Design101: Utilisation d'alignements solides
Aujourd'hui, nous allons examiner l'un des principes les plus fondamentaux de la conception: l'alignement. Ce sujet d'une simplicité trompeuse est en fait assez complexe et fait partie des compétences les plus remarquables des concepteurs aujourd'hui.
Une bonne compréhension de comment et quand utiliser certains alignements fera instantanément de vous un meilleur concepteur et restera un élément de base pour tout ce que vous créez tout au long de votre carrière.
Explorez Envato Elements
Introduction à l'alignement
Pour beaucoup, une discussion sur l'alignement peut sembler un exercice arbitraire. Une telle théorie de conception de base n'est sûrement que pour les individus qui n'ont jamais rien conçu dans leur vie, pas pour la communauté professionnelle qui fréquente des sites comme ceux-ci. Droite?
Je soutiendrais moi-même l'argument selon lequel une telle discussion s'adresse aux débutants en déclarant qu'une solide compréhension de l'alignement visuel est une base imbattable pour tous les types de conception. C'est le type de connaissances que, une fois saisi, vous utiliserez sur chaque mise en page que vous créez en tant que concepteur.
Cependant, malgré l'idée que ces concepts sont au cœur même de ce que nous faisons en tant que concepteurs, l'alignement semble être la principale source de la plupart des conceptions médiocres que je vois sur le Web aujourd'hui.
Les concepteurs auto-formés ont souvent une compréhension intuitive de la façon d'utiliser les alignements, mais cela peut échouer et échoue sans connaissances explicites pour le sauvegarder.
Aligner les choses
L'idée essentielle de l'alignement est incroyablement simple: aligner les choses. En dehors de la conception organique, qui est un sujet entièrement différent, chaque élément que vous placez sur une page doit être accompagné d'un processus de réflexion logique quant à son positionnement.
Encore une fois, ce sont des trucs de base, non? Tout le monde le fait déjà… non? Faux. Considérez le site suivant qui a été récemment soumis à notre galerie CSS. Je l'utilise non pas comme un exemple mesquin mais comme un instrument d'enseignement. Le designer est un gars génial qui ne fait que commencer. Il améliore ses compétences quotidiennement et a hâte d'apprendre.

Cet exemple est extrêmement typique et est exactement le genre de chose que nous voyons chaque jour dans nos soumissions de galerie. La valeur esthétique ici n'est pas mauvaise. Les couleurs vives et les textures intéressantes attirent assez bien votre attention. Cependant, l'alignement ici a vraiment manqué la marque.
Les problèmes ici peuvent être difficiles à repérer pour de nombreuses personnes. Pour cette raison, je recommande toujours de simplifier une conception pour examiner les formes de base. Vous me verrez le faire dans plusieurs des articles que j'écris sur le design et vous devriez certainement l'essayer sur quelques-uns de vos propres designs.

Maintenant que nous voyons les objets graphiques dans un état simplifié, nous pouvons mieux analyser le volume d'espace qu'ils occupent et résoudre les problèmes d'alignement.
Notez que soudain, les éléments de la page semblent dispersés. La zone de contenu principale en bas ne correspond pas à la bannière suspendue en haut à gauche ou aux éléments dispersés en haut à droite. En outre, le logo Facebook semble petit et bloqué par lui-même, et le titre est décalé du bord de la navigation, qui est décalé du bord du contenu.
Bien que cette conception soit assez décente lorsque nous la ressentions, nous voyons maintenant qu'elle pourrait nécessiter beaucoup de restructuration. À partir de là, vous devez aborder deux éléments clés: l'alignement et l'espace négatif.
Ces concepts sont extrêmement étroitement liés les uns aux autres. Travailler avec l'espace négatif a beaucoup à voir avec la concentration sur les lacunes et l'application de la symétrie de base. Pour en savoir plus sur la marche à suivre concernant l'espace négatif, lisez mon Guide de l'espace négatif sur Six Révisions.
Dans cet article, nous allons continuer en nous concentrant davantage sur la façon d'utiliser les alignements de base que vous connaissez dans les mises en page complexes.
Alignement du centre
Les mises en page centrées sont la méthode de choix pour presque toutes les personnes sur la planète… à l'exception des concepteurs. Pour une raison quelconque, le centrage des éléments sur la page semble être ce que vous êtes censé faire. Le travail principal d'un designer est sûrement de simplement centrer les articles!
J'ai rencontré ce problème il y a quelques années lorsque j'ai remis à un développeur un design que j'avais créé pour coder. Quand il m'a montré la version finale, tout avait été déplacé de gauche à centre! Il a expliqué simplement qu'il avait toujours préféré tout aligner au centre «donc ça a l'air bien».
En réalité, centrer chaque élément est le choix d'alignement le plus faible que vous puissiez faire.

Il n'y a pas de bords durs à suivre, donc vos yeux doivent faire beaucoup plus de travail pour à la fois intégrer la mise en page globale et absorber le contenu spécifique.
Quand utiliser
Cela ne veut pas du tout dire que les alignements centraux doivent toujours être évités. Je les ai moi-même utilisés sur des démos pour ce site même. La clé est de savoir quand les utiliser.
Je trouve que le meilleur scénario possible pour un alignement central est quand il y a très peu sur une page. Plus la disposition est compliquée, moins les alignements centraux fonctionnent. Si une page donnée n'a pas beaucoup de choses en cours, les alignements centraux peuvent faire une déclaration puissante.

