Critique de conception Web # 37: Aaron Storry Photography
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Aaron Storry Photography.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos d'Aaron Storry Photography
Aaron est un photographe professionnellement formé et très expérimenté situé à Higham Ferrers, Northamptonshire. Son expertise est principalement dans la photographie de mariage, le portrait, le paysage et la photographie de situation candide, mais il est également très expérimenté en HDR (High Dynamic Range Imaging) et Tilt-Shift.
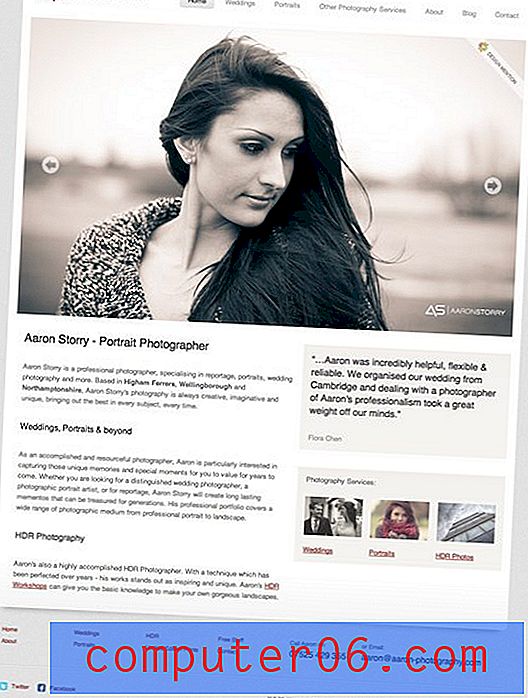
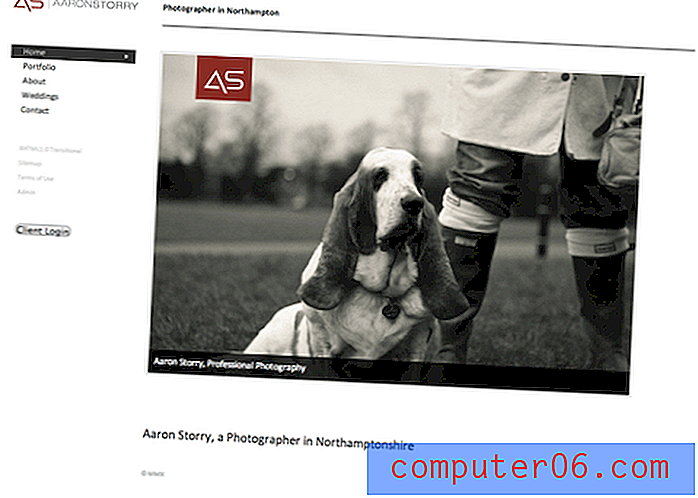
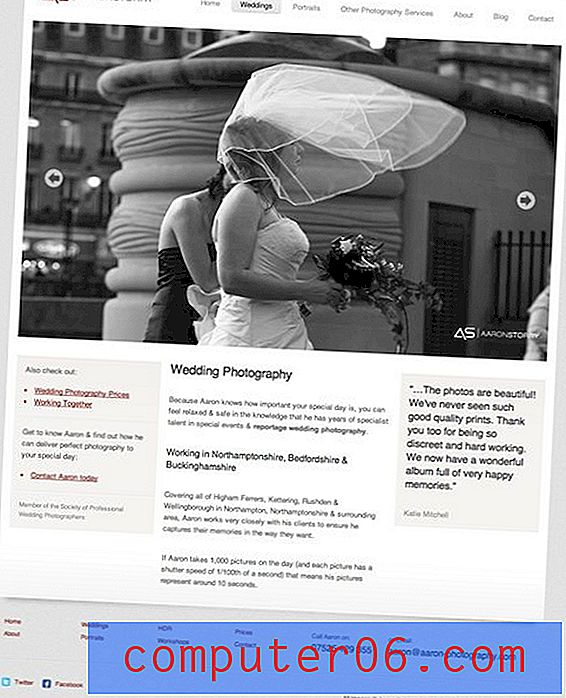
Voici une capture d'écran de la page d'accueil:

Réflexions initiales
Si vous suivez nos critiques de design depuis un certain temps, vous pouvez reconnaître ce site. Aaron Storry était également Web Design Critique # 5! À l'époque, j'ai déclaré que j'aimais vraiment le site, et la déclaration est encore plus vraie aujourd'hui. Voici la conception originale de la page d'accueil.

