Tendance du design: Dark & Moody Designs
Un bon design peut vraiment vous mettre dans l'ambiance. Aujourd'hui, nous avons une collection de conceptions de sites Web sombres et de mauvaise humeur qui vous aideront à vous inspirer pour créer une atmosphère distincte dans votre travail de conception.
Alors que la plupart des collections sombres ont un peu une ambiance «plus basse», tous ces modèles n'ont pas cette sensation (bien que la couleur ait beaucoup à voir avec ce que vous ressentez lorsque vous les regardez). Cette vitrine est plus qu'une galerie, nous espérons qu'elle vous inspirera pour créer votre propre design sombre et de mauvaise humeur.
Explorez les ressources de conception
Couleurs sombres
 Ce qui est important de considérer que sombre ne signifie pas toujours noir.
Ce qui est important de considérer que sombre ne signifie pas toujours noir. Une palette de couleurs sombres donne immédiatement un certain ton à un design. Ce qui est important de considérer que sombre ne signifie pas toujours noir . Ce sont souvent des couleurs qui sont toniques (ajout de noir) ou ombrées (ajout de gris).
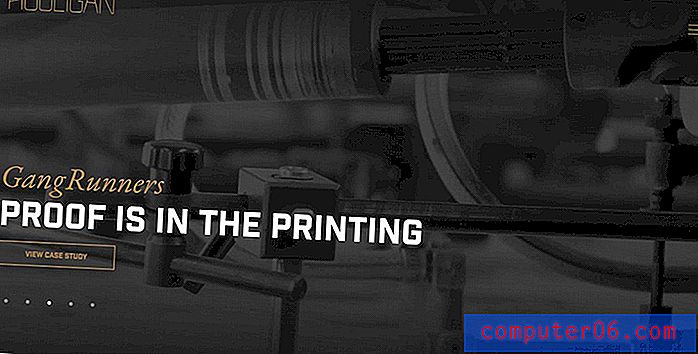
En examinant le design ci-dessus pour Hooligan, l'ambiance générale est un peu sombre et sombre grâce au fond noirâtre, mais ce qui fait vraiment c'est la couleur d'accent. L'or jaune profond a été modifié pour s'adapter à l'ambiance de la vidéo d'arrière-plan. Le résultat est grave mais visuellement intrigant.
Ombres

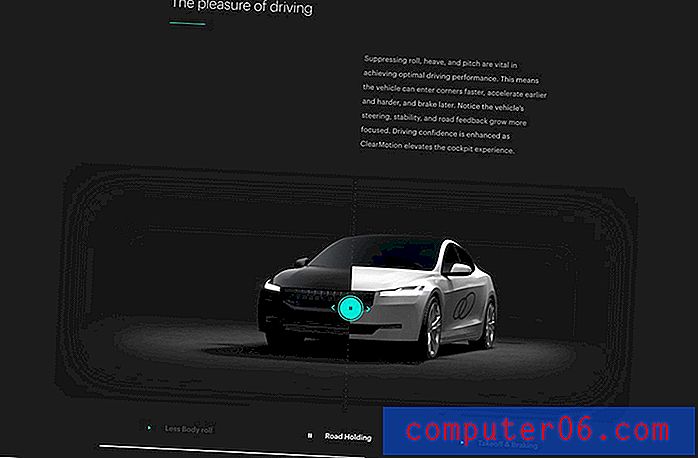
Les ombres émanent du mystère. C'est l'une des principales raisons pour lesquelles les concepteurs utilisent des modèles de conception sombres et de mauvaise humeur. Ils suscitent l'intérêt et la curiosité de l'utilisateur.
Les ombres entourant la voiture sur le site Web de Clear Motion, ci-dessus, vous obligent presque à lire la copie. Pourquoi la voiture ressemble-t-elle à ça? Qu'est-ce qui est important à ce sujet? L'esthétique sombre contribue à une humeur qui s'articule autour d'une curiosité pour en savoir plus.
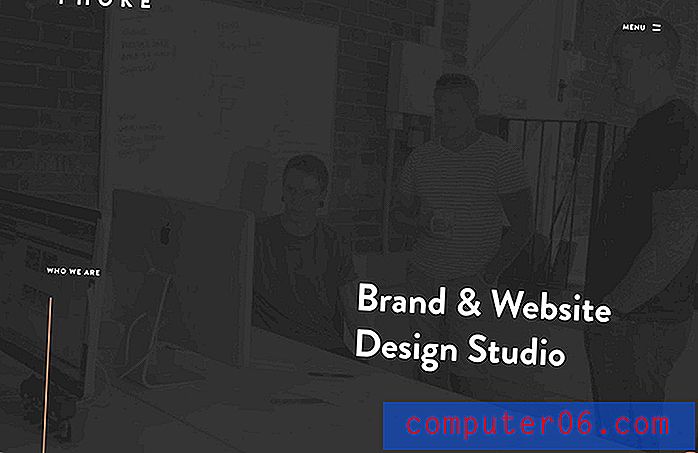
Superpositions noires

