Chevalet: Un constructeur de page d'amorçage WYSIWYG
Twitter Bootstrap facilite la création de mises en page complexes. Ajoutez quelques lignes de HTML, appliquez quelques classes et vous obtenez une maquette décente et fonctionnante minimale.
Ce ne serait pas bien si les choses étaient encore plus faciles? Et si Bootstrap avait une interface visuelle? Et si vous pouviez créer des pages Bootstrap en faisant glisser et en déposant des éléments sur un canevas vide? Avec Easel.io, vous pouvez faire exactement cela. Voyons voir comment ça fonctionne.
Explorez Envato Elements
Commencer
Une fois que vous aurez suivi le processus d'inscription rapide, vous serez redirigé vers votre tableau de bord. Ici, vous devriez voir une page de démonstration incluse et quelques commandes pour créer un nouveau document à partir de zéro.

Dès le départ, je souhaite que certaines mises en page de base puissent être utilisées comme blocs de construction. Ce serait formidable de voir un tas de modèles de démarrage ici à l'avenir.
Au lieu de cela, appuyez sur le bouton «Créer un document» pour commencer. À partir d'ici, nommez votre document et définissez les autorisations à l'aide du menu déroulant.

UI & Tools
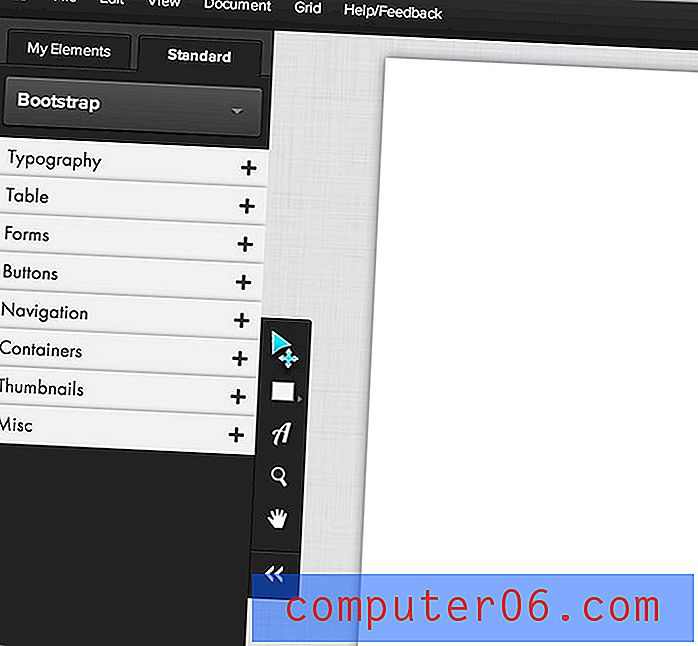
L'interface utilisateur ici est incroyablement simple. Il y a juste une grande toile vide et un ensemble d'outils qui descendent sur le côté gauche.

Le jeu d'outils Bootstrap standard est divisé en huit catégories réductibles: typographie, tableau, formulaires, boutons, navigation, conteneurs, miniatures et divers.

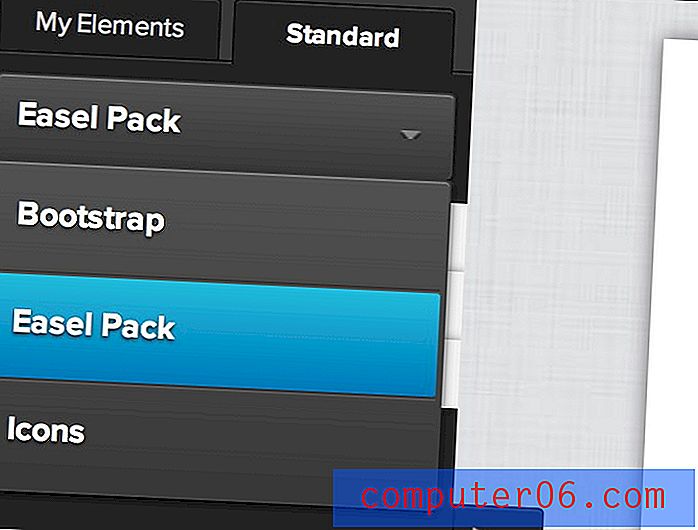
Il y a aussi un ensemble d'outils de base basé sur des icônes à droite avec quelques outils typiques: déplacer, rectangle, type, zoom et panoramique. En plus des éléments Bootstrap, il existe quelques éléments de style personnalisé dans le "Easel Pack" et un ensemble d'icônes gratuites que vous pouvez utiliser dans votre conception.