Comme vous pouvez le voir, en comparaison, l'ancienne version semble beaucoup plus simple et un peu vide. Le nouveau site donne l'impression que beaucoup plus de travail a été mis à la fois sur le contenu et l'esthétique. Ce n'est pas souvent que je loue un designer pour avoir entassé plus de contenu sur sa page d'accueil, mais dans ce cas, je pense vraiment qu'il en avait besoin.
J'aime vraiment le fait qu'Aaron ait décidé de garder l'essence de l'ancien design, tout en le faisant passer au niveau supérieur. Si vous étiez un client familier avec l'ancien site, le nouveau ne vous choquerait pas, il ressemblerait plus à une mise à jour qu'à une refonte complète.
Jetons un coup d'œil à chaque partie de la page d'accueil et voyons comment / si elle s'est améliorée et si nous pensons ou non que d'autres améliorations peuvent être apportées.
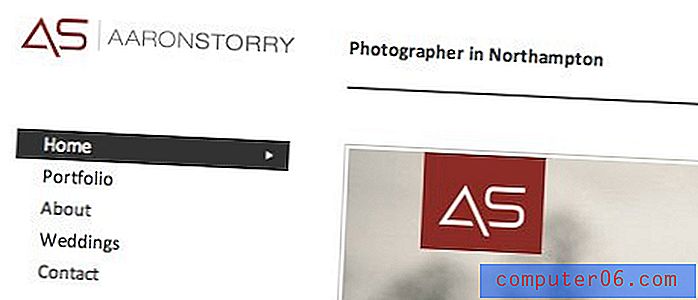
La navigation
L'ancien site avait une barre de navigation qui descendait sur le côté. Certaines personnes aiment la navigation latérale, d'autres la détestent, mais celle-ci a été assez bien mise en œuvre. La raison pour laquelle cela a fonctionné est parce qu'il a été corrigé de sorte que lorsque vous faites défiler, la navigation est venue pour le trajet, ce qui facilite le changement de page de n'importe où.

Cependant, cette fonctionnalité n'était pas présente dans les endroits qui en avaient le plus besoin: les longues pages de la galerie. Cette incohérence a été une chute majeure du site précédent. Le nouveau site abandonne complètement la barre latérale et opte plutôt pour une navigation de haut en bas.

La question de savoir si une navigation supérieure est intrinsèquement meilleure qu'une navigation latérale est une discussion pour un autre jour, mais dans ce cas, je pense vraiment que c'est une amélioration. Tout d'abord, la barre latérale consommait beaucoup de la largeur de la page, ce qui, comme nous le voyons maintenant, avait beaucoup de potentiel pour présenter d'autres contenus. Coller la navigation vers le haut a réduit l'empreinte de cette partie du site tout en la plaçant dans un emplacement logique. Ce que je veux dire par là, c'est que quand quelqu'un cherche la navigation, il va commencer en haut de la page.
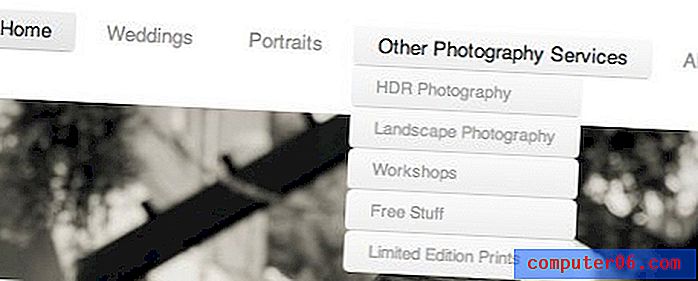
Pour autant que possible, je ne suis pas sûr d'être fou de la forme répétée derrière les menus déroulants de navigation. Je pense qu'une simple boîte sombre pourrait fournir plus de contraste et se sentir moins gênante.
Diaporama
Je ne peux pas en dire assez sur ce domaine. Déplacer la navigation vers le haut pour faire plus de place au diaporama est la meilleure décision prise lors de la refonte. Les photographes doivent présenter une chose avant tout sur leurs sites: leurs photos.
C'est 99, 9% de la façon dont vous serez jugé par les clients potentiels et rien ne fait bonne impression comme un énorme diaporama photo présentant votre meilleur travail. Si vous êtes photographe, vous devez absolument chercher à l'imiter sur votre site. En fait, nous avons récemment publié un didacticiel sur la création d'un diaporama plein écran pour votre page d'accueil.

