12 astuces pour concevoir dans le navigateur
Comment modélisez- vous un site Web?
Le flux de travail typique commence dans Photoshop, puis passe à HTML et CSS pour imiter le PSD d'origine du mieux possible. Cependant, il y a une tendance croissante dans la conception Web à abandonner l'étape Photoshop en faveur de la création de la maquette initiale directement dans le navigateur avec votre éditeur préféré. Je suis sûr qu'en ce moment, votre tête bourdonne de raisons pour lesquelles cette approche limiterait votre conception, mais vous pouvez en fait faire bien plus dans le navigateur que vous ne le pensez. Cet article vous fournira les outils et astuces dont vous avez besoin pour créer des maquettes brillantes et fonctionnelles comme votre toute première étape dans le processus de conception.
Explorez les ressources de conception
L'argument
Meagan Fisher de 24ways.org fait un argument convaincant pour la conception dans le navigateur. Bien que je ne partage pas son dédain pour Photoshop (j'aime Photoshop plus que tout autre logiciel sur la planète), je suis d'accord avec certains de ses autres points. Fisher soutient qu'une image statique ne vous donne pas vraiment la sensation d'un site Web comme une page en direct et que la conception dans le navigateur vous oblige à vous concentrer sur l'organisation du contenu avant la conception, ce qui peut aider à assurer une meilleure accessibilité et une hiérarchie appropriée des informations.
Nous utiliserons l'article de Fisher comme un plongeoir pour nos conseils sur la façon de devenir un professionnel de la création de fantastiques maquettes dans le navigateur qui sont presque prêtes à démarrer lorsque (et si) le client vous donne le feu vert.
Astuce 1: Démarrer Basic et utiliser une grille

Comme je l'ai indiqué ci-dessus, jeter et organiser tout le contenu sans style vous permet de créer un design qui correspond à votre contenu plutôt que l'inverse. L'utilisation d'un cadre basé sur une grille peut réduire considérablement le temps de développement et contribue à garantir la solidité de votre mise en page.
Ressources:
Pour plus d'informations sur la conception Web basée sur une grille, consultez notre article sur les frameworks CSS.
Astuce 2: Obtenez un bon éditeur

Si vous codez des sites à la main, un éditeur Web professionnel est la pierre angulaire de votre flux de travail. Personnellement, j'utilise (et j'adore) l'Espresso de MacRabbit. Il a toutes les petites fonctionnalités que je veux, comme les extraits et la saisie automatique, ainsi que les grandes fonctionnalités dont j'ai besoin, comme pouvoir voir les modifications en direct d'un aperçu du navigateur lorsque je tape du code. Vous devriez faire le tour et trouver l'application qui convient le mieux à vos besoins. Voici une liste rapide des éditeurs pour vous aider à démarrer:
- Aptana: Mac, Windows Linux (de loin mon option gratuite préférée)
- IDE de Komodo: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (une alternative digne d'Espresso)
- Wrangler texte et BBEdit: Mac
Astuce 3: Placer une ombre sur un élément

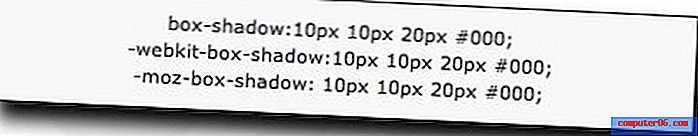
Photoshop n'est plus le seul moyen d'obtenir une ombre décente sur le Web. De nombreux navigateurs majeurs (mais pas tous) prennent désormais en charge CSS3 et avec cette prise en charge, plusieurs nouvelles fonctionnalités permettent de créer des conceptions avancées. L'une des fonctionnalités les plus utiles est box-shadow, qui vous permet d'ajouter des ombres à certains éléments en utilisant uniquement CSS. Le format de box-shadow est box-shadow: 5px 5px 20px # 000000. Ces valeurs vous permettent d'ajuster la largeur et la longueur de l'ombre ainsi que son rayon de flou et sa couleur.
Ressources:
Consultez l'article de CSS.flepstudio sur l'effet box-shadow pour en savoir plus sur l'utilisation de cette fonctionnalité.
Astuce 4: ombrage du texte

