Mise en page à la vitesse de la lumière avec la boîte à outils filaire pour Keynote
Le Wireframe Toolkit for Keynote permet à quasiment toute personne ayant une connaissance de base de l'utilisation d'un logiciel de présentation pour créer rapidement des maquettes d'interface utilisateur pour iOS et le Web. Si vous n'avez pas Keynote, ne vous inquiétez pas, une version Powerpoint est également incluse!
Aujourd'hui, nous allons vous expliquer très rapidement comment utiliser le Wireframe Toolkit for Keynote pour créer une mise en page d'application Web de base. Si vous pouvez copier et coller, vous pouvez le faire!
Ce que vous obtenez
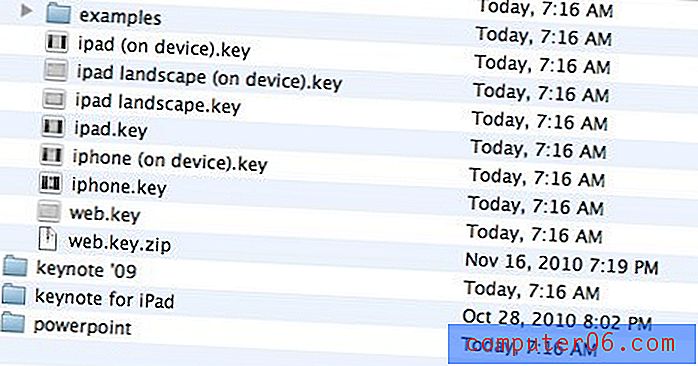
Le téléchargement de Wireframe Toolkit vous donne une liste considérable de modèles Keynote et Powerpoint. Comme vous pouvez le voir dans la capture d'écran ci-dessous, vous disposez de quatre versions différentes des modèles: Keynote '08, Keynote '09, Keynote pour iPad et Powerpoint.

Chaque dossier est livré avec plusieurs boîtes à outils différentes visant à vous fournir les éléments d'interface dont vous aurez besoin pour concevoir pour l'iPhone, l'iPad et bien sûr le vieux Web. Il y a aussi quelques exemples finis que vous pouvez ouvrir pour avoir une idée de la façon dont tout cela fonctionne.
Diapositives et diapositives principales
Pour démarrer, recherchez la boîte à outils avec laquelle vous souhaitez travailler et dupliquez-la dans le Finder. Travailler avec un doublon vous permet de tout gâcher sérieusement sans affecter votre original.
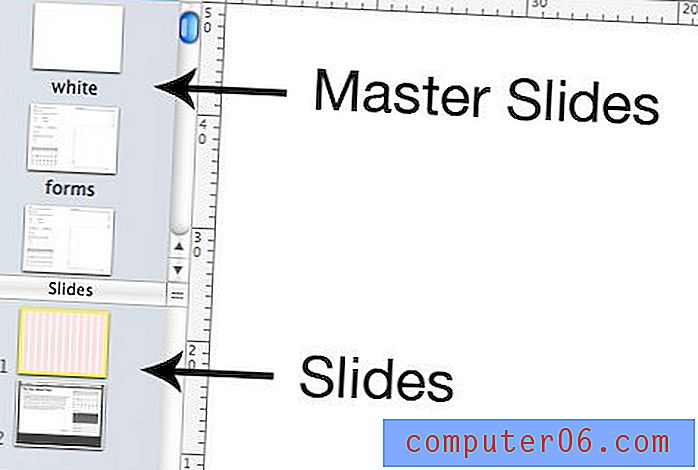
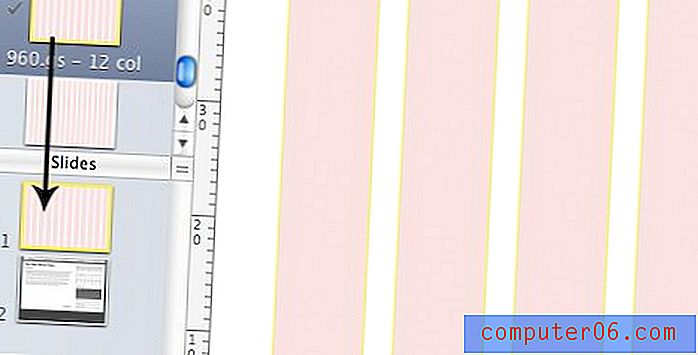
Je vais ouvrir le modèle «web» pour notre projet. Si vous ne connaissez pas le fonctionnement de Keynote, il est très similaire à Powerpoint, mais il est généralement encore plus intuitif. Tout de suite, vous devriez remarquer une bande de diapositives sur le côté gauche de l'écran. Cette bande est divisée en deux zones: les diapositives (en bas) et les diapositives principales (en haut).

