constante mathématique proche de 1, 618 utilisée pour décrire le rapport entre deux éléments. Ce ratio est utilisé depuis le début de la Renaissance, lorsque des concepts d'art du nouvel âge ont explosé sur la scène.

Les artistes au cours de cette période ont considéré le rapport comme magique et détiennent des pouvoirs divins mystiques lorsqu'ils sont intégrés dans le travail de conception. Il y a des centaines d'années, cela s'appliquait principalement à des choses comme l'architecture, les sculptures et les peintures, mais aujourd'hui, nous pouvons utiliser ces mêmes techniques dans notre art numérique.
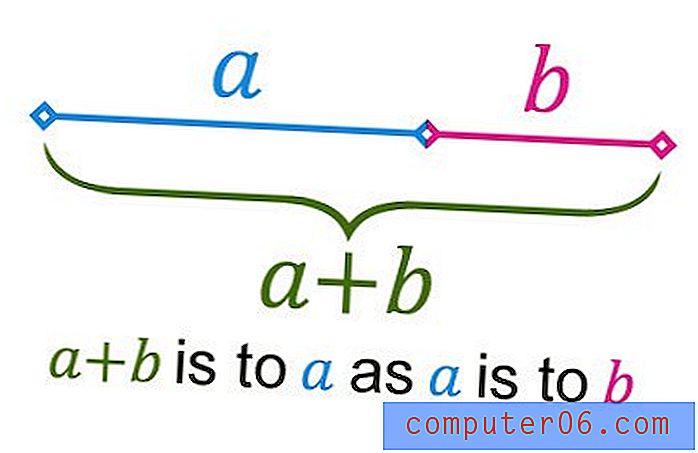
Le rapport est mieux décrit mathématiquement. C'est un peu déroutant à comprendre au début, mais nous pouvons remplacer chaque variable utilisée dans l'équation par des nombres réels, juste pour que les choses commencent à avoir un peu plus de sens. Nous ne travaillons qu'avec 2 variables - appelons-les a et b . Les éléments fonctionnent dans un nombre d'or quand a + b / a est équivalent à a / b .
Vous pouvez tester cela avec n'importe quelle valeur des deux variables pour voir ce que vous obtenez. En fin de compte, vous voudrez vous retrouver avec 1.61803398 (ou tout simplement 1.618) comme réponse. Étant donné que les proportions avec lesquelles nous travaillons ne sont pas définies sur une valeur spécifique, nous pouvons supposer que n'importe quel nombre de valeurs équivaut à une proportion égale. Cela laisse notre travail de conception flexible et relatif à la taille plutôt que de rester dans un domaine de nombres absolus.

Fonctions mathématiques dans le rapport
Une astuce intéressante est formée en travaillant uniquement avec le rapport lui-même et les variables de notre système total. Prenons par exemple le système de grille 960 divisé en 2 colonnes. Nous ne savons pas la taille de chaque colonne pour garder notre mise en page dans les proportions divines, mais nous avons suffisamment de chiffres pour le comprendre.
960 (représenté en unités de pixels) détient notre valeur de a + b . Nous pouvons donc diviser 960 en 1, 618 pour obtenir la valeur de notre côté le plus long, qui est représenté par notre variable a. Dans ce cas, 960 / 1.618 sort à 593px.
En utilisant ces nouvelles informations, nous pouvons soustraire 593 de 960 pour obtenir la largeur de notre colonne latérale - 367. Si nous voulons vérifier notre réponse, nous pouvons prendre 593 + 367 (960) et la diviser par notre plus grande valeur latérale 593. Sur la base de mon calculs, vous devriez obtenir une valeur de retour de ~ 1, 618, exactement égale à notre nombre d'or. Ta-da!
Cette technique est essentielle lorsqu'il s'agit de développer des mises en page fluides pour des sites Web dynamiques. La proportion divine aide à garder les choses organisées de la manière la plus organique et naturelle. Si vous le souhaitez, vous pouvez organiser davantage votre conception en dispositions à 3 ou 4 colonnes. Avec cette option, vous devez tester le look que vous recherchez et la taille totale de votre mise en page.