Si vous souhaitez placer une ombre sur du texte, utilisez la fonction d' ombre de texte comme illustré dans ce didacticiel Kremalicious. Le format de text-shadow est text-shadow: 1px 1px 1px # 000 . Les deux premières valeurs déterminent le décalage de l'ombre (respectivement x et y), la troisième valeur détermine le rayon de flou et la valeur finale vous permet de changer la couleur de l'ombre.
Cette fonction peut être appliquée pour créer plus que de simples ombres. Le didacticiel ci-dessus vous montrera comment utiliser l' ombre de texte pour créer un effet de typographie, un effet de lueur et même un effet de texte fougueux.
Astuce 5: arrondir les coins

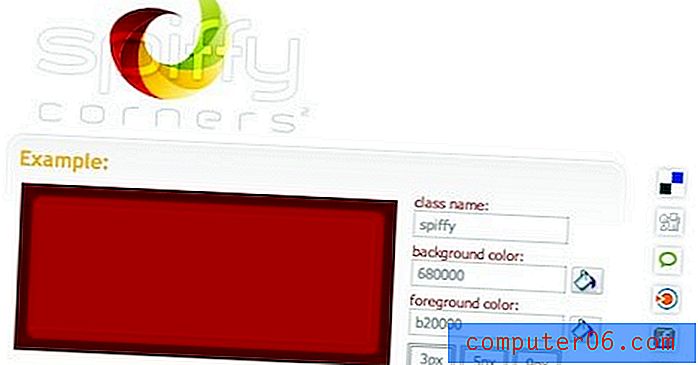
Les coins arrondis sont une autre fonctionnalité qui a finalement été adoptée dans les CSS modernes. Vous pouvez accomplir des coins arrondis CSS dans Safari et Firefox en utilisant la fonction border-radius . Définissez simplement -moz-border-radius et / ou -webkit-border-radius sur une valeur donnée en pixels pour ajuster l'arrondi de la bordure sur un élément donné.
Ressources:
Pour plus de didacticiels sur les coins arrondis que vous ne pouvez secouer, consultez le résumé de CSS Juice des 25 techniques de coins arrondis avec CSS.
Astuce 6: Construire un jeu de couleurs

Photoshop fournit un bon moyen de visualiser et d'expérimenter avec différentes couleurs, mais il existe également une multitude de ressources de jeu de couleurs gratuites sur le Web. À mon avis, le meilleur d'entre eux est Adobe Kuler. Kuler fournit non seulement la meilleure interface pour créer de magnifiques schémas de couleurs à la volée, mais vous donne également accès à une immense bibliothèque de schémas de couleurs prédéfinis et consultables. Vous voulez donner à votre site un look d'automne? Tapez simplement «automne» et vous avez le choix entre plus de 2 600 programmes. Kuler facilite la création d'un jeu de couleurs incroyable que vous pouvez déposer directement dans votre CSS (ce qui en retour le rend simple à modifier et à expérimenter à la volée).
Ressources:
Pour des outils de couleur plus soignés, consultez notre article sur 25 outils impressionnants pour choisir un schéma de couleurs de site Web.
Astuce 7: Dégradés de texte

Si vous êtes rusé, vous pouvez réellement appliquer un dégradé au texte en direct dans le navigateur. Quel étrange vaudou est-ce que vous demandez? Accédez à WebDesignerWall pour consulter leur didacticiel sur le sujet. Essentiellement, vous placez une étendue autour du texte auquel vous souhaitez appliquer le dégradé, puis définissez l'arrière-plan de la portée sur un PNG répété du dégradé. Bien sûr, pour créer le PNG, vous devrez utiliser un éditeur d'images (oui, vous saviez que vous deviez recourir à de bons vieux Photoshop de temps en temps).
Astuce 8: Utilisation de RGBA pour les couleurs d'écran

CSS3 implémente une nouvelle fonctionnalité appelée RGBA («A» signifiant alpha). En utilisant la valeur «A», vous pouvez définir l'opacité d'un remplissage. Cette fonctionnalité pratique vous permet non seulement de créer facilement des schémas de couleurs en utilisant une seule couleur avec différentes valeurs alpha, mais vous permet également de créer des éléments transparents qui révèlent l'illustration derrière eux, tout comme la réduction de l'opacité d'un calque dans Photoshop.
Ressources:
Consultez l'article d'Oncemade sur la bonne façon de déclarer les couleurs RGBA.
Astuce 9: Connaissez vos polices Web