Les diapositives principales de la boîte à outils contiennent tous les éléments prédéfinis, ce qui signifie qu'ils sont essentiellement ce que vous payez. Chacune des diapositives principales incluses a une catégorie spécifique qui décrit les éléments de l'interface utilisateur dans: formulaires, navigation, données, styles de texte, etc.

Pour la plupart, vous laisserez les diapositives principales tranquilles et ne les modifierez pas directement. Au lieu de cela, vous copiez et collez des éléments des diapositives principales dans les diapositives normales. Cela laisse vos éléments de modèle d'origine inchangés afin que vous puissiez les réutiliser encore et encore.
Bien sûr, si vous souhaitez apporter une modification globale qui affecte tout, vous devez modifier une diapositive principale existante ou même en créer une nouvelle. Ainsi, par exemple, si vous vouliez une version bleue réutilisable d'un bouton, vous pouvez dupliquer le bouton existant dans la diapositive principale et changer sa couleur en bleu.
Création d'une nouvelle diapositive
Pour commencer, cliquez sur l'aide pédagogique actuelle sous «Diapositives», puis appuyez sur Commande + Maj + N pour créer une nouvelle diapositive. Ensuite, nous allons utiliser l'un des styles de guide 960.gs inclus pour obtenir une largeur générale pour notre contenu. Pour ce faire, faites glisser une diapositive principale 960 sur votre diapositive normale, qui appliquera la diapositive principale en arrière-plan.

Ajouter de la navigation
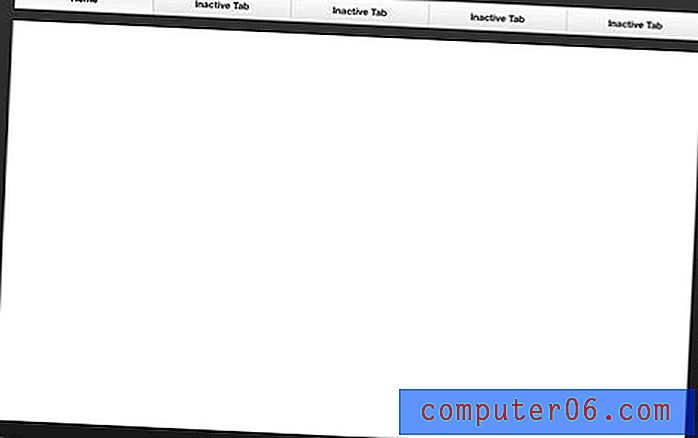
Nous allons commencer avec quelque chose à peu près tous les besoins de la page Web: la navigation. Si vous consultez la diapositive de navigation principale, vous trouverez plusieurs options. Trouvez celui que vous aimez et copiez-le simplement sur votre diapositive. Bam, maintenant nous avons la navigation! Vous avez vu comme c'était facile?

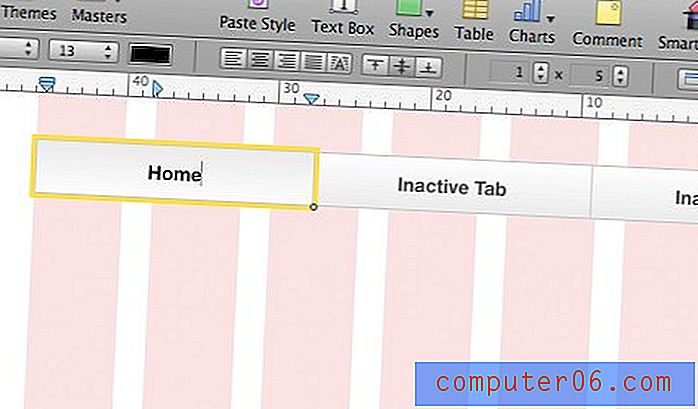
Comme vous pouvez le voir, la largeur de navigation est déjà définie pour correspondre à celle des guides que nous avons choisis. Maintenant que vous avez l'élément dans votre diapositive, vous pouvez le personnaliser comme vous le souhaitez à l'aide du riche ensemble d'outils de Keynote. Échangez les couleurs, changez le texte, tout dépend de vous!

