10 expressions et termes UX à connaître dès maintenant
Il semble que le monde du Web - et de la conception Web - change tous les quelques jours. Les tendances, les nouvelles techniques et les utilisateurs qui en demandent plus sont à l'origine de ce changement. Et nous devons tous rester au courant pour rester pertinents.
Aujourd'hui, nous allons examiner 10 phrases que vous devez ajouter à votre vocabulaire dès maintenant.
Chacun de ces mots ou expressions se rapporte à l'expérience utilisateur et fait essentiellement partie du processus de conception. Sans plus tarder, commençons!
Chapelure

Tout comme le conte de fées nous l'a appris, une piste de chapelure peut vous montrer tous les endroits où vous avez été. Le fil d'Ariane numérique fait exactement la même chose. Le fil d'Ariane aide également les concepteurs et les développeurs à créer une navigation logique.
Le fil d'Ariane est un chemin de navigation qui montre aux utilisateurs où ils se sont rendus sur votre site Web.Le fil d'Ariane est un chemin de navigation qui montre aux utilisateurs où ils se sont rendus sur votre site Web. Ces bits numériques renvoient aux pages précédentes et peuvent être représentés par du texte, des glyphes ou des images. Cette navigation apparaît souvent en haut d'une page. (Même votre ordinateur de bureau utilise des fils d'Ariane pour vous dire comment vous avez parcouru des dossiers spécifiques pour arriver à un emplacement actuel.)
En termes de conception, le fil d'Ariane peut être tout aussi utile dans les coulisses que de manière visible. Bien que la tendance ne soit pas de montrer la navigation du fil d'Ariane de manière évidente, y penser dans le processus de conception peut vous aider à créer un site plus convivial. En réfléchissant à la façon dont les utilisateurs navigueront d'une étape à la suivante et où ils voudront peut-être sauvegarder ou revenir aux pages précédentes, vous développerez un chemin de lien qui sera facile à comprendre et à fournir aux liens (ou fil d'Ariane) aux utilisateurs Emplacements.
Les tags - souvent représentés sur les sites sous forme de nuage de mots - permettent aux utilisateurs d'accéder aux sections d'un site Web en fonction de leur popularité et de leurs mots clés. Le marquage est une utilisation plus tendance du fil d'Ariane.
Temps engagé

Google Analytics (et d'autres outils de suivi similaires) permettent aux propriétaires de sites Web d'avoir un bon aperçu de ce que les utilisateurs aiment et répondent. En suivant le temps engagé sur le site - le temps qu'un utilisateur passe sur une page spécifique - vous pouvez déterminer ce que les utilisateurs attendent de votre site. (J'aime considérer le temps engagé comme le temps moyen sur une page et le taux de rebond. Combien de temps un utilisateur est-il resté? Et a-t-il interagi avec plus de mon contenu?)
Les pages avec des temps d'engagement plus élevés sont plus populaires auprès des utilisateurs.Les pages avec des temps d'engagement plus élevés sont plus populaires auprès des utilisateurs. Un utilisateur engagé est également généralement un utilisateur heureux et interagira avec votre produit ou service de la manière souhaitée, par exemple en effectuant un achat, en vous inscrivant à un événement ou une liste ou en cliquant sur un lien. Les utilisateurs avec des temps d'engagement plus élevés sont également susceptibles de revenir sur votre site à l'avenir, car ils l'ont trouvé précieux.
Alors, quel est un bon temps moyen sur la page? Le nombre peut varier considérablement en fonction du contenu fourni et de la profondeur de la page. Gardez une trace de vos cinq premières pages - page de destination et quatre autres pages importantes pour votre mission - et voyez comment le temps sur la page et les taux de rebond varient.
Découvrez l'architecture

La combinaison de plusieurs processus de conception et d'expérience utilisateur - architecture de l'information, conception d'interaction et conception d'expérience - constitue l'architecture d'expérience. Une bonne architecture d'expérience est celle qui fournit une relation simple et précieuse aux utilisateurs.
- L'architecture de l'information définit et conçoit autour d'un modèle ou concept d'information.
- La conception d'interaction crée une structure et un modèle de comportements ou d'actions pour un produit et ses utilisateurs.
- La conception d'expérience est le processus consistant à examiner comment une conception fonctionnera sur plusieurs plates-formes dans le processus de conception.
Alors que l'architecture d'expérience est le plus souvent pensée en termes de conception UX pour les projets numériques, le concept s'applique à presque tout. Vous voulez que quiconque entre en contact avec votre conception ou votre produit le comprenne et en profite.
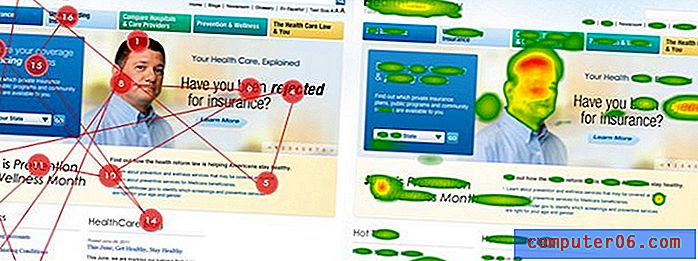
Suivi de l'oeil

