Typographie Illustrator: utilisation de la palette d'apparence
Adobe Illustrator est une application fantastique pour créer des arrangements typographiques vectoriels complexes. L'application est si grande et compliquée que cela peut prendre des années pour trouver comment recréer certains des effets sympas que vous avez vus ailleurs sans trouver de solutions de contournement compliquées.
Aujourd'hui, nous allons éliminer le mystère du travail avec les traits et les remplissages en plongeant dans la palette d'apparence pour voir non seulement comment cela fonctionne, mais comment manipuler les éléments à l'intérieur pour créer des effets vraiment cool.
Explorez les ressources de conception
Palette d'apparence 101
Pour commencer, ouvrez Illustrator et sélectionnez Fenêtre> Apparence dans la barre de menus. Cela devrait activer votre palette d'apparence. Cette petite palette est souvent ignorée mais est en fait l'une des principales caractéristiques qui font d'Illustrator un outil si puissant pour créer et modifier des illustrations vectorielles.
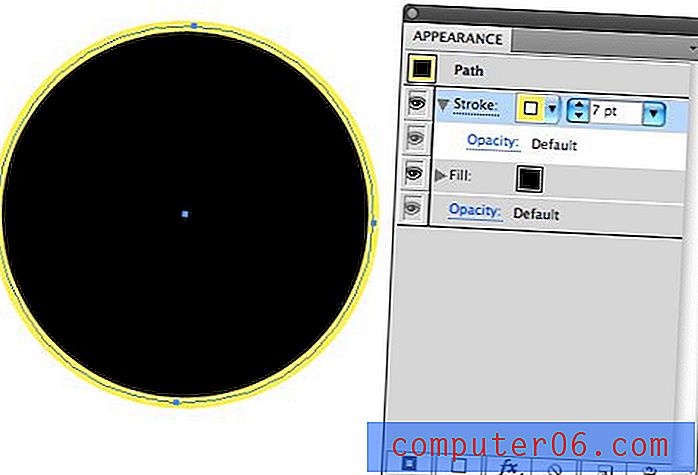
Nous allons nous concentrer sur la typographie aujourd'hui, mais il est important de noter que la palette d'apparence fonctionne sur à peu près tout ce que vous créez dans Illustrator, pas seulement sur la saisie. Les principes décrits dans cet article peuvent également être appliqués aux formes (bien qu'il existe quelques différences). En fait, commençons par une forme de base juste pour voir comment fonctionne la palette. Saisissez votre outil Ellipse, dessinez un cercle et, avec le cercle sélectionné, jetez un œil à votre palette d'apparence.

Comme vous pouvez le voir, sans aucun effort, la palette est déjà remplie de contenu. Le type d'élément est répertorié en haut (chemin) et l'élément contient trois attributs par défaut: Contour, Remplissage et Opacité. Notez que nous n'avons pas encore appliqué de trait, mais un apparaît quand même. Comme le trait est déjà présent, nous pouvons facilement manipuler ses paramètres ici dans la palette d'apparence. Ci-dessous, j'ai donné une couleur au trait et défini sa largeur à 7 points.

