10 tendances populaires dans les formulaires d'inscription à la newsletter
L'art du formulaire d'inscription à la newsletter est celui avec lequel vous pouvez interagir plus souvent que vous ne le pensez. Le marketing par e-mail est l'un des moyens les plus efficaces et les plus utilisés par lesquels les marques interagissent avec les clients. Et tout commence par une simple inscription.
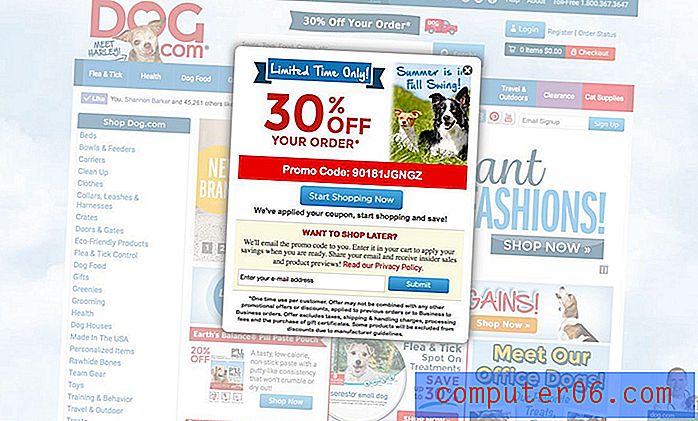
Des fenêtres pop-up aux formulaires pleine page, les inscriptions à la newsletter sont partout. Beaucoup d'entre nous cliquent sans penser consciemment à la conception, mais une forme bien conçue encourage cette action en premier lieu. Certains des formulaires les mieux conçus dans le paysage de l'inscription par e-mail proviennent de détaillants, qui utilisent des e-mails pour vendre directement aux clients. Alors, comment pouvez-vous créer une inscription qui a l'air fraîche? Voici 10 idées.
1. Soyez bref

Votre formulaire d'inscription ne doit faire qu'une seule chose: demander l'adresse e-mail d'un utilisateur. C'est simple. C'est facile et j'espère que cela encouragera les utilisateurs à effectuer cette action. Même si vous avez besoin de plus d'informations sur les utilisateurs, commencez par une simple adresse e-mail; faire un suivi et demander plus d'informations plus tard.
Ce processus en deux étapes vous donnera plus de flexibilité dans la conception et vous aidera à créer une raison de vous engager à nouveau avec les utilisateurs quelques jours après le premier contact.
2. Donnez quelque chose à l'utilisateur

Qu'est-ce qui va vraiment amener quelqu'un à vous donner son adresse e-mail? Vous devez donner quelque chose en retour.
Ce cadeau peut prendre la forme d'un cadeau de votre site, d'un cadeau physique que vous leur envoyez (les autocollants sont une option populaire) ou d'un excellent contenu que les utilisateurs voudront obtenir dans leur boîte de réception. Vous devez également leur donner l'assurance que vous ne vendrez pas, ne commercialiserez pas ou ne spammerez pas leurs boîtes de réception.
3. Partager les statistiques d'inscription
De plus en plus de sites affichent des statistiques d'inscription à proximité ou avec le formulaire d'inscription et c'est une excellente idée. Ces chiffres peuvent légitimer l'inscription à une newsletter en premier lieu et peuvent vous donner le contenu dont vous avez besoin pour créer un visuel ou une infographie amusante.
Qui d'autre ou combien d'autres personnes sont inscrites? Cela vaut-il la peine? L'affichage de la valeur de l'inscription peut aider à convertir les utilisateurs. Choisissez simplement votre formulation en fonction de la taille de l'audience - faites en sorte que les utilisateurs se sentent comme faisant partie d'un club exclusif (petits nombres) ou comme s'ils manqueraient ce que tout le monde sait déjà (grands nombres).
4. Concevez-le

