5 façons d'augmenter le contraste dans votre conception Web
Votre projet de design manque-t-il de cette touche spéciale? Il est probable que ce qui vous manque soit un contraste suffisant. Le contraste permet la différenciation entre les éléments, donnant à chacun un aspect plus individuel, proéminent et spécial.
Le contraste de conception est créé de plusieurs façons et en utilisant tous les différents types d'éléments. De la typographie à la couleur en passant par l'espace, la création de contraste peut faire passer un motif de saignement à sensationnel. Voici cinq façons de procéder.
Explorez Envato Elements
1. Rendez-le plus grand (ou plus petit)

La symétrie et l'ordre peuvent être une sorte de piège lorsqu'il s'agit de créer un point focal dans la conception. Trop d'éléments de même poids finiront par se ressembler.
La solution simple consiste à rendre un élément significativement plus grand ou plus petit.
L'élément différent devient le point immédiat du poulain. L'utilisateur sera attiré par cette zone du canevas car elle est différente.

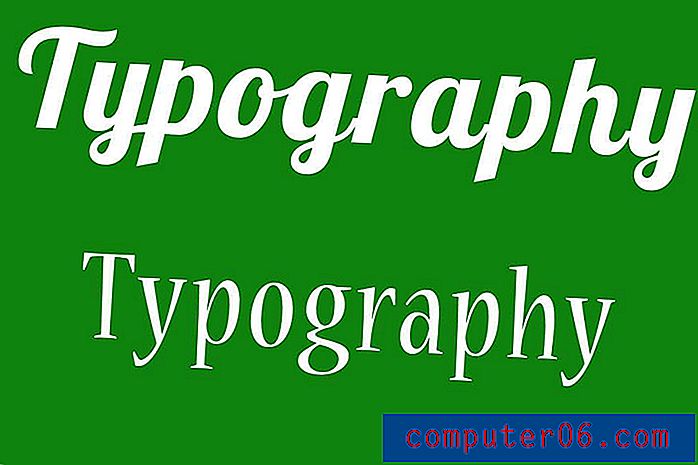
Agrandir ou réduire un élément, une photo ou un bloc de texte dépasse la taille physique; c'est aussi un poids visuel. La façon la plus simple de comprendre cela est la typographie. Regardez les images ci-dessus. Les deux mots ont la même «taille», mais notez combien plus de poids a l'une des versions. Ce contraste est dû aux traits épais et minces dans les formes de lettres.
Vous pouvez également appliquer ce même concept à presque tous les autres éléments de conception.
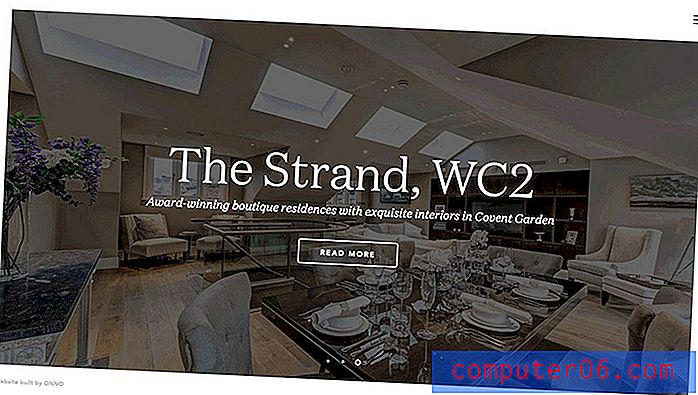
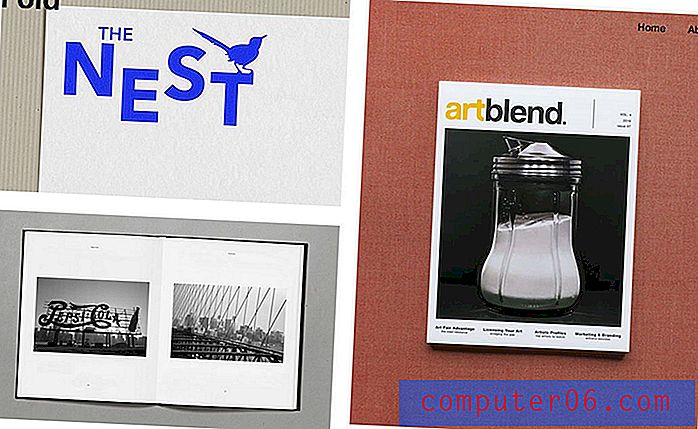
Regardez le site Web de Little Flyers, ci-dessus. Faites particulièrement attention à la navigation basée sur le texte en haut de la page et aux boutons en bas de l'écran. Quel texte attire votre attention plus rapidement? Pourquoi? Tout le type est de la même taille, mais le traitement avec une boîte à l'intérieur d'une photo colorée la fait paraître plus grande.
2. Ajoutez une petite texture

