Freebies hebdomadaires: 15+ Bookmarklets utiles pour les concepteurs
Les Bookmarklets peuvent être des outils précieux pour les concepteurs Web et les développeurs qui aiment expérimenter et dépanner dans le navigateur. Aujourd'hui, nous avons rassemblé une impressionnante collection de bookmarklets gratuits pour tout, de la validation de votre code HTML à la réorganisation des éléments sur une page sans code. Prendre plaisir!
Explorez Envato Elements
WHATFONT
Quelle est la manière la plus simple de découvrir les polices utilisées dans une page Web? Firebug ou Webkit Inspector? Non, c'est trop compliqué. Cela devrait être à portée de clic. C'est pourquoi j'ai écrit cet outil, avec lequel vous pouvez facilement obtenir des informations sur la police du texte sur lequel vous passez la souris.

Syntaclet
En tant que programmeur, il est très courant de surfer sur les interwebs pour divers extraits de code et exemples. Le problème est que de nombreux sites Web ont de mauvaises méthodes pour afficher l'exemple de code, ce qui le rend difficile à lire. C'est là que Syntaclet entre en jeu. Cliquez simplement sur le Bookmarklet Syntaclet et il appliquera automatiquement une coloration de syntaxe spécifique à la langue avec des numéros de ligne à tout le code de la page.

Collection de Bookmarklets
Cette page contient un tas de bookmarklets créés spécifiquement pour les concepteurs et les développeurs. Il existe de nombreux outils utiles ici pour tout, de la vérification des feuilles de style à l'activation automatique des cases à cocher.
FFFFALLBACK
Les polices Web sont là, déclenchant une nouvelle ère passionnante dans la conception Web. FFFFALLBACK permet de trouver facilement les polices de remplacement parfaites, de sorte que vos conceptions se dégradent avec élégance.

Firebug Lite
Un petit bookmarklet pour installer facilement Firebug Lite sur n'importe quelle page Web.

SpriteMe
Les images d'arrière-plan donnent une belle apparence aux pages, mais les ralentissent également. Chaque image d'arrière-plan est une demande HTTP supplémentaire. Il y a une solution: combiner des images d'arrière-plan dans un sprite CSS. Mais créer des sprites est difficile, nécessitant des connaissances arcaniques et beaucoup d'essais et d'erreurs. SpriteMe élimine les tracas avec le clic d'un bouton.
CSSESS
Je suis heureux d'annoncer la sortie de cssess (prononcé secess, comme secession), un bookmarklet qui vous aide à trouver des sélecteurs CSS inutilisés sur n'importe quel site.

Mobile Perf
Il affiche un menu avec des liens qui chargent d'autres bookmarklets, y compris Firebug Lite, Page Resources, DOM Monster, SpriteMe, CSSess et Zoompf. Le menu Mobile Perf est mis à jour au fur et à mesure que de nouveaux bookmarklets sont publiés - vous obtenez donc automatiquement les derniers outils.

DOM Monster
DOM Monster est un bookmarklet multi-plateforme et multi-navigateur qui analysera le DOM et les autres fonctionnalités de la page sur laquelle vous vous trouvez, et vous donnera son état de santé.

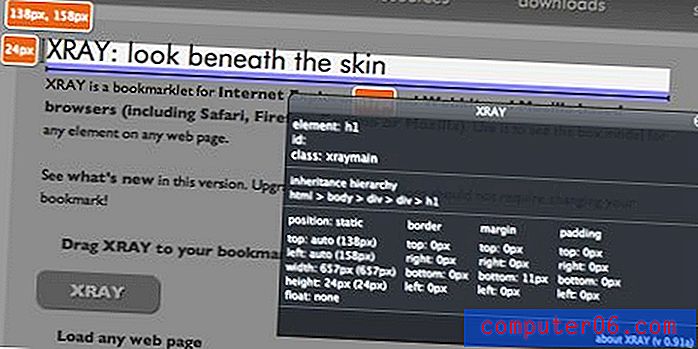
XRAY: regardez sous la peau
XRAY est un bookmarklet pour Internet Explorer 6+ et les navigateurs Webkit et Mozilla (y compris Safari, Firefox, Camino ou Mozilla). Utilisez-le pour voir le modèle de boîte pour n'importe quel élément sur n'importe quelle page Web.

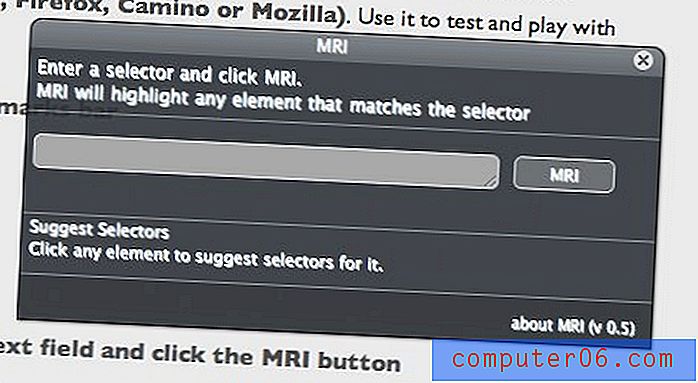
IRM: testez vos sélecteurs
L'IRM est un bookmarklet pour Internet Explorer 6+ et les navigateurs Webkit et Mozilla (y compris Safari, Firefox, Camino ou Mozilla). Utilisez-le pour tester et jouer avec des sélecteurs.