Chaque élément que vous voyez dans la palette d'apparence est une pièce distincte du puzzle qui compose votre forme ou votre objet type. Ces pièces fonctionnent comme des calques dans la palette des calques et peuvent être organisées et manipulées indépendamment. Par exemple, un trait peut être placé en dessous ou au-dessus d'un remplissage. Notez également les boutons situés en bas de la palette et leur similitude avec ceux de la palette des calques.
Apparence du texte
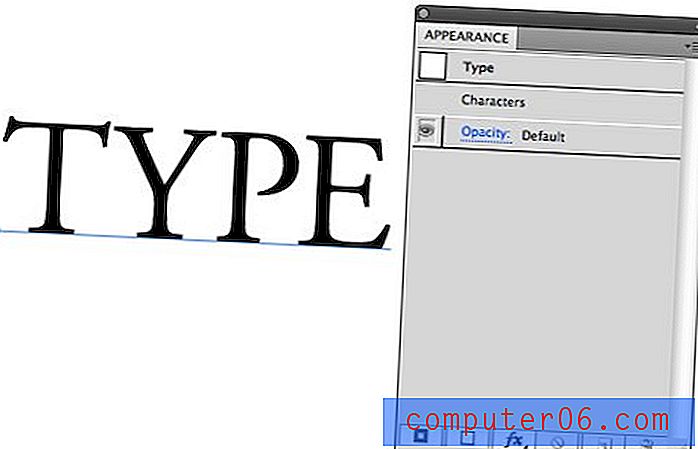
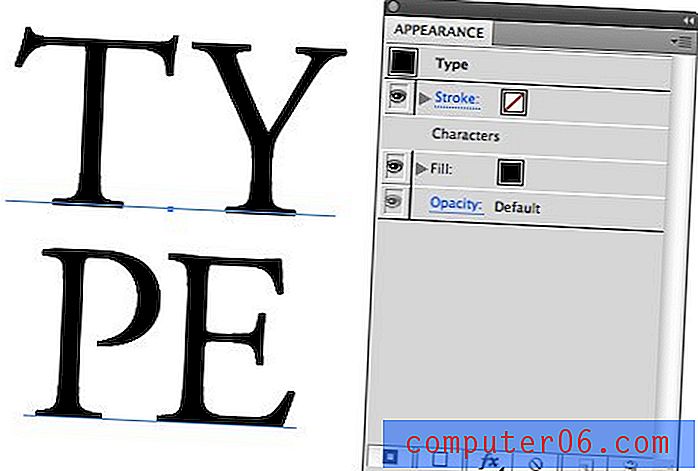
Maintenant que vous avez l'essentiel du fonctionnement de la palette d'apparence, saisissez votre outil de saisie et créez du texte. Vous remarquerez que le comportement de la palette d'apparence est un peu différent ici. Cela montre que nous avons un objet "type" sélectionné, mais le remplissage et le trait ne sont nulle part visibles malgré le fait que le texte a évidemment un remplissage.

C'est parce que votre sélection est plus compliquée qu'il n'y paraît. Au lieu d'un objet texte, vous avez actuellement plusieurs lettres sélectionnées, chacune pouvant avoir ses propres attributs. Vous pouvez voir comment cela change lorsque vous sélectionnez des lettres spécifiques plutôt que l'objet entier. Maintenant, le trait et le remplissage deviennent apparents.

Cela vous permet d'effectuer facilement une variété de techniques telles que donner des lettres spécifiques à des traits, des remplissages et des effets différents, même s'ils font partie d'une unité cohérente.
Ajouter plusieurs traits
Désélectionnez maintenant les caractères spécifiques dans votre chaîne de texte et revenez à simplement cliquer sur l'objet texte dans son ensemble avec l'outil de sélection. Malgré le fait qu'il n'y ait actuellement aucun remplissage ou trait appliqué à l'objet dans son ensemble, c'est en fait de cette façon que nous allons procéder pour travailler avec l'objet. Puisque nous ferons toutes nos lettres de la même façon, cela sera beaucoup plus efficace de cette façon que d'ajouter à chaque lettre.
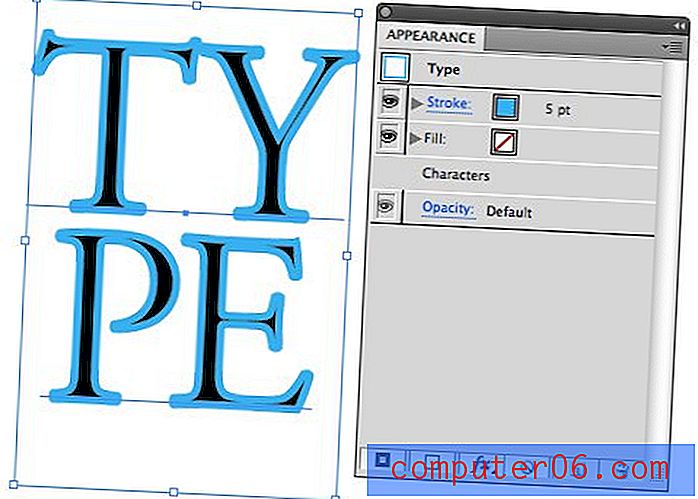
Tout l'objet étant toujours sélectionné, cliquez sur le premier bouton de la bande en bas de la palette d'apparence pour ajouter un nouveau trait. Vous êtes probablement habitué à ajouter des traits à l'aide d'une méthode différente, mais c'est le meilleur moyen de vous assurer d'avoir un contrôle total sur l'apparence du trait.
Notez que cela place le trait tout en haut de la liste, au-dessus du remplissage et des caractères. C'est très bien pour certaines utilisations, mais cela peut compliquer les choses lorsque vous augmentez la largeur du trait. Vous voyez comment le trait recouvre les lettres de façon plutôt moche?

Pour résoudre ce problème, déposez le stoke tout en bas de la pile. Maintenant, peu importe l'épaisseur du trait, il n'empiètera pas sur l'espace occupé par le texte.