Avec des styles plats et minimaux comme moteur dominant dans les tendances de conception en ce moment, la texture est moins courante qu'elle ne l'était autrefois. Mais vous le voyez toujours dans de nombreux endroits, peut-être sans même y penser.
Passer d'un élément plat à quelque chose avec une texture, un motif ou un style tridimensionnel aidera à créer une zone de mise au point. Et bien que l'ajout de texture à un arrière-plan puisse être la solution immédiate, il peut également être utilisé d'autres manières.
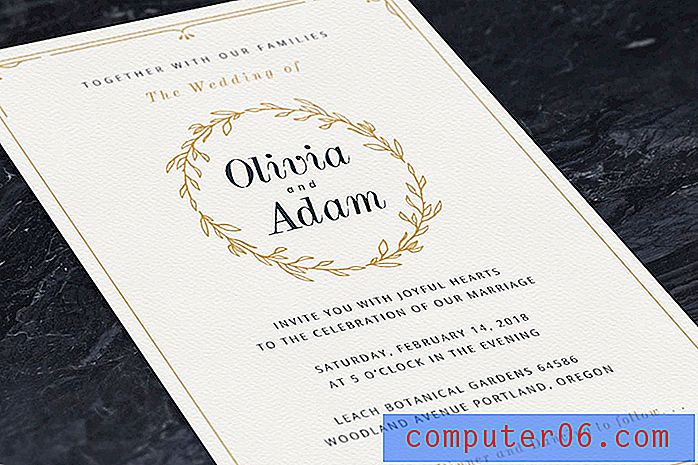
Considérez un élément de texte avec une sensation texturée. (Ceci est assez populaire avec de nombreux styles de typographie vintage.) Les principaux types de texture sont rugueux et lisses. Ils peuvent travailler ensemble ou isolément pour aider à créer une concentration visuelle. Lorsque vous travaillez avec une conception imprimée, vous pouvez physiquement ajouter une texture en fonction du type de papier utilisé, des options de typographie et d'autres méthodes de publication.
3. Modifiez la forme

Regardez l'image ci-dessus. Quelle est la première chose que vous voyez? Pour moi, c'est l'objet circulaire avec le point d'interrogation à l'intérieur.
Est-ce que tu sais pourquoi? Dans une image pleine de rectangles, c'est le seul cercle. La différence de l'objet est ce qui le fait ressortir. Le fait que le personnage soit à l'envers est également un facteur d'attention. La modification de la forme ou de l'orientation d'un élément peut ajouter un impact immédiat.
Essayez-la la prochaine fois que votre design sera un peu plat. Arrondissez les bords des boutons. Mettez une photo dans un cadre circulaire plutôt que rectangulaire. Optez pour une photo verticale. Utilisez un emplacement qui est juste un peu décalé.
L'une de ces techniques pourrait vous mettre un peu mal à l'aise au début. Mais continuez à expérimenter et à jouer avec les options jusqu'à ce que vous transformiez ce même vieux rectangle en quelque chose d'un peu plus intéressant.
4. Ajoutez de la couleur (ou retirez-la)

