Critique de conception Web # 82: Paul O'Rely
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est le portfolio personnel de Paul O'Rely, designer brésilien. Commençons et voyons ce que nous en pensons!
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Paul O'Rely
Designer interactif et entrepreneur Web auto-décrit, Paul a actuellement 28 ans, réside au Brésil et est «passionné par les choses créatives, simples et surprenantes».
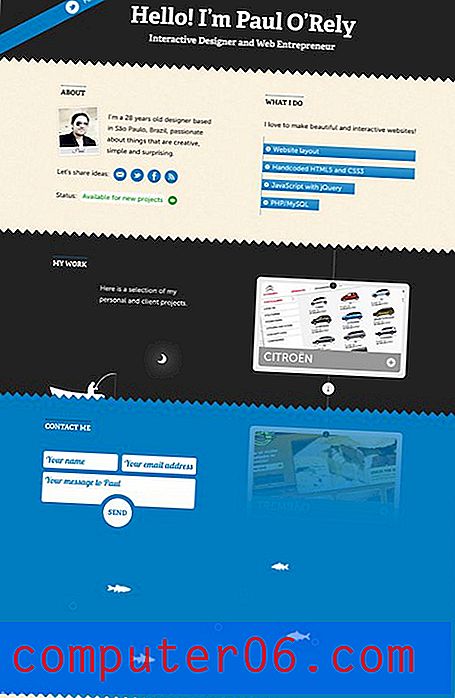
Voici une capture d'écran de son site internet

Première impression
Je dirai tout de suite que j'aime beaucoup le site de Paul. C'est assez unique, il y a beaucoup de choses intéressantes à regarder et à interagir, et le message est clair: voici qui est cette personne, ce qu'elle fait et comment la contacter. Ce sont honnêtement les aspects les plus importants du portfolio personnel d'un designer et je pense que Paul les a tous cloués (une petite édition de copie peut être en ordre mais sinon, un excellent travail).
Si je devais émettre une sorte de plainte globale, ce serait probablement l'absence d'un facteur «wow» significatif dans l'en-tête. Le site dans son ensemble est génial (il y a du vaudou intelligent dans le pied de page), mais quand je charge la partie supérieure de la page, il n'y a rien qui m'attrape vraiment et m'invite à regarder plus loin. Comme je l'ai mentionné, il se concentre sur un excellent travail pour nous présenter au site et à lui-même, et je ne voudrais pas nuire à cela, mais j'ai toujours l'impression qu'il pourrait y avoir quelque chose de plus à faire avec cet endroit pour impressionner les visiteurs.
Maintenant que nous avons discuté du site dans son ensemble, décomposons-le et parlons des divers aspects spécifiques de la conception. La plupart de ce que j'ai à dire est positif, c'est donc l'un de ces sites qui servira plus de bon exemple que de mauvais.
Une seule page!
J'ai entendu des gens dénoncer des sites d'une seule page, mais je les ai creusés. Paul a en fait fait un peu avec cette toile unique et pourtant, il parvient toujours à se sentir carrément débordant d'espaces.
Étant donné le but relativement simple du site, je ne vois pas vraiment la nécessité de diviser ce contenu en pages distinctes. Le flux est logique et facile à suivre: en haut, vous rencontrez Paul et apprenez ce qu'il fait, ensuite vous voyez ses échantillons de travail, puis vous avez la possibilité de le contacter si vous aimez ce que vous voyez.
L'exception au paradigme d'une page est bien sûr son blog, mais cela ressemble vraiment à une entité complètement séparée plutôt qu'à une extension de ce site.
Typographie
Paul a de superbes polices personnalisées sur son site, qui sont bien sûr servies avec l'aimable autorisation de Typekit. Le serif de dalle audacieux dans le titre s'appelle Adelle, un joli changement par rapport au ChunkFive typique que vous voyez partout.

