Critique de conception Web # 69: Ok Geek
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Okay Geek, un blog technologique délicieusement geek que nous avons déjà vu sur Design Shack. Commençons et voyons ce que nous pensons du nouveau design!
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos d'Okay Geek
«Okay Geek est un blog qui écrit sur des choses que nos rédacteurs trouvent intéressantes. Nous ne proposons notre contenu à personne d'autre qu'à nous-mêmes. Et même si cela peut sembler un peu étrange, nous le faisons dans l'espoir de créer un contenu qui exprime vraiment notre plaisir et permet aux lecteurs de se rapporter à nous et à ce que nous écrivons. »
Retour des clients
Une note d'accompagnement rapide et égoïste. Si vous vous demandez si une critique de conception de Design Shack en vaut la peine, vous n'avez pas besoin de chercher plus loin que nos clients de retour comme Okay Geek. Plusieurs sites ont non seulement pris en compte nos conseils, mais ont mis en œuvre bon nombre des modifications suggérées et sont revenus pour une autre critique. Si vous avez des doutes sur votre design, envoyez-nous un message et organisez une critique aujourd'hui.
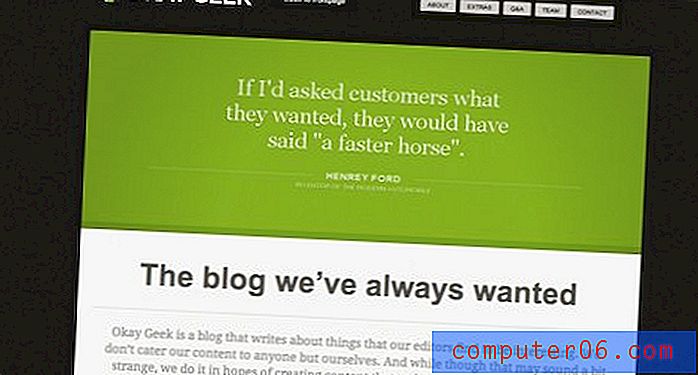
Maintenant sur la critique, voici une capture d'écran de la page d'accueil Okay Geek:

Première impression
Dans notre précédente critique d'Okay Geek, nous les avons complétés pour avoir un site très propre et net qui met bien en valeur le contenu tout en restant presque sans encombrement. Il semble que les concepteurs aient décidé de pousser cette idée encore plus loin en minimisant vraiment la conception et en supprimant toutes les pièces inutiles. Le résultat est une expérience super rationalisée qui en fait une excellente expérience de navigation.
Je félicite les designers pour leur travail et je pense vraiment qu'ils ont fait un excellent travail ici. Comme toujours, je suis plein de suggestions sur la façon de le rendre encore meilleur. Examinons de plus près et voyons ce que c'est.
La navigation
Un de mes plus gros problèmes avec la refonte est la zone de navigation. D'un point de vue strictement esthétique, c'est génial. Il y a un joli attrait minimal qui complète vraiment bien le site. Cependant, du point de vue de l'utilisabilité, il n'a pas un score aussi élevé. Les différents liens sont divisés en deux sections différentes dans l'en-tête:


