Conception impressionnante à l'état sauvage: Sevenly.org
De temps en temps, je tombe sur un site qui contient un ou deux éléments de conception et d'interface utilisateur vraiment inspirants qui me permettent d'écrire à leur sujet. Dans des cas encore plus rares, je trouve un site entier qui déborde tellement d'idées de conception uniques que je dois le partager avec vous. Cet article concerne un de ces sites.
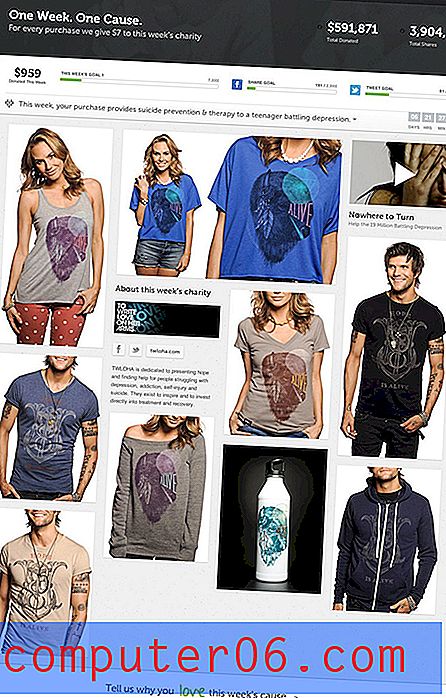
Sevenly.org est un site dédié à aider les associations caritatives à travers la vente de t-shirts personnalisés en édition limitée. Au-delà du fait que j'aime l'organisation et ce qu'elle représente, je suis époustouflé par ce qu'ils ont fait avec le site et je pense qu'il sert d'outil d'apprentissage pour les concepteurs de sites Web. Nous allons jeter un coup d'oeil!
Explorez les ressources de conception
Rencontrez Sevenly
La mission de Sevenly est simple: «Exploiter le pouvoir de l'art et de la communauté pour créer des mouvements de sensibilisation et de financement durables qui soutiennent les organisations caritatives dans leurs efforts pour changer le monde.»
En pratique, à quoi cela ressemble, ils vendent des produits super géniaux (t-shirts, pulls molletonnés, bouteilles d'eau, etc.) et donnent 7 $ de chaque achat à l'organisme de bienfaisance qu'ils ont choisi de soutenir cette semaine. À ce jour, ils ont amassé près de 600 000 $ pour divers organismes de bienfaisance.

Great Design
Une fois de plus, la cause et la stratégie ont gagné un clic de ma part sur Twitter, mais c'est le design qui m'a séduit et m'a gardé intéressé. Comme vous pouvez le voir sur la capture d'écran ci-dessus, la page d'accueil est assez attrayante.
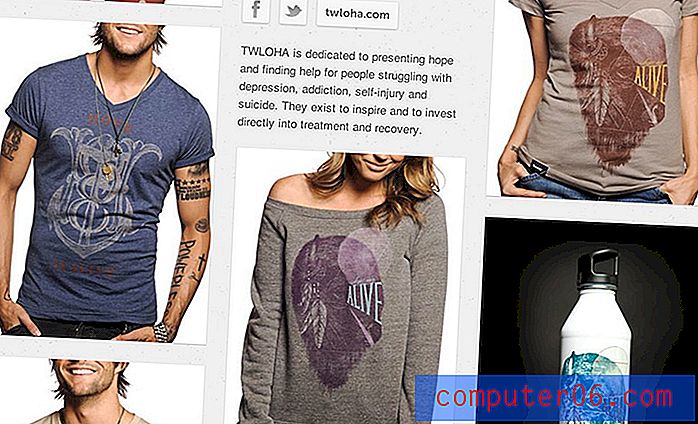
Il montre magnifiquement les produits avec de belles et grandes photos de belles personnes souriantes portant des vêtements très attrayants. La disposition en maçonnerie donne à la page une sensation organique et le schéma minimal de conception / couleur pousse vraiment votre attention vers ces grandes photos.

Le site a fière allure en un coup d'œil, mais lorsque vous commencez à l'utiliser, il y a tellement de surprises agréables et d'excellentes petites astuces que je me suis retrouvé perdu, jouant avec chaque page pendant plusieurs minutes. Jetons un coup d'œil à certaines des touches intéressantes.
Hover Effects Galore
Je suis un grand fan des effets de survol, je sais qu'ils ne se traduisent pas toujours très bien sur les écrans tactiles, mais vous pouvez en tenir compte. Sur un ordinateur de bureau, ils sont l'un des principaux moyens d'interagir avec les utilisateurs au niveau de base.
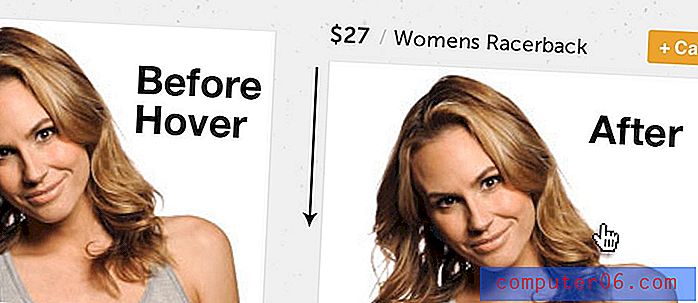
Sevenly déborde simplement d'effets de survol sympas. De petites animations fluides vous attendent à chaque tour. Cela commence par les aperçus des vêtements de la page d'accueil:

