Construire votre premier portfolio professionnel: réflexions et considérations
Après avoir obtenu votre diplôme universitaire, la façon dont vous vous présentez sur le marché du travail peut avoir un impact énorme sur votre future carrière. Si vous envoyez des employeurs potentiels à un site Web de portefeuille, vous devez vous assurer que vous mettez votre meilleur pied en avant.
Aujourd'hui, nous allons examiner un véritable site de portefeuille et essayer de voir comment nous pouvons améliorer non pas tant la conception que la stratégie en place pour tirer parti de la ressource. Vous pouvez utiliser ces leçons pour analyser votre propre site de portefeuille et évaluer si vous devez ou non apporter des modifications.
Explorez les ressources de conception
Le projet
Aujourd'hui, nous allons examiner le portfolio personnel de Keith Greer, un étudiant en marketing diplômé et designer du Nouveau-Mexique.
Keith nous a envoyé un message via notre page Design Dilemma où nous fournissons des conseils gratuits aux concepteurs sur des projets du monde réel. Keith nous a dit que lorsqu'il est diplômé et qu'il entre dans le monde des affaires, il veut des conseils sur le développement d'un site Web professionnel. Il cherchait une inspiration solide mais n'a pas pu trouver grand-chose.
Voici la page d'accueil du site qu'il a actuellement en place:

Plongeons-nous et voyons ce que nous pouvons faire pour améliorer les chances de Keith de décrocher ce poste parfait.
Qui êtes vous?
Keith ne l'a pas dit explicitement dans son e-mail, mais tous mes conseils aujourd'hui reposeront sur l'hypothèse que ce site de portfolio sera quelque chose que les employeurs et clients potentiels seront envoyés pour voir lorsqu'ils envisagent Keith pour un emploi. Si vous vous construisez simplement un portfolio amusant à montrer, la stratégie peut être très différente de si vous voulez réellement que quelque chose en vienne.
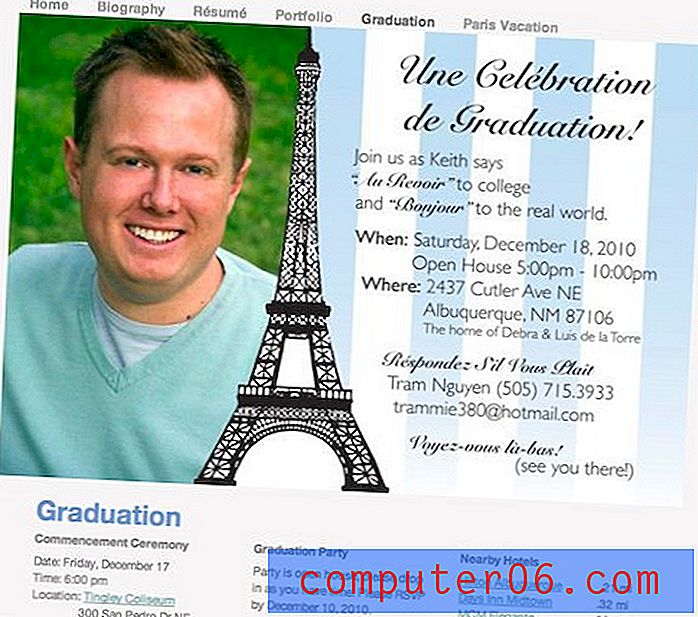
Tout d'abord, regardons le graphique principal sur la page d'accueil. C'est la toute première chose que quelqu'un voit et définira la première impression toujours importante. Voici le graphique que Keith a choisi de se représenter au monde:

Je peux voir où Keith allait avec cette idée. Les nuages de tags créent un graphique sympa et ont tendance à être assez informatifs. Cependant, comme le message principal sur qui est Keith, je trouve cela assez vague. Je choisis des mots comme «marketing» et «communications», mais cela ne fait que me donner une idée générale de ce que fait Keith et du type de carrière qu'il poursuit.
Pour être honnête, même après avoir lu le curriculum vitae de Keith, je ne sais toujours pas exactement quel genre de carrière il recherche. Est-il un designer qui a poursuivi un diplôme de marketing comme alternative pratique à un diplôme d'art? (C'est ce que j'ai fait!) Ou veut-il jouer davantage un rôle de directeur de marque qui tire vraiment parti de cette expérience marketing?
Idéalement, vous frapperiez les visiteurs par dessus la tête dès qu'ils atteindraient la page. Ne tournez pas autour du pot et faites que vos utilisateurs recherchent ou interprètent ce que vous faites, dites-leur simplement! Découvrez ce message simple et direct sur le portefeuille de Sean O'Grady.

"Salut, je suis Sean & je conçois des sites Web." Dans une seconde de chargement de la page, je peux voir que Sean est un concepteur Web. Il sait qui il est et ce qu'il veut et il va droit au but. Ne répétez pas ces mots exactement, assurez-vous simplement que votre page d'accueil indique tout aussi clairement qui vous êtes et ce que vous faites.
Affichage de votre travail
Un autre problème dans la même veine est de mettre en évidence le travail que vous avez fait. C'est génial d'avoir une page de portfolio dédiée sur votre site, mais ce contenu doit se répercuter sur la page d'accueil.
Sur ce marché du travail, l'employeur est roi. J'entends par là que les employeurs potentiels sont probablement assis à leur bureau avec un tas de curriculum vitae frais, leur donnant beaucoup plus de liberté pour être pointilleux et vous une chance beaucoup plus petite d'être choisi.
Étant donné que les employeurs ont autant de candidats parmi lesquels choisir, ils vont se concentrer sur ceux qui ont un niveau d'expérience élevé. Ils ne vont pas lire votre histoire de vie, passer en revue votre blog ou consulter votre page Facebook, ils vont regarder votre travail. S'ils ne le voient pas tout de suite, ils sont susceptibles de passer au gars ou à la fille suivante de la pile.
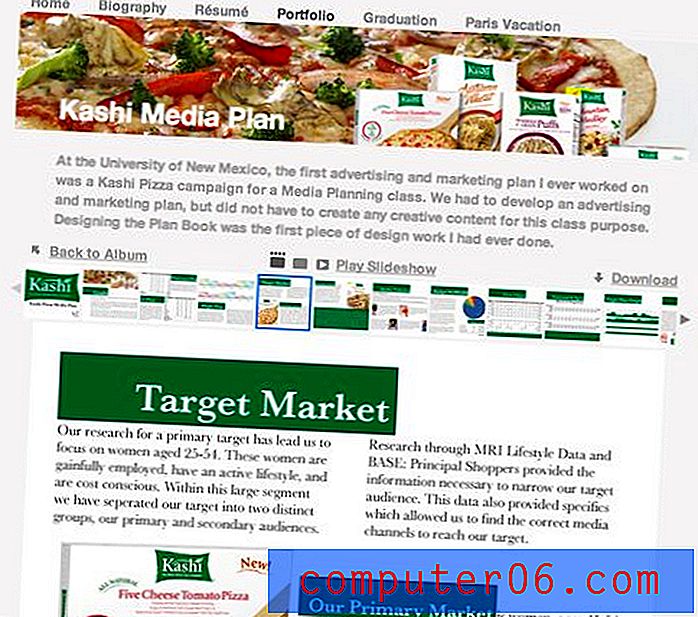
Cela peut être difficile pour quelqu'un qui vient de sortir de l'université, mais heureusement, Keith a un contenu solide qu'il peut montrer, y compris un plan média important pour Kashi. Keith doit déplacer des échantillons de ce contenu sur la page d'accueil et les afficher haut et fort.

