Concevoir une page d'accueil d'église sans encombrement
Les pages d'accueil des églises souffrent généralement des mêmes problèmes que nous avons récemment rencontrés avec les sites Web des groupes. Il y a tellement de contenu qui est jeté sur ces pages et tout concourt pour attirer l'attention à un tel degré que la plupart ou la totalité de celui-ci perd toute signification visuelle voulue.
Aujourd'hui, nous allons apprendre à lutter contre cela en concevant une page d'accueil d'église extrêmement simple et attrayante qui a encore beaucoup de place pour divers messages, annonces et plus encore.
Aperçu
Si vous êtes le genre de personne qui aime savoir où vous vous dirigez, consultez le produit fini ci-dessous. Notez que nous faisons simplement du travail Photoshop aujourd'hui, donc le résultat ne sera pas un site en direct mais un PSD en couches.
Cliquez ici pour télécharger le PSD gratuit
Ou cliquez ici pour voir un aperçu

Le projet
Récemment, un de mes amis a été chargé de rédiger une refonte du site Web de l'église ci-dessous et m'a demandé mon avis. Étant le sur-émetteur que je suis, c'est ma réponse.
Certes, ce site fait déjà beaucoup mieux pour organiser des informations disparates que la plupart dans son genre. Cependant, le schéma graphique global ne résonne pas vraiment avec moi. Tout semble assez réduit et il n'y a aucun grand impact d'aucune sorte.

Pour voir d'autres exemples de sites d'églises typiques, j'ai lancé une recherche Google pour trouver des églises dans ma région. Dès le départ, ce que j'ai trouvé a réaffirmé ma suspicion que la conception de sites Web est un domaine de lutte majeur pour de nombreuses églises.




Changer le paradigme
À partir des exemples ci-dessus, j'ai décidé de jeter l'idée de m'inspirer d'autres sites Web d'églises. Je sais que j'ai vu des conceptions de sites d'église vraiment stellaires, mais les pages ci-dessus m'ont vraiment donné envie de rassembler quelque chose qui reflète les tendances actuelles de la conception de sites Web professionnels plutôt que de suivre un schéma sur-utilisé et / ou obsolète dans la conception de organisations religieuses.
Alors oublions tout ce que nous avons vu jusqu'ici, n'est-ce pas? Cela inclut le site d'origine (qui a l'air beaucoup mieux après avoir vu la compétition!) Que nous sommes chargés de repenser. Nous savons que nous avons besoin de quelque chose d'attrayant et de propre, mais aussi de quelque chose qui est capable de contenir des tonnes d'informations de manière organisée.
La première étape: la couleur
La plupart du temps, la première étape du processus de conception consiste à trouver des couleurs sur lesquelles je veux construire. De nombreux concepteurs affirment que la mise en page doit toujours venir en premier, mais en fin de compte, cela dépend entièrement de vous. Les couleurs que je choisis pour un site affectent l'ensemble du thème, ce qui peut même dicter la façon dont je choisis de tout mettre en page, donc c'est vraiment une étape charnière dans mon processus.
Pour éviter consciemment le type de design occupé que nous avons déjà vu, je ne voulais pas me laisser emporter par la couleur ici, mais plutôt opter pour une palette assez simple. J'ai fini par choisir les couleurs ci-dessous, dont la première est vraiment ma seule touche de couleur intéressante. Les rouges et les oranges sont devenus très populaires récemment dans la conception de sites Web et sont souvent plus efficaces lorsqu'ils sont utilisés avec parcimonie sur une page autrement tamisée. Je vais utiliser la luminosité de cette teinte pour attirer l'attention sur les zones clés de la page.

L'arrière-plan
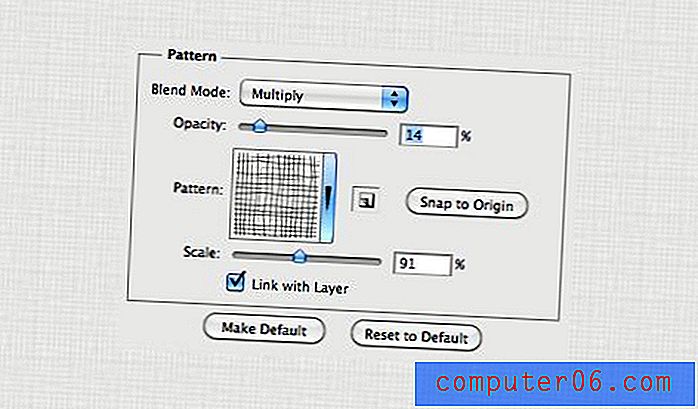
Créez un nouveau document RVB dans Photoshop (le mien est 1265px par 1680px) et remplissez l'arrière-plan avec #eaeaea. Remplissez maintenant le calque d'arrière-plan avec un motif très subtil réglé sur Multiplier pour que la couleur d'arrière-plan soit visible. Le motif que j'ai utilisé ci-dessous est en fait l'un des paramètres par défaut de Photoshop.Si vous ne le voyez pas dans votre menu Effets, essayez de charger quelques autres jeux de motifs jusqu'à ce que vous le remarquiez.

