Tendance de conception: la navigation latérale est partout, mais cela fonctionne-t-il?
Il existe un sujet tendance dans la navigation dans la conception de sites Web: les menus de la barre latérale. De plus en plus de concepteurs travaillent avec la navigation latérale verticale pour les projets, avec un emplacement spécifique sur le côté gauche pour bon nombre de ces conceptions de sites Web.
Et bien que cela semble agréable et puisse aider à rationaliser l'encombrement dans la toile globale, cela fonctionne-t-il vraiment? Les utilisateurs réagiront-ils à la navigation latérale? Est-ce une tendance de design à considérer? Aujourd'hui, nous allons essayer d'aller au cœur des questions avec des réponses pratiques et utilisables.
La navigation latérale revient partout

La navigation latérale fait partie d'une évolution des styles de menu cachés et intéressants. Le design réactif a presque obligé les concepteurs à réfléchir à d'autres modèles de navigation pour faciliter les déplacements sur les petits écrans. Et l'icône du menu hamburger était née.
Cela a évolué vers des styles plus pop-out qui commencent par une icône de hamburger. Certains de ces menus de navigation s'ouvrent complètement, tandis que d'autres proposent un style déroulant ou transversal avec une palette complète d'options utilisateur. Le thème commun est que de nombreuses icônes de hamburger s'ouvrent dans une navigation coulissante verticale.
La navigation complète dans la barre latérale semble être une extension de cette idée.
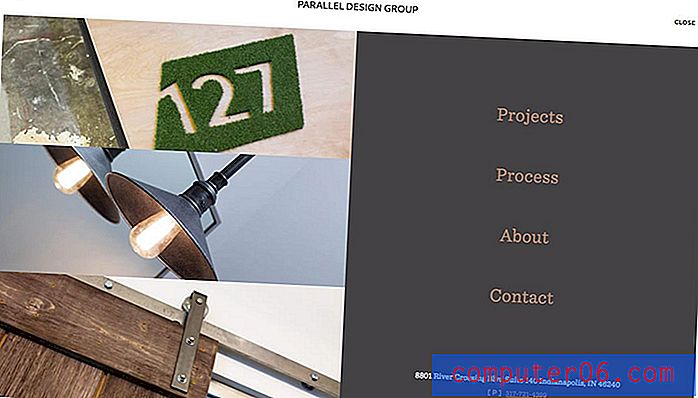
La tendance de son itération actuelle comprend principalement des barres latérales de navigation minces à gauche. Ils ont tendance à être simples, d'une seule couleur unie (ou superposition) et comprennent une poignée d'articles parmi lesquels choisir. La barre de navigation peut inclure un mélange de logos ou de marques, des liens textuels et des médias sociaux ou d'autres icônes et une recherche.
La clé pour que cette tendance fonctionne est de s'assurer que la barre latérale comprend suffisamment de contraste pour être clairement visible par rapport au reste de l'écran, elle doit fonctionner sur les appareils mobiles (cela peut être assez délicat) et est suffisamment large pour contenir des polices de caractères qui sont lisibles.
Un autre conseil lorsque vous pensez à la navigation verticale: ne soyez pas tenté de l'entasser trop d'éléments juste pour remplir la profondeur d'un écran à résolution standard. L'espace blanc est totalement acceptable - et même fortement recommandé - comme outil de conception dans ce format. En regardant les exemples de cet article, vous pouvez voir que laisser de l'espace entre les éléments ou aligner les éléments en haut, en bas ou au centre avec de l'espace autour peut chacun avoir un attrait. L'espace supplémentaire dans la barre de navigation aidera à attirer l'œil, contribuant à accroître la convivialité globale.
Avantages de la navigation latérale

La navigation latérale a beaucoup de valeur esthétique. Bien que ce concept ait été fréquemment utilisé dans les premiers jours du Web, les menus de navigation verticale d'aujourd'hui sont élégants et stylés.
Les avantages de l'utilisation de la navigation latérale verticale incluent:
- La navigation verticale gauche tombe dans le long trait de la forme en F, dans laquelle les lecteurs regardent d'abord en haut puis en bas à gauche comme modèle de lecture naturel
- Les éléments des menus ne sont pas initialement masqués comme cela arrive souvent avec d'autres styles à la mode tels que les menus de hamburgers
- Les objets ont un poids égal au-dessus du parchemin
- La lecture descendante est facile à numériser lorsqu'il y a un espacement adéquat entre les éléments
- Laisse une toile épurée pour le reste de la conception
- Fournit un canevas de forme différente, ce qui peut ajouter à l'intérêt visuel ou faciliter l'utilisation de certains contenus d'image ou de vidéo
- Peut contenir plus de liens de manière propre
Inconvénients de la navigation latérale

Il y a un assez grand nombre de personnes qui n'aiment pas du tout la navigation verticale. Alors que les plus grandes plaintes en termes de convivialité sont liées à la navigation à droite, certains concepteurs affirment que les styles de navigation verticale ajoutent un niveau de complexité pour les utilisateurs et les développeurs.
Les raisons contre l'utilisation de la navigation latérale verticale comprennent:
- Il peut être difficile de faire fonctionner correctement la navigation verticale dans un cadre réactif
- Les mots dans la navigation doivent être suffisamment courts pour tenir dans une colonne étroite sans utiliser de police illisible
- L'espace utilisé par la navigation verticale pourrait être plus précieux pour d'autres contenus.
- Avec des écrans plus larges, le défilement est plus élevé et certains éléments de navigation peuvent se «perdre».> / Li>
- L'espace supplémentaire de la navigation verticale pourrait encourager certains concepteurs à aller trop loin et à encombrer le menu de navigation; comme pour la navigation horizontale supérieure, respectez uniquement les quatre ou cinq premiers liens du site.
- De nombreux utilisateurs de souris (droitiers) doivent parcourir l'écran pour cliquer sur les éléments de navigation. Cela peut être un schéma utilisateur lourd et éventuellement ennuyeux.
- La navigation verticale doit défiler et «coller» à l'écran pour que les utilisateurs ne la perdent pas. Souvent, la navigation verticale fonctionne bien sur une seule page, mais devient gênante avec une utilisation plus large.
Ça marche vraiment?