Alignement gauche
Les alignements à gauche, bien que sans doute ennuyeux, sont solides comme le roc et devraient être votre alignement par défaut, pour la plupart du travail que vous faites.

Nous avons l'habitude de voir le contenu organisé de manière alignée à gauche. Ouvrez un livre ou un journal et vous trouverez de nombreux alignements à gauche. Parcourez les annonces dans votre courrier indésirable, encore une fois, beaucoup d'alignements à gauche. Vous les verrez sur Facebook, les résultats de recherche Google, les flux Twitter et tous les autres sites Web majeurs.
Les alignements de gauche gouvernent le monde, ou du moins les sociétés qui lisent de gauche à droite. Vous ne devriez pas dépendre complètement d'un alignement à gauche pour tout, sachez simplement que c'est la route sûre.
Quand utiliser
Utilisez dans toutes sortes de situations, mais surtout quand il y a beaucoup de texte. Jetez un œil à la page que vous lisez maintenant. Si c'était aligné au centre, ce serait un cauchemar.

Notez que, en particulier sur le Web, aligner un élément à gauche ne signifie pas que vous ne pouvez pas le centrer. Par exemple, une div HTML contient souvent un tas de paragraphes et d'images alignés à gauche, mais est ensuite centrée sur la page en utilisant CSS.
Alignement droit
Les alignements à droite sont probablement les plus rares. Puisque nous lisons de gauche à droite, il semble étrange que quelque chose s'accrochent au bord droit.
Cependant, c'est un alignement parfaitement solide qui peut être utilisé à fond dans vos créations, en particulier dans l'impression (il a tendance à être encore plus inattendu en ligne).

Quand utiliser
Souvent, mais pas toujours, un alignement correct donnera un sentiment d'unicité. Si vous concevez quelque chose qui doit se démarquer et se sentir différent, un bon alignement est un excellent point de départ.

Justifier les alignements sur le Web
L'alignement que nous avons omis est évidemment justifié. Cela entre en jeu fortement lorsque vous liez un site entier en tant qu'élément conceptuel.
La chose intéressante à propos de la conception pour le Web est qu'elle implique souvent un mélange d'alignements. Vous avez probablement entendu des concepteurs suggérer de ne jamais mélanger les alignements, mais ce conseil ne fonctionne tout simplement pas dans le monde réel.
Au lieu de cela, vous devez prendre des décisions à la fois pour les éléments d'une page ainsi que pour les éléments de la page dans leur ensemble. Remarquez comment j'ai commencé cette discussion en examinant un exemple de visualisation de l'alignement d'un site dans son ensemble, puis j'ai poursuivi en discutant des alignements d'éléments individuels.
Une fois que vous avez défini un alignement pour le texte et les images de votre page, le regroupement implique souvent de tout placer sur la page dans un alignement justifié. Bien que vous puissiez avoir un bord irrégulier, tout justifier peut ajouter cette touche de rangement finale qui manquait dans l'exemple d'origine.

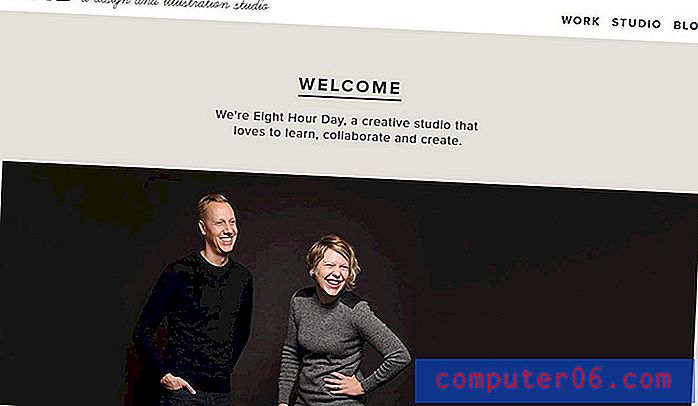
Remarquez comment dans le site ci-dessus il y a un fort alignement à gauche, mais tout sur le côté droit a également été aligné pour créer un aspect cohérent et justifié. Le minuscule bouton de connexion s'aligne avec les images du navigateur, qui s'alignent avec le côté droit de l'icône du calendrier.
C'est un design épuré et professionnel. Cela peut ne pas convenir à tous les projets, mais je peux souvent voir des concepteurs essayer de l'atteindre et échouer et je voulais aborder certaines des causes probables.
C'est l'une des raisons pour lesquelles les systèmes de grille sont si populaires. Tout jeter sur une grille garantit que vos alignements sont solides et faciles à suivre.
Conclusion
Pour résumer, lorsque cela est possible, utilisez des alignements solides qui permettent à votre œil de suivre facilement le flux d'informations. Les alignements centraux sont acceptables, mais deviennent plus difficiles à mettre en œuvre correctement à mesure que le contenu d'une page augmente.
N'oubliez pas que l'alignement fait référence à des éléments spécifiques sur une page ainsi qu'à la disposition des objets dans leur ensemble. A passé du temps sur chaque conception en s'assurant que tous vos éléments s'alignent correctement avec tout sur la page. Cela s'applique verticalement et horizontalement le long de tous les bords du dessin.