Disposition CSS Blueprint rapide avec Boks
Aujourd'hui, nous allons jeter un oeil à Boks, un petit outil génial qui vous aidera à définir une mise en page de base du site en un rien de temps.
Nous allons voir ce que c'est et comment vous pouvez l'utiliser pour accélérer votre développement, ainsi que les limites et les inconvénients que vous devez connaître avant de télécharger l'application.
Explorez les ressources de conception
introduction
Les systèmes de grille sont une bête intéressante: vous les aimez ou les détestez. Personnellement, je peux voir les deux côtés de l'argument, mais à la fin, je n'ai pas trop contre eux, à condition que vous les personnalisiez à vos propres fins plutôt que de laisser des tonnes de code intact et / ou non semnatic.
Le vrai problème avec les systèmes de grille est leur complexité. Je viens de terminer un tutoriel sur Six Revisions sur l'utilisation du système de grille 960 et les commentaires semblaient unanimes en ce sens que la plupart des gens avaient juste besoin de quelqu'un pour expliquer comment utiliser le système en termes simples et faciles à comprendre. Si vous vous trouvez confus par les systèmes de grille, assurez-vous de lire cet article.
En guise de suivi, je voulais vous montrer comment utiliser une interface graphique pour créer pour créer des structures de code CSS et HTML très complexes, basées sur le Blueprint CSS Framework, incroyablement rapidement. Nous le ferons avec une application AIR appelée Boks.
Plan

Juste pour vous informer, Blueprint est un framework gratuit avec des tonnes de fonctionnalités intéressantes. Ceux-ci inclus:
- Une réinitialisation CSS qui élimine les écarts entre les navigateurs.
- Une grille solide qui peut prendre en charge les mises en page les plus complexes.
- Typographie basée sur des principes experts antérieurs au Web.
- Styles de formulaire pour de superbes interfaces utilisateur.
- Styles d'impression pour préparer n'importe quelle page Web au papier.
- Plugins pour boutons, onglets et sprites.
- Outils, éditeurs et modèles pour chaque étape de votre flux de travail.
Pour mon usage personnel, Blueprint est un peu trop massif, ce que nous verrons plus tard. Cependant, des tonnes de développeurs l'utilisent religieusement et le trouvent parmi les meilleurs frameworks.
Qu'on le veuille ou non, c'est ce que Boks utilise pour créer du code. Si les développeurs de Boks lisent ceci, j'aimerais voir une option pour utiliser la grille CSS de 1 Ko à la place.
Qu'est-ce que Boks?
Assez d'introduction déjà, qu'est-ce que c'est que ce truc Boks? Honnêtement, je ne me souviens pas comment je l'ai trouvé à l'origine, mais c'était l'une de ces situations où vous téléchargez quelque chose, le jetez dans votre dossier d'applications et oubliez qu'il existe. J'ai récemment purgé mon disque dur de telles bêtises lorsque j'ai ouvert Boks pour la première fois et j'ai pensé "Hé, c'est vraiment bien!"

Comme je l'ai déjà dit, Boks est une application AIR et devrait donc fonctionner correctement sur Mac ou PC.
Ce que Boks fait est de fournir un moyen visuel innovant pour créer le balisage structurel de base pour votre site. Je m'arrête là pour dire à tous les ennemis de WYSIWYG que je suis avec vous. Si coder un site à partir de zéro, c'est comme s'approcher d'une toile vide, les WYSISYG me semblent toujours un peu comme Paint By Number.
Ce que je veux dire par là, c'est qu'ils sont généralement beaucoup trop structurés et ajoutent toutes sortes de confinements et de complications inutiles. Boks ne fait pas partie de ces applications . En fait, ce n'est même pas quelque chose que vous utiliseriez pour créer un site entier. Cela vous aide simplement à créer le squelette sur lequel vous construisez votre site.
Commencer
Après avoir récupéré le téléchargement gratuit, ouvrez Boks et vous devriez voir l'interface ci-dessous.

C'est là que vous exposerez visuellement la structure de votre site Web. Cela sera aussi simple que de cliquer et de faire glisser où vous voulez que vos colonnes aillent. Cependant, avant de faire quoi que ce soit d'autre, cliquez sur le bouton «Paramètres de la grille» . Vous trouverez ici de nombreuses options de personnalisation pour la façon dont Boks construira votre page.

