10 conseils pour concevoir des vêtements et des montres
Chaque jour, nous et plus de personnes portant une Apple Watch ou similaire. Ces appareils changent constamment notre façon de penser la technologie portable et la façon de concevoir des sites Web et des applications pour des interfaces uniques.
Les appareils portables présentent des défis contrairement à d'autres projets de conception. La fonction est une préoccupation primordiale, tout comme la taille, avec ce qui sera l'un des plus petits écrans avec lesquels les concepteurs ont jamais travaillé.
La clé est de créer un design qui est visuellement agréable mais convivial et offre une expérience fonctionnelle.
Voici 10 éléments à considérer lors de la conception d'une interface portable (avec des exemples que d'autres designers imaginent déjà).
Explorez les ressources de conception
1. Pensez au design minimal

L'une des plus grandes tendances en matière de design est déjà parfaite pour les vêtements portables - le minimalisme. Les mêmes pratiques de conception que vous utilisez pour les sites Web ou même la conception d'impression ou d'emballage de style minimal sont parfaites pour les appareils portables et de type montre. (Ici, nous parlons principalement de montres en raison de l'élément de conception visuelle qu'elles présentent.)
Tout, de la couleur à la typographie en passant par l'imagerie, doit être simple, direct et facile à lire à de petites tailles. Utilisez également certains des concepts du design plat pour ajouter au style minimal, comme la couleur vive, le contraste élevé et l'élimination des embellissements du design.
2. Utilisez la vibration

Les accessoires portables sont livrés avec des fonctionnalités que vous n'avez peut-être pas conçues dans le passé. La vibration en fait partie. De simples bourdonnements ou mouvements peuvent être un moyen idéal de concevoir une interaction quand il s'agit de quelque chose qu'un utilisateur aura contre la peau.
Mais vous devez réfléchir soigneusement au fonctionnement de ces interactions. Les vibrations doivent être douces et se produire d'une manière évidente, mais ne seront pas inconfortables ou ne feront pas peur à l'utilisateur lorsqu'elles se produiront. Les interactions de type vibration doivent également se produire rarement. Si une montre bourdonne toutes les minutes, l'utilisateur sera rapidement frustré et abandonnera le produit.
3. Les commandes vocales sont essentielles

Alors que nous avons parlé de la conception de l'interaction tactile et tactile pendant un certain temps en raison des smartphones, la conversation passera désormais aux commandes activées par la voix. Pensez-y de cette façon, avec un écran aussi petit, qui va vouloir le toucher? La voix est plus facile.
Lors de la conception des interactions de votre application ou de votre site Web qui apparaîtront sur un appareil de style montre, comme l'Apple Watch, la voix devrait être une considération primordiale. La voix est un élément essentiel de la conception Apple, par exemple, avec Siri en tant qu'application native qui active et attend une commande chaque fois que vous soulevez votre poignet. Cette fonctionnalité fournit un facteur de commodité que vous devez prendre en considération.
4. Le type doit être simple

Répétez après moi: Sans serif. Quand il s'agit de taper sur des appareils portables, c'est tout ce que vous devez savoir. Cela peut sembler ennuyeux, mais un simple sans empattement avec une largeur de trait uniforme est l'une des options les plus faciles et les plus lisibles.
Évitez les polices de caractères ultra-légères ou condensées car la lumière qui traverse le cadran de la montre peut ne pas être suffisante pour assurer la lisibilité. Inversement, soyez prudent avec les styles super épais, noirs ou gras. Tenez-vous en à une police avec un trait modéré avec des formes de lettres un peu larges. (Helvetica est une option idéale, quoique surutilisée.)
5. Les couleurs doivent avoir un contraste élevé

Chaque couleur sur un petit écran a besoin de sens. Une partie de cette signification prendra la forme d'un contraste et rendra les éléments plus faciles à lire.
Les couleurs peuvent être utilisées pour représenter des éléments exploitables qui nécessitent une interaction ou comme toile de fond pour une commande de texte. La clé est un contraste net. Tenez compte de l'environnement dans lequel ces appareils seront utilisés - en plein soleil, dans des pièces sombres - et concevez de sorte que chaque lettre soit facile à lire dans toutes les conditions.
Évitez les pastels ou les couleurs à faible saturation. Les teintes vives et les couleurs très saturées fonctionneront mieux. Associez-les au type blanc ou noir pour une lisibilité optimale. (Il est également important de considérer que la plupart des écrans de la smartwatch sont noirs. Planifiez votre jeu de couleurs en conséquence.)
6. Rendez-le facile