Cela sert simplement à donner à l'arrière-plan un tout petit peu plus d'intérêt visuel qu'un remplissage solide. Si nous devions le convertir en un site en direct, nous saisirions simplement un petit carré du modèle et le configurerions pour qu'il se répète dans notre CSS.
Le titre
Ensuite, le titre, qui identifie simplement l'église et lance un slogan pour vous faire savoir de quoi il s'agit. Pour commencer ce processus, j'ai choisi une jolie police condensée sans empattement: Humanist 521 BT Condensed. Si vous n'avez pas cette police particulière, toute autre police condensée sans empattement fonctionnera très bien.
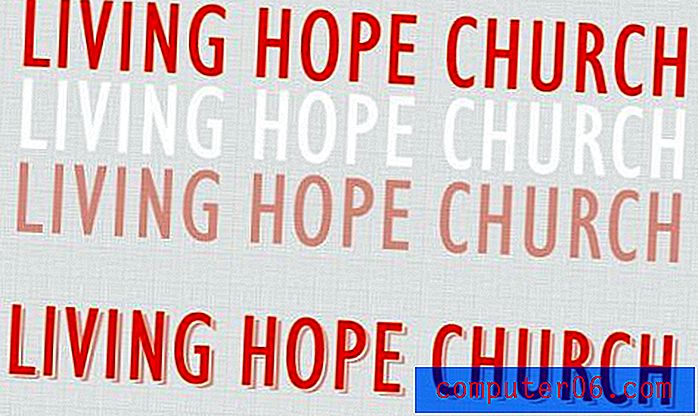
Ensuite, j'ai tapé le nom de l'église et en ai fait trois versions différentes en trois couleurs différentes comme indiqué ci-dessous. Notez que le calque du milieu devrait vraiment être de la même couleur que l'arrière-plan, mais je l'ai rendu blanc ici juste pour que vous puissiez le voir. De plus, la couleur inférieure est simplement la couleur supérieure avec une opacité réduite (36%).

Comme vous pouvez le voir, j'ai ensuite empilé ces calques pour créer la composition résultante en bas. Vous pouvez vous arrêter ici mais parce que je suis parfois un petit TOC, j'ai utilisé le calque du milieu simplement pour masquer le calque du bas, de cette façon la texture d'arrière-plan serait visible sur la tranche du milieu.
Ensuite, j'ai ajouté une touche visuelle sous la forme de petits tourbillons de chaque côté du titre. J'ai également ajouté un slogan d'espace réservé avec une police serif à dalle mince qui, à mon avis, complétait bien le titre. Cette police s'appelle AW Conqueror Slab et est téléchargeable gratuitement sur Font Squirrel.

Curseur d'image et navigation
De nombreux concepteurs sont également des développeurs, ce qui signifie qu'ils peuvent coder leurs propres conceptions en sites Web fonctionnels. D'autres font simplement le travail Photoshop et laissent quelqu'un d'autre prendre le design en direct. Quelle que soit la catégorie dans laquelle vous appartenez, il est extrêmement important de savoir quel type d'outils les développeurs ont à leur disposition.
Par exemple, ce n'est pas parce que vous ne savez rien de l'écriture de JavaScript que vous ne devriez pas lire et remarquer des effets jQuery intéressants. Cela vous permet de penser à la fonction dynamique même lorsque vous disposez une page statique. Vous pouvez ensuite communiquer l'idée de la fonctionnalité à quiconque code le site.
Presque chaque fois que je me bats avec le problème de l'encombrement dans la conception web, je considère jQuery comme la réponse. Un curseur jQuery de base est simplement l'un des meilleurs moyens de placer des tonnes d'informations dans un petit espace et vous me verrez les incorporer maintes et maintes fois dans les projets ici sur Design Shack.
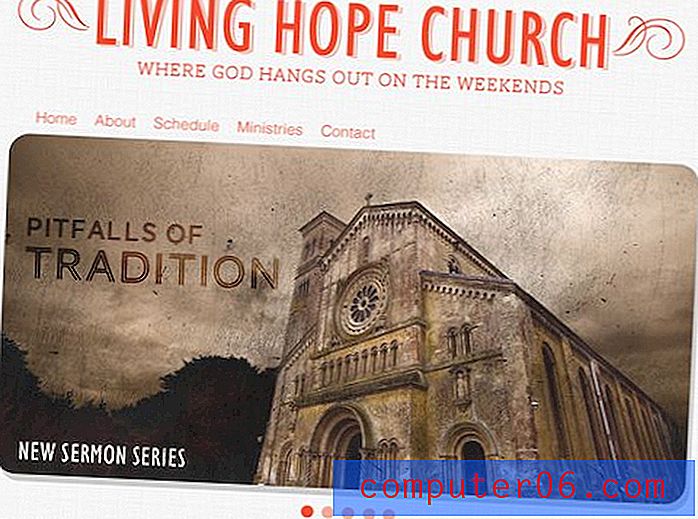
Donc, naturellement, c'est exactement ce que nous ferons ici pour gérer notre problème d'encombrement. Notre page d'accueil d'église a besoin de grandes images accrocheuses en plus de communiquer divers messages déconnectés qui changeront chaque semaine. Ces deux objectifs sont atteints dans un curseur d'image. Pour commencer, j'ai ajouté une image d'espace réservé et lui ai donné une ombre avec la mise en drapeau à 0, donc c'est agréable et difficile.