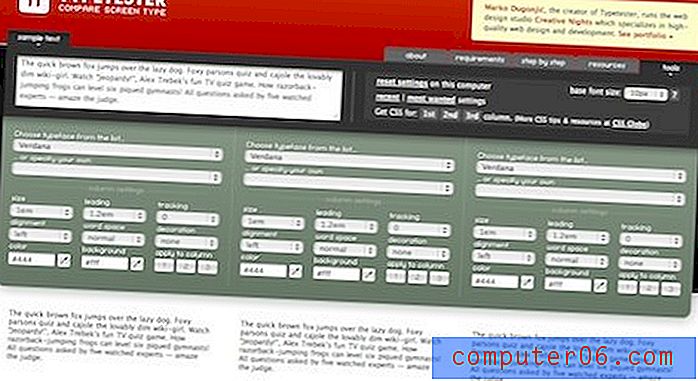
Ne tombez pas dans le piège d'utiliser les deux mêmes polices sur chaque site que vous concevez. Changez les choses en profitant de la gamme complète de polices Web sécurisées. Typetester est un excellent outil pour cela. Il vous permet de prévisualiser des blocs de texte dans différentes polices et paramètres (taille, alignement, suivi, etc.) directement dans votre navigateur. La meilleure partie est que lorsque vous trouvez les paramètres que vous aimez, Typetester exportera le CSS pour vous.
Astuce 10: Obtenez des polices encore meilleures

La création de texte sous forme d'image dans Photoshop vous donne la liberté d'utiliser la police de votre choix sans vous soucier de la compatibilité. Malheureusement, cette méthode entraîne un texte qui ne peut pas être sélectionné ou recherché. Cependant, ce n'est pas si difficile de contourner ce problème. De nos jours, il existe plusieurs solutions pour installer des polices personnalisées avec du texte sélectionnable en direct sur votre site à l'aide de la commande @ font-face.
Ressources:
Obtenez des polices incroyables sur votre site en quelques minutes avec notre didacticiel étape par étape TypeKit.
Astuce 11: L'art est votre ami

C'est souvent le cas, en particulier avec les maquettes initiales, que vous avez besoin d'un bouton rapide, d'une icône ou d'un autre graphique que vous ne voulez pas nécessairement créer à partir de zéro. Les sites d'art en stock comme GraphicRiver regorgent d'éléments Web prêts à être ajoutés à un site, beaucoup sans aucune modification de Photoshop requise! Même si vous pouvez facilement fabriquer les articles vous-même en une heure, laisser tomber un gros morceau d'art et l'avoir prêt à être utilisé en 2-3 minutes est assez attrayant.
Astuce 12: utilisez les outils de test du navigateur

Je sais que beaucoup d'entre vous ne peuvent tout simplement pas attendre d'écrire un commentaire cinglant sur la façon dont plusieurs des techniques ci-dessus (ombres, coins arrondis, etc.) ne fonctionnent que dans certains navigateurs et sont donc inutilisables. C'est exactement pourquoi je cherche toujours à présenter les deux côtés d'un argument. Les gens en faveur du développement dans le navigateur présentent ces techniques comme une preuve que vous pouvez accomplir beaucoup de choses en dehors de Photoshop mais sont peut-être un peu trop désireux de rejeter le fait que plusieurs navigateurs recevront une expérience radicalement différente en raison du manque de support.
Le fait est que, peu importe la façon dont vous développez un site Web, vous devez toujours savoir exactement comment les principaux navigateurs afficheront votre site. Ensuite, vous pouvez prendre une décision éclairée sur les navigateurs, le cas échéant, qu'il est acceptable de laisser derrière. Pour accomplir cet exploit, consultez Adobe Browserlab. Cet utilitaire incroyablement utile vous permet de prévisualiser un site sur plusieurs navigateurs et systèmes d'exploitation en temps réel. Le seul inconvénient est que vous pourriez réellement réaliser à quel point vos sites s'affichent dans certains navigateurs, ce qui entraîne inévitablement des heures de malédiction et de grattage de tête.
Conclusion
Bien, qu'en pensez-vous? Êtes-vous prêt à traverser et à commencer à créer des compositions armées uniquement avec un éditeur de texte et un navigateur? Ou êtes-vous comme moi, confiant qu'un coroner devra extraire une boîte de logiciel Photoshop de vos doigts morts avant de vous laisser aller? De toute évidence, il n'y a pas d'absolu ici. Peu de designers professionnels créent des maquettes sans aucune aide d'un éditeur d'image. La question devient alors, sur le projet initial, où pensez-vous que la plupart de votre temps est le mieux dépensé? Nous aimerions savoir. N'hésitez pas à utiliser les commentaires pour prendre position et défendre votre position à mort. Quant à moi, cette conclusion semble devenir de plus en plus macabre donc je ferais mieux de m'arrêter ici.