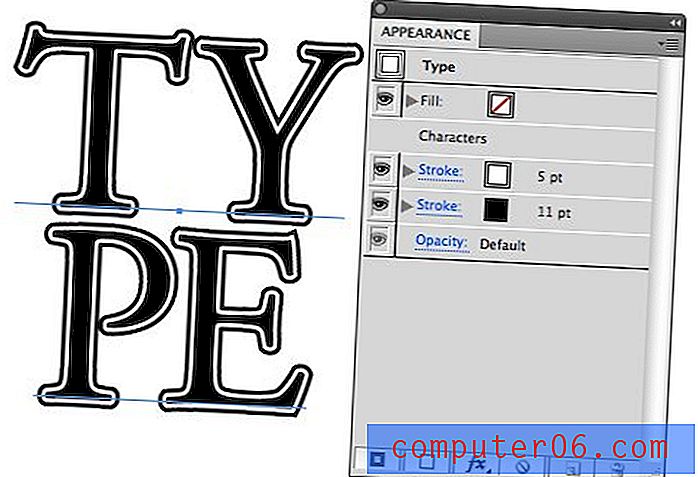
L'un des meilleurs avantages de l'application de traits avec la palette d'apparence est que vous pouvez en créer plusieurs sur un même objet. Cliquez sur le même bouton de création de trait ou même copiez le trait actuel, puis rendez le trait inférieur plus épais que le trait supérieur. Rendez maintenant le trait inférieur noir et le trait supérieur blanc. Découvrez le double contour cool qui en résulte.

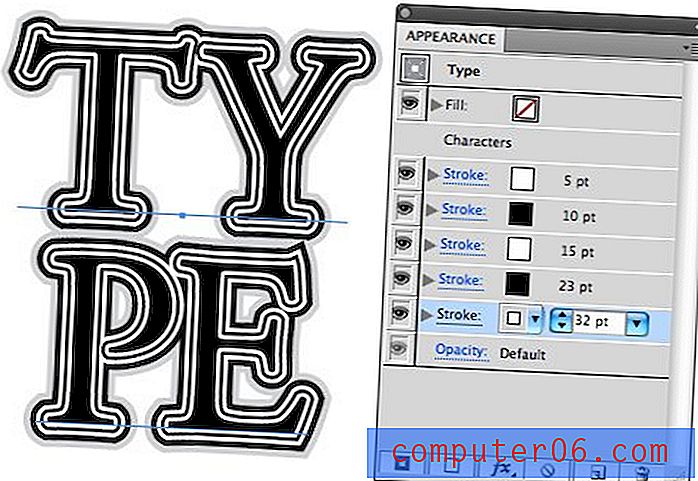
Si vous étiez si enclin, vous pourriez vraiment devenir fou avec cette technique et créer des traitements de contour complexes avec autant de traits que vous le souhaitez.

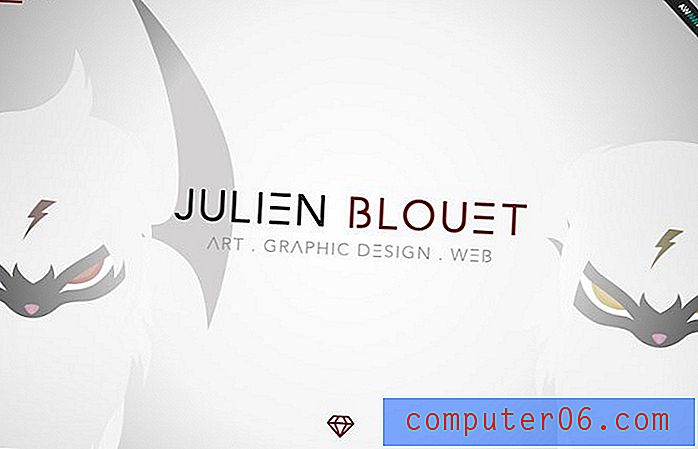
Une application plus attrayante et réelle peut être vue dans l'image ci-dessous. Regardez attentivement le mot «Viking» et notez combien de traits distincts ont été appliqués, chacun avec des largeurs et des couleurs différentes.