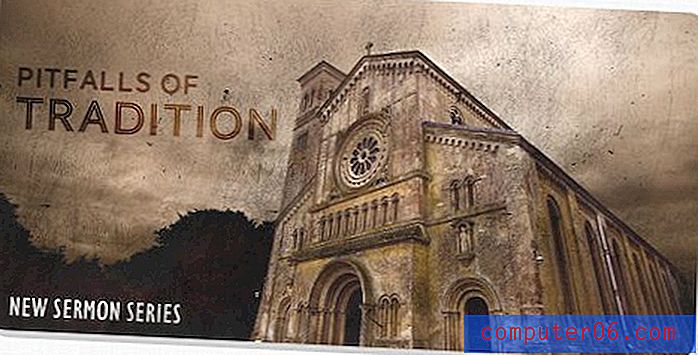
À ce stade, je n'aimais pas vraiment la façon dont l'image se fondait dans notre thème établi. De plus, le site ne contiendrait pas seulement une photo ici, mais plutôt un message sur quelque chose de pertinent pour les fidèles, comme le sujet du prochain sermon. J'ai pris cette idée et j'ai couru avec elle pour arriver à l'image ci-dessous.

Après cela, le reste est principalement un remplissage typique pour s'assurer que tous les éléments fonctionnels nécessaires sont en place. J'ai ajouté quelques points pour indiquer comment le curseur fonctionnerait et j'ai ajouté un menu de navigation textuel super basique utilisant Helvetica.

Encore plus d'informations
Le problème avec le format du curseur ci-dessus est que certaines informations sont masquées. Bien sûr, l'utilisateur peut accéder à chaque page en cliquant sur les petits points, mais s'il recherche quelque chose de spécifique, comment est-il censé savoir qu'il apparaîtra dans le curseur? En fin de compte, cette limitation rend ce format meilleur pour les annonces générales que les utilisateurs bénéficieront de la vue, mais ne viendront pas vraiment à la recherche à moins qu'ils ne soient déjà familiers avec le contenu que l'église place généralement à cet endroit.
Nous avons encore beaucoup plus d'informations que nous devons insérer dans la page d'accueil et nous ne voulons pas simplement répéter le curseur ci-dessus, à la fois en raison de la redondance et des limitations mentionnées ci-dessus. Alors, quelle est la réponse?
Encore une fois, je soutiens que vous devez vraiment vous familiariser avec les outils et solutions de développement courants, même si vous n'êtes pas développeur. Pour résoudre les problèmes auxquels nous sommes confrontés ici, j'ai décidé que ce serait un endroit idéal pour implémenter un SlideDeck, un plugin jQuery commercial qui non seulement est magnifique et contient de nombreuses informations, mais permet également aux utilisateurs d'avoir un aperçu instantané de tout ce qu'il contient . Visitez SlideDeck.com pour plus d'informations et pour tester le SlideDeck illustré ci-dessous.