Workflow
Le chevalet a un flux de travail assez ouvert. Faites simplement glisser des éléments sur la toile et mélangez-les. Cependant, si vous souhaitez que votre code résultant soit correctement structuré et que le résultat final soit réactif, vous devrez suivre un processus beaucoup plus spécifique.
Il n'y a pas beaucoup de documentation à proprement parler, donc je suis certes un peu flou sur les détails moi-même, mais voici comment je pense que cela fonctionne.
Commencez avec un conteneur
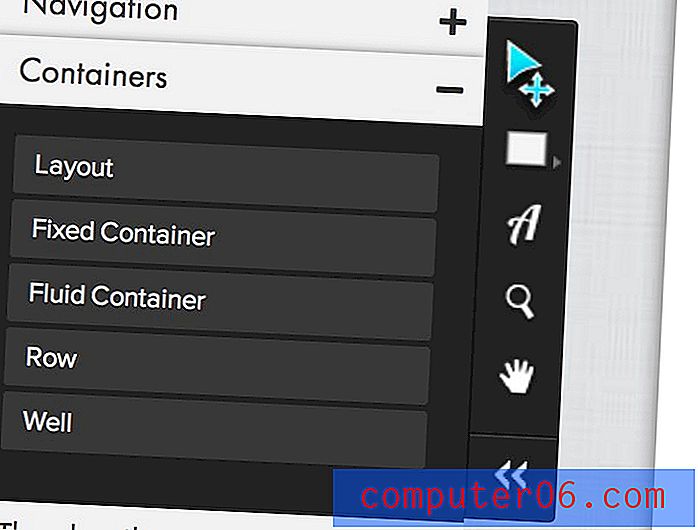
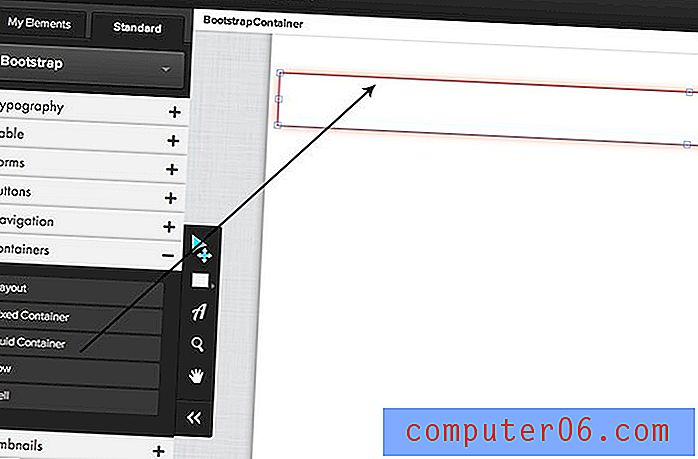
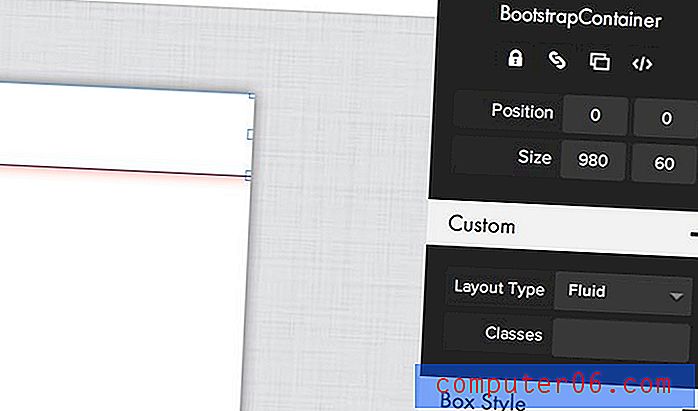
La première chose que vous voudrez faire est de faire glisser un conteneur. Il se trouve dans la section «Conteneurs» de vos outils.