Un formulaire qui a l'air mauvais - couleurs bizarres, mots mal orthographiés, images médiocres - pourrait effrayer les utilisateurs loin de votre inscription. Souhaitez-vous partager des informations avec une entreprise / marque / entreprise qui communique de cette manière? Pensez-vous que vos informations seraient en sécurité avec eux?
Un formulaire d'inscription bien conçu comprend les mêmes éléments que tout autre bon design. Pensez-y simplement comme une carte ou un autre morceau de petit format.
Concentrez-vous sur une typographie simple, des couleurs ciblées et un message direct pour tirer le meilleur parti des visuels. Il devrait être facile de numériser et de remplir en quelques secondes pour saisir les utilisateurs et obtenir le nombre maximal d'inscriptions.
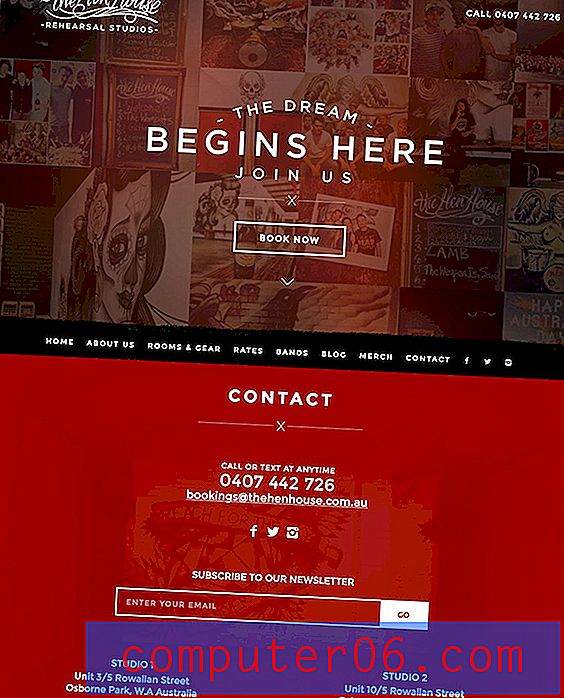
Le poulailler (ci-dessus) utilise une conception en deux étapes qui fonctionne à merveille pour l'inscription. La page d'accueil comprend un bouton «Réserver maintenant» et une animation de défilement cool vous emmène à la fin de la page où vous pouvez entrer une adresse e-mail. Simple, amusant et engageant.
5. Les formats à une colonne sont faciles

Le formulaire doit être simple. Il n'est pas beaucoup plus simple qu'un format à une seule colonne. (Cela fonctionne également très bien lorsque vous pensez à des conceptions réactives.) L'autre avantage majeur d'une conception à colonne unique est la facilité d'utilisation. Si vous incluez plusieurs champs dans plusieurs colonnes, certains utilisateurs peuvent manquer ou oublier de remplir certains éléments, ce qui entraîne une erreur.
Garder tout ensemble dans une seule colonne peut éliminer la confusion. Il peut également vous aider à concevoir de manière plus succincte.
6. Utilisez un bouton

Les boutons sont vos amis du design. Utilise les! Concevez-les avec couleur et style afin que les utilisateurs souhaitent remplir le formulaire et cliquez ou appuyez sur ce bouton.
Vous pouvez créer un bouton de grande taille à côté du formulaire d'inscription. Les utilisateurs peuvent souhaiter (et avoir besoin) le rappel visuel qu'ils doivent soumettre les informations qu'ils ont remplies pour que vous puissiez obtenir le formulaire. Envisagez également un extra amusant avec le bouton, afin qu'il engage davantage les utilisateurs. Une simple animation ou un effet de survol peut ajouter juste un petit bonus qui rend votre site mémorable.
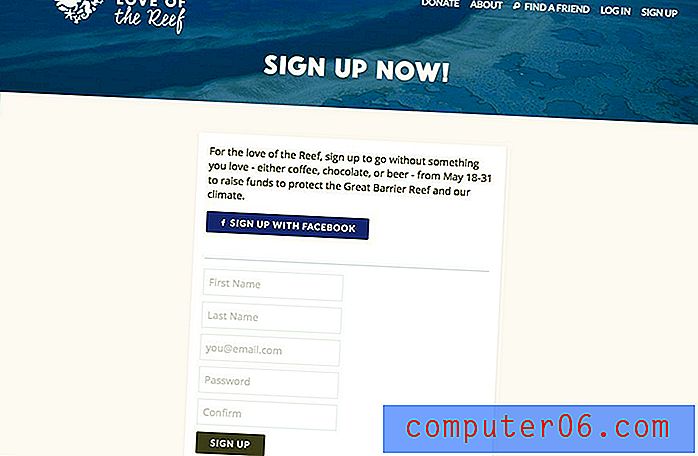
Bien que nous parlions de boutons, il est difficile d'ignorer l'inscription à Facebook / Twitter / autres réseaux sociaux. Ces boutons sont des options populaires pour rendre les inscriptions rapides et faciles. Si vous suivez cette voie - nous n'entrerons pas dans les avantages et les inconvénients ici - optez pour une conception de bouton plutôt standard pour les inscriptions sociales afin que chaque utilisateur sache d'un coup d'œil que cette méthode est disponible.
7. Rendez-le adapté aux mobiles

