Critique de conception Web # 68: Oasis Christian Center
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Oasis Christian Center & Retreat. Commençons et voyons ce que nous en pensons!
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Oasis Christian Center & Retreat
Chez Oasis, nous croyons aux retraites «sans tracas». Nous faisons un effort supplémentaire pour nous démarquer en offrant un hébergement moderne et confortable, de délicieux repas et surtout un endroit privé pour votre groupe pour se reposer, se détendre et se restaurer dans la campagne paisible de Dieu.
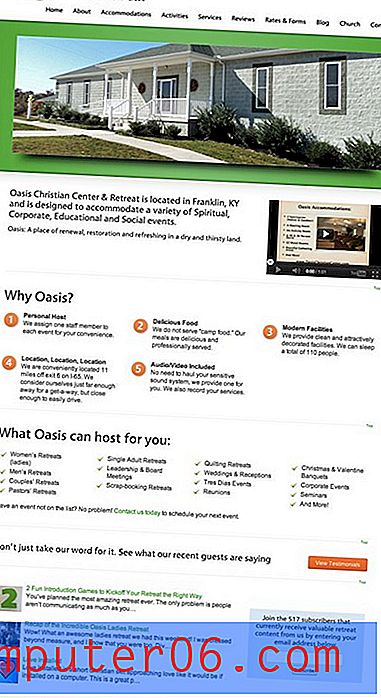
Voici une capture d'écran de la page d'accueil:

Premières impressions
Oasis est définitivement bien parti. Le modèle sous-jacent du site est un peu générique, mais il est propre et contient des informations organisées en sections claires et compréhensibles.
Dans l'ensemble, le plus gros problème avec la conception est qu'elle semble rugueuse sur les bords. Il y a une qualité non raffinée qui suggère que la conception et le contenu ont été créés séparément plutôt que de manière synergique. Il n'y a rien de mal à utiliser un modèle, il vous suffit de vous assurer que vous investissez du temps et de l'énergie pour vraiment le faire fonctionner avec votre contenu. Voyons comment mieux faire cela.
Logo

La toute première chose que je vois sur le site est le logo, et ça ne fait pas bonne impression. La conception de logo est une pratique super difficile, donc je déteste être critique à ce sujet, mais cela ne semble tout simplement pas avoir été créé par un designer professionnel. L'imagerie et la typographie ont toutes deux une esthétique clipart Microsoft Word.
Le bon alignement sur le type est maladroit, le script et le dimensionnement relatif de la deuxième ligne se sentent tous mal et la sphère verte semble datée. De plus, un palmier n'est pas la meilleure représentation d'un centre de retraite du Kentucky. Le logo doit être honnête, simple et fort.
Je recommande fortement de consulter certaines galeries comme LogoPond pour voir des exemples de logos vraiment forts de designers professionnels. Trouvez cinq ou dix logos qui idéalisent vraiment une esthétique que vous souhaitez et utilisez-les comme source d'inspiration pour une création unique pour votre entreprise. J'imagine quelque chose de simple mais audacieux pour votre site, comme ce logo d'aménagement paysager de l'utilisateur trickyninja.

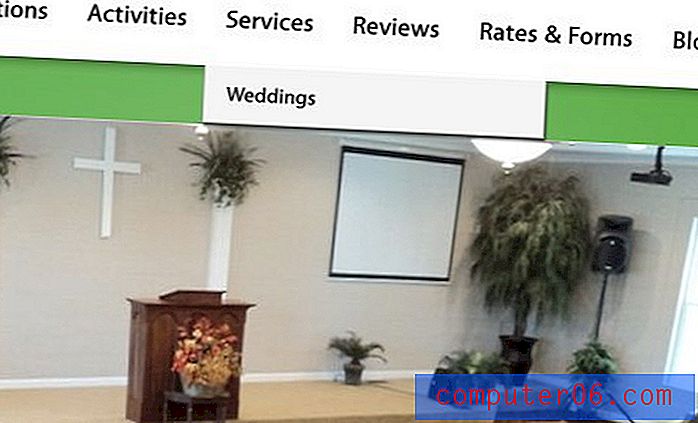
La navigation
Un autre domaine qui pourrait utiliser une mise à jour est la navigation. C'est un peu rude tant du point de vue esthétique que fonctionnel.

Côté esthétique, la navigation rompt l'alignement justifié qui existe tout au long du reste de la page. Cela est principalement dû à l'étrange façon dont le logo empiète sur l'espace que la navigation devrait occuper à gauche.

Du point de vue de l'expérience utilisateur fonctionnelle, il existe également quelques problèmes. Pour commencer, il n'y a pas d'effet de survol notable sur les liens. Changer légèrement la couleur en vol stationnaire irait longtemps. Plus important encore, le menu semble simplement avoir trop d'éléments. Certains éléments sont des menus déroulants, mais aucun d'entre eux ne contient plus d'une seule option.