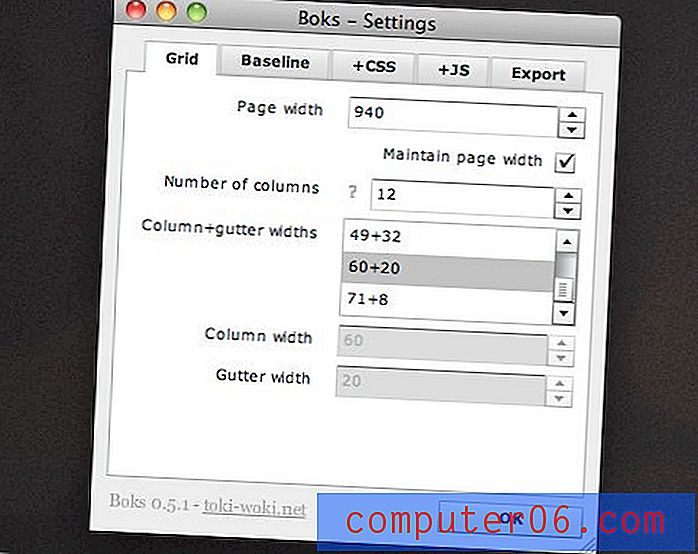
Sous les options de grille vues ci-dessus, vous pouvez définir la largeur de votre page ainsi que le nombre de colonnes et la façon dont vous souhaitez diviser les gouttières et les colonnes. Nous voyons déjà que Boks rend l'utilisation d'un cadre de grille vraiment flexible et beaucoup plus facile à personnaliser que de déchirer le code morceau par morceau.
Dans l'image ci-dessus, vous pouvez voir que j'ai tout configuré pour fonctionner essentiellement comme la version à 12 colonnes du 960 Grid System. Cela me donnera 12 colonnes de 60 pixels chacune avec une gouttière de 20 pixels. Si vous n'êtes pas d'accord, entrez simplement votre configuration préférée ici.
Autres réglages
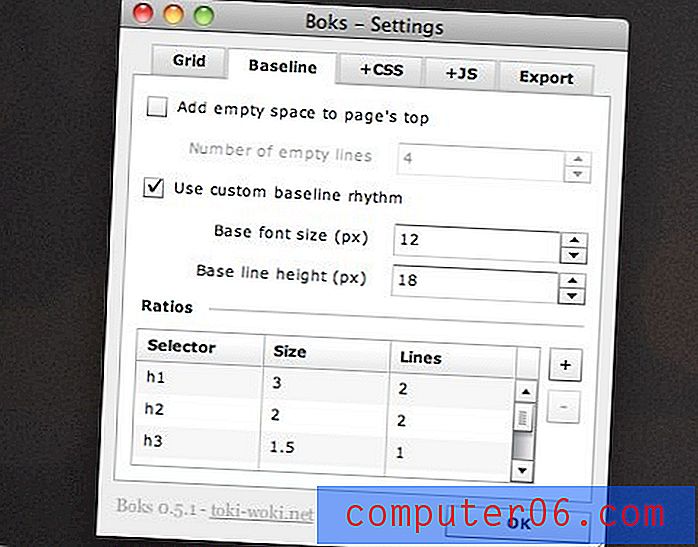
En passant à l'onglet suivant dans la fenêtre des paramètres, vous pouvez définir ici une ligne de base personnalisée pour la taille de la police ainsi que spécifier les éléments d'en-tête dont vous avez besoin.

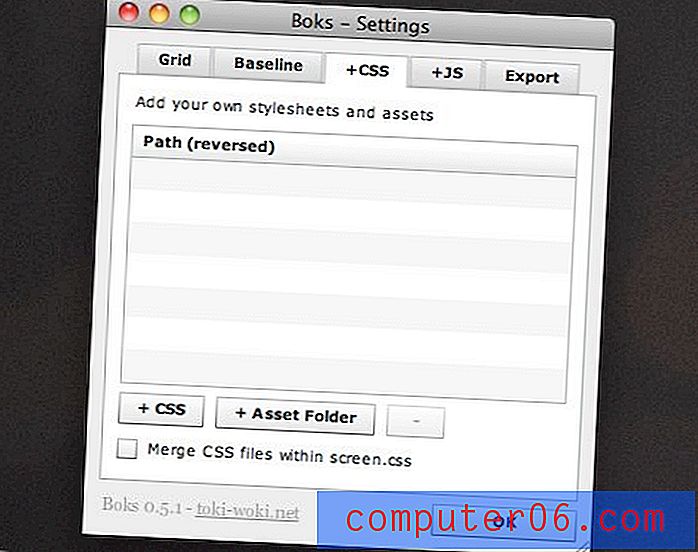
Les onglets CSS et JavaScript vous permettent d'attacher des ressources personnalisées. Ceux-ci seront placés dans leurs propres dossiers ou ajoutés au code existant.