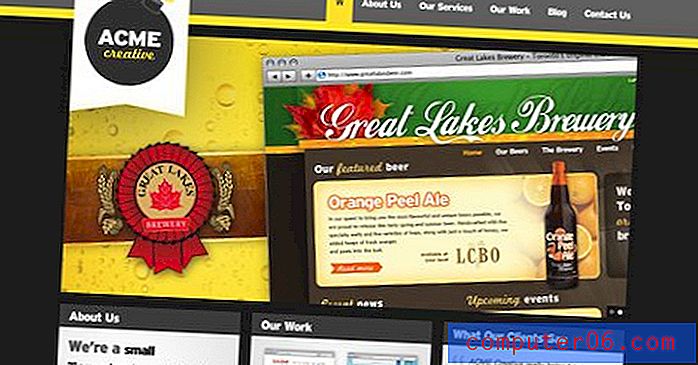
Le site Web Acme Creative ci-dessous est un excellent exemple de cette idée dans la pratique. Il n'y a pas d'introduction longue, vous pouvez instantanément interpréter à partir de leur nom d'entreprise qu'ils sont une entreprise de design et leur beau travail est la première chose que vous voyez. Plusieurs exemples sont montrés sur la rotation pour avoir un impact encore plus grand.

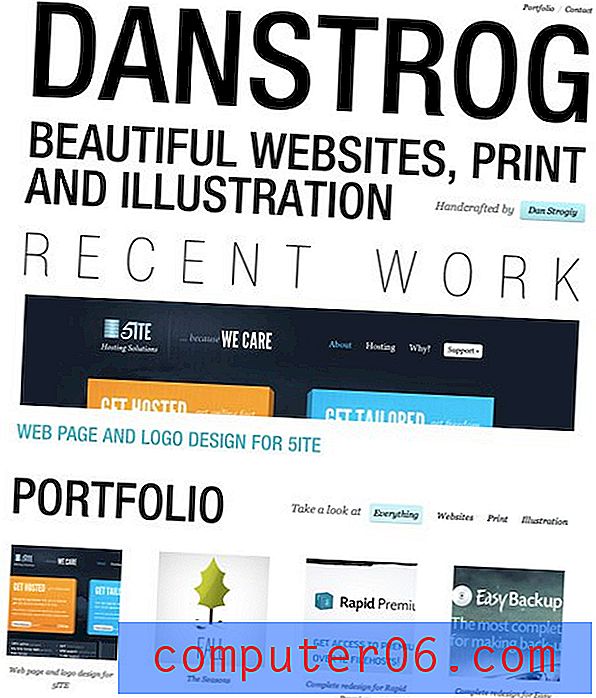
Comme source d'inspiration supplémentaire, le site Web de Dan Strogiy prend les deux conseils que j'ai donnés jusqu'à présent et les intègre magnifiquement. L'en-tête indique simplement que Dan crée «de beaux sites Web, imprimés et illustrations». Ceci est suivi par une grande collection du travail de Dan.

Les portefeuilles d'une seule page comme ceux de Dan ont tendance à être parfaits pour la recherche d'emploi, car un employeur potentiel peut voir tout ce dont il / elle a besoin sur une seule page sans chercher. Remarquez le rapport entre les exemples de travail de Dan et ses informations biographiques. Sa section «À propos de moi» n'est que de deux phrases et apparaît après une présentation large et audacieuse de son travail. Dan n'a pas sauté la touche personnelle, mais il s'est assuré de présenter son travail avec confiance avant tout.
Site personnel vs site professionnel
C'est à débattre si vous devez ou non aller trop loin avec des informations personnelles sur votre site de portefeuille, mais Keith a demandé des conseils sur la création d'un site "professionnel".
Avec cet objectif à l'esprit, je conseillerais de retirer les pages personnelles de la navigation principale. Il est pratique d'avoir un site pour envoyer des amis et de la famille pour obtenir des informations sur la remise des diplômes et les vacances suivantes, mais il pourrait être préférable de simplement leur donner l'URL de la page spécifique et de masquer ce contenu aux visiteurs typiques (ou de tout regrouper dans une seule page de blog ).

