Débat sur la conception Web: ai-je vraiment besoin d'utiliser des polices Sans Serif?
Il existe depuis longtemps une théorie selon laquelle les polices serif sont destinées aux projets imprimés et les sans serifs sont destinées à la conception de sites Web. Mais avec plus d'écrans haute définition et d'excellentes options de type disponibles, cette règle n'est plus tellement une règle.
Que vous préfériez les empattements ou les empattements (ou une combinaison des deux), les principaux objectifs lors du choix des polices de caractères pour les projets de conception numérique doivent être la lisibilité et la lisibilité. Simple, vous devez choisir des polices nettes et faciles à lire à l'écran. Une partie de cela est liée à l'utilisation, comme la taille et le placement du texte, puis au style de police que vous choisissez.
Le cas de Sans Serif
Vous êtes probablement nombreux à être déjà mécontents de la prémisse ici. Vous êtes certain que les sans empattements sont les meilleurs pour la conception de sites Web. Et c'était peut-être vrai il y a quelques années.
Il y a encore quelques fois et des endroits où les sans empattements sont généralement préférés:
- Pour les écrans basse résolution
- Pour les nouveaux lecteurs, comme les enfants
- Avec beaucoup de couleurs ou avec des motifs à faible contraste
- Texte exceptionnellement petit ou étroit
Entrez dans les écrans HD

L'un des plus grands briseurs de mythes en ce qui concerne «vous devez utiliser des polices de caractères sans empattement pour la conception de sites Web» est l'émergence d'écrans haute définition. Plus de points par pouce d'écran correspondent à des détails plus riches pour tout, y compris la typographie.
Pense-y de cette façon. Les livres sur de nombreux lecteurs électroniques et tablettes sont placés en caractères serif. Et ils sont parfaitement faciles à comprendre. En effet, la résolution d'écran est suffisamment nette pour gérer les lignes et les traits de la police.
Déjà en 2012, Jakob Nielsen du Nielsen Norman Group, qui se concentre sur l'expérience utilisateur, la recherche et la formation, a noté que de meilleurs écrans changent le paysage des directives de typographie pour la conception de sites Web. Voici la conclusion de cette étude:
«L'ancienne directive d'utilisation pour la typographie en ligne était simple: respectez les polices sans empattement. Étant donné que les écrans d'ordinateur étaient trop moche pour afficher correctement les empattements, la tentative de type d'empattement à la taille du corps du texte a entraîné des formes de lettres floues. …
«Malheureusement, la nouvelle directive n'est pas aussi claire que l'ancienne. Les recherches sur la lisibilité ne permettent pas de déterminer si les polices serif sont vraiment meilleures que les polices sans serif.
«Presque tous les journaux, magazines et livres imprimés traditionnels utilisent le type serif, et donc les gens sont plus habitués à lire de longs textes dans ce style. Cependant, compte tenu des données de recherche, la différence de vitesse de lecture entre serif et sans serif est apparemment assez faible. Ainsi, il n'y a pas de directive de convivialité solide en faveur de l'utilisation de l'un ou l'autre, vous pouvez donc faire le choix en fonction d'autres considérations - telles que l'image de marque ou l'ambiance communiquée par un style typographique particulier. "
Mais nous commençons vraiment à peine à embrasser cette idée.
Lisibilité

La lisibilité est la capacité d'être lu facilement. Il existe un certain nombre de facteurs qui contribuent à la lisibilité, notamment à quel point le contenu est intéressant (ou non) et à quoi il ressemble réellement lorsqu'il est rassemblé sous forme de bloc de texte. C'est ce dernier qui nous tient vraiment à cœur en matière de typographie.
Généralement, vous pouvez le regarder en termes d'esthétique et de lisibilité. Pouvez-vous dire avec quoi le site Web essaie de communiquer en un coup d'œil? Si oui, c'est lisible.
Il existe un certain nombre d'outils de lisibilité que vous pouvez utiliser pour déterminer la lisibilité de votre texte. Bien qu'il n'y ait aucune science exacte derrière la lisibilité, ces outils sont une bonne base de référence pour vous aider à démarrer.
- L'outil de test de lisibilité: entrez une URL et testez la lisibilité du texte.
- Score de lisibilité: saisissez du texte et obtenez un score basé sur la lisibilité du texte.
- Lisibilité: transforme n'importe quel site Web en vue de lecture claire.
Lisibilité

La lisibilité fait référence à la qualité du lettrage et s'il est suffisamment clair et distinct pour être lu. Une bonne typographie doit être facile à lire sans effort. La sélection de caractères est directement liée à la lisibilité. (Pensez à l'écriture manuscrite et à la façon dont elle est appelée lisible ou non; c'est exactement la même chose avec le lettrage numérique.)
En ce qui concerne la lisibilité, chaque lettre doit être clairement distinguée des autres lettres. Les facteurs contributifs comprennent tout, de la forme réelle du lettrage épais contre mince, haut contre court, l'espacement et l'utilisation d'empattements ou d'autres ornements.
En règle générale, les polices de caractères les plus lisibles ont des caractères plus ronds et distincts; plus grandes hauteurs x; espacement des lettres adéquat et cohérent; et une nature simple.
Conseils de sélection de caractères