Eyetracking est une méthode de recherche qui gagne en popularité grâce à la technologie. Eyetracking utilise des outils (tels que des lunettes ou d'autres dispositifs oculaires) pour enregistrer où les utilisateurs regardent en premier et ensuite lorsqu'ils sont en contact avec un site Web ou un autre visuel. Ces données nous indiquent quels visuels attirent le plus l'attention des utilisateurs.
Indicateur de géolocalisation
Grâce au suivi GPS sur un nombre croissant d'appareils, les indicateurs de géolocalisation peuvent indiquer aux utilisateurs où ils se trouvent à proximité physique d'autre chose. Les services de géolocalisation sont particulièrement appréciés sur les applications mobiles et pour les services de cartographie.
La conception basée sur la localisation connaît actuellement un boom. Pourquoi? Parce que cela rend tout ce qu'un utilisateur relie et devient spécifique et personnalisé spécialement pour cet utilisateur.
KPI
Les indicateurs de performance clés mesurent l'utilisabilité d'un site Web ou d'une conception numérique. Les KPI examinent l'utilisabilité actuelle, les tendances au fil du temps et les comparaisons avec les concurrents. Le résultat final est des données sur la façon dont les utilisateurs interagissent avec un site et si la conception fonctionne de la manière prévue par le concepteur ou le développeur.
Étude observationnelle
Une étude observationnelle est menée auprès d'utilisateurs réels pour voir comment ils agissent par rapport à votre conception. Quelles sont les expressions faciales des utilisateurs? Quel type de langage corporel voyez-vous? La posture globale est-elle positive ou négative lorsque les utilisateurs sont en contact avec votre site?
Les études d'observation peuvent être quelque peu coûteuses à réaliser, mais constituent un excellent aperçu de la façon dont les gens se connecteront à votre site Web ou à votre application. Ce type de recherche est idéal pour comprendre comment les gens interagissent avec quelque chose, mais ne fournit pas beaucoup de commentaires sur les raisons pour lesquelles les comportements sont ainsi.
Test d'utilisabilité
Les tests d'utilisabilité vous aident à évaluer un site en faisant interagir avec de vrais utilisateurs. Cela se fait généralement en laboratoire, bien que ce ne soit pas toujours le cas.
Selon le département américain de la Santé et des Services sociaux, le test de convivialité présente cinq avantages clés:
- Découvrez si les participants sont en mesure de mener à bien les tâches spécifiées.
- Identifiez le temps nécessaire pour effectuer les tâches spécifiées.
- Découvrez à quel point les participants sont satisfaits de votre site Web ou de votre produit.
- Identifiez les changements nécessaires pour améliorer les performances et la satisfaction des utilisateurs.
- Analysez les performances pour voir si elles répondent à vos objectifs d'utilisabilité.
Web 2.0
Le Web 2.0 est défini par tout site Web ou page dynamique conçu pour bénéficier à l'utilisateur. Bien que le terme ne soit pas si nouveau, il définit la transition des premiers sites Web statiques aux interfaces utilisables.
Combinez l'idée du Web 2.0 avec HTML5 et vous pensez à la plus moderne et conviviale des interfaces sur le Web. HTML5 a été conçu pour offrir des expériences riches multiplateformes qui incluent tout, des animations à la musique et la vidéo.
Widget

Les widgets sont l'un des appareils les plus connus sur une variété de plateformes et de sites Web. Un widget est simplement un élément à l'écran avec lequel les utilisateurs interagissent.
Au début des sites Web, presque tout le monde comprenait un compteur de trafic. C'est un widget. Des exemples plus courants (et actuels) de widgets sont les curseurs, les outils de calendrier, les boutons et les formulaires de contact.
Conclusion
Bien qu'il soit impossible de connaître tout le jargon, il est important de suivre l'évolution du design et du Web. Une compréhension de la terminologie peut aider les concepteurs et les développeurs à mieux savoir quelles techniques ils devraient envisager ou appliquer aux projets de travail.
Y a-t-il d'autres morceaux de jargon que vous commencez à utiliser davantage? Partagez ces termes (et ce qu'ils signifient) dans les commentaires.