En règle générale, un menu déroulant ne devrait pas exister si vous n'avez qu'un seul élément à y jeter. Voici ce que je suggère de faire: essayez de regrouper certains des éléments de menu sous un en-tête, cela fera que le menu consommera moins d'espace horizontal et permettra des listes déroulantes qui sont justifiables. Par exemple, l'hébergement, les activités, l'église et les services peuvent tous être regroupés sous une seule liste déroulante.
Glissière
Poursuivant notre voyage sur la page, le curseur d'image a besoin de quelques ajustements simples. Par exemple, le curseur devrait avoir une sensation transparente où les photos saignent directement du bord, mais je ne peux pas m'empêcher de remarquer une petite bordure blanche. Je ne sais pas si c'est intentionnel ou accidentel, mais en quelque sorte, cela ressemble à une erreur. Même s'il est censé être là, je recommande de l'abandonner.

De plus, les photos du diaporama ne semblent pas avoir la plus haute résolution. Ils ont l'apparence de petites photos étirées pour s'adapter à cette taille. Je recommande de revenir aux gros fichiers originaux directement sortis de l'appareil photo et de les redimensionner à ces dimensions.
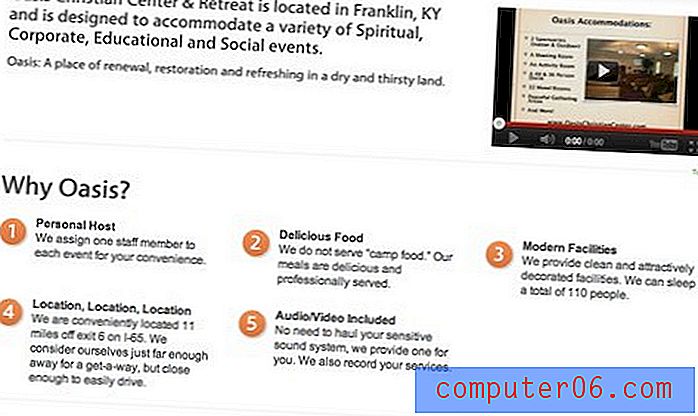
Zone de contenu principale
J'aime l'aspect propre de la zone de contenu avec son utilisation généreuse des espaces blancs, dans l'ensemble, je pense que cette zone est assez complète. Certains changements que je recommanderais incluent l'abandon de Cufon (la police est générique et ne souffrira pas de passer à quelque chose de plus convivial) et d'envisager de changer les icônes numérotées en quelque chose d'un peu plus convivial et plus indicatif de la copie.

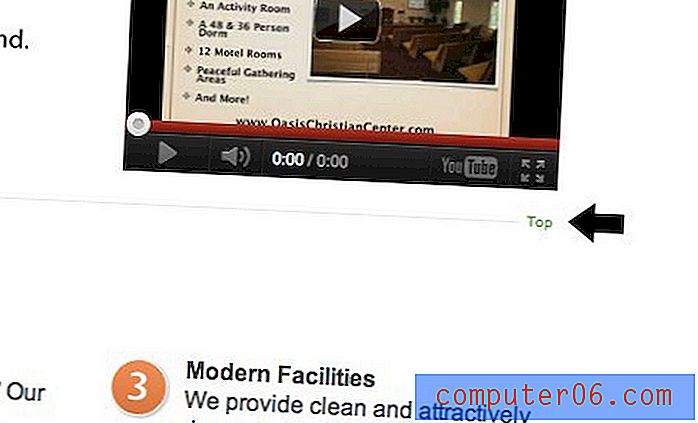
En outre, c'est une plainte assez insignifiante, mais je trouve que les liens "en haut" sont gênants et distrayants. En général, je n'ai pas de problème avec les liens qui vous mènent en haut d'une page mais c'est une très petite page et elle en contient quatre! J'aime les lignes pointillées, mais j'abandonnerais les liens inutiles.

Titres
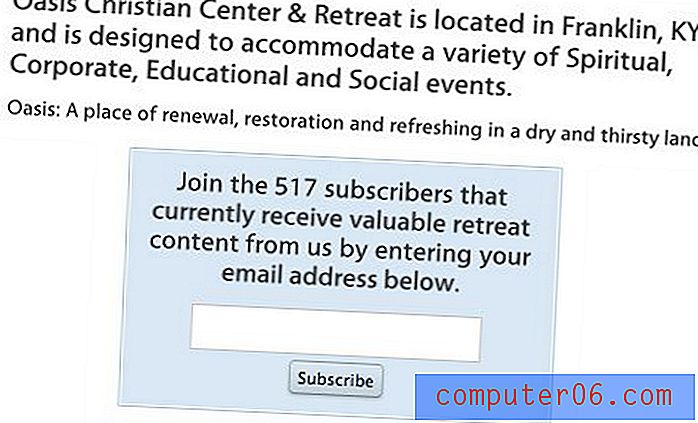
Mon dernier conseil est de jeter un coup d'œil à une partie de la copie sur la page et de voir comment la rendre plus concise et plus conviviale. La solution simple ici est de créer de bons titres forts. En ce moment, il y a quelques zones avec de gros morceaux de texte, ce qui est bien, mais ceux-ci fonctionneraient mieux comme copie du corps sous un bon titre:

Voici un exemple rapide et sale de la boîte à lettres retravaillée pour avoir un titre:

À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.