Êtes-vous déjà en train d'essayer une police sans empattement pour votre prochain projet de conception de site Web? Voici quelques conseils pour sélectionner la meilleure option sans empattement.
- Sélectionnez des formes de lettres distinctes: reculez du moniteur et regardez la police que vous avez sélectionnée. Pouvez-vous distinguer facilement des lettres individuelles? Le choix d'une police de caractères avec des formes de lettres distinctes facilite la lecture sur n'importe quelle taille d'écran, en particulier les écrans petits ou très grands.
- Optez pour les poids moyens: Polices de caractères avec des largeurs de trait régulières. Des polices trop épaisses ou trop fines - vous vous souvenez de la controverse avec iOS 7 d'Apple? - peut être difficile à lire. Pour le corps du texte, restez quelque part au milieu avec un poids moyen et universel. L'alternance de traits épais et minces peut également provoquer certains problèmes.
- Recherchez des polices de caractères de qualité: le téléchargement de n'importe quelle police ancienne pour le Web peut ne pas donner la netteté dont vous avez besoin pour les projets. Restez fidèle à une police d'un fournisseur réputé. Et regardez-le attentivement à l'écran. Pouvez-vous le gonfler jusqu'à 200 ou 500 fois la taille réelle et toujours obtenir un bon rendu? Avec des outils tels que Adobe Typekit et Google Fonts, il existe un grand nombre de polices de caractères disponibles pour le Web qui auront fière allure et aideront à créer une impression distincte pour votre projet. Bien que vous ne puissiez pas toujours faire correspondre exactement les polices de caractères pour les projets imprimés et numériques, recherchez un style qui a le même aspect et la même sensation pour souligner la cohérence de votre image de marque.
- Les polices ornées doivent être utilisées avec parcimonie: les polices ornées peuvent être un excellent ajout aux projets, mais utilisez-les intentionnellement et dans un but précis. (Ils manquent souvent de lisibilité ou de lisibilité.)
- Recherchez des options de type distinctes: choisissez une police de caractères moins ennuyeuse. Choisissez une police de caractères d'une famille solide avec beaucoup de poids et d'options telles que les options gras, italique ou condensé.
- Définissez la bonne ambiance: quel que soit le style de police que vous choisissez, assurez-vous qu'il correspond à l'ambiance de votre projet. Il existe de nombreux facteurs. En savoir plus à leur sujet dans un précédent article Design Shack.
- Mix and match: utilisez une combinaison de polices serif et sans serif dans le même design, avec un style pour l'en-tête et l'autre pour le corps. Mais essayez de faire le contraire de ce à quoi vous pourriez vous attendre. Utilisez le sans empattement pour le texte plus volumineux, comme les titres, et utilisez l'empattement pour le corps du texte.
Conclusion
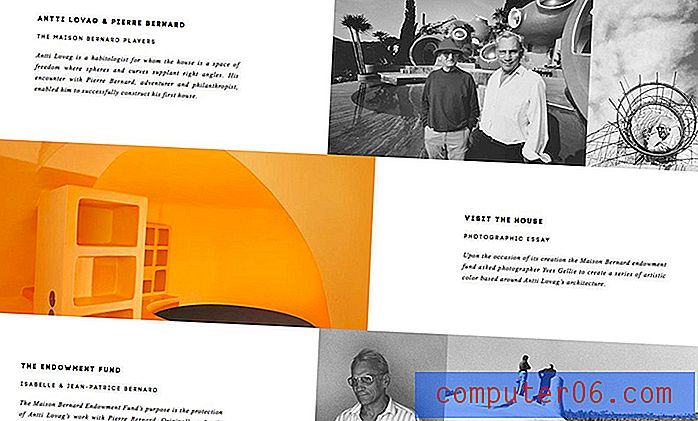
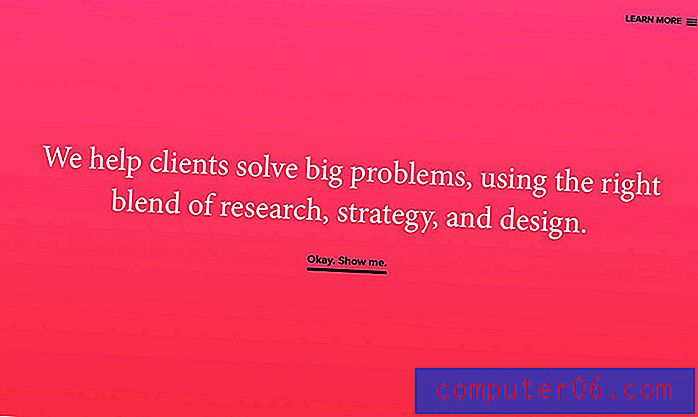
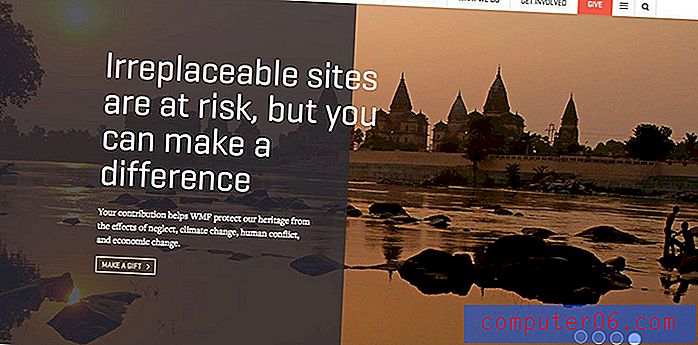
Que pensez-vous de l'utilisation des polices sans serif sur le Web? Êtes-vous prêt à l'essayer? Les exemples de cet article montrent qu'une grande typographie Web ne doit pas nécessairement être sans empattement.
Assurez-vous de cliquer sur les exemples et les liens pour vraiment comprendre comment les concepteurs utilisent les polices serif de différentes manières et avec beaucoup de succès.