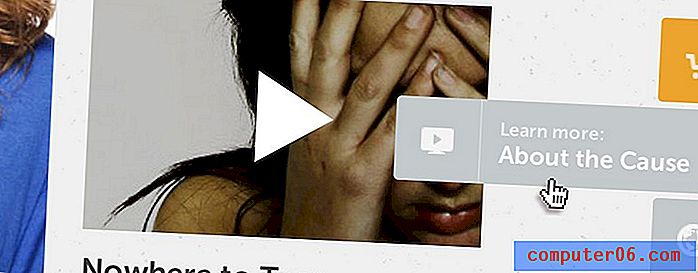
Par défaut, le nom et le prix du produit sont masqués, mais dès que vous survolez une image, elle glisse vers le bas pour révéler ces informations. Sautant sur le côté de la page, il y a trois boutons ici, chacun s'étendant en une longue barre horizontale en survol.

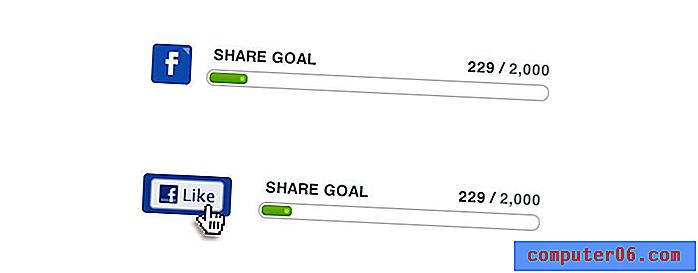
Suivant le même thème de modification de la taille d'un élément en survol, les petites barres de partage ont également des boutons qui s'élargissent lorsque vous les survolez, encourageant ainsi tout clic important.

Voodoo à défilement pur
Ma chose préférée absolue sur cette page est la magie du défilement qui se produit sur la page d'accueil. C'est en fait un effet vraiment simple mais il est si bien pensé que je n'ai pas pu m'empêcher d'être impressionné.
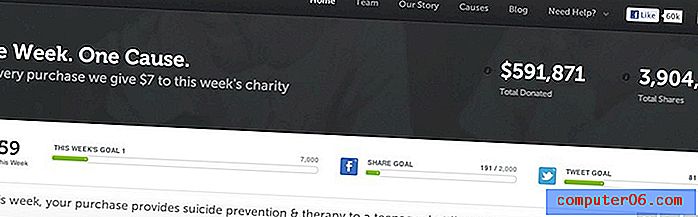
Par défaut, lorsque vous chargez la page, voici ce que vous voyez:

Il y a de fortes chances que votre première réaction soit de faire défiler la page. Ce faisant, la section sombre qui décrit le site devient de plus en plus courte jusqu'à ce que ce soit juste une petite barre de navigation qui reste avec vous pendant que vous faites défiler.

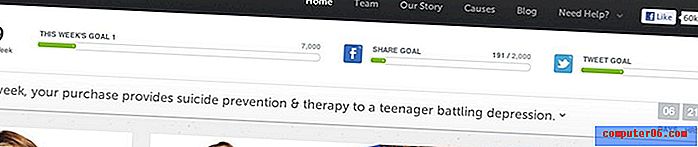
La grande partie est que cela ne s'arrête pas là. Bien que vous ne pensiez pas à le faire, vous pouvez réellement faire défiler la position de départ d'origine. Cela fait le contraire de ce que nous avons vu auparavant et élargit la section sombre pour vous donner plus d'informations sur l'organisme de bienfaisance actuel du site.