La première section est joliment réalisée et est parfaitement logique: critiques, éditoriaux, contact, à propos de nous. Le second est cependant une bande d'icônes qui contrôle le contenu de la barre latérale dans une sorte de méthode à onglets. En fait, j'aime ce qu'ils font ici et je pense qu'ils ont vraiment créé une barre latérale polyvalente, mais j'ai des problèmes avec les icônes.
Encore une fois, même s'ils ont fière allure, ils sont assez vagues. Par exemple, l'étoile, qui est un symbole Web universel pour faire de quelque chose un favori, est en fait un lien vers la section «principale» de la barre latérale. La section «sujets» est également déroutante, étant représentée par quatre carrés (ce qui n'a de sens qu'après avoir cliqué dessus). Les titres apparaissent en survol, mais jusque-là, vous ne savez vraiment pas à quoi servent ces icônes.
Trouver ton chemin
Dans un blog technologique comme celui-ci qui couvre un éventail assez large de sujets, il est important que les utilisateurs puissent trouver rapidement le créneau qui les intéresse. À titre de test, si vous mettez quelqu'un devant ce site pour la première fois et dites: «Trouvez les articles de jeu», il leur faudrait probablement plus de dix secondes pour trouver la section «sujets», ce qui les mènera ensuite au jeu.
Je ne sais pas trop comment j'y arriverais, mais je recommanderais certainement de réfléchir à la façon de faciliter la navigation des utilisateurs vers le contenu qu'ils aimeraient voir. Honnêtement, cela pourrait être aussi simple que de rendre le texte visible sous les icônes tout le temps.
Contenu en vedette
Comme tout bon site d'actualités, il existe plusieurs emplacements de contenu en vedette qui aident à mettre en évidence les articles après ce qui apparaît dans le flux principal de la page d'accueil. Celles-ci sont vraiment superbes et, tout comme la navigation, apparaissent à la fois en haut à gauche et dans la barre latérale à droite.


Répétition
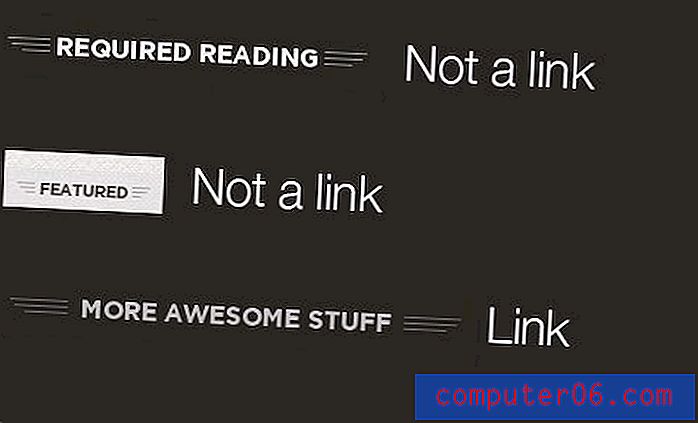
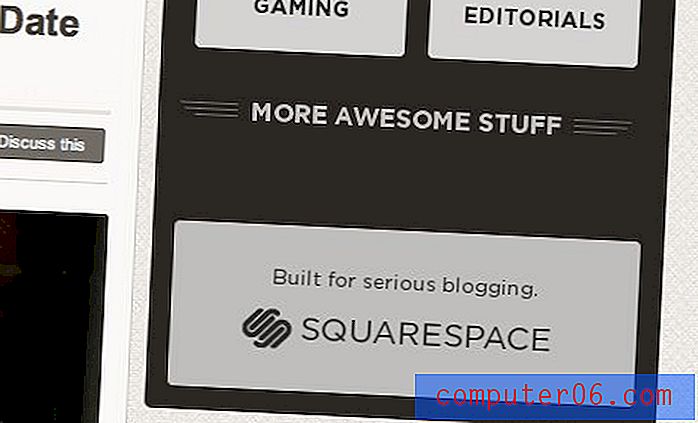
En les regardant, je vois l'un de mes outils de conception préférés au travail: la répétition. Il y a une cohérence très agréable mais simple dans l'étiquetage de chaque section. Cependant, c'est un exemple parfait de la façon dont la répétition peut être une bête délicate et peut même induire en erreur l'utilisateur. Considérez le graphique suivant, qui montre trois en-têtes conçus de manière cohérente à partir de la page:

Maintenant, les deux premiers d'entre eux servent d'en-têtes de section. Ils se situent au-dessus du contenu et servent simplement d'étiquette pour ce qui est en dessous d'eux. Ce ne sont pas des liens, seulement des aides visuelles. Cela fait penser à votre cerveau que ce sera le cas pour tous les articles similaires que vous voyez sur le site. Cependant, le troisième vous lance une courbe.

