L'importance de la conception pour la lisibilité
Le texte n'est pas une réflexion après coup dans le processus de conception. Cela devrait être votre première considération.
La lisibilité doit être l'une des principales préoccupations lors de tout projet de conception. Si le texte ne peut pas être lu, alors pourquoi concevez-vous en premier lieu? Une bonne conception offre un contenu compréhensible; la lisibilité est une grande partie de la compréhension. Aujourd'hui, nous allons discuter de la façon dont vous pouvez planifier une conception autour des mots, afin que vos projets soient faciles à lire.
Qu'est-ce que la lisibilité?
Nous parlons beaucoup de lisibilité en matière de design. Mais la lisibilité et le texte lisible ou lisible ne sont pas tout à fait la même chose. Si quelqu'un peut distinguer des lettres, le texte est considéré comme lisible. Cela ne signifie pas pour autant que les mots soient nécessairement faciles à lire ou à comprendre; ils sont juste déchiffrables.
La lisibilité est la facilité avec laquelle le texte peut être lu. La compréhension est un facteur clé en termes de lisibilité, tout comme le fait de pouvoir rapidement regarder - et comprendre - le lettrage. Le texte lisible peut être numérisé rapidement et à distance.
La lisibilité tient également compte des mots eux-mêmes et de leur facilité de compréhension et de compréhension. (Certains experts ont recommandé que le texte écrit pour la consommation générale ne dépasse pas un niveau de lecture de huitième année pour maximiser la lisibilité.)
Jetons un coup d'œil à quelques autres normes visuelles qui contribuent à la lisibilité.
Longueur de la ligne

 "Combien de temps une ligne de types peut être un facteur clé en matière de lisibilité et elle est presque invisible."
"Combien de temps une ligne de types peut être un facteur clé en matière de lisibilité et elle est presque invisible." Les lignes de type, en particulier dans les gros blocs, qui sont trop longues peuvent provoquer une fatigue des yeux et rendre la lecture difficile. Une ligne trop courte entraîne souvent des ruptures gênantes. Si la césure est utilisée, les lignes courtes entraîneront également de nombreux mots coupés, ce qui peut également interrompre le flux de lecture.
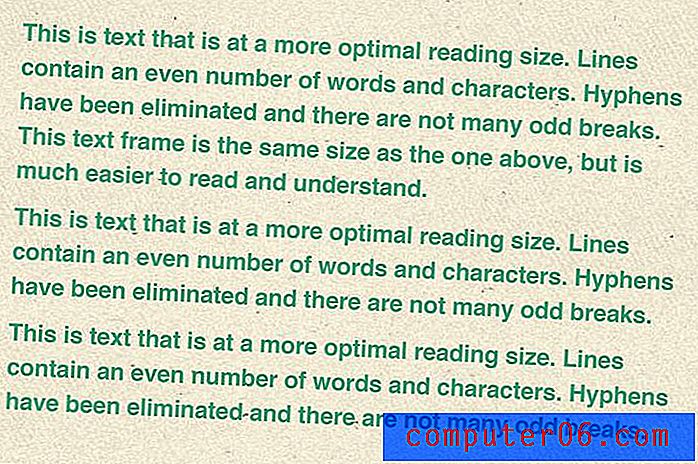
Où vous voulez que le texte tombe, c'est quelque part dans ce juste milieu. Le texte doit être suffisamment volumineux pour être lu facilement, mais pas suffisamment volumineux pour provoquer des pauses ou des interruptions de lecture étranges.
Il existe une variété de normes qui contribuent à la longueur de ligne parfaite (et même quelques formules mathématiques). L'un des meilleurs prend en compte la largeur d'un cadre de texte (cela fonctionne mieux pour les projets imprimés mais s'applique à tout ce qui utilise les picas comme outil de mesure) et le divise en deux pour déterminer la taille de police optimale. Vous pouvez généralement ajuster la taille du point vers le haut ou vers le bas de quelques points dans l'une ou l'autre direction à partir de ce point de départ.
Donc, si une colonne fait 36 picas de large (en version imprimée), le texte comptera environ 18 points .
Qu'en est-il des projets numériques qui mesurent en pixels?
Vous pouvez appliquer la même formule, mais cela devient un peu plus compliqué: il y a 16 pixels par image. Donc, si votre cadre fait 600 pixels de large, le texte serait de 18 à 19 points. (600/16 = 37, 5 / 2 = 18, 75). Personnellement, je pense que cela laisse un peu le type sur le grand côté. Cela nous amène à l'option # 2 pour les projets numériques. Définissez le type en termes de caractères (et d'espaces) par ligne.
En ce qui concerne le corps du texte, le nombre optimal de caractères par ligne est de 50 à 60, selon l'un des manuels de typographie intemporels, «Typographie: un manuel de conception» par Emil Ruder. Cette plage peut être quelque peu étendue en fonction du type de type utilisé et de l'appareil sur lequel elle est affichée. Pour la plupart des projets, la plage de sécurité pour les périphériques de bureau est de 45 à 75 caractères par ligne. La plage optimale pour les appareils mobiles est de 35 à 50 caractères par ligne.
Espace et contraste