Une petite boîte - un peu plus petite que l'écran de votre téléphone - a à peu près la bonne taille pour tout formulaire d'inscription. La forme peut changer selon l'appareil, mais sera probablement plus verticale ou carrée pour les appareils mobiles, mais pourrait s'étendre vers une orientation plus horizontale sur les ordinateurs de bureau.
Mais toutes les informations doivent clairement tenir sur un seul écran sans faire défiler de haut en bas ou de gauche à droite. Chaque champ doit être suffisamment grand pour pouvoir taper et taper facilement. Les utilisateurs abandonneront votre formulaire s'il est difficile à remplir; cela est particulièrement vrai pour les utilisateurs mobiles avec des périodes d'attention encore plus courtes.
8. Pop It Up

Les formulaires contextuels, une fois le fléau des utilisateurs, commencent à voir leur popularité augmenter. Ils sont souvent conçus de deux manières:
- Pop-up au centre de l'écran. Le design est souvent pour une petite boîte qui comprend un design simple avec une certaine transparence afin que vous puissiez toujours voir le site Web en dessous.
- Les inscriptions dans le coin inférieur commencent également à apparaître partout. Ils incluent également des conceptions simples - même minimes avec une boîte blanche et un type noir - qui apparaissent dans le coin inférieur de l'écran. Utilisez un petit CSS pour masquer et afficher la boîte en survol après quelques secondes afin que les utilisateurs ne soient pas frustrés par une obstruction à la zone de visualisation.
9. Montrez de la personnalité

Bien que la plupart des formulaires dont nous avons parlé présentent un style plus minimal - cela est en partie dû à la tendance du minimalisme en général - quel que soit le style de formulaire d'inscription que vous choisissez, il devrait mettre en valeur la personnalité de votre marque.
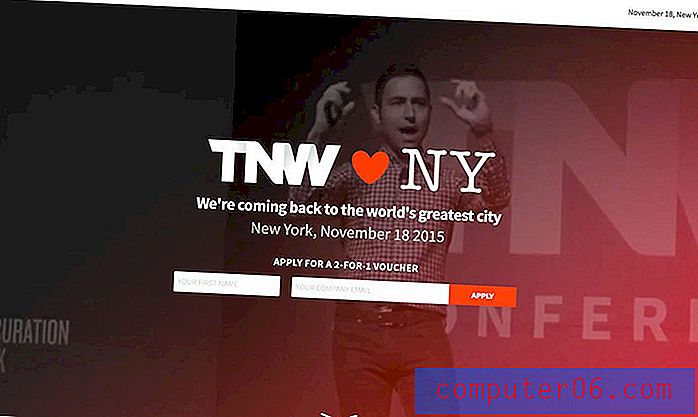
Une conception en couleur ou en grande image peut fonctionner pour un formulaire d'inscription. Incluez un langage et un appel à l'action qui utilisent la même voix que votre marque. Il est acceptable d'être amusant et léger si votre clientèle attend déjà cela de vous. Notez le formulaire pour The Next Web - il utilise une vidéo d'arrière-plan. N'importe laquelle des techniques que vous utilisez pour d'autres projets peut être implémentée dans votre formulaire d'inscription (ou page).
10. Dirigez les utilisateurs vers votre site une fois terminé
La conception ne se termine pas lorsqu'un utilisateur remplit le formulaire. Ce qui se passe ensuite est une partie importante de la conception du formulaire. Dirigez les utilisateurs vers votre site afin qu'ils puissent continuer à interagir.
Considérez également comment gérer les utilisateurs qui ne vous donnent pas d'informations. Si le formulaire n'est pas rempli, que se passe-t-il? (Rien n'est plus aggravant que de rester bloqué de ne pas pouvoir voir un site à moins qu'un formulaire ne soit rempli.)
Conclusion
Nous avons examiné quelques versions différentes des inscriptions par e-mail ici, et les tendances dans la conception du formulaire le plus efficace possible. Avez-vous saisi le thème? Tout se résume à la simplicité. Dans ce premier contact, demandez à l'utilisateur une information - une adresse e-mail.
Et puis dessinez. Pensez petit et numérisable. Créez un formulaire qui ressemble plus à une carte à jouer avec une image nette et une seule information. Les utilisateurs vous remercieront, espérons-le sous la forme d'inscription par e-mail!