13 meilleures façons d'apprendre la grille CSS
CSS Grid est une méthode de plus en plus populaire pour créer des mises en page de conception Web réactives complexes qui s'affichent de manière plus cohérente sur tous les navigateurs. Il est maintenant temps de vous familiariser avec CSS Grid, nous avons donc rassemblé 13 des meilleures façons de commencer à apprendre aujourd'hui.
Plutôt que des méthodes classiques telles que les tableaux ou le modèle de boîte, CSS Grid vous permet de créer des dispositions plus asymétriques et un code plus standardisé compatible avec tous les navigateurs. La plupart des principaux navigateurs de sites Web prennent déjà en charge CSS Grid et il s'agit d'une recommandation candidate du W3C, qui la formaliserait comme une pratique standard. Il est largement admis que CSS Grid sera l'avenir des mises en page de sites Web.
1. MDN: disposition de la grille CSS

Mozilla possède d'excellentes ressources dans les guides MDN Web Docs, prouvant une explication simple de la façon dont les choses fonctionnent et des exemples de code pour vous aider à démarrer.
Voici ce que MDN dit à propos de la grille CSS:
CSS Grid Layout excelle à diviser une page en grandes régions ou à définir la relation en termes de taille, de position et de couche entre les parties d'un contrôle construit à partir de primitives HTML.
Comme les tableaux, la disposition de la grille permet à un auteur d'aligner des éléments dans des colonnes et des lignes. Cependant, beaucoup plus de dispositions sont possibles ou plus faciles avec la grille CSS qu'elles ne l'étaient avec les tableaux. Par exemple, les éléments enfants d'un conteneur de grille peuvent se positionner de sorte qu'ils se chevauchent et se superposent, de manière similaire aux éléments positionnés CSS.
La documentation propose du code et des exemples ainsi que des éléments que vous pouvez ouvrir et jouer par vous-même dans CodePen ou JSFiddle. Cela pourrait être le meilleur point de départ en termes de réflexion sur la grille CSS.
2. Apprenez la grille CSS

Learn CSS Grid est un guide pour apprendre la technique de Jonathan Suh, basé sur la méthode dans laquelle il l'a apprise. Le guide est bien organisé et commence par une table des matières qui vous permet de passer d'une section à l'autre.
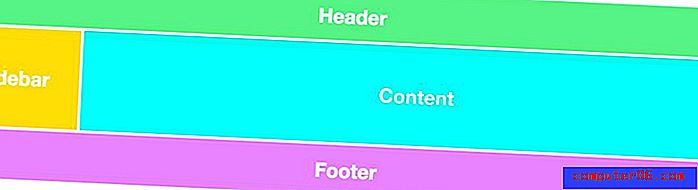
Ce guide est facile à suivre - certaines connaissances en codage sont requises - et est une excellente ressource pour les débutants de la grille CSS. Chaque élément est accompagné d'un exemple visuel, qui pourrait être l'élément clé pour rassembler toutes les informations.
3. Tuts + Guide des grilles CSS

Tuts + a construit un guide complet pour vous aider à apprendre la grille CSS, que vous débutiez avec les bases ou que vous souhaitiez explorer des CSS plus avancés. Cela se fait à travers une série de tutoriels clairs et approfondis, avec des exemples pratiques tout au long.
4. Codeacademy: Introduction aux grilles
Codeacademy a longtemps été l'un des meilleurs endroits pour apprendre des compétences de codage dans un format pratique. Bien que vous deviez créer un compte pour accéder aux didacticiels, c'est un excellent moyen d'apprendre à utiliser un format basé sur un plan de leçon.
Voici la description du cours Introduction aux grilles:
Dans cette leçon, nous présentons un nouvel outil puissant appelé grille CSS. La grille peut être utilisée pour mettre en page des pages Web entières, alors que Flexbox est principalement utile pour positionner des éléments dans une mise en page unidimensionnelle, la grille CSS est plus utile pour les mises en page en deux dimensions, fournissant de nombreux outils pour aligner et déplacer des éléments sur les deux lignes et Colonnes.
Le cours Codeacademy peut être suivi en séquence - commencez au tout début si vous êtes complètement nouveau dans la conception de sites Web - ou seul. Vous pouvez créer un compte gratuitement et suivre de nombreux cours.
5. FreeCodeCamp: apprenez la grille CSS en 5 minutes

Vous savez à quoi sert la grille CSS et vous n'avez que quelques minutes pour vous y plonger vraiment? Ce tutoriel de démarrage rapide de FreeCodeCamp vous aidera à vous familiariser avec lui en seulement cinq minutes. (Certes, vous devez déjà connaître quelques notions de base.)
Voici ce qu'il faut retenir: «Les deux ingrédients principaux d'une grille CSS sont le wrapper (parent) et les éléments (enfants). Le wrapper est la grille réelle et les éléments sont le contenu à l'intérieur de la grille. "
Le guide de 5 minutes comprend également un balisage pertinent.
6. L'atelier de mise en page CSS
L'atelier de mise en page CSS est un ensemble de cours rémunérés de Rachel Andrew, l'un des leaders du travail de grille CSS. Les cours sont un programme d'autoformation en ligne qui est idéal si vous aimez plus de structure pour apprendre quelque chose de nouveau.
Pour voir si ce cours vous convient, la première partie est gratuite. Il se concentre sur les bases CSS et explique toutes les bases dont vous avez besoin pour approfondir le matériel. La bonne chose à propos de l'ensemble complet de cours est qu'il n'y a pas de frais supplémentaires; vous avez juste besoin d'un navigateur Web et d'un éditeur de texte pour commencer.
7. Jeu: Grid Garden

