Concevez un site d'annonce amusant pour bébé dans Photoshop
La conception d'un site centré sur le bébé n'est pas une tâche facile, en particulier pour les personnes comme moi qui privilégient généralement les thèmes, les couleurs et les textures masculins dans leurs créations. Aujourd'hui, nous nous attaquerons de front à cette tâche en créant un site d'annonces pour bébé amusant et unique qui est loin d'être typique.
N'hésitez pas à suivre et à télécharger le PSD afin de pouvoir y jeter un œil ou même l'utiliser sur votre propre site.
Le projet

Télécharger PSD en couches
Tout lecteur de Design Shack peut s'inscrire pour devenir membre gratuit. L'un des avantages de l'adhésion est que vous pouvez soumettre vos «dilemmes de conception» et recevoir une aide gratuite de Design Shack! Si nous pensons que votre dilemme est pertinent pour notre public, nous le transformerons en un article comme celui-ci.
Nous avons récemment reçu une soumission de Jonathan Jose qui est actuellement très heureux qu'il devienne bientôt père. Tellement excité en fait qu'il veut mettre en place un site internet où les gens peuvent tenter de deviner le nom de son bébé et gagner 100 $! Jonathan a l'air de savoir comment configurer le site dans WordPress mais a besoin d'aide pour la conception réelle.
Eh bien, vous avez de la chance Jonathan parce que ce genre de problème est exactement la raison pour laquelle nous avons créé le programme Design Dilemma. Commençons!
Concevoir pour les bébés
Apprendre à bien cibler vos créations est une compétence importante. Si vous n'évaluez pas correctement votre public, votre conception pourrait facilement devenir complètement inefficace. Par exemple, votre salon de manucure typique ne voudrait probablement pas d'un site Web qui ressemble à celui d'un bar de motards local.
Dans cet esprit, vous pourriez penser que puisque notre projet concerne un bébé, il doit ressembler à ceci:

Il est tout à fait vrai que ce design est parfait pour son usage. Pour commencer, la mère est généralement la personne vers laquelle des sites comme celui-ci sont ciblés. Lorsque vous combinez le concept des bébés et des mères, vous obtenez généralement beaucoup de design féminin avec des pastels, des graphiques centrés sur les enfants, etc.
En revanche, notre site est vraiment tout au sujet d'un père fier qui veut partager son enthousiasme avec ses amis. Par conséquent, nous pouvons saisir cette occasion pour transformer votre thème de bébé typique sur sa tête en créant quelque chose d'un peu plus rétro et grungy. Il sera toujours évident que le site concerne un bébé, nous allons simplement nous éloigner intentionnellement des thèmes communs trouvés dans des designs comme celui ci-dessus.
Étape 1: l'arrière-plan et la texture
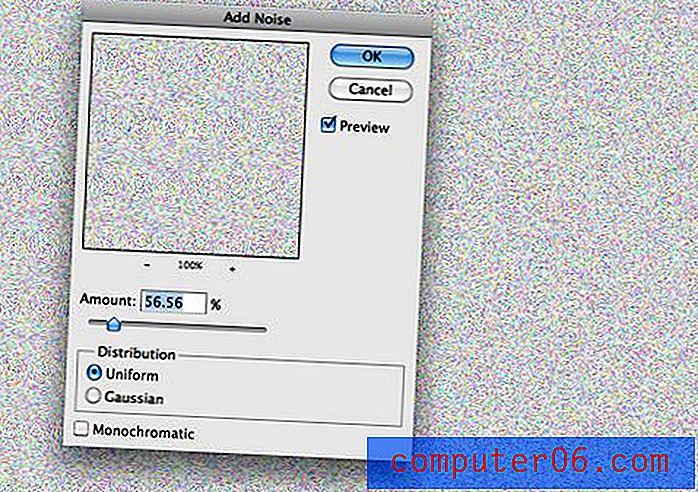
Pour commencer, créez un document Photoshop de 1 200 x 1 200 pixels à 72 ppp. Ensuite, remplissez-le avec # 55b06f. Créez maintenant un nouveau calque en plus, remplissez-le de blanc et allez dans Filtre> Ajouter du bruit avec les paramètres ci-dessous.