La navigation latérale verticale fonctionne-t-elle vraiment?
Le jury est toujours sur celui-là.
La tendance est accrocheuse et vous fait regarder. Donc, cela a une certaine valeur parce que les utilisateurs le verront. Si votre navigation est un élément essentiel des modèles de clics et du flux d'utilisateurs, cette option peut être envisagée.
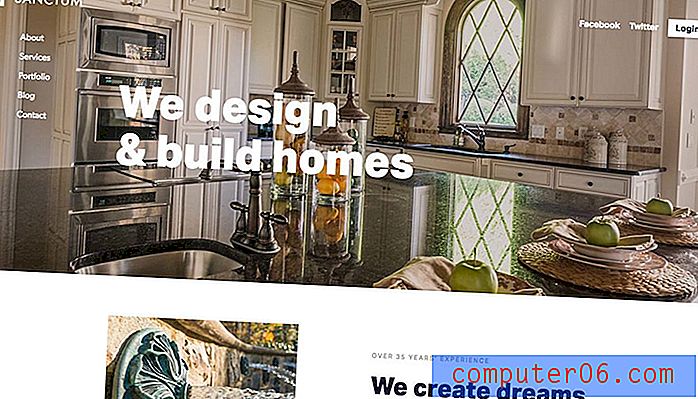
Dans l'ensemble, ce style de navigation semble être plus efficace pour les petits sites Web avec seulement une poignée d'options de navigation et un contenu limité. Beaucoup d'exemples dans cet article semblent être pour des complexes immobiliers (totalement par hasard), alors que cela semble fonctionner aussi pour un portefeuille créatif ou un site d'agence. Toute conception avec beaucoup de contenu peut sembler que la navigation latérale est trop restrictive en termes de conception et de hiérarchie de contenu.
Qu'en est-il des autres emplacements de navigation?


Les styles de navigation non traditionnels peuvent être une façon amusante de briser certains des mêmes anciens modèles de conception. L'option verticale n'est qu'une des quelques idées.
Le problème avec tout modèle d'utilisateur non standard est que vous courez le risque de confondre les utilisateurs, les obligeant à abandonner complètement le site Web. Une telle expérience est préférable avec un site plus petit qui a un flux visuel global simple.
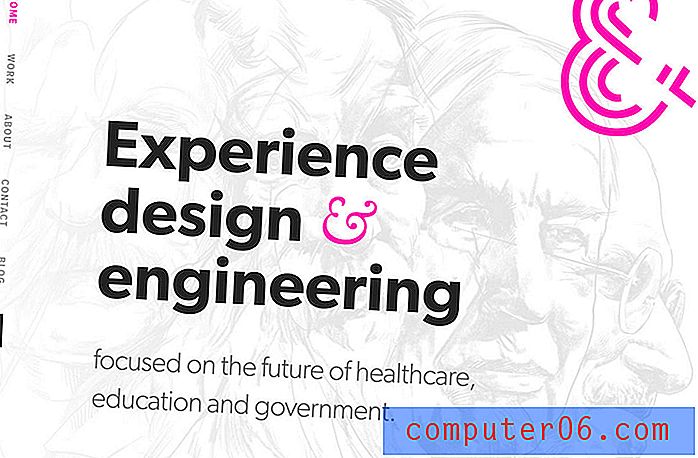
Deux autres styles de navigation qui commencent à gagner du terrain comprennent le pop-out horizontal du hamburger, tel qu'utilisé par Aurora (en haut) et la navigation textuelle inclinée à 90 degrés utilisée par AndCulture (ci-dessous).
Les deux styles offrent quelque chose d'un peu inattendu et fonctionnent bien dans leurs environnements respectifs, bien qu'ils puissent être difficiles à comprendre avec des conceptions différentes. Comme pour toute technique de conception, si vous faites quelque chose en dehors des modèles utilisateur normaux, assurez-vous de surveiller vos analyses et de tester fréquemment. S'il y a des motifs de clics étranges ou si les utilisateurs arrêtent de se déplacer dans la navigation, vous pourriez avoir un problème avec la conception non traditionnelle et avoir besoin de repenser.
Conclusion
Une chose est certaine en ce qui concerne les tendances de navigation, les utilisateurs et les concepteurs semblent en avoir assez des styles complètement cachés et des options de demande qui fonctionnent dans des formats similaires sur les ordinateurs de bureau et les appareils mobiles. Cela pourrait être l'une des raisons pour lesquelles un modèle vertical a tendance.
Quelles tendances voyez-vous dans la navigation? Êtes-vous ennuyé par la conception de liens en haut de l'écran? Écrivez-moi sur Twitter et discutons-en. (Assurez-vous également de marquer Design Shack.)