Utiliser les outils Keynote pour ajouter un conteneur
Maintenant, rappelez-vous que vous n'êtes pas limité aux éléments trouvés dans la boîte à outils. Keynote et Powerpoint ont tous deux des outils de dessin de base qui peuvent aider une tonne avec votre structure générale. À titre d'exemple, j'ai un peu étoffé ma page en ajoutant un remplissage d'arrière-plan et en dessinant une simple boîte sous la navigation comme conteneur pour le reste du contenu.

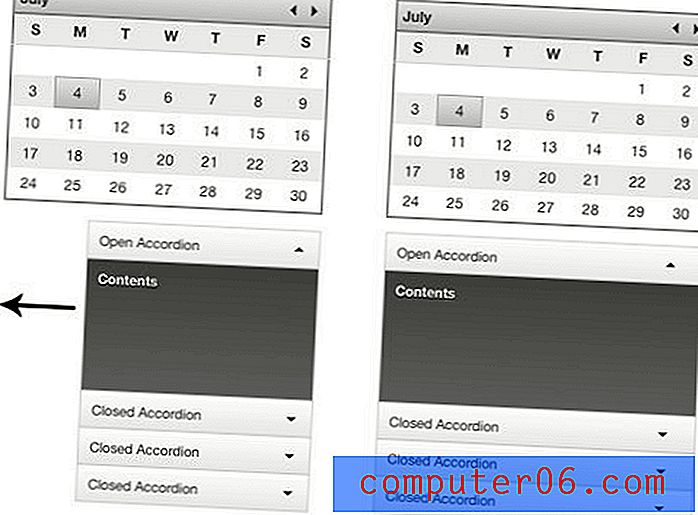
Redimensionner des objets
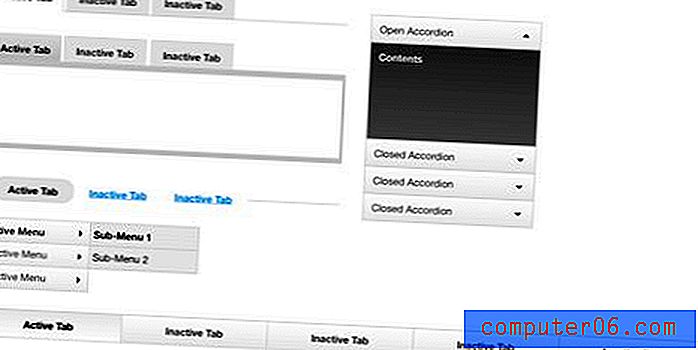
L'une des choses que j'apprécie vraiment dans cette boîte à outils est la qualité de la construction des objets pour la personnalisation. Par exemple, disons que je voulais ajouter quelques widgets à ma maquette, alors je lance un calendrier et un menu accordéon. Le problème est qu'ils ne sont pas de la même largeur et pour des raisons de cohérence visuelle, j'aimerais qu'ils le soient.
En regardant le menu accordéon, vous pouvez voir que c'est un objet complexe et penser instinctivement que l'étirer horizontalement va être pénible. Cela va sûrement bousiller tous ces éléments imbriqués, non? Faux! Tout ce que vous avez à faire est de l'étirer comme vous le souhaitez et tout reste proportionnel et beau.

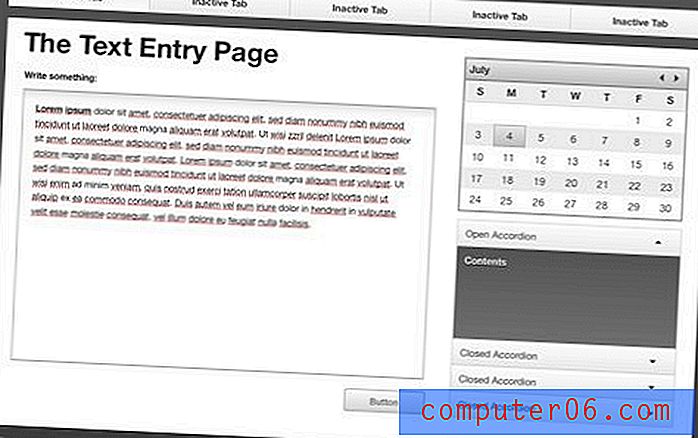
Fin de la maquette
À présent, vous devriez avoir arrêté le processus de base. De là, tout ce que vous avez à faire est de copier et coller les éléments de la boîte à outils selon vos besoins. En un rien de temps, nous avons une superbe maquette qui pourrait facilement être utilisée pour le développement d'un CMS ou d'une plateforme de blogging.

