Trois astuces de conception rapide: éclatez des captures d'écran, des Starbursts faciles et des textures grunge vectorielles
Aujourd'hui, nous avons une petite collection d'astuces de conception complètement aléatoires mais très utiles que vous devriez garder à l'esprit la prochaine fois que vous aurez besoin d'une nouvelle idée.
Je vais vous montrer un moyen rapide de rendre une capture d'écran du logiciel plus intéressante, comment créer de superbes textures grunge vectorielles et un moyen super rapide pour créer un vecteur starburst.
Capture d'écran de Breakout
Lorsque vous concevez un site Web pour une application Web ou de bureau, vous finirez inévitablement par incorporer quelques captures d'écran dans votre conception, ce qui est génial car elles permettent d'obtenir des graphiques attrayants et très faciles à créer. Ouvrez simplement l'application sur votre bureau attrayant mais minimal, appuyez sur un raccourci clavier, ajoutez du texte et vous avez terminé!

C'est certainement un moyen magnifiquement simple de créer des illustrations pour un site Web, mais cela vaut la peine de réfléchir à la façon dont vous pouvez aller plus loin et rendre le graphique encore plus intéressant.
Une façon très simple de le faire est de faire en sorte que la capture d'écran dépasse les limites de l'image d'arrière-plan. Cette astuce rapide et facile rend votre conception plus vivante et en couches.
Maintenant, la façon longue et difficile d'effectuer cette astuce serait de masquer une partie de l'arrière-plan de votre capture d'écran, mais c'est vraiment pénible. Il est beaucoup plus facile de créer simplement un PNG transparent de la fenêtre de votre application qui ne contient aucun arrière-plan, que vous pouvez ensuite placer sur tout ce que vous voulez dans Photoshop.
Pour ce faire sur un Mac, appuyez sur Commande + Maj + 4 pour afficher le réticule qui vous permettra de prendre une capture d'écran d'une zone sélectionnée. Placez ensuite votre curseur sur la fenêtre de l'application et appuyez sur la barre d'espace. Le réticule doit se transformer en icône d'appareil photo et la fenêtre que vous survolez doit être mise en surbrillance. Cliquez simplement pour créer un fichier sur votre bureau contenant cette fenêtre et son ombre sur un fond transparent. Les utilisateurs de Windows peuvent suivre ces étapes pour prendre une capture d'écran de la fenêtre.

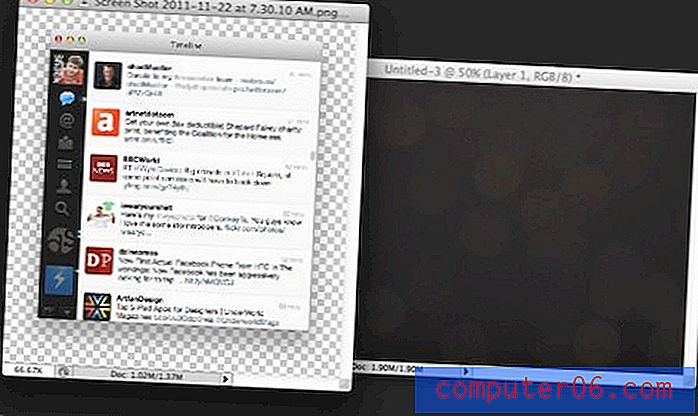
Une fois que vous avez pris la capture d'écran de la fenêtre, saisissez un arrière-plan pour le placer et ouvrez-les dans Photoshop.

À partir d'ici, il est facile de recadrer l'arrière-plan pour que la capture d'écran en ressorte. Notez que j'ai pris la route opposée en bas de la capture d'écran, qui est nichée dans l'image d'arrière-plan.

Dans la nature
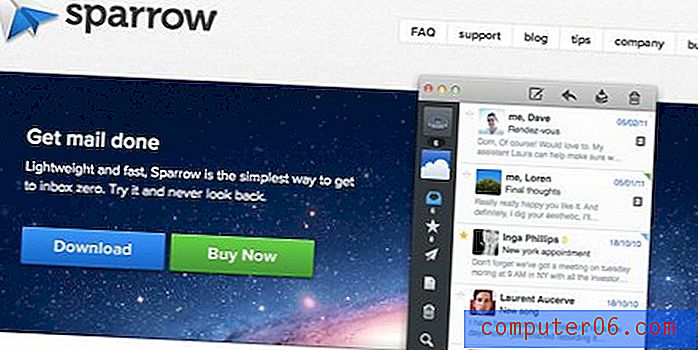
Cette astuce est très courante dans la conception Web en ce moment et peut être vue sur un certain nombre de logiciels de bureau et de sites d'applications Web. Un exemple brillant est le site Web actuel de Sparrow pour Mac.