Cette étiquette se trouve au-dessus d'un espace vide, ce qui rend immédiatement confus ce à quoi elle fait référence. N'oubliez pas que les deux autres en-têtes nous ont déjà appris que ce ne sont pas des liens, nous devons donc conclure que «More Awesome Stuff» n'a pas encore été ajouté. Cependant, il s'avère que cet en-tête n'est en fait pas du tout un en-tête mais un lien vers une page différente.
Répétition sélective
La leçon de conception simple ici est que la répétition doit être maniée avec soin. Assurez-vous que lorsque vous répétez un style ou un élément de conception visuelle, les éléments partagent un objectif et des fonctionnalités communs. Sinon, vous configurez un archétype attendu que vous cassez ensuite, réduisant ainsi l'utilisabilité via la répétition au lieu de l'améliorer.
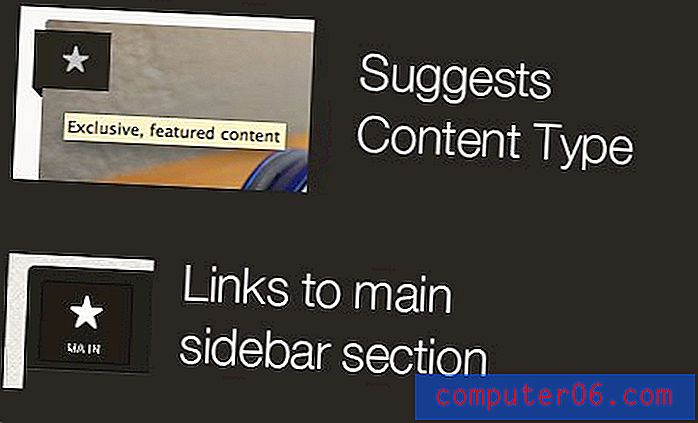
Je vois ce même problème se poser au moins un autre endroit sur le site dans le cas de l'icône étoile susmentionnée. Il est utilisé dans la barre latérale pour désigner simplement l'onglet «Principal» et est répété dans les aperçus des articles pour indiquer que l'article est «Contenu exclusif et en vedette». Encore une fois, la répétition supprime en fait le sens de l'icône car elle est utilisée à deux fins très différentes.

Publications et aperçus
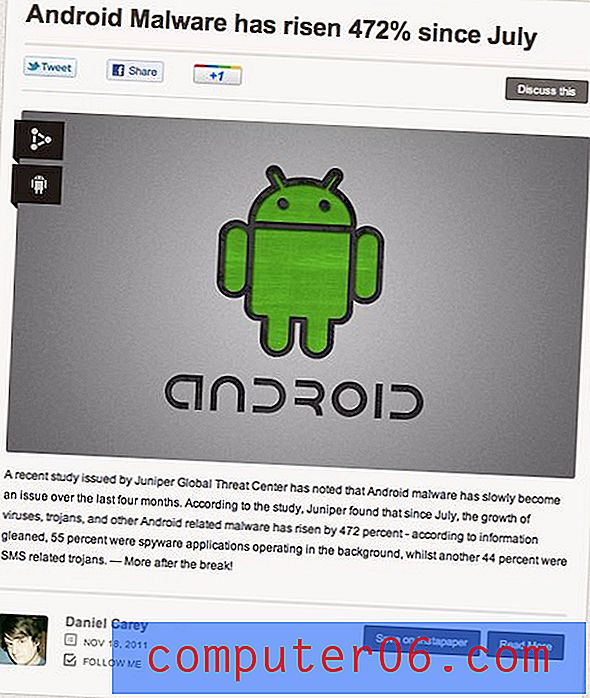
À part la répétition d'icônes que j'ai indiquée ci-dessus, j'aime vraiment le nouveau format de prévisualisation des articles. Les belles grandes images vous attirent et toutes les informations sur le poste dont vous avez besoin sont clairement représentées de manière très organisée.

