Découvrez CodePen: Dribbble for Coders
Si vous suivez Chris Coyier sur Twitter, vous avez sans aucun doute vu pas mal de mentions passer ces derniers mois d'un projet pas si secret appelé CodePen. Chris nous a promis que ce nouvel outil rejoindrait les rangs de jsFiddle et Tinkerbin, servant de sorte de terrain de jeu en ligne pour expérimenter et partager des démos CSS, HTML et JavaScript.
Comme un gamin en décembre qui attend avec impatience le jour de Noël, je meurs d'envie de voir ce que Chris et son équipe proposeraient. Heureusement, Noël est arrivé. CodePen est un projet en direct et j'ai hâte de tout vous dire.
Bonne compagnie

Récemment, j'ai écrit un article qui compare les cinq meilleurs terrains de jeux en ligne pour HTML, CSS et JavaScript. Dans cet article, je me suis plongé dans le fonctionnement de chacune des solutions suivantes et j'ai décrit ce que je fais et ce que je n'aime pas dans chacune d'elles:
- CSSDesk
- JS Bin
- jsFiddle
- Dabblet
- Tinkerbin
Ces outils sont une légère dépendance pour moi et je n'en ai tout simplement pas assez. Comme vous pouvez le voir, le marché regorge de très bonnes options, qui ont toutes leurs propres forces et faiblesses.
Étant donné que les outils existants étaient déjà si géniaux, j'étais très impatient de voir la direction unique que CodePen prendrait et s'il deviendrait ou non mon application go-to standard pour des expériences Web rapides. Voyons voir s'il est à la hauteur de cet espoir.
Rencontrez CodePen

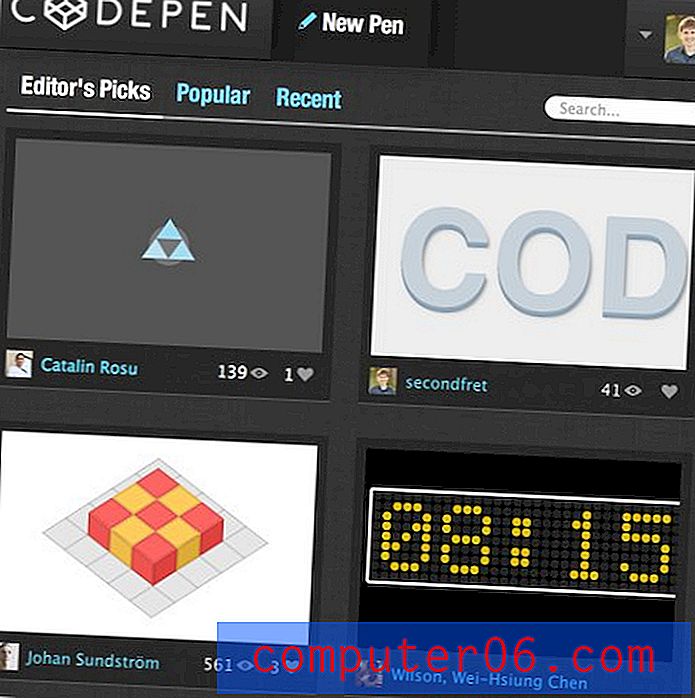
Comme vous pouvez le voir dans la capture d'écran ci-dessus, CodePen est un site à l'aspect net. Reprenant l'interface utilisateur sombre, la palette de couleurs CodePen ressemble beaucoup à celle de Photoshop CS6 avec des textures de lin de type Apple ajoutées pour faire bonne mesure.
En outre, un conseil majeur aux designers et développeurs talentueux derrière ce site pour avoir pris l'étape supplémentaire de le rendre réactif.

Une expérience plus sociale
La chose qui m'est évidente tout de suite à propos de CodePen est que ce site change un peu le focus par rapport aux autres de sa catégorie. Avec tous les autres sites que j'ai vus comme celui-ci, la page d'accueil affiche l'éditeur. L'accent est mis sur le codage dès le chargement de la page. Il existe des fonctionnalités de partage, mais le partage se fait directement par vous via le collage de liens.
CodePen reprend cependant l'approche Dribbble. La page d'accueil est remplie d'exemples d'utilisateurs récents que vous pouvez parcourir et modifier. Il existe actuellement trois flux parmi lesquels choisir: Choix de l'éditeur, Populaire et Récent.

Comme vous pouvez le voir, tout comme Dribbble, chaque «Pen» est affiché avec deux statistiques: les temps vus et les temps aimés. De plus, comme vous vous en doutez, vous pouvez suivre les utilisateurs qui publient du contenu que vous aimez.