Utilisation des remplissages et des effets
L'ajout de plusieurs traits présente des avantages évidents, mais travailler avec plusieurs remplissages peut sembler un peu déroutant. Pourquoi empileriez-vous des remplissages et wow les verriez-vous même s'ils se chevauchent simplement? La réponse réside dans le décalage des remplissages dans différentes directions afin qu'ils ne se recouvrent pas complètement. La question devient alors comment compenser un remplissage ou un trait. C'est une chose avec laquelle j'ai beaucoup lutté quand j'étais débutant car même si je savais que cela pouvait être fait, la technique n'est pas évidente et peut être assez frustrante à comprendre.
Pour une raison folle, Illustrator ne vous permet pas de sélectionner simplement un remplissage ou un trait spécifique et de le déplacer. Au lieu de cela, vous devez parcourir la palette d'effets pour ce faire. Pour commencer, appuyez sur le deuxième bouton en bas de la palette d'apparences pour créer un nouveau remplissage, puis faites-le glisser vers le bas de la pile comme nous l'avons fait auparavant.

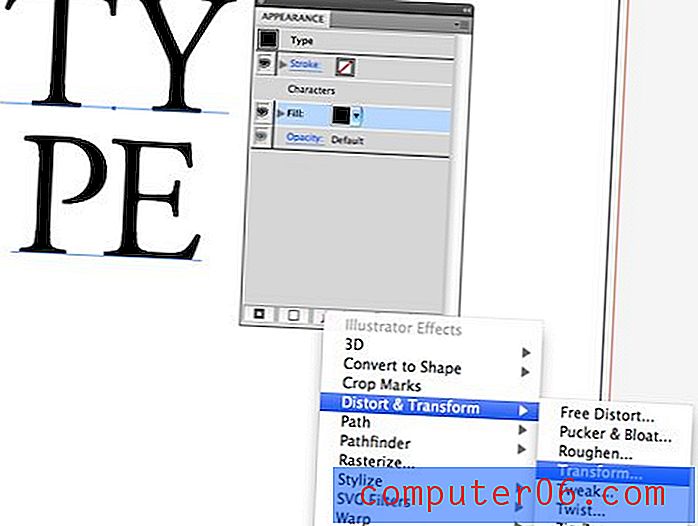
Maintenant, avec le remplissage sélectionné, cliquez sur le bouton d'effets et allez dans Distorsion et transformation> Transformation. Assurez-vous également de regarder tous les autres effets. Il y a une tonne de bonnes choses ici comme le flou et la rugosité qui peuvent vraiment ajouter beaucoup de variété à vos traitements de texte.

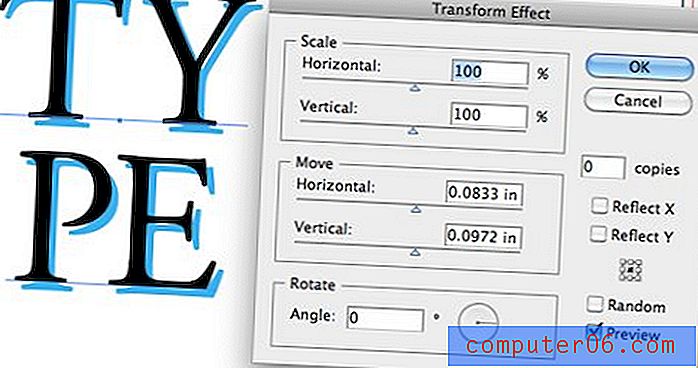
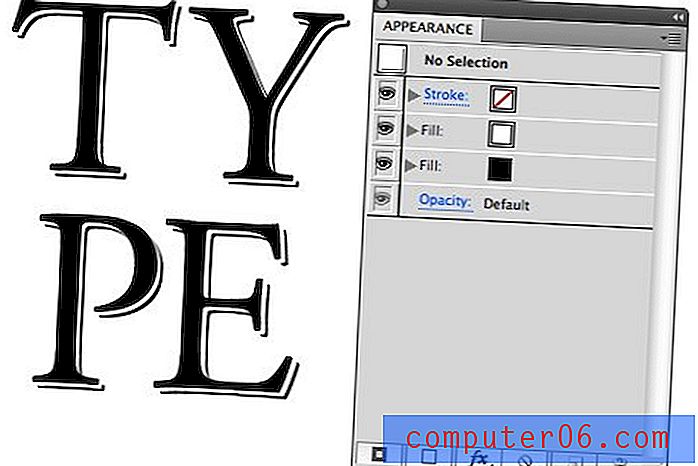
Maintenant, avec la case Aperçu cochée, commencez à peaufiner les commandes de déplacement vers le bas. Comme vous pouvez le voir, le résultat est une sorte d'ombre personnalisée. Vous devrez peut-être changer la couleur du remplissage pour voir l'effet.