Chaque appareil portable sera un peu différent. Tenez compte de l'interface et des composants physiques de chacun lors de la conception. L'Apple Watch est livrée avec une «couronne numérique», une roue qui peut zoomer ou faire défiler les informations à l'écran.
La conception doit fonctionner avec toutes les pièces physiques incluses dans un appareil. Il doit être facile à regarder et, surtout, facile à utiliser. La fonction doit être intuitive. (Si rien d'autre, c'est une excuse pour posséder certains de ces appareils et apprendre comment ils fonctionnent au nom de la recherche en conception.)
7. Les visuels devraient refléter la conception dans d'autres endroits

Le plan visuel d'un écran de montre doit refléter l'interface de conception d'autres appareils. Oui, l'écran sera limité et les interactions se concentreront sur une seule action, mais l'esthétique globale devrait avoir une apparence et une sensation similaires.
Cela remonte à la popularité du design minimaliste. C'est une technique qui fonctionne sur les deux types d'appareils. La même chose est vraie avec de nombreux principes de conception plate. Pour cette raison, ces tendances continueront de perdurer et deviendront des facteurs clés pour les concepteurs qui créent pour ces petits écrans.
8. Rendez-le cool et branché

Cela peut ne pas sembler être un gros problème, mais les objets connectés sont quelque chose que les utilisateurs connectent à leur identité. Non seulement l'appareil réel doit avoir une certaine apparence, mais l'interface doit correspondre à ce style.
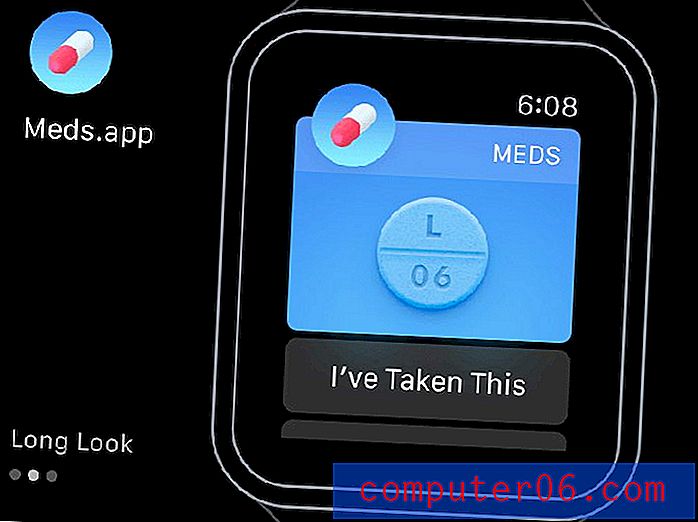
Les informations à l'écran doivent être aussi belles que l'appareil lui-même. Avec l'Apple Watch, l'interface est super simple, a des lignes épurées et très peu de cloches et de sifflets. L'interface pour les applications de montre doit utiliser le même modèle, de sorte que les informations à l'écran semblent y appartenir réellement. (Et nous sommes revenus au minimalisme.)
9. La conception peut fonctionner sans écran

Certains des appareils portables les plus populaires sur le marché n'ont même pas d'écran. Pensez à des produits tels que le Fitbit, la Nike Fuel Band ou la Google Glass.
Ces éléments n'ont pas d'écran ou un «écran» qui n'est guère plus qu'un affichage d'horloge. Une fonctionnalité telle que la vibration ou la connectivité à d'autres appareils et applications est ce qui fait vraiment fonctionner chacun de ces produits. La fonction est utile même si l'utilisateur ne peut pas toujours la voir depuis le périphérique réel.
10. Une pensée visuelle par écran

Chaque pixel compte d'une manière difficile à expliquer. Il n'y a tout simplement pas assez de place sur un écran de la taille d'une montre pour inclure tous les éléments d'un bureau ou d'un mobile. Pensez donc à ce dont vous n'avez pas besoin.
La taille de ces écrans peut varier de 320 pixels carrés à 128 pixels carrés. C'est trop petit pour juste rétrécir la conception; vous devez le changer complètement pour un appareil portable. Utilisez ce concept: une pensée visuelle par écran.
Vous avez de la place pour un ou deux mots et (ou) une image. Et c'est tout. Le message communiqué doit être simple, clair et pertinent. Si une réflexion plus approfondie est nécessaire, elle doit être conçue pour un écran ultérieur.
Conclusion
Les objets connectés sont là et encore plus viennent. Bien que nous n'ayons pas encore vu quel genre de succès se produira sur ce marché, il y a beaucoup d'enthousiasme autour de la technologie portable.
Et nous, en tant que concepteurs, devons y être prêts. Votre équipe devrait déjà réfléchir au fonctionnement de votre site Web ou de votre application sur ce type d'appareil. N'attendez pas que tout le monde ait une smartwatch pour la concevoir. Prenez de l'avance et commencez à penser à la technologie de conception portable maintenant.