Au-delà de la taille du diaporama, l'implémentation est solide. Pour commencer, c'est JavaScript au lieu de Flash, qui est toujours un bonus. Les commandes sont également simples mais faciles à repérer et à utiliser.
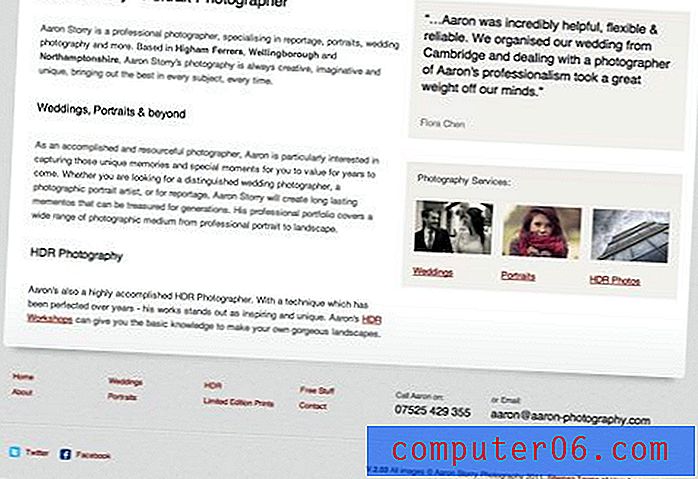
Contenu informatif
La deuxième grande amélioration pour ce site est l'inclusion de nombreuses informations utiles directement sur la page d'accueil. Avant, les utilisateurs devaient creuser beaucoup plus profondément dans le site pour en savoir plus sur Aaron et ses services, ce qui n'est pas idéal pour les visiteurs curieux pour la première fois. Maintenant, ses services sont clairement indiqués avec des liens vers chaque section du site.

L'organisation de ces informations est vraiment géniale. Beaucoup de ces critiques incluent la critique de la façon dont les informations sont présentées sur la page d'accueil, car il est si facile de les faire ressembler à un gâchis non organisé. Ici cependant, nous avons des sections clairement séparées avec un flux d'informations facile à suivre et de solides principes d'alignement mis en pratique. J'aime particulièrement l'utilisation de cases grises pour séparer le contenu de gauche de celui de droite, une belle touche!
Autres pages
Le superbe design ne s'arrête pas à la page d'accueil. La mise en page établie ici est très bien réalisée à travers le site. N'oubliez pas qu'il est parfaitement acceptable de réutiliser une version modifiée de la mise en page de votre page d'accueil pour vos autres pages, vous n'avez pas besoin de réinventer la roue à chaque fois! Ici, le concepteur a mis en place un modèle prévisible et familier, qui facilite la convivialité lorsque vous vous habituez rapidement à la disposition de base.

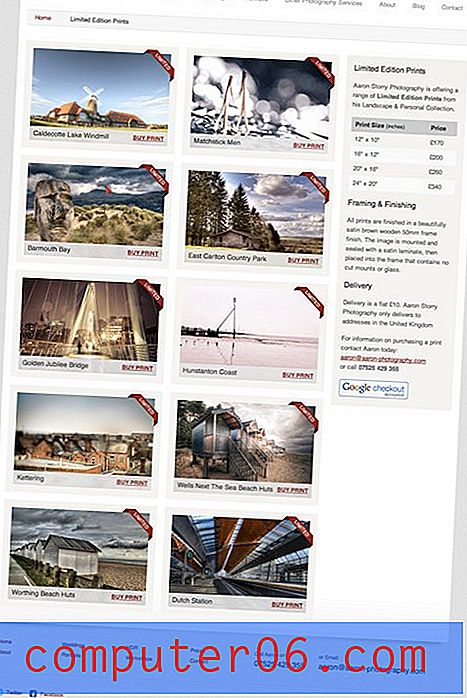
Même lorsque le designer a dû repenser complètement une mise en page, comme dans le cas de la page du magasin, il l'a vraiment mise hors du parc. La disposition basée sur la grille est super solide et fonctionne parfaitement ici. Les autres touches intéressantes incluent les effets de survol et la barre latérale propre et fonctionnelle.

À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.