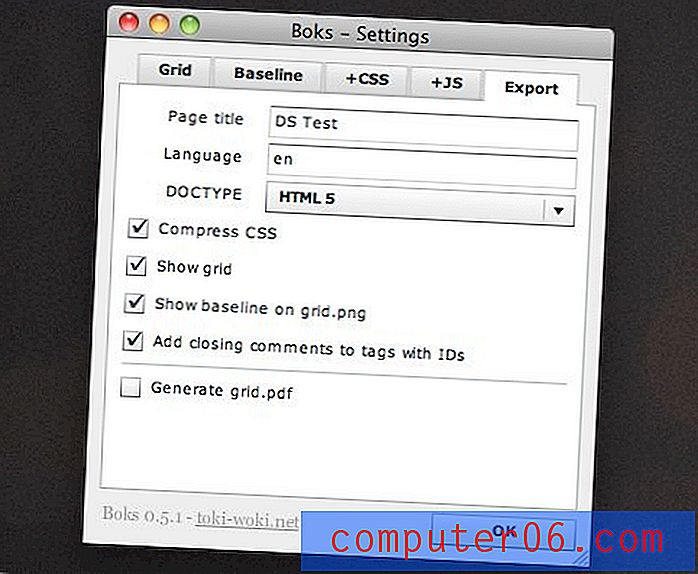
Enfin, si vous changez quoi que ce soit dans les préférences, assurez-vous d'en faire les paramètres d'exportation . Il y a ici un certain nombre de choses importantes à aborder. Tout d'abord, définissez le titre et la langue de votre page. Assurez-vous ensuite que vous utilisez le bon DOCTYPE. La valeur par défaut est XHTML mais comme vous pouvez le voir dans l'écran ci-dessous, HTML5 est pris en charge, vous pourrez donc utiliser Boks pendant un certain temps.
Je recommande fortement de désactiver l'option «Compress CSS». Il sera beaucoup plus facile de trier et de personnaliser votre code si vous le faites. Sinon, tout sera brisé ensemble. C'est génial pour la taille du fichier mais incroyablement ennuyeux pour essayer de lire.

Enfin, si c'est la première fois que vous utilisez Boks, vous souhaiterez peut-être activer l'option pour afficher la grille afin que vous puissiez voir ce qui se passe. De toute évidence, lorsque vous commencez à utiliser cela pour créer de vrais sites, vous souhaiterez désactiver cette option.
Création de la mise en page
Maintenant que tous nos paramètres sont au carré, il est temps de créer la mise en page. Pour ce faire, cliquez simplement sur l'aperçu de la grille et faites-le glisser pour créer une div.

Un rectangle apparaîtra qui s'accroche automatiquement à la structure de la grille que vous avez créée. Vous pouvez créer autant de divs que vous le souhaitez en cliquant et en faisant glisser pour en ajouter d'autres. Pour repositionner un div, cliquez dessus une fois et utilisez les touches fléchées. Maintenez la touche Maj enfoncée tout en utilisant les touches fléchées pour redimensionner une div.
Ajout de balisage
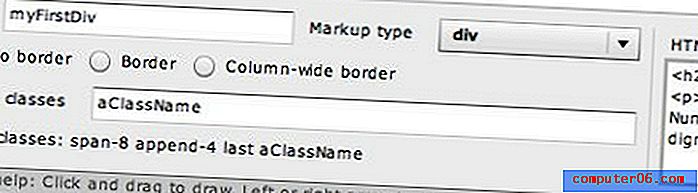
Boks contient de nombreuses fonctionnalités qui vous permettent de vraiment personnaliser votre mise en page comme vous le feriez si vous codiez manuellement. Vous pouvez créer le div, ajouter une bordure, prévisualiser et ajouter des classes CSS.

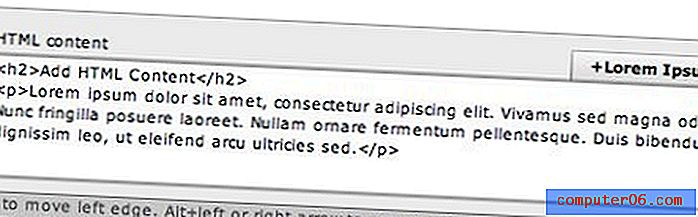
Si vous voulez aller aussi loin, vous pouvez même commencer à empiler du contenu HTML dans une div. Comme vous pouvez le voir ci-dessous, il vous suffit de le saisir comme vous le feriez dans un éditeur de code.
Vous ne savez pas avec quoi vous voulez remplir la disposition à ce stade? Pas de problème, vous pouvez le laisser vide ou utiliser le générateur Lorem Ipsum intégré de Bok pour créer du texte factice.