Si vous êtes coincé à trouver une proportion fixe pour votre site, ne transpirez pas les petites choses. Le ratio divin est uniquement destiné à vous guider en tant que concepteur, pas à forcer les idées dans votre gorge à utiliser des valeurs numériques exactes partout. Tant que votre design peut supporter son propre poids et garder une sensation uniforme tout au long de la page, tout devrait bien se passer.
En règle générale, vous pouvez utiliser le rapport 5: 3 en place - bien qu'il ne soit pas exactement égal au nombre d'or, il devrait fournir des résultats suffisamment proches pour tenir compte des erreurs.
Décrire la règle des tiers
Lors de l'optimisation de la mise en page de votre site, les choses ne sont pas toujours parfaites. C'est la voie de la conception Web et il n'y a certainement aucune raison de suivre les directives exactes ici. La Règle des Tiers est une manière presque «simplifiée» pour l'homme paresseux d'appliquer une proportion dorée.
Cela ne vous donnera pas de mauvais résultats ou des sites Web déformés, loin de là. Mais c'est une approche décontractée des ratios de conception que beaucoup trouveront supérieure aux calculs exacts.
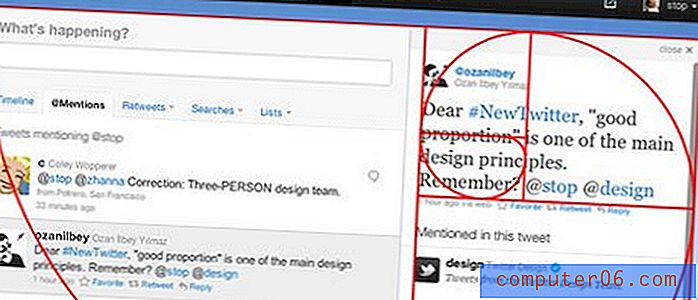
La règle stipule que vous pouvez diviser n'importe quelle maquette ou œuvre d'art en neuf carrés égaux. Ceci est accompli en plaçant 2 lignes verticales et 2 lignes horizontales également espacées dans l'image entière. Les quatre points de l'image où vos lignes se rencontrent sont les «points chauds» de votre site Web. Ou, en termes généraux, ces zones doivent contenir le contenu le plus important axé sur l'utilisateur.
Une approche intéressante de ce problème résout à nouveau la division de chaque colonne en deux. Cela vous donne une grille uniformément répartie sur votre site avec des proportions définies dans tous les domaines. De cette façon, votre carré en haut à gauche contiendra la plupart de l'image de marque de votre site (logo, navigation, zone d'en-tête…). Alternativement, votre carré en haut à droite peut contenir des informations moins importantes réparties verticalement sur votre site.

Se concentrer sur chaque point intérieur de la conception du site peut vous aider à déterminer où conserver les en-têtes, les boutons, les liens, etc. Il s'agit simplement d'une idéologie qui a été appliquée à d'innombrables principes de conception et éprouvée pour fonctionner avec des mises en page de sites Web complexes. C'est encore plus facile à utiliser car le logiciel de conception Adobe est livré avec des outils pour activer les grilles dans vos fichiers. Dans quelle mesure les choses pourraient-elles devenir plus faciles?
Le rectangle d'or
Comme son nom l'indique, il est possible de créer un rectangle doré en appliquant le même rapport que nous avons discuté géométriquement. Le côté le plus long de votre rectangle devrait contenir votre valeur la plus longue, ou variable a, tandis que le côté le plus court représenterait votre valeur b variable. Cette forme peut également être fortement appliquée dans les mises en page de conception et d'autres éléments graphiques, y compris les logos et les petites icônes.
Ces pièces spéciales de géométrie peuvent vous guider dans la détermination de tout problème de mise en page ou élément avec lequel vous pourriez vous tracasser. Plus précisément, vous pouvez définir des images de stock ou des affichages Flash fantaisie placés dans le contenu personnel de votre site. Ces rectangles peuvent également être utilisés dans votre pied de page ou dans la barre latérale pour marquer des éléments ou des widgets individuels.

Bien sûr, l'utilisation la plus importante pour cela est dans le contenu dynamique. Lorsque vous placez des galeries de photos ou des œuvres dans un portfolio, vous devez considérer les rectangles dorés comme délimiteur. Les sites Web de commerce électronique peuvent faire beaucoup mieux avec ce rapport intacte en affichant les produits non seulement dans les lignes, mais dans les colonnes riches en contenu régulièrement espacées dans des rectangles dorés.
Je ne suis pas ici pour suggérer que chaque élément de votre page soit pavé de rectangles dorés. En fait, il existe de nombreuses considérations en matière d'alignement et de grilles pour vous tenir au courant des défauts de conception que vous pouvez créer. Ceci est juste un autre outil en plus des innombrables autres utilisés pour créer une belle mise en page.
Conclusion
Nous avons gratté un peu plus profondément au-delà de la surface du Golden Ratio pour découvrir comment il peut être mis en œuvre dans des travaux de conception modernes. Les systèmes de grille peuvent être capricieux et travailler dans les proportions divines permet à la fois aux dispositions fixes et élastiques de respirer et de se mettre en place. Vous ne devez pas baser votre mise en page entière sur ces constantes mathématiques. Mais vous pouvez obtenir un énorme avantage en commençant dans ce secteur et en considérant la disposition de la grille de votre site Web.
Il existe des modèles de grille gratuits incroyables disponibles pour téléchargement pour aider au cours de ce processus. Ils sont parfaits si vous n'êtes pas sûr de sauter tête première dans les proportions du design et que vous souhaitez d'abord travailler sur un terrain solide.
Essayez d'appliquer ces idées dans votre prochaine conception et voyez comment les choses se déroulent. Des mises en page et des structures organiques couplées à des mathématiques naturellement puissantes peuvent créer une conception de site Web étonnante.