Rien ne crie «noob» comme une annonce de graduation. Mettez votre année d'obtention du diplôme sur votre CV, puis déposez-le. Comme je l'ai dit plus haut, la plupart des employeurs, en particulier dans la conception et le marketing, ne veulent qu'une chose: l'expérience. J'ai vu des gars avec seulement un diplôme d'études secondaires battre de nombreux diplômés du collégial pour des emplois de conception simplement parce qu'ils avaient 5-6 ans d'expérience dans le monde réel à leur actif avant que leurs concurrents ne soient même diplômés du collège et arrêtent de vivre de leurs parents. le revenu.
CV
Mon dernier conseil sera destiné à la page de CV. Je sais que j'ai dit que je n'entrerais pas dans une critique de conception, mais je pense qu'un petit conseil ira loin ici.

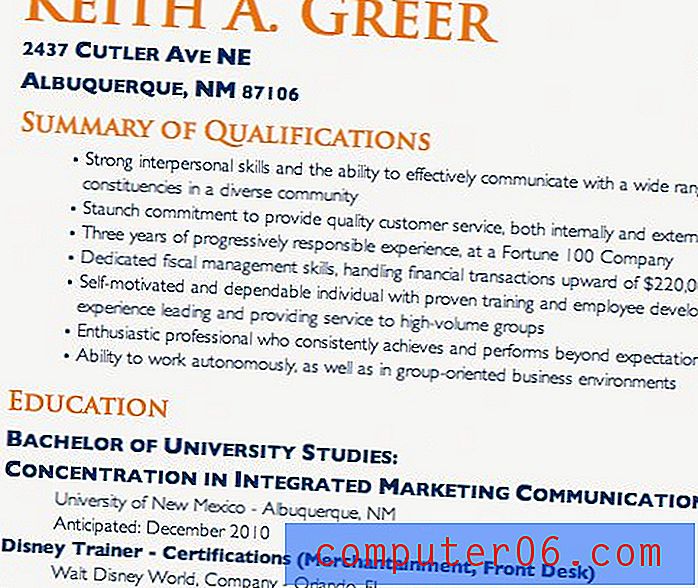
Tout d'abord, le flux de texte ici pourrait utiliser un peu de travail. N'oubliez pas que les personnes occupant des postes de responsabilité élevés ont souvent travaillé longtemps pour y arriver. Cela signifie que la personne est souvent plus âgée et sera ennuyée d'être obligée de plisser les yeux pour lire un petit texte. Keith pourrait vouloir augmenter un peu la taille de la police du corps ici.
De plus, les polices de titre sont un peu étranges. Les sous-titres ressortent plus que les en-têtes; ils sont à la fois plus audacieux et plus foncés. Je recommande de retravailler cela afin que la hiérarchie des informations soit mieux représentée par les polices choisies.
Enfin, ne pensez pas que c'est simplement parce que la page est intitulée «Reprendre» qu'elle doit être ennuyeuse. Encore une fois, les employeurs trient souvent une énorme pile de candidats et vous devez vous démarquer par tous les moyens. En fait, «concevoir» votre CV est un excellent moyen de vous faire remarquer.
Pour vous inspirer, consultez l'article de NetTuts avec 5 exemples de beaux modèles Web de CV / CV.
Conclusion
Pour résumer, une stratégie de base à considérer lors de la création d'un site de portfolio consiste à préciser qui vous êtes et ce que vous faites, à présenter votre travail bien en évidence et fièrement, à garder le contenu lié au travail et à vous assurer que votre CV est tout autant projet de conception comme toutes les autres pages que vous entreprenez.
Comme toujours, merci d'avoir lu! Si vous avez aimé l'article, connectez-nous avec un tweet, Digg ou Stumble. Assurez-vous également de vous arrêter à notre nouveau dilemme de conception pour avoir une réponse à vos propres questions dans un article sur Design Shack!