Devenir fou
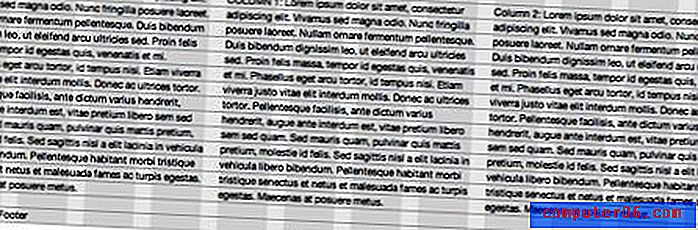
Comme vous pouvez le voir dans l'image ci-dessous, Boks vous permet de créer des mises en page aussi complexes que vous en avez besoin . La disposition ci-dessous comprend une zone de navigation, une barre latérale, une zone de contenu et un pied de page. La zone de contenu a plusieurs autres divisions imbriquées à l'intérieur et divisées en colonnes distinctes.

Cela a littéralement pris environ trente secondes et peut donc vous faire économiser des tonnes de temps de codage initial dans la phase initiale de construction du site.
Pas de hauteur?
Comme je l'ai déjà dit, Boks n'est pas destiné à créer des sites Web entiers. Les barres horizontales que vous voyez dans les images ci-dessus ne représentent que la largeur et la hiérarchie résultantes des divisions créées. La hauteur de chacun augmentera dynamiquement à mesure que vous ajoutez du contenu, mais toute hauteur spécifique doit être prise en compte lorsque vous progressez réellement vers le codage du site.
Exportation
Lorsque vous avez terminé de diviser votre mise en page, appuyez sur le bouton d'exportation et choisissez un emplacement pour les fichiers. Le résultat sera un fichier HTML avec le CSS, JavaScript et d'autres ressources que vous avez choisi d'inclure.

Le produit final ne ressemble pas beaucoup à ce stade, mais étant donné qu'il n'a pris que quelques secondes et résoudra bon nombre de vos maux de tête liés à la mise en page CSS, ce n'est pas une mince affaire!
Le mauvais côté
La partie malheureuse est bien sûr l' énorme fichier CSS qui en résulte. Si vous avez l'habitude d'utiliser Blueprint, cela ne vous dérangera pas du tout, mais cela pourrait rendre tout le monde fou.
Comme je l'ai déjà dit, ce serait formidable de voir une implémentation de 1 Ko de Boks qui a supprimé tout ce code supplémentaire. En attendant, le fichier CSS est très clair et contient beaucoup de commentaires. Cela facilite l'accès et la suppression rapide de tout code dont vous n'avez pas besoin.
Si vous souhaitez utiliser continuellement Boks pour créer vos mises en page mais que vous ne voulez pas de tout ce CSS supplémentaire, je vous recommande de prendre quelques minutes pour créer votre propre fichier CSS personnalisé que vous pouvez réutiliser encore et encore. Pour ce faire, regardez simplement le fichier CSS par défaut et éliminez tout ce qui n'affecte pas la disposition de la grille. Cela inclut les styles de texte, les styles de champ, le code de réinitialisation, etc. Après avoir fait cela une fois, vous pouvez toujours le déposer en remplacement du fichier CSS créé par Boks.
En fait, si vous êtes assez intelligent, vous pourrez peut-être cliquer avec le bouton droit sur l'application et aller à "Afficher le contenu du paquet" pour fouiller les fichiers par défaut utilisés ici et les personnaliser à votre goût (Mac uniquement).
Conclusion
Boks est un petit outil soigné qui vous aide à créer le balisage de base pour votre site en utilisant une version entièrement personnalisable du système de colonnes du cadre Blueprint. Il ne vise pas à créer des sites Web complets, mais plutôt à vous faire gagner du temps sur le front-end de votre projet qui est repris en créant diverses divisions et en appliquant les classes appropriées.
Malheureusement, puisque vous êtes à peu près coincé avec l'utilisation du cadre Blueprint, Boks n'est pas pour tout le monde. Laissez un commentaire ci-dessous et dites-nous ce que vous pensez de Blueprint et si vous utiliserez ou non Boks sur votre prochain projet.