C'est une manière si élégante de stocker une tonne d'informations dans un petit espace et de la révéler progressivement aux utilisateurs. Il est juste assez caché pour ne pas vous submerger lorsque vous chargez la page, mais juste assez évident pour que vous ne puissiez pas le manquer lorsque vous faites défiler vers le haut de la page après votre exploration initiale.
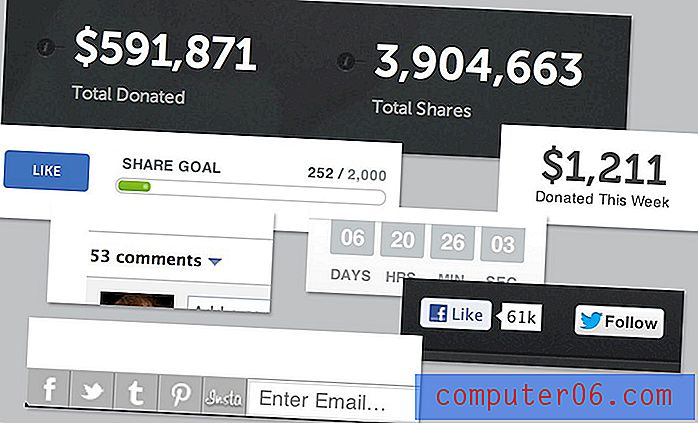
Numéros et partage
Étant donné que ce site est tellement axé sur la charité, deux objectifs ont été définis pour la conception. Vous pouvez le voir car ils pilotent la mise en page entière. Le premier est un niveau de transparence et de progrès, communiqué via des statistiques. Voici combien nous avons collecté jusqu'à présent, voici nos montants cibles, etc.
Le deuxième objectif est d'encourager le partage autant que possible humainement en tirant parti des médias sociaux. Il y a une énorme section de commentaires Facebook intégrée à la page d'accueil et des tonnes d'autres boutons et barres sociaux autour du site.

Une touche personnelle
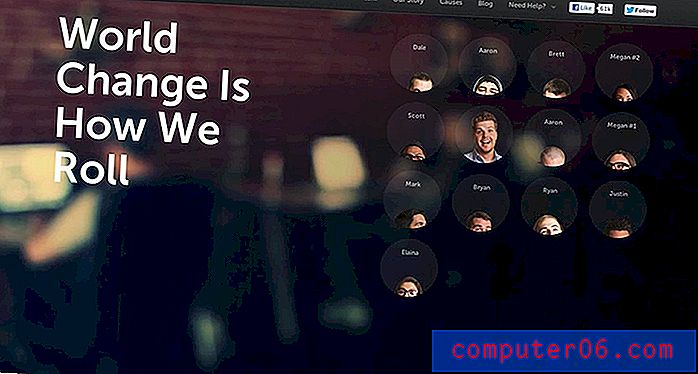
Au-delà de la page d'accueil, le design étonnant ne s'arrête pas. Ensuite, la page «Équipe», où vous pouvez rencontrer divers membres impliqués dans le projet.

Comme précédemment, nous voyons des effets de survol amusants implémentés ici. Chaque membre de l'équipe est représenté dans un cercle avec seulement sa tête en pointe. Une fois que vous survolez le cercle, ils apparaissent avec un visage idiot.

En regardant cette page, j'ai réalisé qu'elle avait une autre surprise: l'arrière-plan est en fait une vidéo! C'est très subtil et vous ne le remarquerez peut-être même pas au début, ce qui explique pourquoi il est si beau. La vidéo est floue et sombre, donc ce n'est pas trop distrayant.
Storygraphic
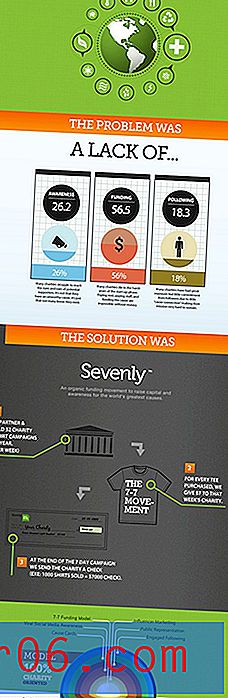
La dernière chose que je voudrais montrer est la page "Notre histoire", qui vous explique un peu pourquoi Whyly a été lancé. Ne se contentant pas de faire ce que vous attendez, l'équipe de Sevenly a décidé de vous donner une infographie impressionnante au lieu d'une longue et ennuyeuse histoire.

Remarquez la façon dont cette infographie est structurée: problème vs solution. Vous voyez ce format utilisé ailleurs dans le site pour transmettre l'histoire derrière chaque organisme de bienfaisance. Tout d'abord, ils énoncent un problème en termes très simples, puis expliquent comment ils contribuent à le résoudre. C'est d'une simplicité rafraîchissante et directe.
Qu'est-ce que tu penses?
Je tiens à préciser que je n'ai jamais parlé aux gens de Sevenly, ils ne m'ont pas approché pour écrire cet article ni me contacter en aucune façon. J'apprécie vraiment vraiment ce qu'ils font, à la fois en tant qu'être humain et en tant que designer.
Assurez-vous de visiter Sevenly.org la prochaine fois que vous aurez besoin d'une inspiration solide. Ne vous contentez pas de regarder, d'interagir avec le site et d'avoir une idée de toutes les petites touches de design qui le rendent si raffiné. De plus, si vous êtes à la recherche de t-shirts adaptés à votre statut de créateur, vous ne pouvez pas battre les superbes designs Sevenly.