La théorie des couleurs est l'un des concepts les plus importants à votre disposition. En changeant les teintes, ou en ajoutant ou supprimant des couleurs, vous pouvez changer l'ambiance générale d'un design. La couleur peut faire apparaître les choses grandes ou petites, audacieuses ou tamisées. L'astuce pour certaines des palettes de couleurs les plus brillantes est l'utilisation du contraste.
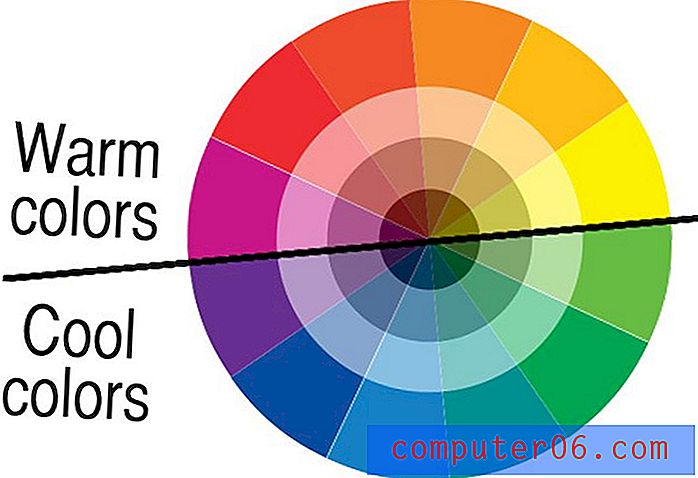
La forme de contraste la plus simple commence par la roue chromatique. L'appariement des couleurs le long de la roue entraîne différentes combinaisons contrastées:
- Complémentaire: paires à haute intensité des côtés opposés de la roue
- Triadic: couleurs espacées par incréments d'un tiers le long de la roue.
- Split-complémentaire: Une couleur et les deux couleurs à côté de la teinte complémentaire.

Il existe d'autres options de contraste de couleur qui peuvent fonctionner particulièrement bien si vous avez déjà une palette de couleurs et que cela ne vous dérange pas de faire des ajustements subtils.
- Mélangez des couleurs chaudes, fraîches et neutres.
- Changez votre couleur de base en ajoutant des teintes et des tons afin que la saturation soit différente d'une couleur à l'autre.
- Entrelacer les couleurs claires et foncées; pensez-y comme du yin et du yang.
- Ajoutez des éléments sans couleur. Les accents noirs ou blancs peuvent ajouter de l'emphase dans les espaces avec beaucoup de couleurs; et la couleur peut ajouter du contraste au noir et blanc.
5. Faites quelque chose d'inattendu


Une forme ou un détail inattendu peuvent également ajouter juste la bonne quantité de contraste. Une surprise dans la conception est tout ce qui ne correspond pas tout à fait à tout le reste, mais qui fonctionne toujours en harmonie avec lui.
Ces éléments comprennent:
- Un élément d'asymétrie dans une conception par ailleurs symétrique.
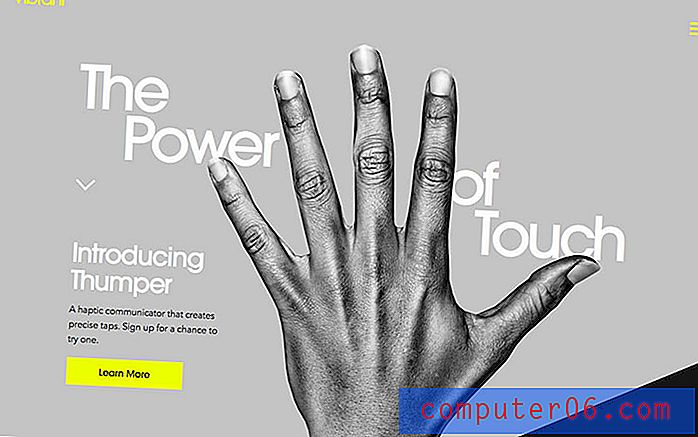
- Un repère visuel qui vous guide à travers la conception, comme une forme intense ou un motif de suivi des yeux, tel qu'utilisé dans le site pour Vibrant, ci-dessus.
- Un changement dans un motif ou un élément répétitif.
- Changer l'orientation ou l'alignement d'un élément ou d'un texte, comme dans l'Anima (avec la lettre «I») ci-dessus.
- Modification du positionnement ou de la taille d'un élément dans une rangée de visuels.
- Différents styles d'imagerie, tels que le passage de photos à une illustration ou un soupçon d'animation.
- Mélange de visuels complexes et simples ou de styles de typographie.
Conclusion
La bonne chose à propos du changement de contraste entre les éléments est qu'il peut avoir un impact immédiat dans un projet de conception. En modifiant l'apparence des éléments, vous pouvez modifier la concentration visuelle et aider les utilisateurs à se concentrer sur la partie de la conception qui est la plus importante pour le message.
Le manque de contraste est un problème courant et souvent facile à résoudre. Tant de fois quand vous entendez le redoutable «faire ressortir» d'un client ou d'un collègue, ce qu'ils essaient vraiment de dire, c'est qu'ils aimeraient contraster dans les éléments de conception. Maintenant, vous êtes armé des outils pour relever ce défi.