Easy Illustrator Starburst

J'hésite à vous enseigner cette astuce simplement parce que je déteste généralement les étoiles dans le design. Cependant, j'accepterai qu'il existe en fait des utilisations légitimement intéressantes. Plus important encore, je connais un truc assez cool pour les faire que j'aime montrer.
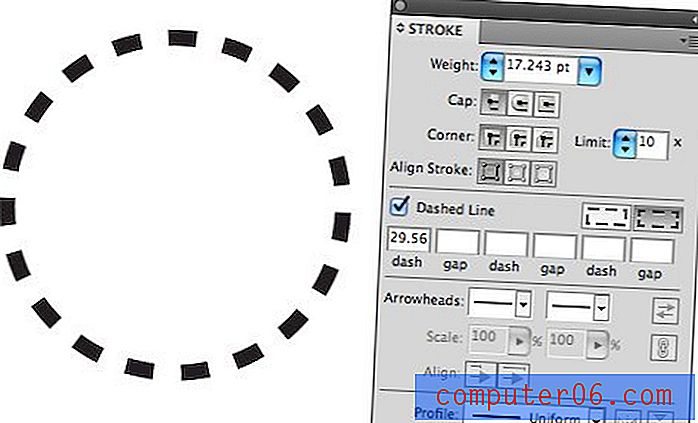
Pour commencer, ouvrez Illustrator et tracez un cercle. Ensuite, définissez le trait du cercle sur une ligne en pointillés. Les paramètres n'ont pas trop d'importance à ce stade, assurez-vous simplement que vous avez quelque chose qui ressemble approximativement à ceci:

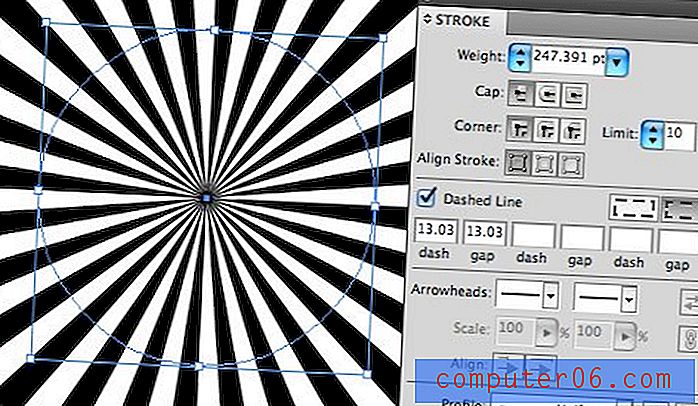
Voici la partie amusante. Prenez le poids du trait sur votre cercle et faites-le bien au-delà de tout ce qui est logique (par centaines). Enfin, définissez vos premières valeurs de tiret et d'écart pour qu'elles soient identiques. Le résultat est une belle explosion parfaite.

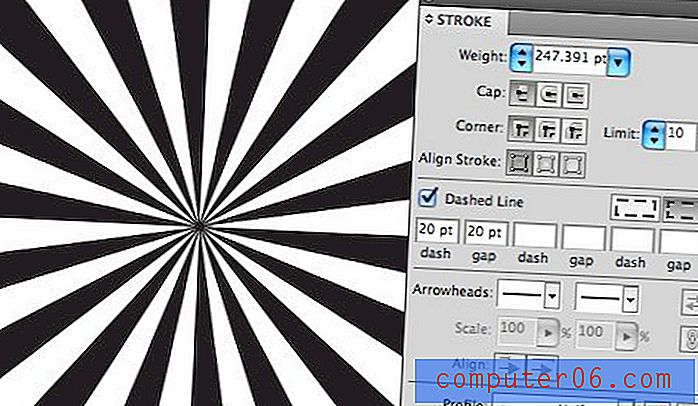
La partie impressionnante est que cette astuce vous donne un contrôle total sur la largeur des lignes et des espaces. Voici un exemple légèrement modifié qui est un peu plus étendu.