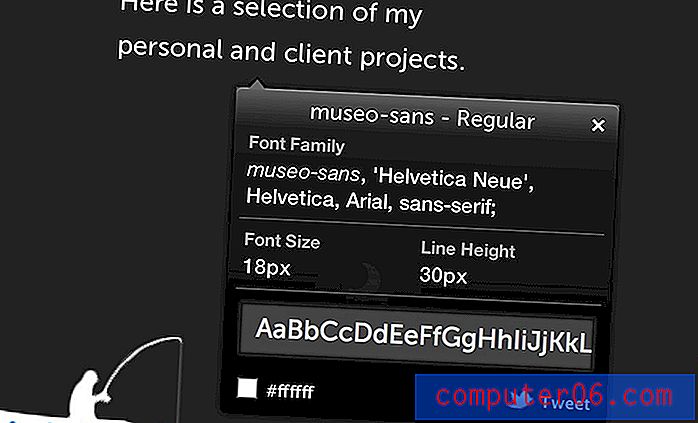
J'aime aussi beaucoup le choix de Paul de coupler Adelle avec: Museo Sans. La famille Museo est en fait principalement des empattements de dalles, mais ils ont une version sans empattement. C'est un choix vraiment intelligent car Museo Sans est spécialement conçu pour être beau à côté des polices serif de dalle.

Bien que Paul ait bien fait avec les deux premiers choix de polices, malheureusement, je pense que le troisième est un gros problème.

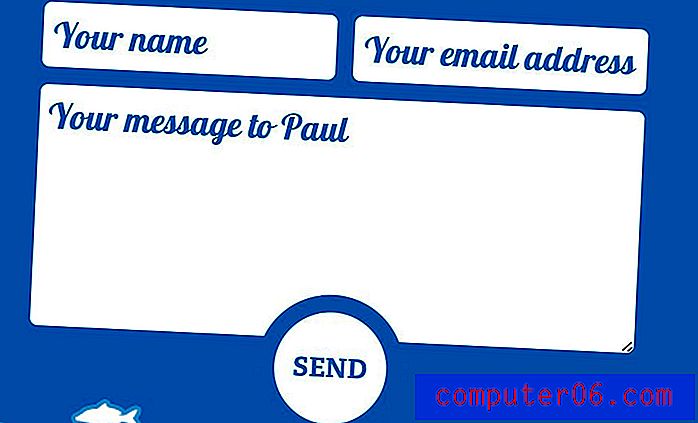
Comme vous pouvez le voir, le formulaire de contact utilise du homard. Il y a trois raisons pour lesquelles je n'aime pas particulièrement ce choix. Pour commencer, le homard s'approche rapidement du territoire des clichés juste parce qu'il est omniprésent. Pour ne pas dire que vous ne pouvez pas utiliser de polices de caractères populaires, il vous suffit de le faire avec prudence et tact.
Plus important encore, vous avez déjà choisi votre police de caractères grande, audacieuse et unique pour la page et s'en écarter uniquement pour le formulaire de contact est un peu troublant. Les deux peuvent être combinés, mais cela doit être d'une manière intégrée avec une hiérarchie claire comme dans l'exemple ci-dessous plutôt qu'en passant arbitrairement entre eux.

Enfin, pratiquement chaque fois que vous avez beaucoup de texte, une police de script sera un choix remarquablement mauvais du point de vue de la lisibilité. La simple vérité est que cela demande beaucoup plus de travail à vos yeux et à votre cerveau de trier et de déchiffrer un paragraphe entier écrit dans un script connecté et en boucle.

Étant donné qu'il s'agit d'un formulaire de contact, il est possible que les clients approchent Paul avec un long discours. Me forcer à écrire dans Lobster est un excellent moyen de s'assurer que je n'utilise jamais votre formulaire de contact.
Couleurs
Le site de Paul utilise un schéma de couleurs de base en cinq parties. Voici un tableau rapide des couleurs que vous verrez sur la page:

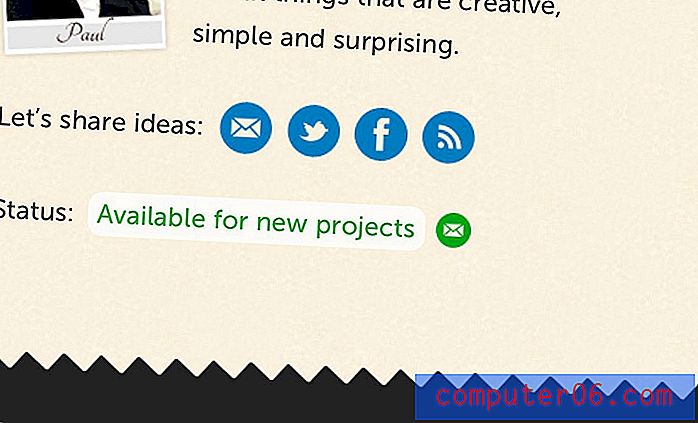
Comme vous pouvez le voir, il s'agit d'un schéma de couleurs très audacieux conçu pour attirer votre attention. Pour la plupart, il utilise un équilibre entre le charbon, la crème et le bleu, dont les deux premiers sont suffisamment doux pour faire ressortir le bleu. Le vert est uniquement utilisé pour l'élément d'état en tant que violation du flux normal, ce qui attire vraiment votre attention sur ce point.