Une superposition noire est l'un des moyens les plus courants de créer une ambiance sombre. Mais le type de noir que vous choisissez peut lui donner plus de sens. Est-il plus sombre ou plus transparent? Quelle proportion de l'image ou de l'arrière-plan l'utilisateur peut-il voir à travers la superposition?
Les superpositions plus sombres avec moins de transparence masquent presque ce qui se passe en arrière-plan, de sorte que ce n'est pas une partie centrale de la conception. Des superpositions noires plus transparentes permettent aux visuels de ressortir dans le cadre de la conception principale tout en contrastant avec les éléments principaux tels que le texte ou les appels à l'action.
Fhoke, ci-dessus, utilise bien cette technique. Vous pouvez voir l'action dans la vidéo d'arrière-plan, mais le véritable objectif est le titre et l'action de défilement.
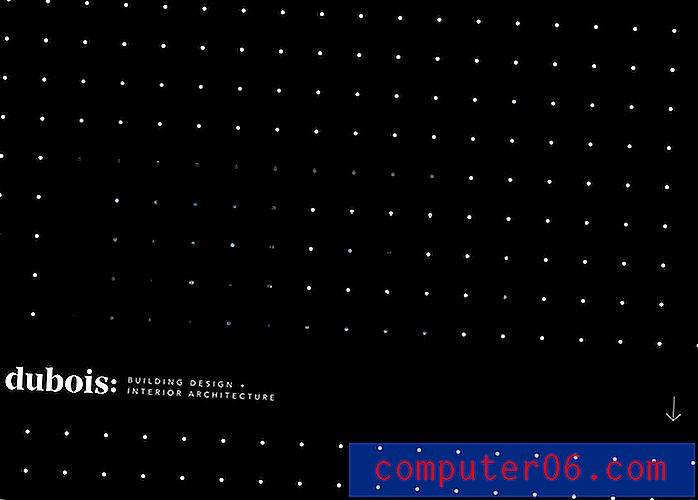
Toile Stark

Stark: sévère ou nu en apparence ou en contour.
Avec de nombreux modèles remplis d'éléments pour vous faire paraître, un design plus rigide crée une sensation de néant, obligeant presque l'utilisateur à l'examiner plus en profondeur. Encore une fois, l'obscurité et un arrière-plan plus sombre créent un mystère que l'utilisateur veut résoudre.
Dubois, bien qu'il ne soit pas aussi rigide que des dessins sans rien en arrière-plan, crée ce sentiment d'émerveillement. Le motif de points contribue réellement au mystère - regardez attentivement et certains d'entre eux incluent des touches de couleur.
Mais ce que le design fait, c'est forcer l'œil sur le texte, qui se trouve dans un endroit inconnu sur l'écran pour la plupart des utilisateurs. L'image de marque et le titre principal se trouvent au bas du premier défilement plutôt que dans la moitié supérieure du dessin.
Choix de typographie
 Quelles associations avez-vous déjà avec le «punk»? Cela vous met-il dans un état d'excitation ou dans une humeur plus en colère?
Quelles associations avez-vous déjà avec le «punk»? Cela vous met-il dans un état d'excitation ou dans une humeur plus en colère? Punk is Not Dead vous fait probablement ressentir quelque chose tout de suite. L'expérience est nette et très visuelle, et si vous cliquez sur le lien vers le site, il y a aussi un composant audio. Cela vous fera sentir d'une certaine manière. Quelles associations avez-vous déjà avec le «punk»? Cela vous met-il dans un état d'excitation ou dans une humeur plus en colère?
Le fond sombre et les touches de couleurs vives contribuent, mais ce qui définit vraiment l'ambiance ici, c'est le choix de la typographie. (Imaginez-le simplement avec un script léger - totalement différent.) Les bords nets et irréguliers de la police et le facteur de lisibilité presque gênant dans la façon dont vous vous sentez lorsque vous la regardez.
Le résultat est intéressant, mais difficile et s'accompagne d'un sentiment de malaise.
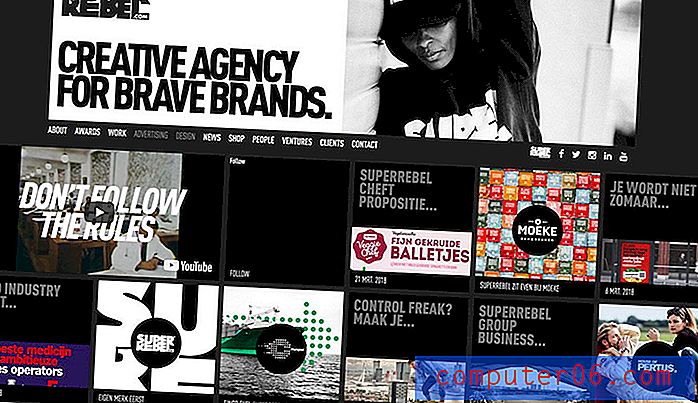
Noir et blanc

