Cette semaine dans le design: 23 janvier 2014
La plupart de ce que vous faites en tant que designer commence probablement numériquement. Le dessin est dessiné avec un outil tel que Photoshop ou InDesign ou Illustrator. Il n'y a pas beaucoup de solutions. Donc, cette semaine dans la conception, nous nous penchons davantage sur la conception numérique et Web… et un peu de ce qui va suivre.
Chaque semaine, nous prévoyons de consulter les principales mises à jour et mises à niveau de produits, les outils et les astuces et même certaines des choses les plus populaires dont vous parlez sur les réseaux sociaux. Et nous aimerions également savoir ce qui se passe dans votre monde. Avons-nous oublié quelque chose? Envoyez-moi une ligne à [protégé par e-mail].
«Concevoir à l'envers»

«Personne ne vient sur votre site Web uniquement pour consulter votre page d'accueil ou naviguer dans votre architecture d'informations. Les gens viennent parce qu'ils veulent faire quelque chose. » - Ida Aalen dans «The Core Model: Designing Inside Out for Better Results» pour A List Apart numéro 411.
Maintenant, nous pouvons commencer. Mais en tant que concepteurs, il pourrait être temps de penser à un point de départ différent. Pourquoi? Pour créer des expériences utilisateur meilleures et plus pratiques. Le point de départ d'un projet de conception n'est pas dans l'architecture de l'information ou le filaire, c'est dans la façon dont les utilisateurs interagiront avec la conception.
Aalen fait un excellent travail en expliquant l'importance de l'article. (Vous devriez aller le lire à coup sûr.) Voici les points saillants afin que vous puissiez commencer à penser un peu différemment.
- Utilisez un point de départ différent. Planifiez des projets en utilisant le modèle de base, un concept qui existe depuis 2007, où vous concevez des sites Web de l'intérieur, en mettant l'accent sur ce que les utilisateurs doivent faire avec votre conception.
- Pensez d'abord et fréquemment aux objectifs de l'entreprise et aux tâches des utilisateurs. Ce sont les points clés de la compréhension.
- Planifiez les chemins que les utilisateurs emprunteront.
- Déterminez le contenu principal du site. De quoi avez-vous besoin pour que les utilisateurs atteignent leurs objectifs?
- Créez des chemins pour que les utilisateurs puissent avancer.
- Considérez mobile.
- Transformez les pensées et les croquis en un plan d'action… puis en site Web.
Un atelier de base pourrait être une option pour votre équipe pour apprendre à penser et à planifier un site de cette manière. Rendez-vous et lisez le post pour des idées sur la façon de mettre ce plan en action.
Pouvons-nous accélérer la réactivité?

Il existe un mythe selon lequel la réactivité n'est pas toujours rapide comme l'éclair (en particulier sur les petits appareils), mais ce n'est qu'un mythe. Quelques conceptions récentes de sites Web prouvent que les sites réactifs peuvent être plus rapides avec de meilleures performances que ce à quoi nous sommes habitués.
Brian Krall, développeur de l'interface utilisateur créateur de Side Project, a examiné quelques remaniements et comment ils modifient ce que nous pensons de la conception réactive dans «Un regard sur le paysage actuel de la conception réactive (et comment l'accélérer)».
Voici trois exemples de sites qui ont subi une refonte en juillet et leurs temps de chargement. (Vous pouvez trouver plus d'exemples et une image encore meilleure dans l'analyse de Krall.)
- New Yorker: taille de la page 3, 3 Mo, temps de chargement 4, 24 secondes
- Adobe: taille de la page: 970, 4 Ko, temps de chargement 2, 69 secondes
- Harvard Law Review: Taille de la page: 2, 2 Mo, temps de chargement 1, 29 secondes
Imaginer les applications iWatch