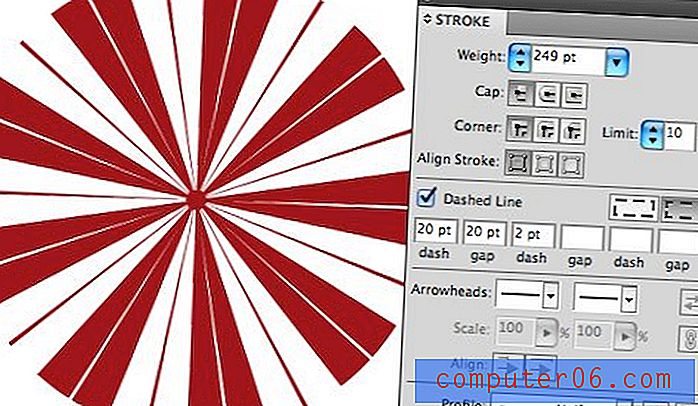
Allez plus loin et ajoutez des valeurs aléatoires à certains des autres espaces de tiret et d'espace. Cela va commencer à vous donner des résultats vraiment créatifs, voici un joli petit motif qui me rappelle une menthe poivrée.

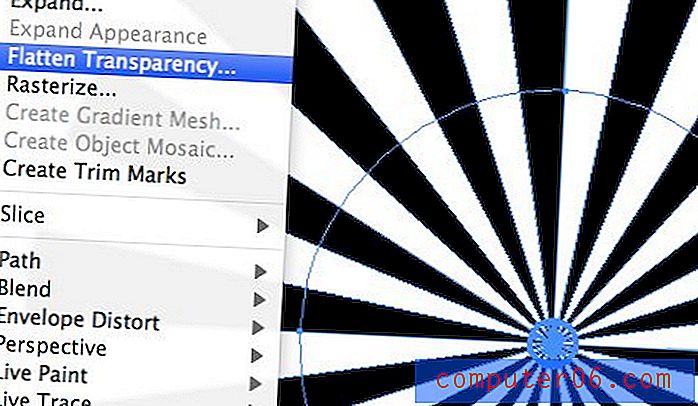
Développer
Maintenant, travailler à long terme avec un élément génial comme celui-ci deviendra compliqué.Une fois que vous aurez décidé de votre forme générale et de votre motif, je vous recommande d'aller à Objet> Aplatir la transparence. Cela vous donnera un joli starburst vectoriel étendu qui ressemble à vous l'avez construit à la dure (le contour donne des résultats étranges). Assurez-vous simplement de supprimer le trait du cercle d'origine pour garder les choses propres.

Textures vectorielles grungy
Les textures grunge photographiques sont faciles à trouver, les textures grunge vectorielles, pas tellement. Heureusement, il est assez facile de créer ce dernier grâce à l'utilisation du premier.
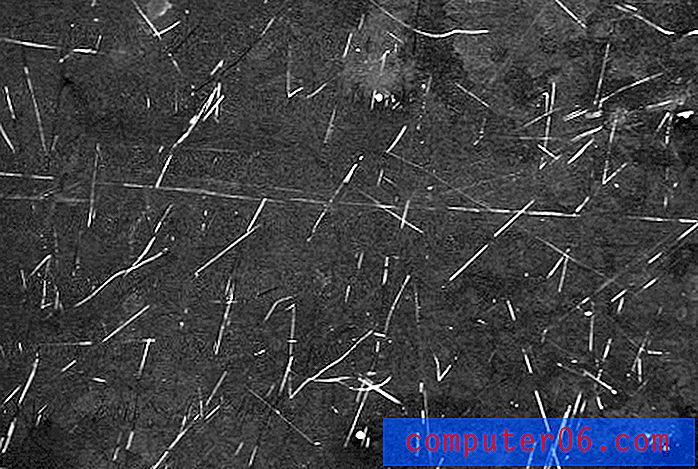
Commençons par frapper Creative Commons Flickr pour trouver une texture grunge décente. En voici une excellente de D. Sharon Pruitt.