Comment vous sentez-vous lorsqu'un design manque complètement de couleur? Et si c'est principalement en noir et blanc avec quelques éléments colorés?
Bien qu'un design en noir et blanc n'ait pas la même sensation dramatique qu'un design entièrement sombre, il peut être très intéressant. Il y a un conflit intégré dans la conception elle-même avec tant d'éléments contrastés et de zones de couleur.
Cela peut faire bouger l'œil en une rafale à travers la conception et vers différents éléments dans un tourbillon, tout comme ce qui se passe lorsque vous regardez Super Rebel. L'œil va tout de suite en haut avec la grande image en noir et blanc, puis apparaît dans tous les autres blocs de style magazine, sans jamais vraiment atterrir au même endroit.
Le sentiment est un peu de surcharge d'informations.
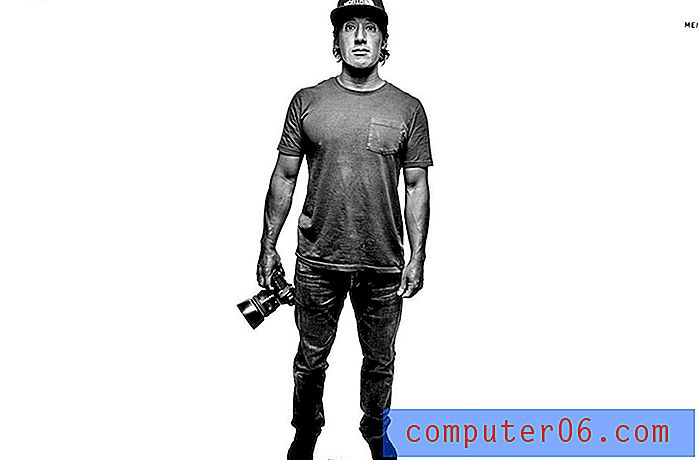
Imagerie

Le look ciselé à l'image de Jimmy Chin sur la page «À propos» de son portfolio vous donne une impression de l'homme. Et c'est exactement ce que l'imagerie sombre, noir et blanc est censée faire.
Les choix que vous faites avec la couleur et l'éclairage et l'utilisation de photos contribuent à l'ambiance générale du design. Ici, le résultat est sombre et fort. Mais imaginez s'il portait une chemise jaune douce et un pantalon vert lime; l'ambiance serait bien différente.
L'image crée une connexion émotionnelle distincte avec l'utilisateur qui était intentionnelle de la part du concepteur.
Sombre avec une humeur «légère»

Bien que nous ayons examiné de nombreux modèles de mauvaise humeur ici, l'obscurité n'a pas à être assimilée à une humeur sombre. Une esthétique sombre peut en fait entraîner une sensation plutôt légère et énergique. Tout dépend de la façon dont vous assemblez les pièces.
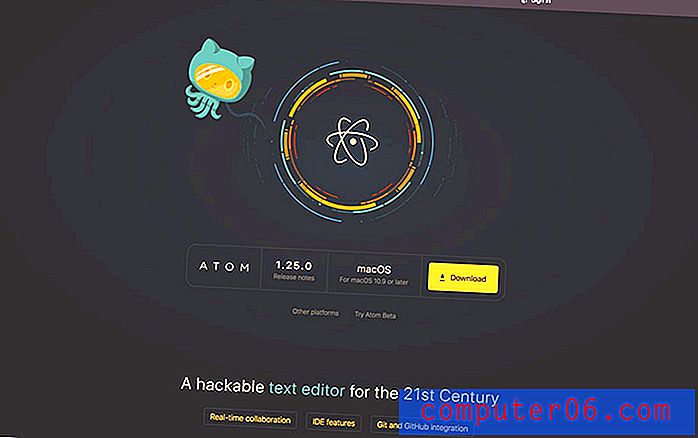
Atom utilise un arrière-plan plus sombre, mais avec une figure de style dessin animé pour définir un ton visuellement intéressant et sombre, mais émotionnellement léger. La juxtaposition yin et yang crée ce même sentiment d'émerveillement visuel que les designs plus sombres mais sans intimider l'utilisateur sur un site Web qui demande quelque chose aux visiteurs (pour télécharger un produit numérique).
La connexion émotionnelle globale plus légère entre la conception et l'utilisateur semble un peu plus fiable et moins dramatique, ce qui pourrait vous rendre plus à l'aise avec le téléchargement.
Conclusion
Aimez-vous un design avec un attrait de mauvaise humeur?
Cette technique peut fonctionner pour certains types de projets. Mais cela pourrait être plus désastreux pour les autres - notez qu'il n'y a pas de sites de commerce électronique dans cette collection. Les projets plus sombres et plus sombres sont mystérieux et intéressants, mais ils ne communiquent pas toujours la crédibilité et la confiance aux utilisateurs.
Cela peut être un équilibre délicat et c'est pourquoi vous voyez souvent des schémas sombres et maussades plus souvent avec un portefeuille ou des conceptions de sites Web informatifs.