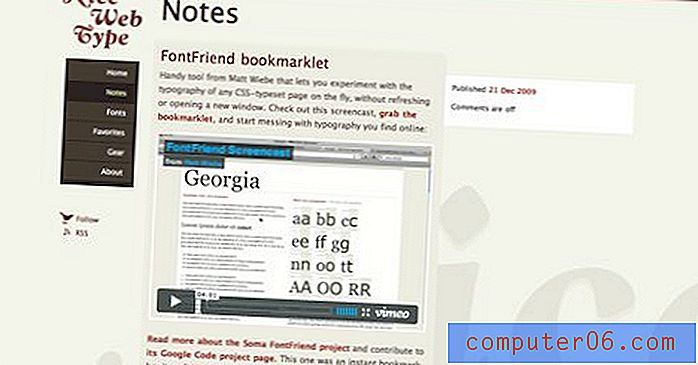
FontFriend
Outil pratique de Matt Wiebe qui vous permet d'expérimenter la typographie de n'importe quelle page de composition CSS à la volée, sans rafraîchir ni ouvrir une nouvelle fenêtre. Découvrez cette capture d'écran, prenez le bookmarklet et commencez à jouer avec la typographie que vous trouvez en ligne

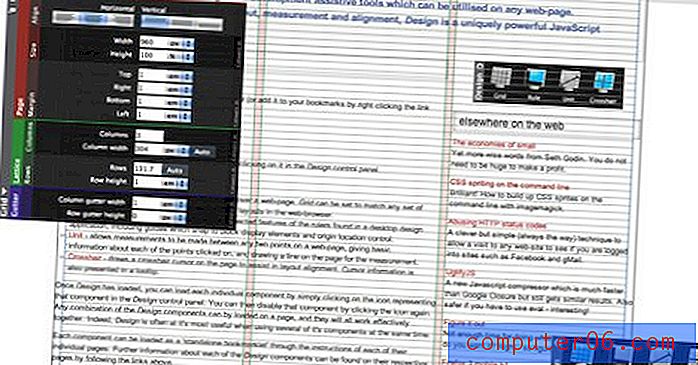
Conception
La conception est une suite d'outils d'aide à la conception et au développement Web qui peuvent être utilisés sur n'importe quelle page Web. Des utilitaires englobants pour la disposition, la mesure et l'alignement de la grille, Design est un bookmarklet JavaScript unique et puissant.
W3C Valider cette page
Il s'agit du Favelet de base «Valider cette page». Il soumet simplement l'URL de la page actuellement consultée au validateur pour traitement. Les résultats apparaissent dans la même fenêtre.
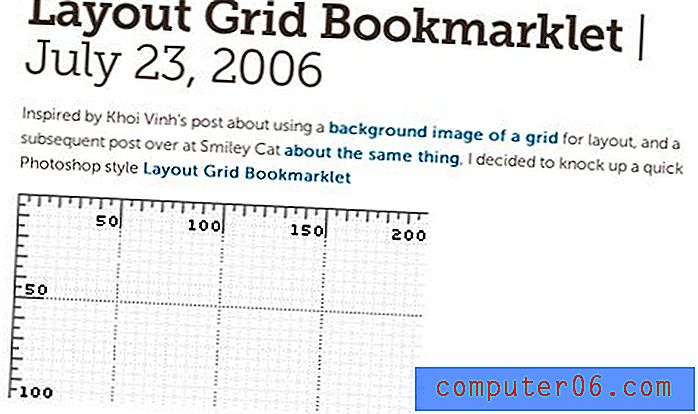
Brochure de mise en page
Applique simplement une image de grille de mise en page au corps de la page. J'ai également créé un Bookmarklet de superposition de grille de mise en page qui crée un div, le positionne absolument et applique ensuite l'image d'arrière-plan au div. Parce que l'image est transparente, vous obtenez un bel effet de superposition. En changeant la position du div en «fixe», vous pouvez également créer un joli Bookmarklet de superposition fixe de grille de mise en page qui peut être utile à l'occasion.

ReloadCSSEvery
Un aspect ennuyeux de l'écriture d'une feuille de style est de devoir recharger la page dans votre navigateur pour voir vos modifications incrémentielles. Il existe des moyens de contourner cela, mais je les trouve moins qu'idéaux, j'ai donc créé ReloadCSSEvery. Il actualise uniquement le CSS d'une page chargée toutes les 2 secondes afin que vous puissiez utiliser l'éditeur CSS de votre choix et voir les modifications semi-temps réel dans votre navigateur lorsque vous enregistrez.
Bookmarklet pour installer un plugin WordPress
J'ai créé un bookmarklet que vous pouvez utiliser pour installer un plugin WordPress. Lors de l'affichage d'un plugin dans le répertoire des plugins WordPress, cliquez sur ce bookmarklet et vous serez guidé dans l'installation de ce plugin sur votre site.
PrintWhatYouLike
Vous en avez assez d'imprimer des pages Web pour constater que votre impression est pleine d'annonces, d'espace vide et d'autres déchets que vous ne voulez pas? PrintWhatYouLike est un éditeur en ligne gratuit qui vous permet de formater n'importe quelle page Web pour l'impression en quelques secondes!
Page liquide
Je changeais une fois de plus la conception de l'un de mes sites Web quand j'ai réalisé que ce serait génial de pouvoir déplacer les choses sur une page pour prévisualiser les changements - sans aucun codage. Il s'avère qu'il existe une solution à ce problème: un bookmarklet et quelques lignes de JavaScript ont fait l'affaire. En utilisant jQuery et son extension d'interface utilisateur, cela s'est avéré plutôt simple à implémenter.
Bookmarkleter
Cet outil crée des bookmarklets à partir du code JavaScript.