Pensez à cela en termes de votre système de grille typique, les conteneurs contiennent des lignes de contenu, chacune contenant un nombre spécifique de colonnes.

Lorsque vous avez sélectionné un conteneur ou tout autre élément, le côté droit de l'écran s'anime avec diverses options pour ajuster la taille, la rondeur, etc. de tout ce que vous avez sélectionné.

Ces options sont contextuelles et changent en fonction de ce que vous avez sélectionné.
Maintenant une rangée
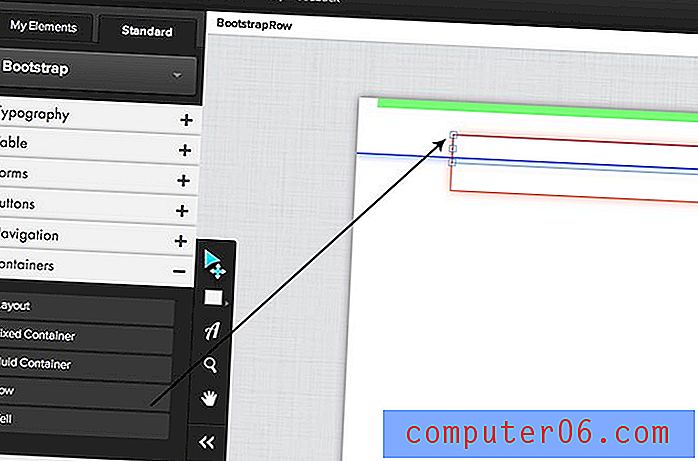
Maintenant que vous avez un conteneur avec lequel travailler, il est temps de le faire glisser dans une rangée. Assurez-vous de le faire glisser dans le conteneur que vous avez créé à l'étape précédente. Vous devriez voir un point culminant sur le survol qui vous aide à voir où vous placez la ligne.

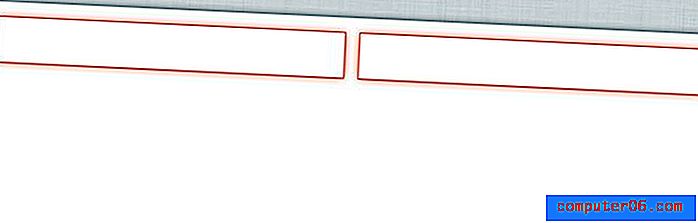
Par défaut, une ligne apparaît avec deux colonnes. Lorsque vous cliquez et faites glisser pour redimensionner les limites de l'une, l'autre s'adapte automatiquement pour occuper le reste de l'espace.

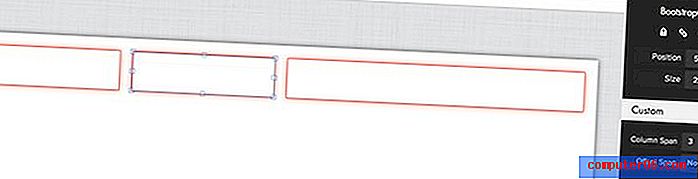
Si vous voulez plus de colonnes, sélectionnez-en une et le bouton dupliquer en haut du menu de droite. Vous pouvez également définir manuellement la largeur de chaque colonne à l'aide du menu déroulant sous le menu d'outils «Personnalisé».