Empiler cet effet vous donne un joli biseau qui reflète un effet populaire vu sur de nombreux sites Web présentant un look vintage et gravé pour le type.

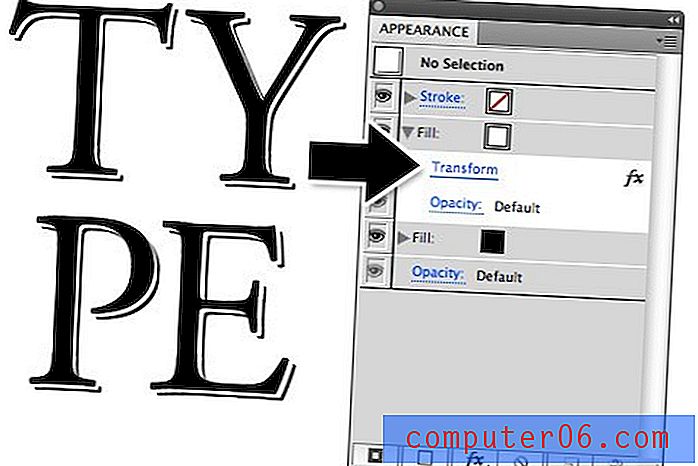
Il est important de noter que si vous souhaitez revenir en arrière et modifier le décalage du remplissage (et vous le ferez), vous ne le faites pas en revenant au bouton d'effets. Cela ajoutera une autre transformation à celle que vous avez déjà. Au lieu de cela, développez le remplissage que vous souhaitez modifier et cliquez sur le texte Transformer. Cela ouvrira la fenêtre Transformer que nous avons vue ci-dessus et vous permettra de modifier les paramètres que vous avez déjà appliqués.

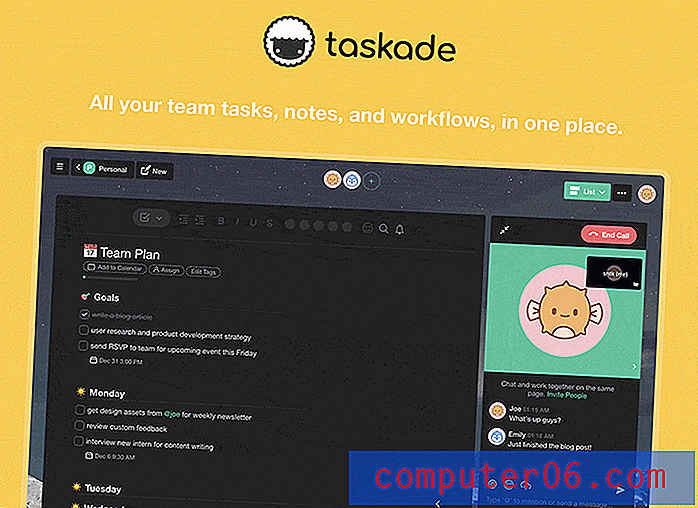
Découvrez ces techniques au travail dans un autre exemple de papier à en-tête ci-dessous. Ces gars produisent continuellement de très belles polices et des traitements de type qui m'époustouflent.

Remplissage vs course
Vous vous demandez peut-être pourquoi nous avons effectué ce dernier effet avec plusieurs remplissages au lieu de traits. La vérité est que vous pouvez le retirer avec l'un ou l'autre. Cependant, il est beaucoup plus facile de travailler avec des remplissages lorsque vous utilisez des décalages, car vous pouvez vous retrouver avec des résultats étranges et indésirables avec des traits. Pour illustrer, considérons l'image suivante:

Remarquez comment le remplissage a un bel effet d'ombre propre alors que le trait est en fait vide à l'intérieur. Si c'est ce que vous cherchez, alors certainement utiliser un trait, sinon, vous devrez vraiment augmenter l'épaisseur de ce trait pour le faire fonctionner. En fin de compte, il est beaucoup plus simple d'utiliser simplement un remplissage.
Conclusion
J'espère que ce tutoriel vous a appris une ou deux choses sur l'utilisation de la palette d'apparence pour obtenir des effets typographiques intéressants. Cela peut être un outil intimidant pour travailler au début, mais je vous promets que vous le récupérerez en quelques minutes si vous suivez attentivement cet article et jouez un peu avec vos propres expériences.
Il est maintenant temps pour vous de m'apprendre une chose ou deux. Laissez un commentaire ci-dessous et parlez-nous de vos astuces et conseils préférés sur la palette d'apparence. Assurez-vous de laisser un lien vers un aperçu de l'astuce si vous avez une image à nous montrer!