Notez que nous avons laissé «Monochromatique» décoché. Après quelques expérimentations, cela semblait produire la plus belle propagation du bruit, donc je suis allé avec et j'ai désaturé la couche (Command-Shift-U). Enfin, définissez le calque sur Color Burn et réduisez le remplissage (et non l'opacité) à 53%.

Étape 2: le titre
Une fois que votre arrière-plan est configuré, téléchargez Chunk Five et Museo à partir de l'article des 12 polices élégantes et gratuites de Slab Serif d'hier.
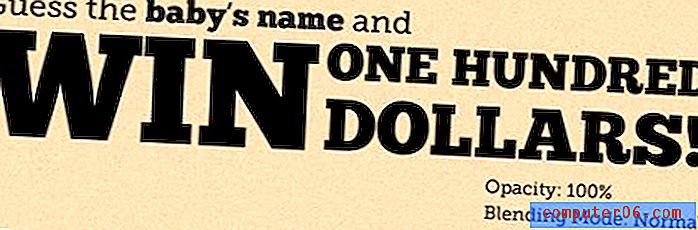
Utilisez ces deux polices ensemble pour créer un joli titre typographique comme celui ci-dessous. Notez que j'ai utilisé un certain nombre d'outils de conception différents ici. Tout d'abord, j'ai considérablement modifié la taille et l'audace du type pour ajouter de la variation et mettre l'accent sur les parties importantes. Ensuite, je suis devenu un peu créatif avec l'empilement afin que le titre remplisse bien l'espace horizontal.

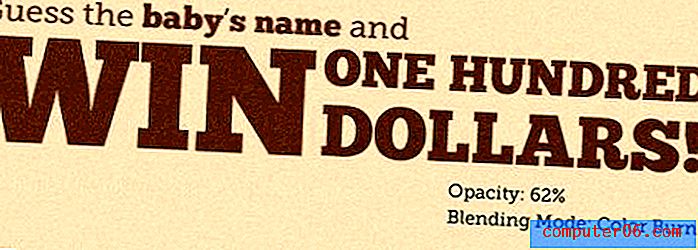
Maintenant que nous avons présenté le titre comme nous le voulons, laissons transparaître une partie de cette texture d'arrière-plan. Modifiez le mode de fusion sur Color Burn et l'opacité sur 62%.

Étape 3: La photo
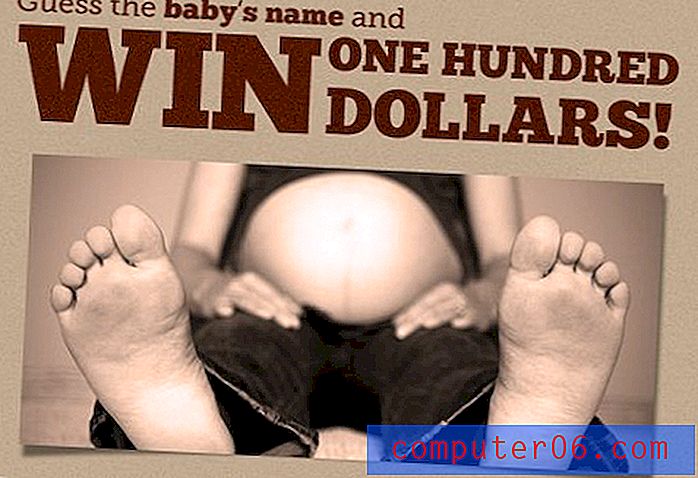
Ensuite, ajoutons une photo pour apporter de la vie et de l'humour à la page. De toute évidence, comme le bébé n'est pas encore né, nous devrons aller avec la mère. Comme je n'ai pas de photos de la future maman, j'ai trouvé une photo amusante sur Flickr qui est juste parfaite pour ce projet.