L'espace et le contraste approprié sont des éléments clés en matière de lisibilité. Le lettrage doit vivre dans son propre espace - ne pas le partager avec d'autres lettrages ou images - et la couleur du texte et de l'arrière-plan doit être suffisamment différente pour être distinguée.
Comme pour la longueur de ligne, l'espace entre les lignes est important. Il est recommandé que l'espace entre les lignes de texte (appelé interligne) soit au moins égal à la taille en points du texte et la plupart des concepteurs numériques optent pour un minimum de 150% de la taille du texte. Cela laisse beaucoup d'espace pour chaque ligne dans de grands blocs de texte à lire. Comme pour la longueur des lignes, un espace trop ou trop petit entre les lignes peut rendre la compréhension difficile.
Les concepteurs doivent également accorder une attention particulière à l'espace entre les blocs de texte et d'autres objets. Soyez attentif aux retours à la ligne et au texte qui traversent les limites d'autres objets. Les renvois de texte - à la fois verticaux et horizontaux - doivent être au moins égaux à l'espacement des lignes utilisé pour un bloc de texte. Évitez de laisser des blocs de texte toucher d'autres objets ou éléments, ou courir sur ou au-dessus des images.
"Réserve le type de couleur pour les mots ou logos grands ou surdimensionnés."N'oubliez pas les marges. N'oubliez pas de laisser un espace blanc autour du cadre de texte entier, créant un halo presque invisible. Cette marge aidera à distinguer le texte des autres «bruits», facilitant ainsi le lecteur dans la copie.
Pensez aussi au contraste. L'espace est une façon de créer un contraste; un autre est la couleur. Le texte noir sur fond pâle est un choix populaire pour les blogs et les livres car les gros blocs de copie doivent être séparés du support (papier ou écran). En ce qui concerne les blocs de texte à lire, respectez des choix de couleurs simples comme le noir, le blanc ou le gris qui se détachent de l'arrière-plan. Réservez un type de couleur pour les mots ou logos grands ou surdimensionnés.
Césure et coupures de mots
L'une des choses les plus irritantes pour un lecteur est un trait d'union géant au milieu d'un titre ou d'un sous-titre qui s'étend sur trois ou quatre lignes de profondeur. Portez une attention particulière à ces détails lors de la définition du type car ils peuvent être à la fois aggravants pour les lecteurs et difficiles à comprendre.
Les tirets obligent les lecteurs à s'arrêter et à faire une pause au milieu d'un mot. Ils doivent être éliminés des gros caractères et des meubles - tout ce qui dépasse 25 points - et utilisés avec précaution en petits caractères.
Quelques tirets sont acceptables dans les grands blocs de copie, mais envisagez de définir un nombre limité de tirets par paragraphe.
Une mauvaise écriture et des sauts de mots peuvent être tout aussi choquants pour les lecteurs. Essayez de garder les titres et les sous-titres courts, simples et directs. Évitez les phrases longues et gardez le libellé concis. Donnez aux lecteurs un avant-goût du texte à venir, en les incitant à en lire plus.
Lorsque vous travaillez avec des projets numériques et Web, envisagez de nombreuses coupures et sous-titres pour de grandes quantités de copie (vous verrez que nous le faisons ici avec des articles Design Shack). Ces coupures facilitent la lecture visuelle du texte et rendent la lecture plus longue moins intimidante à lire.
Alignement

Que le texte soit au centre, à gauche ou à droite d'un document ou d'un écran, est également important et peut avoir un impact important sur la lisibilité. De manière générale, l'alignement fort du texte est aligné à gauche. L'alignement à gauche fonctionne car il reflète la façon dont vous lisez - de gauche à droite. Vous savez où se termine chaque ligne et où commence la suivante.
Les alignements justes et justifiés peuvent être les plus difficiles à utiliser. L'alignement à droite est préférable pour les petits blocs de texte, tels que les gros guillemets ou les éléments de texte artistiques. Le texte justifié nécessite des spécifications de césure et de justification parfaites et est mieux utilisé dans un environnement non fluide, c'est pourquoi vous le voyez le plus souvent dans les limites de la conception d'impression.
Le texte centré, bien que populaire, ne se prête pas à la lisibilité. Il peut fonctionner pour de petits blocs de texte mais ne doit pas être utilisé pour plus de quelques lignes. (Consultez ce précédent article de Design Shack sur Comment utiliser les alignements centrés pour des idées et des exemples.) La difficulté avec le texte centré est qu'il peut être difficile pour l'œil de savoir où les choses commencent et s'arrêtent car les lignes sont irrégulières des deux côtés de la copier le bloc.
Outils de lisibilité
- L'outil de test de lisibilité: entrez une URL (ou un bloc de texte directement) et obtenez un score de lisibilité calculé mathématiquement. Vous obtenez des résultats rapides et faciles à comprendre, tels que le niveau de lecture et les scores sur un certain nombre d'indices de lisibilité, ainsi qu'une analyse globale. L'outil comprend également un bookmarklet astucieux.
- Lisibilité: ce plugin et cette application de navigateur Web transforment n'importe quelle page Web en une vue claire pour la lecture et vous permettent de collecter des pages à lire plus tard.
- Test de lisibilité de Juicy Studio: Apprenez-en plus sur tous les différents tests de lecture et algorithmes et comment comprendre ce que chacun signifie et comment il peut être lié à vos projets.
- Architectes d'information «La norme 100% facile à lire:» Cet article écrit en 2006 comprend une sorte de liste de contrôle de lisibilité. Bien qu'il s'applique principalement à la conception de sites Web, de nombreux conseils suscitent la réflexion et sont toujours applicables aujourd'hui.
Conclusion
Concevez pour la lisibilité ou ne vous embêtez pas du tout avec du texte. Si vous voulez que votre contenu soit efficace, il doit être lisible. En concevant dans un souci de lisibilité, vous rendez service à vos lecteurs et utilisateurs.
Avec autant d'informations disponibles, les utilisateurs ont tendance à regarder (ou à cliquer) loin du texte qui n'est pas facile à comprendre en un éclair. Ce sont des lecteurs ou des clients potentiels que vous ne reviendrez peut-être jamais.