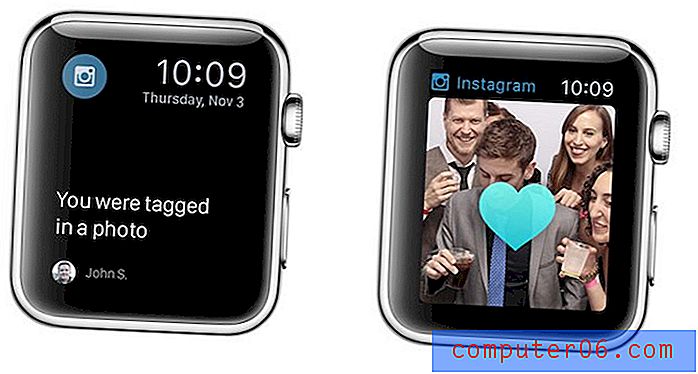
Je suis prêt pour l'iWatch. Je suis enthousiasmé par le concept. Et encore plus enthousiasmé par les possibilités de conception. Je n'en ai jamais assez. J'ai donc adoré la pièce de Fast Company avec l'agence de design Huge, où les applications courantes sont repensées pour l'appareil.
Bien qu'aucun de ces modèles ne soit plus que de l'imagination, il est amusant d'imaginer la prochaine étape. Commencez-vous déjà à planifier une conception portable? (Vous devriez l'être.) Envisagez-vous toutes les nouvelles fonctionnalités qui doivent faire partie de l'interface utilisateur? (Des éléments tels que le moteur taptic, qui fournit une rétroaction à la peau; commandes vocales; la roue, car une montre est trop petite pour pincer et faire défiler à l'écran.)
Il y a beaucoup de choses à penser, et tout cela se concentre sur la conception d'applications conçues pour être des appareils portables, et pas seulement des versions plus petites des applications mobiles.
Le projet Huge a brisé les possibilités d'applications et de tâches populaires: Uber, Foursquare, Chase, Fandango, Instagram, The New York Times, balises, budget personnel et finances, listes de tâches, sports et fantaisie, navigation et travaux de cuisine. Vous devrez vous rendre chez Fast Company pour les voir tous, mais voici ce qu'Huge avait à offrir sur Instagram.
- Possibilités: «Notifications de nouvelles interactions; navigation photo avec la couronne numérique »(mécanisme de défilement).
- Comment cela fonctionnera: «Il sera difficile de modifier des photos sur un si petit écran, donc Instagram aura des fonctionnalités limitées sur la montre. Mais les utilisateurs bénéficieront toujours d'alertes instantanées, de la messagerie et de la visualisation. »
Mise à jour des médias sociaux
Il semble que vous ayez besoin d'une nouvelle feuille de triche chaque année pour suivre l'évolution des tailles et des spécifications de tous vos profils de réseaux sociaux. SetUpABlogToday a créé une excellente infographie qui détaille toutes ces tailles - par réseau - pour vous.
Les astuces incluent toutes les directives et spécifications d'image pour Facebook, Twitter, Instagram, Pinterest, Tumblr, LinkedIn, Google+ et YouTube. Bien que certains chiffres soient familiers, de nombreuses spécifications ont récemment changé. (Avez-vous réellement téléchargé un en-tête LinkedIn?)
Donc, si vous n'avez pas mis à jour vos profils de réseaux sociaux depuis un certain temps, c'est votre chance.
Juste pour le fun

Presque tout le monde aime les trucs gratuits - en particulier les trucs de conception gratuits - non? Participez ensuite au concours 28 jours de design, qui se déroule maintenant jusqu'au 9 février.
Le sponsor de Giveaway, Flywheel, a plus de 10000 $ en outils et produits de conception de 28 des meilleures marques du secteur, y compris Creative Market, HOW Magazine, Skullcandy, Studio Neat, Invision et plus, et offrira quelque chose chaque jour. De plus, un heureux gagnant remportera plus de 2 500 $ en produits de toutes les marques du concours.
C'est facile d'entrer. Soumettez votre nom et votre adresse e-mail dans le formulaire, partagez le lien du prix sur les réseaux sociaux et croisez les doigts. Bonne chance!