Je remarque également que l'ancien bouton vague "Enregistrer" a été changé en un bouton "Enregistrer sur Instapaper" selon ma suggestion. Points bonus pour la mise en œuvre de certains changements suggérés! Je pense que cela rend infiniment plus clair ce qui se passe avec ce bouton.
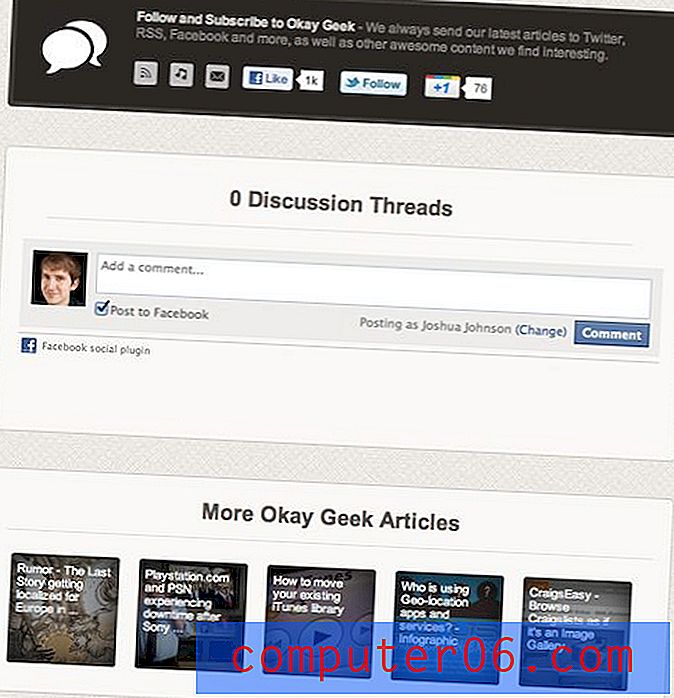
De même, lorsque vous cliquez et suivez un article spécifique, nous voyons d'autres exemples de travaux de conception vraiment attrayants. La fin d'un article est l'endroit où les gens placent traditionnellement beaucoup de contenu divers comme le partage, des articles et des commentaires similaires. Cette zone peut rapidement devenir un désordre encombré, mais j'aime la façon dont elle a été gérée ici. Les trois sections différentes sont clairement distinctes mais visuellement similaires et correspondent vraiment bien au thème général du site.

Vous savez qu'un designer est bon quand il / elle passe beaucoup de temps à bien faire les petites choses et je pense que cette section est un exemple clair de la façon dont les designers travaillent sur ce projet.
À propos de nous
La dernière section qui, à mon avis, mérite une certaine attention est la page À propos de nous. Lorsque la page a été chargée pour la première fois, j'ai été stupéfaite de voir à quel point elle était attrayante. C'est un design vraiment sympa qui diffère grandement du reste du site tout en restant 100% sur la marque.

Conclusion
Les gars d'Okay Geek m'ont vraiment encouragé à jeter un coup d'œil sur le site et à leur donner les deux barils lorsque j'ai remarqué quelque chose qui devait être traité. Cela indique une volonté claire de rendre le site aussi bon que possible pour les utilisateurs.
Prendre la critique est l'une des tâches les plus difficiles auxquelles vous serez confronté en tant que designer. Nous nous investissons tellement dans nos projets qu'une critique ressemble à une attaque personnelle. Lorsque nous pouvons nous éloigner de cette réponse émotionnelle et évaluer la rétroaction de manière logique, nous devenons de meilleurs concepteurs et nos projets s'améliorent de façon exponentielle.
Comme je l'ai déclaré à plusieurs reprises tout au long de la critique, ce site est magnifique d'un point de vue purement visuel. Les domaines que j'ai suggéré d'améliorer sont tous étroitement liés à la convivialité et à l'amélioration de l'expérience utilisateur. Ce sont des choses qui sont faciles à ignorer lorsque nous regardons un projet depuis trop longtemps. Je suis sûr que l'équipe examinera et abordera bon nombre de ces problèmes et continuera de faire d'Okay Geek un endroit vraiment formidable pour en savoir plus sur les derniers développements dans le monde de la technologie.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.