Maintenant, vous remarquerez que la photo ne correspond pas tout à fait au site si nous la jetons simplement là-bas. Pour résoudre ce problème, j'ai créé un calque de réglage du filtre photo et appliqué un filtre chauffant.

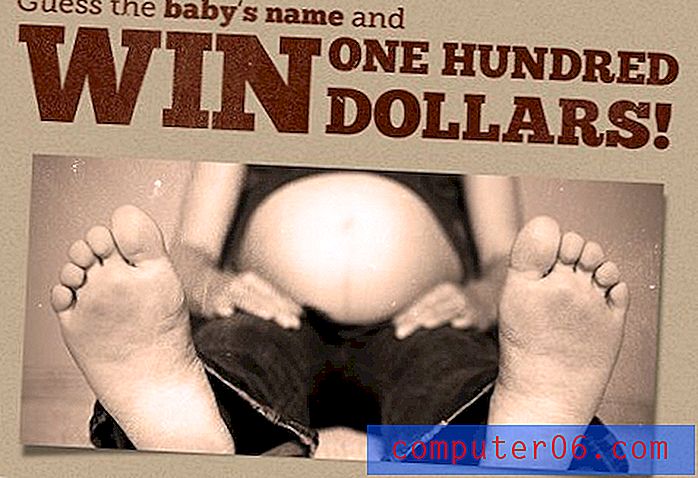
Enfin, j'ai créé une ombre déformée et l'ai ajoutée à la photo. Ce processus est assez simple. Vous créez simplement un effet de couche d'ombre portée, faites un clic droit sur l'effet et sélectionnez «créer une couche», puis utilisez l'outil de déformation pour ajouter un arc au bas de la couche d'ombre.

Comme dernière étape pour terminer l'effet rétro que nous allons ici, j'ai téléchargé d'excellents pinceaux grunge gratuits subtils et appliqué un peu de vieillissement au texte et à la photo.

Étape 4: ours, étoiles et texte
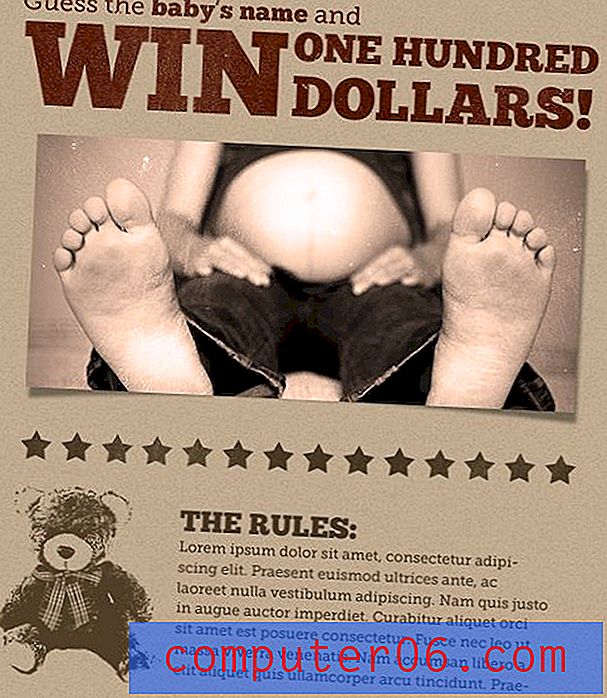
Juste pour que vous puissiez voir où nous allons, voici le produit fini de cette étape:

Comme vous pouvez le voir, il évolue vers une sorte de vieux thème d'affiche de boxe. Je vous laisse gérer les étoiles par vous-même, saisissez simplement l'outil de forme Photoshop, dessinez une étoile, puis dupliquez-la plusieurs fois.
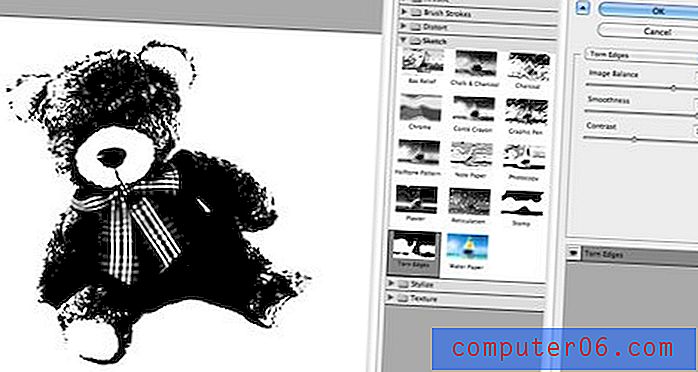
De même, le texte est assez simple: il suffit de créer une zone de paragraphe et d'ajouter un type. L'ours est cependant un peu plus compliqué. Je voulais un élément graphique simple mais je ne voulais pas prendre le temps d'en dessiner un donc j'ai décidé de manipuler la photo ci-dessous.

Pour commencer, appliquez le filtre Photoshop Torn Edges avec les paramètres suivants. Balance d'image: 33, douceur: 13 et contraste: 10. Cela devrait vous donner quelque chose comme l'image ci-dessous:

Maintenant, pour la partie délicate. Vous avez une image en noir et blanc, mais vous souhaitez uniquement reporter les pixels noirs sur le site Web, en laissant un arrière-plan transparent. Il existe de nombreuses façons de le faire, mais l'une des plus simples que j'ai trouvées consiste à cliquer avec le bouton droit sur le canal bleu pour créer une sélection. Inversez ensuite votre sélection avec Commande-Maj-I. Enfin, appuyez sur Commande-J pour dupliquer la sélection sur un nouveau calque.

Vous pouvez ensuite prendre ce calque et le positionner, lui donner une superposition de couleurs et faire tout ce que vous voulez!
Étape 5: Les blocs
Étant donné que le but du jeu est de deviner le nom du bébé, je pensais que ce serait une bonne idée de restreindre les options (évidemment, cela augmenterait les chances que vous ayez réellement à payer quelqu'un). Dans le cadre du jeu, vous pouvez révéler une seule lettre du nom du bébé chaque mois, à partir du nombre de mois à partir de la naissance car il y a des lettres au nom de l'enfant.
Ainsi, par exemple, si le nom contenait cinq portées, vous révéleriez la première lettre cinq mois après la date d'échéance. La façon dont je suis venu pour présenter cet aspect du jeu est à travers les blocs de forme ci-dessous. Les lunes et les étoiles représentent des lettres qui n'ont pas encore été révélées. Chaque lune ou étoile deviendra alors une lettre sur un mois désigné.

Le produit fini
Comme vous pouvez le voir ci-dessous, j'ai décidé de mettre en œuvre l'idée de bloc dans une bande verticale et j'ai terminé le site avec une zone pour les commentaires. J'ai également ajouté un peu plus de variation de couleur pour que les blocs ne semblent pas à leur place.

Et avec cela, nous avons tous terminé! Comme promis, le produit final ne ressemble en rien à votre site Web de bébé moyen et crée un espace génial pour le concours. En prime, le design est suffisamment polyvalent pour que vous puissiez le changer pour refléter le but que vous aimez.
Conclusion
Le but de cet exercice était de mener un projet de conception dans une direction complètement inattendue. C'est un excellent exercice qui ouvre vraiment vos possibilités de conception s'il est pratiqué régulièrement. Gardez simplement à l'esprit qui est le projet en fin de compte et comment vous pouvez faire appel à ce client de manière intéressante.
Laissez un commentaire ci-dessous et dites-nous ce que vous en pensez! De plus, si vous avez conçu de superbes sites Web, logos ou autre chose sur le thème des bébés, laissez un lien ci-dessous afin que nous puissions y jeter un œil.