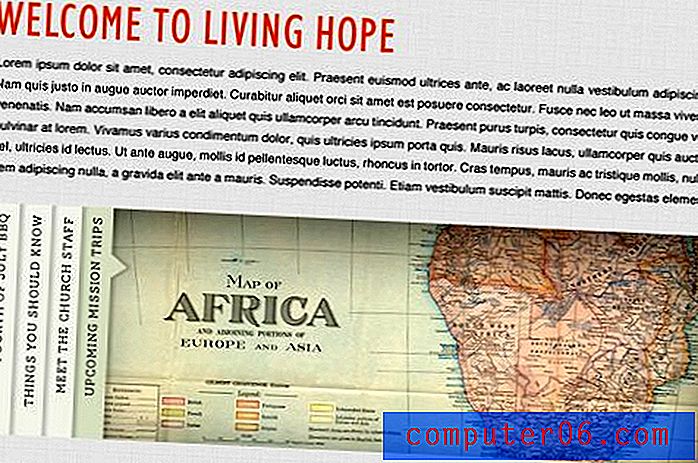
Avec ce produit génial à l'esprit, j'ai créé un message de bienvenue et une autre zone de contenu avec un espace réservé pour un SlideDeck. Encore une fois, les utilisateurs pourront repérer les informations contenues dans le curseur et cliquer instantanément sur la bannière qu'ils souhaitent voir. Ceci, combiné à notre premier curseur, crée une impressionnante capacité d'information sur une seule page. Chaque appareil peut être étendu pour inclure autant d'informations que l'église a besoin de présenter sur leur page d'accueil et chaque image peut servir de lien vers une page dédiée qui contient plus de contenu sur le sujet.

Le pied de page
Maintenant que nous avons tout notre contenu au carré, il ne reste plus qu'à claquer un pied de page sur ce bébé et nous sommes prêts à partir. N'oubliez pas que le pied de page ne doit pas être précipité après coup. Il est important de considérer quel contenu doit aller ici et comment il doit à la fois refléter et se démarquer du reste du site.
Je pensais qu'une église voudrait faire en sorte que ses coordonnées et son adresse physique soient visibles et faciles à trouver, j'ai donc choisi d'utiliser le pied de page pour cela. J'ai également décidé de saisir notre couleur primaire (# ec492d) et de l'utiliser comme arrière-plan pour le pied de page, donc c'est en quelque sorte l'inverse de l'en-tête. Cela utilise une belle répétition et garantira que le pied de page est un élément visuellement distinct.

Conception terminée
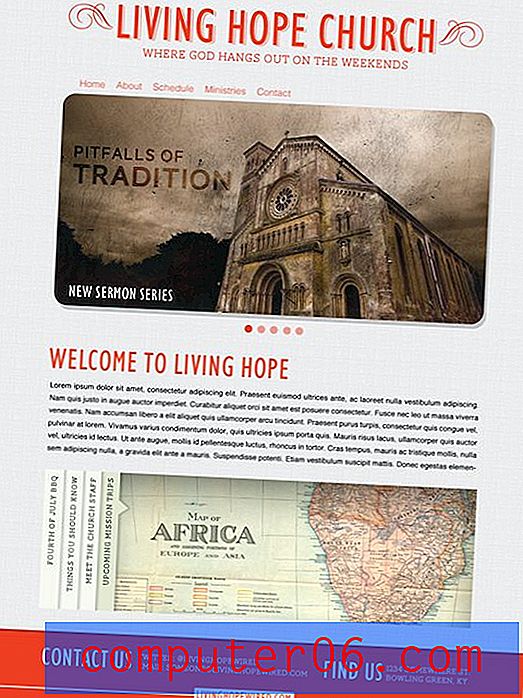
Notre page d'accueil est maintenant terminée! Voici les pièces toutes assemblées. Remarquez à quel point nous nous sommes écartés non seulement de la conception originale, mais de toutes les conceptions d'église que nous avons vues ci-dessus. L'inspiration est excellente, mais parfois vous devez cesser de chercher des réponses aux autres et simplement vous frayer un chemin en gardant à l'esprit les objectifs que vous cherchez à atteindre.
Cliquez sur l'image ci-dessous pour voir une version plus grande.

Conclusion
Pour résumer, n'oubliez pas que vous ne faites aucune faveur à vos utilisateurs en entassant tout ce que vous pouvez penser dans votre page d'accueil. L'encombrement rend les informations spécifiques plus difficiles à trouver et réduit considérablement votre facilité d'utilisation tout en tuant votre esthétique.
En tant que concepteurs, nous pensons souvent trop aux problèmes et recherchons la complexité pour la réponse. Le plus souvent, une bien meilleure réponse réside dans la simplification.
Laissez un commentaire ci-dessous et dites-nous ce que vous pensez du design fini par rapport à l'endroit où nous avons commencé. Assurez-vous également de partager tous les liens que vous avez vers des sites d'église qui, selon vous, brisent le moule et repoussent vraiment les limites à la fois en termes d'esthétique et de fonctionnalité.
Crédits photo:
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/