Comment créer des micro-moments mémorables
Combien de fois par jour regardez-vous votre téléphone? C'est une statistique qui m'étonne toujours, mais la personne moyenne regarde son téléphone 46 fois par jour.
Chacun de ces regards est une interaction entre le design et l'utilisateur. Ces micro-moments sont une partie vitale de l'expérience utilisateur. Le fonctionnement d'une interaction telle qu'une notification ou une alerte peut faire la différence entre conserver un utilisateur et en perdre un. C'est votre travail de concevoir ces micro-moments d'une manière qui soit utilisable et mémorable. Voici comment procéder.
Qu'est-ce qui vous fait aimer une application?

Il est probable qu'un bon micro-moment est ce qui vous fait vraiment aimer - et utiliser - une application. De la notification qu'un article que vous avez acheté en ligne a envoyé une alarme à un score sportif, ces informations divulguées vous parviennent tout le temps.
Mais à quels moments vous allumez-vous? Et lesquels désactivez-vous?
Le design y est pour beaucoup. Google a récemment publié un guide pour «gagner le passage au mobile» et a inclus une excellente description des micro-moments et de leur importance:
"Immédiat. Pertinent. Sans friction. C'est l'expérience que les consommateurs attendent lorsqu'ils se tournent vers un appareil pour trouver, faire ou acheter quelque chose. »
Google a ensuite divisé ce concept en quelques concepts pertinents qui peuvent vous guider dans votre réflexion sur les micro-moments et la façon de les créer.
- Cela commence par la stratégie et vous devez savoir ce qu'un micro-moment doit faire et pourquoi. Faites-en un contenu.
- Soyez là pour les utilisateurs.
- Sois utile.
- Être rapide.
- Tenez compte des commentaires et mesurez les résultats.
Ces concepts sont à l'origine du fonctionnement des micro-moments. Pensez à ces interactions courantes, à la façon dont vous les utilisez et à la conception:
- Animation sur un robinet pour vous dire que vous avez ajouté un article à un panier.
- Une vibration pour vous dire que vous avez mis votre téléphone en mode silencieux.
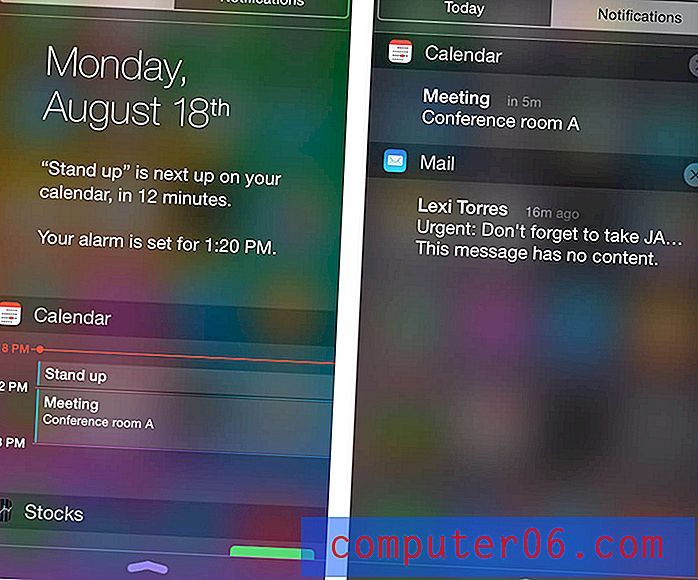
- Une alerte de nouvelles qui contient quelques mots et avec un robinet, vous accédez à l'article complet.
Chacune de ces interactions fait tellement partie du quotidien que vous n'y pensez pas. Mais il y a de fortes chances que vous aimiez la façon dont ils vous facilitent ou facilitent les choses.
Connectez-vous avec émotion ou utilité

La commodité ou la connexion est le principal locataire derrière ce qui rend un micro-moment utile. L'autre facteur connexe est l'émotion.
Les utilisateurs doivent se connecter à chaque micro-moment de l'une de ces deux façons afin d'être efficaces. Sinon, ils abandonneront probablement leur utilisation.
L'essentiel à retenir est que les micro-moments ne sont que des moments. Ils devraient communiquer quelque chose et connecter deux parties, offrant ainsi une opportunité pour un engagement et des commentaires supplémentaires.
En un mot, cela revient à une conception centrée sur l'homme. Cela implique que chaque utilisateur ressent quelque chose (même si ce n'est pas une émotion évidente de saut de chaise) et comprend ce qui se passe ensuite. Les utilisateurs sont guidés à travers un processus avec des instructions et sont mis en boucle pour la communication. Enfin, les besoins des utilisateurs sont satisfaits et ils trouvent l'expérience à répéter.
Petite image de marque