Glisser-déposer des éléments
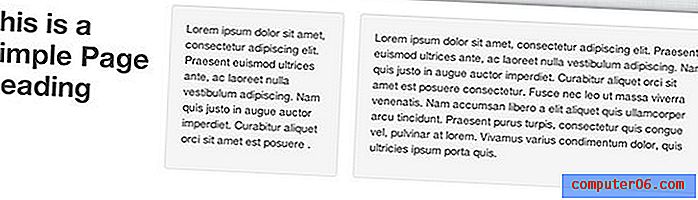
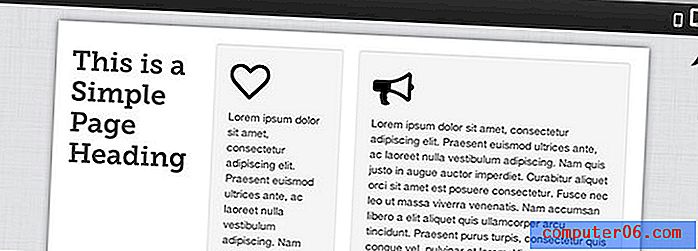
Maintenant que vous avez des colonnes sur lesquelles travailler, vous pouvez commencer à les remplir avec divers éléments. Ici, j'ai utilisé les trois cases que j'ai configurées pour disposer un joli texte.

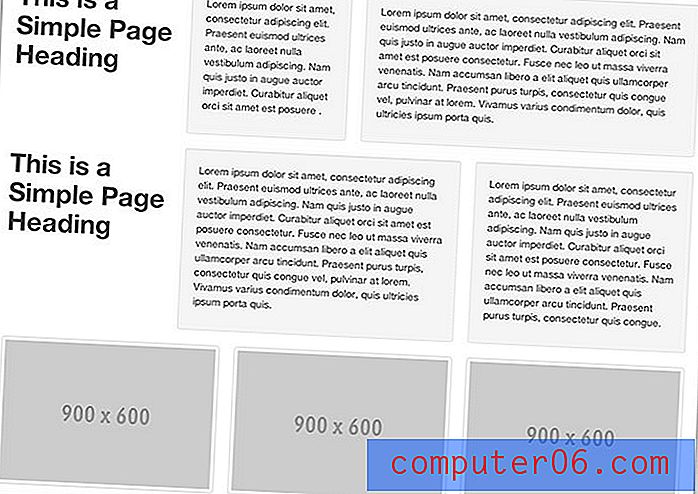
À partir d'ici, répétez simplement ce processus encore et encore. Vous pouvez utiliser le conteneur existant, faites simplement glisser de nouvelles lignes et continuez d'ajouter des éléments à ces lignes. Ici, j'ai inclus une autre ligne de texte et quelques images miniatures.

Personnalisation
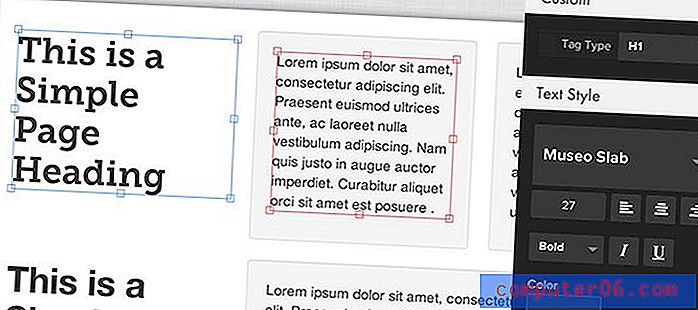
Une fois que vous avez certains éléments sur la page, vous pouvez commencer à peaufiner et personnaliser ces éléments. Par exemple, sélectionnez du texte et essayez de modifier la police. Le chevalet propose d'excellentes options de type Web de Typekit et de Google.