Pour moi, ce modèle est infiniment plus susceptible de décoller et de décoller. Au lieu de se concentrer sur les développeurs individuels, cette application a une forte orientation communautaire qui garantira que les utilisateurs ont intérêt à revenir chaque semaine ou même tous les jours pour voir ce que les autres utilisateurs ont publié.
De plus, personne ne peut résister à l'attrait de voir leur propre nombre augmenter lorsqu'ils publient quelque chose, de sorte que les auteurs talentueux auront une raison claire de continuer à publier de nouveaux articles.
Utilisation de CodePen
Quand j'ai vu l'éditeur CodePen pour la première fois, j'ai tout de suite adoré. Il est propre, attrayant et fait simplement une superbe utilisation de l'espace disponible.

Disposition
Les autres sites de jeux de code ont essayé de créer le système parfait pour afficher votre code et votre aperçu tous ensemble, mais pour être honnête, je suis finalement frustré par tous pour une raison ou une autre. Cependant, CodePen semble avoir frappé la balle hors du parc.
Comme vous pouvez le voir, il existe une disposition en trois colonnes pour HTML, CSS et JavaScript, qui se trouve au-dessus d'un aperçu en direct pleine largeur qui se met à jour sans les tracas des rafraîchissements manuels.
Fonctionnalités impressionnantes
Chaque module de code peut être étendu pour occuper toute la largeur des trois colonnes, masquant ainsi les autres modules, avec un raccourci clavier rapide. Malheureusement, ces raccourcis sont en contradiction avec les raccourcis intégrés de Safari, mais vous pouvez également cliquer sur le texte «⌘1» pour agrandir la colonne, ce n'est donc pas un gros problème.
Les gars derrière CodePen ont tout mis en œuvre pour s'assurer que toutes les dernières fonctionnalités de codage sont à votre disposition. Par exemple, le module HTML permet d'utiliser HAML, Markdown et Slim. Ma fonctionnalité préférée ici est en fait complètement cachée: CodePen prend en charge ZenCoding! C'était ma seule demande de fonctionnalité pour ce nouvel outil et je suis ravi qu'il ait fait la coupe.

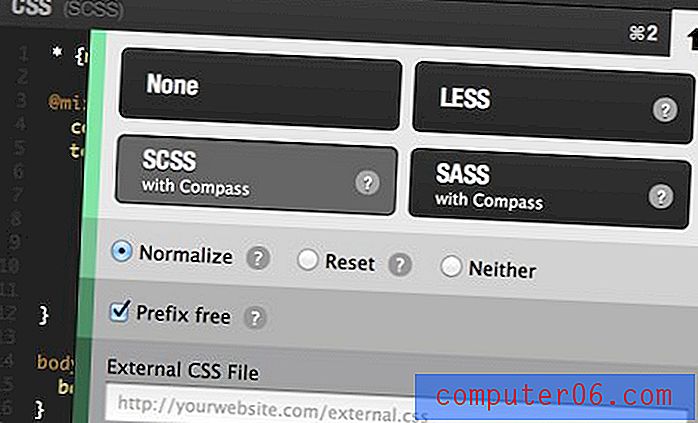
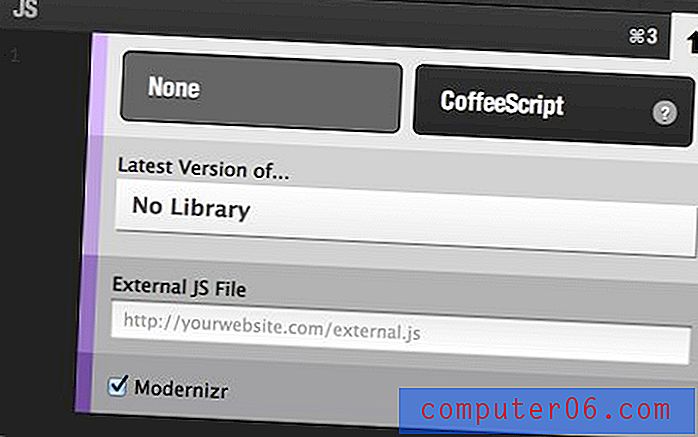
En passant au module CSS, vous avez ici accès à LESS, Sass et SCSS, ainsi qu'à diverses options de réinitialisation et à Prefix free, ce qui vous permet d'utiliser CSS3 sans l'agitation des préfixes du navigateur. Une autre fonctionnalité impressionnante: l'aperçu en direct est toujours mis à jour automatiquement même si vous utilisez des préprocesseurs (Tinkerbin non).