En toute honnêteté, la toute première fois que j'ai ouvert la boîte à outils, j'ai pu comprendre le processus et créer la mise en page ci-dessus en une dizaine de minutes! Maintenant que je sais ce que je fais, je pourrais faire quelque chose de similaire en trois minutes environ. Et je ne suis pas vraiment un utilisateur de Keynote.
C'est vraiment un outil fantastique pour créer des wireframes et des maquettes rapides. Je pourrais certainement créer l'image ci-dessus dans Photoshop, mais cela m'aurait certainement pris beaucoup plus de temps pour créer ces éléments à partir de zéro!
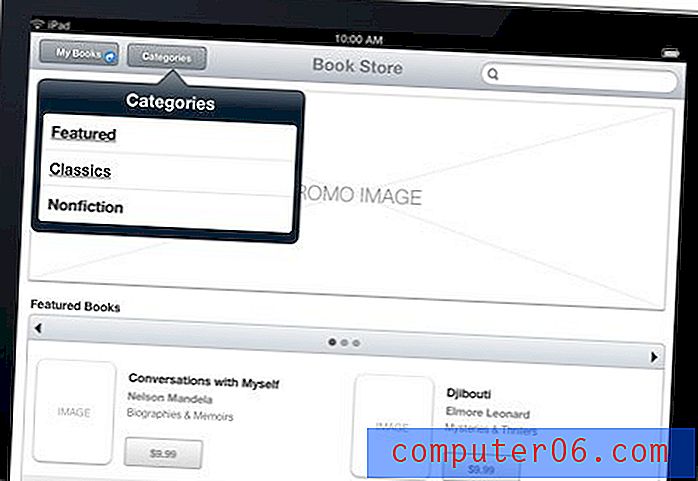
Plus d'exemples
La démo ci-dessus gratte à peine la surface non seulement de ce que vous pouvez faire avec cette boîte à outils, mais même de ce qui est inclus. Découvrez ces maquettes d'applications iPad et iPhone, entièrement conçues avec le Wireframe Toolkit for Keynote.
Une chose à noter est que les boutons de ces versions ont été transformés en liens vers d'autres diapositives. Cela signifie que vous pouvez réellement parcourir un prototype de navigation approximatif en affichant le diaporama et en cliquant sur les boutons! À quel point cela est cool?


À qui est-ce destiné?
Le Wireframe Toolkit for Keynote est utile à presque toutes les personnes impliquées dans le développement Web ou d'applications à n'importe quel niveau. Si vous n'êtes pas concepteur, c'est un excellent moyen de montrer à votre concepteur une idée générale de ce que vous recherchez sans être obligé de recourir à vos compétences MS Paint.
Si vous êtes un concepteur, c'est un moyen génial et incroyablement rapide de réfléchir aux mécanismes d'une mise en page. Vous pourriez penser que la boîte à outils vous limiterait, mais c'est en fait assez libérateur pour pouvoir sortir un filaire si rapidement avant d'entrer dans Photoshop ou CSS et de créer les éléments avec le style spécifique que vous recherchez. En fait, si vous n'aimez pas le style de l'un des éléments, comme nous l'avons dit ci-dessus, ils sont faciles à changer!
Génial, où puis-je l'obtenir?
Le kit d'outils Wireframe pour Keynote est disponible à tout moment sur Keynotekungfu.com pour 12 $. Croyez-moi, c'est vraiment bon marché pour la valeur que vous allez en retirer.

Le site Web contient également un tas d'informations sur ce qui est inclus et comment l'utiliser. Il y a même quelques vidéos pédagogiques vraiment géniales contenant des conseils utiles sur la façon de tirer le meilleur parti de Keynote pour le wireframing.