Outils de développement dans Safari
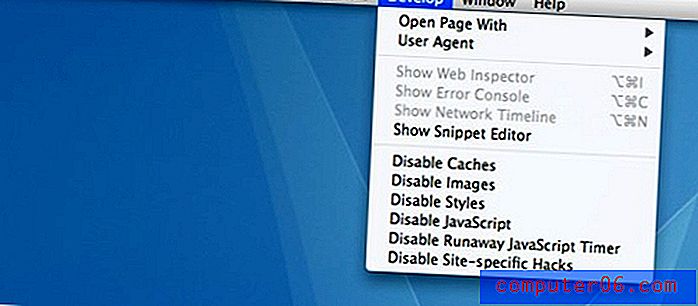
Ouvrez la fenêtre des préférences de safari, cliquez sur l'option «avancée» puis sélectionnez la case intitulée «Afficher le menu de développement dans la barre de menus». Simple! Le résultat est un nouveau champ dans le menu supérieur qui ressemble à ceci:
Explorez les ressources de conception
Activer le menu Développement
Ouvrez la fenêtre des préférences de safari, cliquez sur l'option «avancée» puis sélectionnez la case intitulée «Afficher le menu de développement dans la barre de menus». Simple! Le résultat est un nouveau champ dans le menu supérieur qui ressemble à ceci:

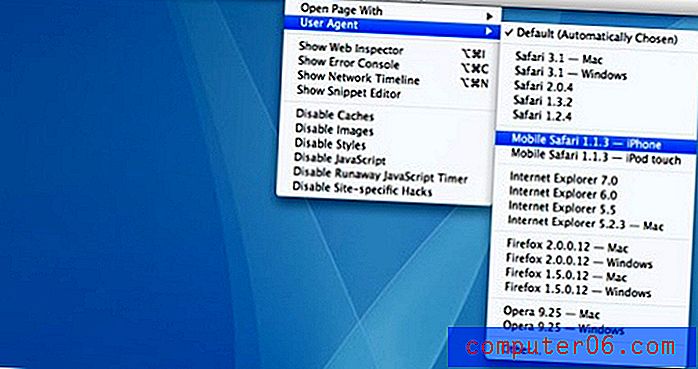
Changer l'agent utilisateur
Lorsque vous testez votre site Web, vous devez garder à l'esprit quatre principaux navigateurs: Internet Explorer, Firefox, Safari et Opera. Nous avons déjà couvert les tests de ces navigateurs sur les plates-formes Windows et Mac. Si, toutefois, vous devez utiliser rapidement l'agent utilisateur de l'un de ces navigateurs afin de vérifier un élément de mise en forme conditionnelle, Safari vous facilite la tâche. Il est également possible d'usurper l'agent utilisateur d'un navigateur iPhone ou iPod Touch pour vérifier le comportement de votre site Web sur un appareil mobile:

Bien que cela ne vous permette pas de tester l'apparence de votre site Web dans ces navigateurs, il est possible de vérifier que tout formatage conditionnel, CSS spécifique au navigateur ou redirection d'appareil mobile fonctionne comme prévu.
La chronologie du réseau
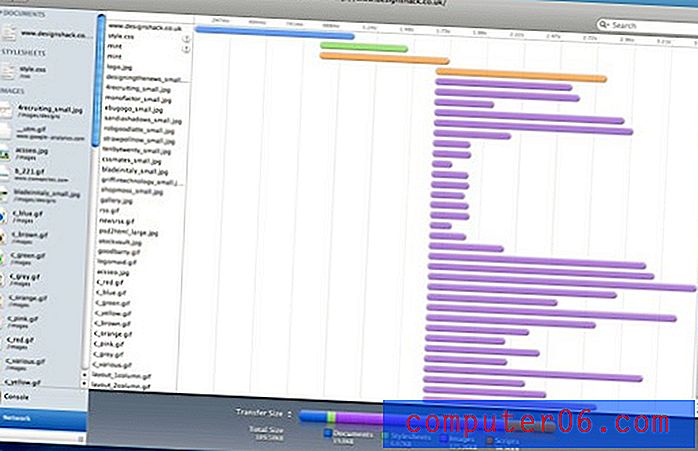
Bien que l'émulation de l'agent utilisateur soit pratique, la fonctionnalité de loin la plus utile de cette mise à jour est la chronologie du réseau. Cela offre une représentation visuelle de chaque élément chargé sur votre page Web, ainsi que le temps qu'il a fallu et la taille totale du fichier. Il est très facile de voir quels éléments d'une page ralentissent l'expérience utilisateur et où votre page doit être coupée.
L'exécution de Design Shack à travers l'outil montre que notre principal porc de bande passante est les images sur le site - assez attendu en raison de la nature du site Web! Il a mis en évidence quelques scripts dont le chargement a pris plus de temps que prévu et pourrait être une base pour des changements à l'avenir. Voici à quoi ressemble l'outil lors de l'exécution:

Bien que des outils d'analyse similaires soient disponibles depuis de nombreuses années, c'est un excellent moyen de visualiser le back-end de votre site Web. Essayez de parcourir votre page Web et faites-nous savoir si vous trouvez quelque chose d'intéressant!