Autres goodies
Avant de conclure, il convient de souligner quelques fonctionnalités supplémentaires. Tout d'abord, comme je l'ai mentionné ci-dessus, il existe un énorme ensemble de super icônes intégrées à l'application:

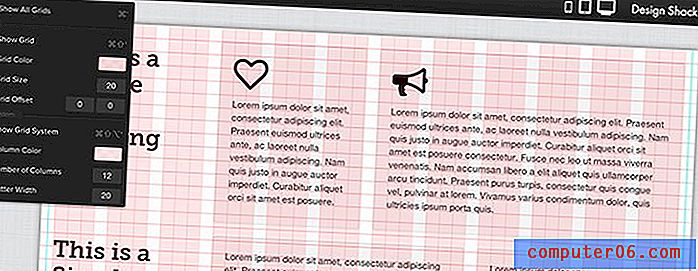
Il existe également des options de vue de grille très utiles qui vous permettent de vraiment voir ce qui se passe avec la disposition Bootstrap. Vous pouvez à la fois afficher et personnaliser votre grille dans ce menu.

Étant donné que nous avons suivi un workflow réactif, nous pouvons utiliser les icônes en haut à droite pour modifier la taille de la fenêtre et voir comment notre conception répond à différents scénarios.

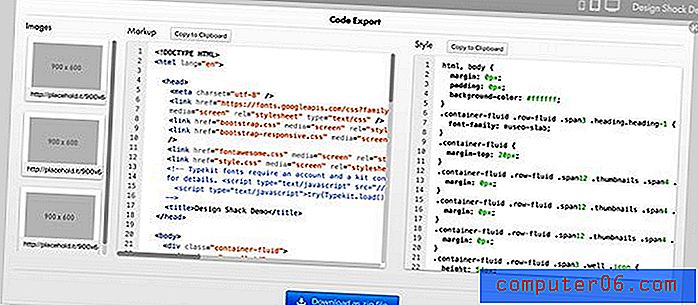
Enfin, une fois que vous avez terminé votre conception, vous pouvez télécharger le code et les ressources qui ont été utilisés. Cette fonctionnalité est de loin la meilleure partie de l'application car elle fait de vos prototypes quelque chose que vous pouvez réellement utiliser.

Le code généré ici est agréable et propre; très proche de ce que vous obtenez lorsque vous travaillez à la main avec Bootstrap.
Comment c'est?
Malgré le fait que je bourdonne toujours sur les WYSIWIG, j'étais assez excité de mettre la main sur Easel. J'ai pensé depuis un moment maintenant que le système de code propre de Bootstrap serait facile à automatiser et j'espérais que quelqu'un sauterait sur un constructeur de page Bootstrap interactif.
Une fois que j'ai mis la main sur le chevalet, mes pensées étaient mélangées. Examinons quelques domaines spécifiques et comment ils s'en sont sortis.
Concept: génial
Les gens derrière Easel sont bien partis. Ils ont un concept stellaire et une base solide en place pour construire quelque chose qui est vraiment utile pour les utilisateurs de Bootstrap (parmi lesquels il y en a beaucoup).
Instructions: presque inexistant
Actuellement, je peux sembler trouver une vraie documentation sur la façon d'utiliser Easel (peut-être qu'elle est là et je ne la vois tout simplement pas!). Certes, c'est le type d'application que vous souhaitez simplement utiliser et exécuter, mais il y a encore suffisamment de complexité ici pour qu'une documentation approfondie soit nécessaire.
Il existe au moins quelques info-bulles utiles lorsque vous survolez divers éléments de l'interface utilisateur. Ce sont bien, mais ne suffisent pas à eux seuls.
Workflow de mise en page: un peu bizarre
Construire une page avec Easel est super facile, il suffit de glisser-déposer des éléments sur la page. Malheureusement, alors que vous commencez à le faire, vous obtenez le soupçon furtif que vous faites quelque chose de mal.
Ensuite, vous découvrez la section «Conteneurs» et vous vous rendez compte que vous étiez peut-être censé utiliser des conteneurs et des lignes dans votre mise en page. Si c'est vraiment la première étape, pourquoi ne figurent-ils pas en haut de la liste d'outils?
Une fois que vous vous rendez compte que vous devez créer des lignes, la division de ces lignes en autre chose que deux colonnes est en fait assez délicate. Il m'a fallu beaucoup de temps pour comprendre comment le faire et je ne suis toujours pas sûr de le faire correctement.
Je repenserais complètement le fonctionnement de la mise en page. Tout d'abord, placez les outils de disposition en haut de l'ensemble d'outils. Ensuite, une fois qu'une ligne est déposée sur un conteneur, affichez quelques contrôles qui me permettent d'augmenter et de réduire facilement le nombre de colonnes dans ce conteneur ainsi que de modifier la largeur de chaque colonne.
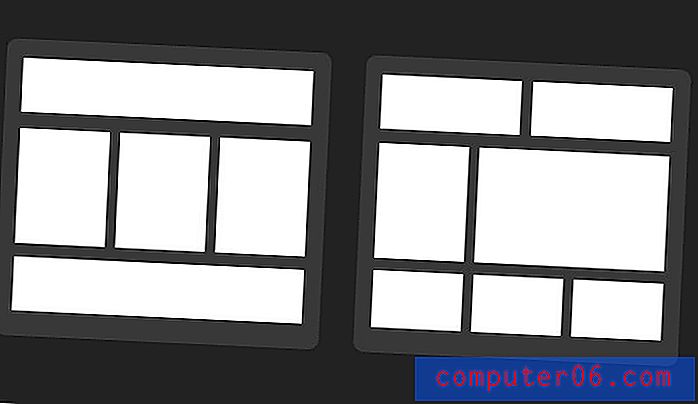
Aussi, donnez-moi quelques modules de disposition prédéfinis à faire glisser. Ils pourraient ressembler à ceci:

Ceux-ci vous permettraient de faire glisser rapidement et de créer des structures de mise en page communes avec un effort presque nul, réduisant considérablement la frustration de la mise en page actuelle.
Images d'espace réservé: un gâchis
Il doit certainement y avoir un meilleur système pour les images d'espace réservé. Lorsque je fais glisser une image d'espace réservé unique, je n'arrive pas à la faire redimensionner efficacement. Cette fonctionnalité est super buggée et elle saute entre une petite image ou une image inhabituellement énorme. Donnez-moi un moyen simple de lancer une image d'espace réservé qui occupe douze colonnes et mesure 300 pixels de haut, une qui fait quatre colonnes de large et 100 pixels de haut, etc.
De plus, la grille de vignettes n'est pas très facile à utiliser non plus. Je pense qu'il devrait y avoir des contrôles simples qui me permettent de définir le nombre d'images à utiliser dans chaque ligne et colonne, mais il n'y a pas un tel système. Au lieu de cela, vous obtenez trois images par défaut et devez passer par un processus maladroit et maladroit pour copier et coller votre chemin vers la galerie que vous souhaitez réellement.
Prix: super
En fait, j'aime vraiment la stratégie de prix. Je m'attendais à ce qu'ils bloquent le téléchargement de code pour les utilisateurs gratuits similaires à Gridset, mais j'ai trouvé que je pouvais réellement faire presque tout ce que je voulais sur le plan gratuit.
Les plans premium vous facturent essentiellement pour une collaboration accrue et des pages illimitées, ce qui est certainement juste. Si vous trouvez légitimement un moyen de distribuer des sites plus rapidement avec ce produit, alors 15 $ par mois sont une évidence.

Allez l'essayer!
J'ai été assez sévère avec Easel dans mes commentaires, mais c'est uniquement parce que je vois une tonne de potentiel ici et je sais que cela pourrait passer de «quelque chose de bien à jouer» à un «outil indispensable» avec du temps et de l'attention.
Dans sa forme actuelle, Easel est un bon outil de maquette statique, mais pour les prototypes vivants et réactifs, je me suis retrouvé à penser continuellement à la façon dont je peux coder toute mise en page Bootstrap que je veux beaucoup plus rapidement. Idéalement, l'outil devrait me faire gagner du temps.
Cela étant dit, je vous recommande fortement d'essayer vous-même le chevalet. Essayez-le et laissez un commentaire ci-dessous pour nous faire savoir ce que vous en pensez.