Enfin, le module JavaScript vous permet d'utiliser CoffeeScript ainsi que de lancer dans quelques bibliothèques courantes comme jQuery et MooTools.

Si vous sautez dans les paramètres du compte, vous pouvez réellement modifier tous vos paramètres par défaut afin de ne pas avoir à configurer votre flux de travail à chaque fois. Faites de SCSS votre langage CSS par défaut, passez à un jeu de couleurs claires ou choisissez de toujours inclure Modernizr.
Aller plus loin
Lorsque vous codez votre propre petite démo, CodePen vous propose quatre options en haut de l'écran: Mise à jour, Fourchette, Détails et Partager (le stylet de quelqu'un d'autre vous donne les boutons Fourchette, Partager et Amour). Le système de compte CodePen est construit sur l'API GitHub pour que les fans de Git se sentent comme chez eux.

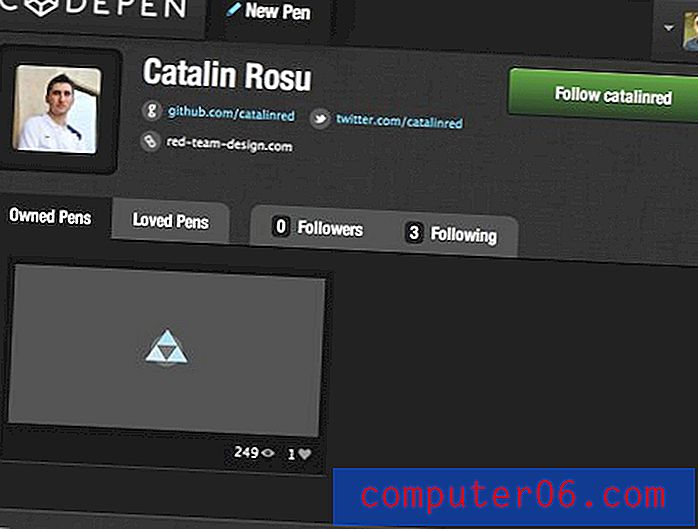
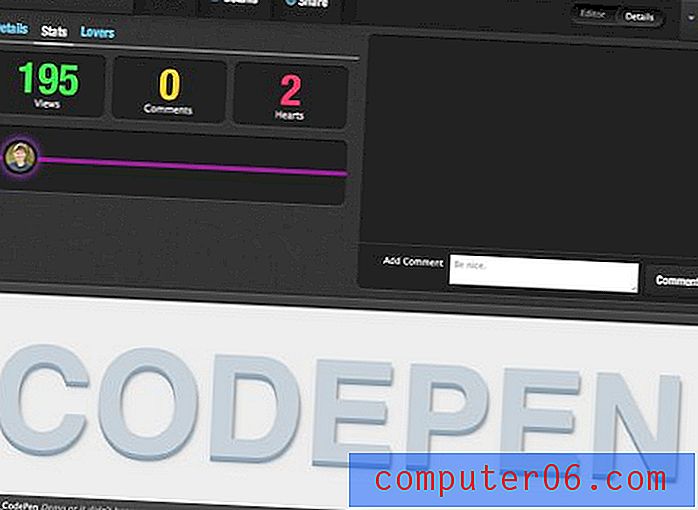
Il y a un commutateur en haut à droite de l'interface qui vous fait passer de la vue Editeur à la vue Détails. Ce dernier est illustré ci-dessous:

Ici, vous pouvez obtenir une description complète du Pen, afficher des statistiques intéressantes et laisser de «gentils» commentaires.
Quel est le verdict?
J'avais de grands espoirs pour CodePen, des attentes qui seraient difficiles à réaliser pour n'importe quel produit gratuit. Heureusement, c'est tout ce que je voulais et plus encore. Comme je l'ai déjà dit, j'ai adoré toutes les tentatives précédentes d'une application comme celle-ci, mais elles semblaient toutes un peu décalées et chacune était frustrante à sa manière.
CodePen, en revanche, est tout simplement une joie à utiliser. Ce n'est pas seulement le meilleur outil du genre, c'est aussi le plus fonctionnel. Toutes les petites fonctionnalités et options que je veux utiliser sont présentes et faciles à mettre en œuvre et l'aspect social rend l'expérience entière bien plus que ce que je peux proposer, c'est exactement pourquoi ce site va être énorme.
Qu'est-ce que tu penses?
Maintenant que vous avez vu ma diatribe, passez au site CodePen, faites-lui un tour et revenez pour me faire savoir ce que vous en pensez.
Est-ce la meilleure utilité du genre? Comment est-il meilleur que les cinq autres mentionnés ci-dessus? Comment est-ce pire? J'adorerais entendre vos pensées!