Tous les mêmes outils visuels que vous utilisez lors de la création de tout autre projet s'appliquent aux micro-moments. Le design est juste minifié.
Ces interactions doivent s'accompagner d'une identité visuelle, d'une palette de couleurs, d'une palette de polices et de règles pour les éléments visuels, les éléments de l'interface utilisateur et les boutons. Les micro-moments peuvent inclure des signaux tactiles, des vibrations ou du son. Cela peut sembler beaucoup de choses à penser pour quelque chose qui fait environ la moitié de la taille d'une carte de visite.
Les accessoires portables compliquent encore plus votre idée sur la façon de concevoir des micro-moments. Non seulement vous devez penser à la façon dont ces éléments apparaissent sur les écrans de téléphone, mais vous aurez probablement besoin d'un deuxième design pour les montres.
Si votre application ou vos micro-moments fonctionnent dans le cadre d'une identité de marque plus large - dites Twitter, par exemple - les éléments doivent suivre les mêmes directives de marque dans la mesure du possible. La conception de ces interactions peut faire partie du guide de marque global. (En prime, les directives pour la création de ces minuscules éléments peuvent se traduire par d'autres applications à petite échelle pour d'autres projets.)
Lisible en un coup d'œil

Les micro-moments doivent être lisibles d'un coup d'œil. Donnez aux utilisateurs ce dont ils ont besoin d'une manière qui est facile à lire sans y travailler.
Cela pourrait rendre la conception (et la rédaction) un peu plus difficile de votre côté.
- Gardez le message court.
- Utilisez des verbes actifs.
- Éloignez-vous du spam ou du langage des appâts cliquables, comme «vous ne croirez jamais ce qui s'est passé ensuite».
- Utilisez une police de caractères régulière avec des largeurs de trait cohérentes. Un sans empattement est préféré.
- Augmentez la taille et l'interlignage du texte, si possible.
- Utilisez des animations ou des sons simples pour attirer l'attention sur votre moment.
- Limitez le nombre de micro-moments aux moments où le message est important pour que les utilisateurs regardent réellement.
Se distinguer des autres

Admettez-le, il y a des applications avec lesquelles vous interagissez à chaque fois. (Je suis un drogué de Words with Friends et j'attends avec impatience ces micro-moments qui me disent que c'est mon tour de jouer ou que j'ai marqué un total de points élevé.) Ensuite, il y en a d'autres que vous ignorez à chaque fois.
Pensez à l'utilité de ceux qui se démarquent de la foule. Est-ce simplement parce que vous aimez l'application? (Comme ma dépendance aux mots avec des amis.) Ou est-ce à cause de la conception?

Étudiez les notifications que vous recevez et interagissez le plus. Il y a beaucoup à apprendre d'eux. Certaines choses qui me paraissent souvent être un langage soigné (pas de phrases de type bot), des informations bizarres, des rappels et des choses qui semblent un peu différentes (des choix de couleurs aux formes d'icônes).
Soyez authentique et réaliste
Les meilleures applications (et sites Web et designs en général) sont authentiques et réalistes. Ils sont fidèles à ce qu'ils sont, à ce qu'ils font et à la façon dont les interactions avec les utilisateurs se déroulent. Chaque moment passé avec un utilisateur devrait en tenir compte.
Google a divisé cela en quatre types de micro-moments qui capturent cette essence.
- je veux savoir
- Je veux aller
- je veux faire
- je veux acheter
Que veulent vos utilisateurs? Comment allez-vous le leur livrer?
En répondant à ces questions, soyez réel. Faites ce que vous faites. Suivez la mission de votre marque ou de votre entreprise et offrez quelque chose qui vous appartient vraiment. Les utilisateurs vous remercieront.
Conclusion
Les micro-moments sont-ils quelque chose auquel vous pensez ou planifiez régulièrement dans le processus de conception? Le monde du design évolue et la portée des projets continue de croître grâce à des éléments comme celui-ci.
Les micro-moments deviennent rapidement l'un des petits éléments les plus importants associés aux projets numériques. Ne négligez pas cet élément utilisateur minuscule mais important.
Source de l'image: Death to the Stock Photo .