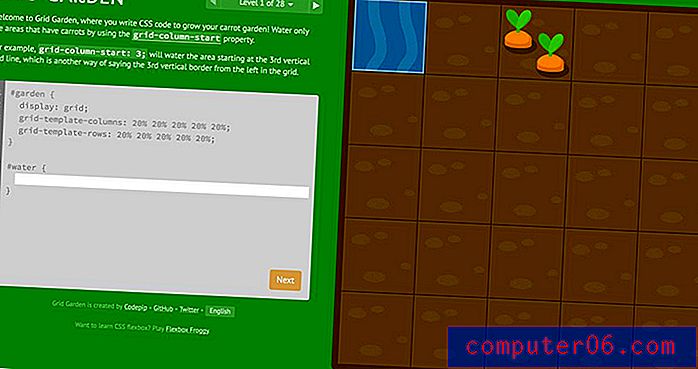
Grid Garden est un jeu qui utilise CSS pour faire pousser un jardin de carottes réussi. C'est une bonne introduction sur la façon dont les propriétés CSS fonctionnent pour vous aider à réfléchir à la grille CSS.
Et bien, c'est très amusant. Voyez si vous pouvez traverser les 28 niveaux.
8. Grille par l'exemple

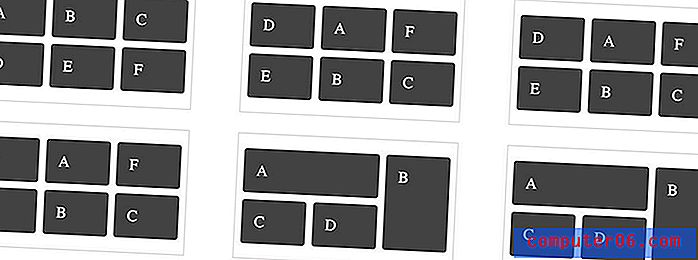
Grille par exemple montre à quoi ressembleront différentes configurations de grille CSS dans les navigateurs pris en charge. Chaque configuration de grille comprend un exemple visuel avec des liens vers des pages contenant plus d'informations sur la technique et le code.
Il y a aussi un bonus amusant avec les mises en page factices afin que vous puissiez voir à quoi ressemblent différents exemples de grille CSS avec du vrai contenu qui leur est appliqué.
9. Vidéo: Apprenez la grille CSS

Si l'apprentissage en voyant quelqu'un faire quelque chose vous intéresse davantage, regardez la vidéo Apprendre la grille CSS. (Il est également accompagné d'un texte.)
La vidéo de 18 minutes est un didacticiel de démarrage plus rapide qui, selon le créateur, «facilitera votre empressement à explorer le plein potentiel de la grille CSS».
La vidéo vous guide à travers la mise en place d'un projet, la définition du HTML, la définition de quelques règles de base, la définition de grilles, l'imbrication de la grille CSS et des zones de modèle et quelques astuces réactives. La vidéo et le texte incluent des captures d'écran de tout le balisage.
10. CSS-Tricks: Un guide complet de la grille

CSS-Tricks est depuis longtemps l'un des endroits incontournables pour en savoir plus sur le codage. Le guide complet de la grille ne fait pas exception. Le guide, qui a été publié en novembre 2017, est une introduction à jour sur le système 2D.
Ce guide est fantastique et divisé en sections digestibles.
Mais la meilleure partie pourrait être la galerie de la grille CSS en action. Assurez-vous de passer du temps dans la galerie pour vous inspirer.
11. CSS Grid Ask Me Anything
Vous avez des questions sur la grille CSS? Demandez à un expert.
Ce Git comprend des questions et réponses simples de Rachel Andrew. Bien qu'elle ne réponde qu'à des questions réduites, cela reste très utile. Assurez-vous simplement de suivre les règles de base.
12. Vidéo: faire progresser nos mises en page

Jen Simmons partage son discours de la conférence Enhance 2016 pour les utilisateurs. La vidéo de 30 minutes passe en revue des exemples de grille CSS en action et elle explique comment écrire du code à une époque de techniques de transition.
Regardez la vidéo et vous pouvez également parcourir le diaporama. La paire est assez utile pour penser à la grille CSS en termes plus larges.
13. CSS Grid Playground

Prêt à tester toutes ces idées et compétences de grille CSS? Le CSS Grid Playground comprend des emplacements de conteneur de grille et d'éléments de grille afin que vous puissiez commencer à coder et voir ce qui se passe en temps réel.
C'est un bon moyen de se familiariser avec les bases et de voir les changements au fur et à mesure que vous les apportez. (Cela ressemble presque à un jeu.)
Conclusion
Arrêtez de tergiverser si vous n'avez pas fait le saut pour vous familiariser au moins avec la grille CSS. Faites-vous un objectif de vous familiariser avec les meilleures pratiques afin de mieux comprendre comment cela fonctionne et comment l'utiliser.
Voici un cri à tous ceux qui fournissent d'excellentes ressources sur la grille CSS. Vous devez admettre que la communauté de conception et de développement Web est assez incroyable en ce qui concerne le partage des connaissances. Si vous utilisez l'un de ces cours ou tutoriels et en profitez, assurez-vous de partager l'amour avec l'auteur et faites-lui savoir qu'il vous a aidé.