Maintenant, j'ai intentionnellement choisi celui-ci car il contient des rayures légères sur un fond sombre, ce qui semble être beaucoup plus difficile à travailler, mais ce n'est vraiment pas du tout le cas.
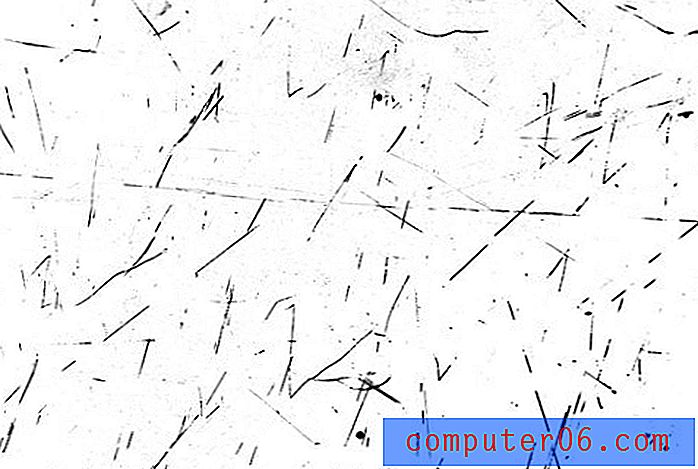
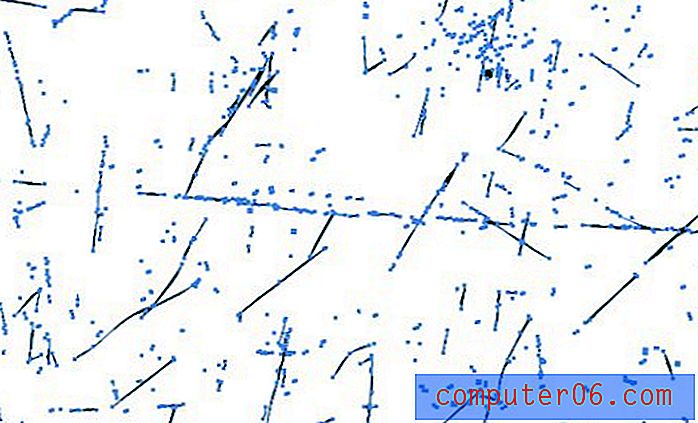
Ouvrez la texture dans Photoshop, appuyez sur Commande + I pour inverser les couleurs et tout à coup, vous aurez un joli fond blanc avec des rayures noires. Utilisez ensuite un ajustement de base des niveaux pour faire apparaître les blancs et les noirs. Le résultat devrait ressembler à ceci:

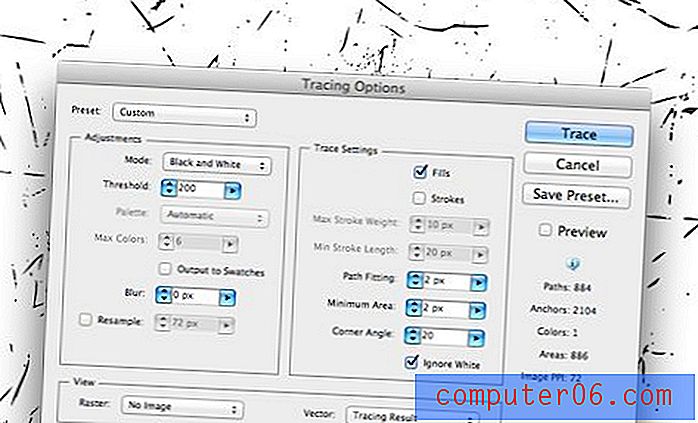
Enregistrez maintenant l'image au format JPG et ouvrez-la dans l'illustrateur. À partir d'ici, nous avons des formes vraiment basiques qui peuvent être suivies automatiquement avec une précision relative. Exécutez la commande Auto Trace et définissez vos paramètres sur quelque chose comme ceux illustrés ci-dessous. Une étape critique ici consiste à vous assurer que vous cliquez sur la commande "Ignorer le blanc" pour qu'Illustrator ne trace que les parties noires.

De là, vous cliquez simplement sur le bouton "Développer" dans la barre de menu. Cela vous donnera des rayures grunge 100% évolutives et facilement applicables.

Nous pouvons combiner cette astuce avec la dernière et nous avons une superbe œuvre d'art rétro. Plutôt cool!

Conclusion
Ces messages astuces rapides sont destinés à élargir votre sac de trucs afin que vous ayez un plus grand pool d'idées à tirer de votre prochain projet de conception. J'espère que vous avez appris une chose ou deux et que vous avez été inspiré pour proposer vos propres idées uniques sur la base des informations ci-dessus.
Laissez un commentaire ci-dessous et faites-nous connaître les techniques que vous avez vues sur le Web, mais ne savez pas comment les reproduire. Nous allons jeter un œil et voir si nous pouvons vous aider dans le prochain post d'astuces de conception.