Si vous regardez assez fort, vous y trouverez également des touches de rouge. Je pense cependant que cela semble incohérent et inutile. Il serait préférable d'utiliser la répétition et de prendre cela comme une autre occasion d'utiliser le vert (ou peut-être simplement d'utiliser du rouge sans vert).

Engagement et interaction
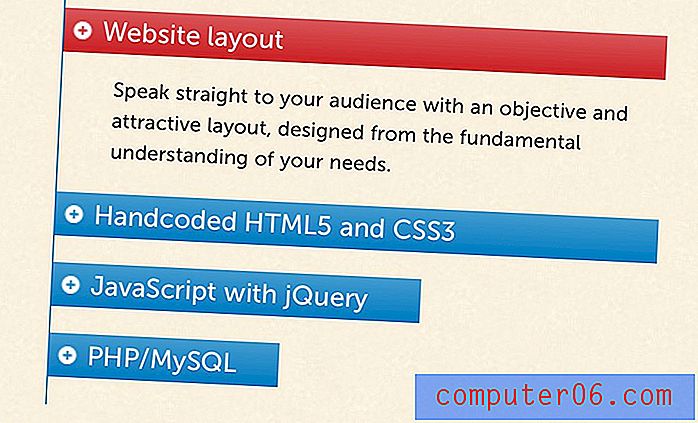
Une autre chose que Paul fait très bien est de vous engager et d'interagir avec le site. Par exemple, l'en-tête montre une sorte de graphique à barres de ses talents, qui a différentes catégories sur lesquelles on peut cliquer et développer avec une animation fluide.

Faites défiler la page plus bas et vous trouverez un curseur d'image vertical interactif présentant son travail. Une fois de plus, nous constatons une excellente utilisation des transitions et des événements de clic, ainsi que de bons travaux d'assouplissement.

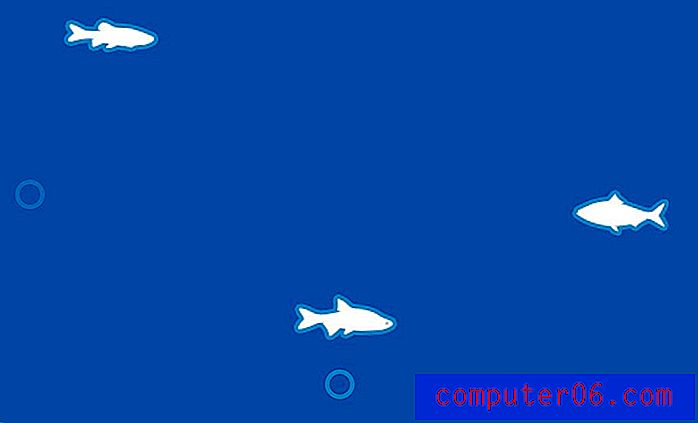
Lorsque vous descendez au pied de page, vous trouvez un lac de poissons nageurs. Cette partie est vraiment impressionnante! Rien à ce sujet ne ressemble à une animation ennuyeuse, uniforme et en boucle. Le motif du poisson et des bulles semble aléatoire (que ce soit vraiment ou non est presque hors de propos).

J'aime aussi beaucoup la façon dont les poissons font varier leur vitesse de manière réaliste. Ils nagent lentement, puis s'arrêtent presque pour pouvoir se tortiller et tirer vers l'avant. Chapeau à Paul pour un excellent travail d'animation ici!
Résumé
Pour résumer, j'adore le site. C'est vraiment bien fait et je peux dire que Paul en a débordé et a déployé beaucoup d'efforts. Presque tout sur le site a fière allure, de la mise en page et des polices aux couleurs et illustrations. Ma plus grande plainte est l'utilisation de homard dans le formulaire de contact et ma préoccupation secondaire est de repenser l'en-tête pour intégrer le facteur «wow» que vous obtenez lorsque vous creusez vraiment sur le site.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.