Tendances intéressantes dans la conception de l'interface utilisateur
Je suis toujours à l'affût des nouvelles tendances du design. Je suis fasciné de voir comment certaines idées sont reprises par tant de designers et mises en œuvre de nombreuses façons différentes.
Aujourd'hui, nous allons explorer spécifiquement le monde de la conception des interfaces utilisateur et voir si nous pouvons repérer les tendances actuellement populaires. Presque plus que tout autre domaine de la conception, les interfaces sont extrêmement soumises aux caprices en constante évolution des concepteurs et si vous n'êtes pas dans la boucle, vous pourriez vous retrouver à créer une interface utilisateur qui semble obsolète. Lisez la suite pour voir ce qui a tendance!
Explorez les ressources de conception
Les tendances sont-elles bonnes ou mauvaises?
Les gens lisent généralement les messages sur les tendances de deux manières: sous forme de liste d'exemples de choses à essayer ou de liste de clichés à éviter. Quelle est la bonne façon? Si quelque chose est une tendance, cela signifie-t-il que c'est bon ou mauvais?
Ma réponse est que les tendances en général sont assez neutres. Ils ne sont pas nécessairement intrinsèquement bons ou mauvais, ils représentent simplement ce que beaucoup de gens trouvent cool en ce moment. Cela étant dit, les tendances atteignent souvent le point où elles sont tellement surutilisées qu'elles laissent un mauvais goût dans la bouche.
Pour cette raison, je recommande toujours que chaque designer regarde constamment autour de lui et prenne note de ce qui est actuellement populaire en design. Être familier avec ces constructions vous facilitera la tâche, que vous cherchiez à vous adapter à la foule ou à faire quelque chose de complètement unique (vous devez savoir ce qui n'est pas unique pour créer quelque chose qui l'est).
Dans cet esprit, découvrons ces tendances!
Tout inspiré par iOS
Il est difficile de dire que la plate-forme iOS d'Apple «possède» une certaine esthétique, mais généralement les développeurs qui travaillent dur derrière les excellentes applications iPhone et iPad que nous connaissons et aimons tous ont élaboré un style visuel assez spécifique, peut-être dirigé par Apple, ou peut-être Apple. suit les gars tiers.
Quoi qu'il en soit, des mises en page multi-colonnes grand écran repensées à ce que certains ont considéré comme une esthétique trop skeuomorphique, vous pouvez généralement identifier une interface iOS lorsque vous en voyez une. Au moins, c'était comme ça. Avec Lion et le prochain Mountain Lion, Apple a intégré des idées visuelles similaires dans OS X, et ils ne sont certainement pas les seuls à sauter sur l'idée d'apporter ce style à la conception d'interface utilisateur de bureau.

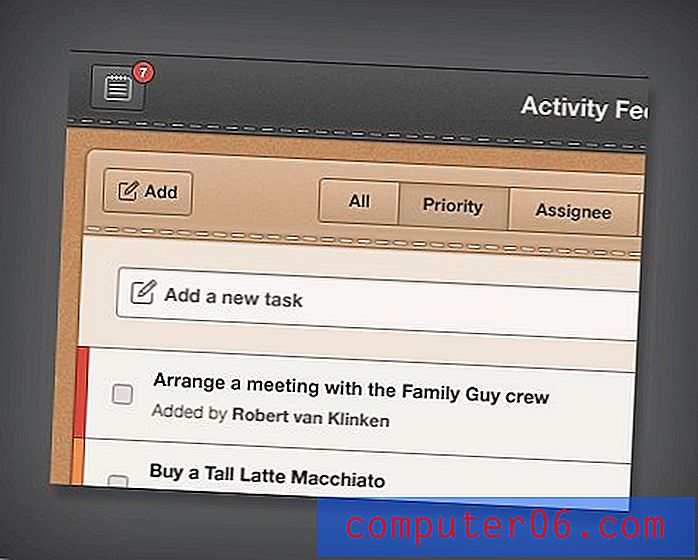
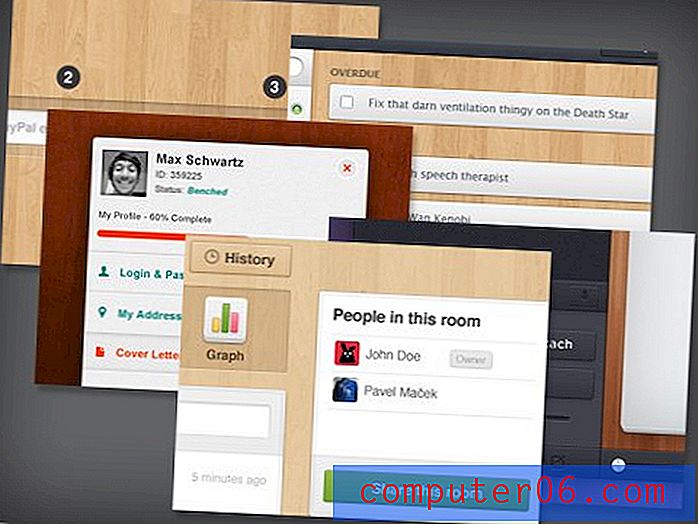
La magnifique photo Dribbble de Robert van Klinken ci-dessus en est un parfait exemple. Compte tenu de la conception des boutons et de l'utilisation de coutures, je jurerais que c'était une application iPad. Cependant, il s'agit en fait d'une conception pour une application de productivité basée sur le Web pour les ordinateurs de bureau.
Même si nous prenons un peu de recul par rapport au style de faux réalisme, il existe de nombreux autres exemples d'interfaces utilisateur d'applications Web inspirées d'Apple. La prise de vue ci-dessous de Pontus Johansson est similaire aux dégradés de plus en plus subtils des fenêtres du Finder et des chromes d'application d'OS X.

Fonds en bois
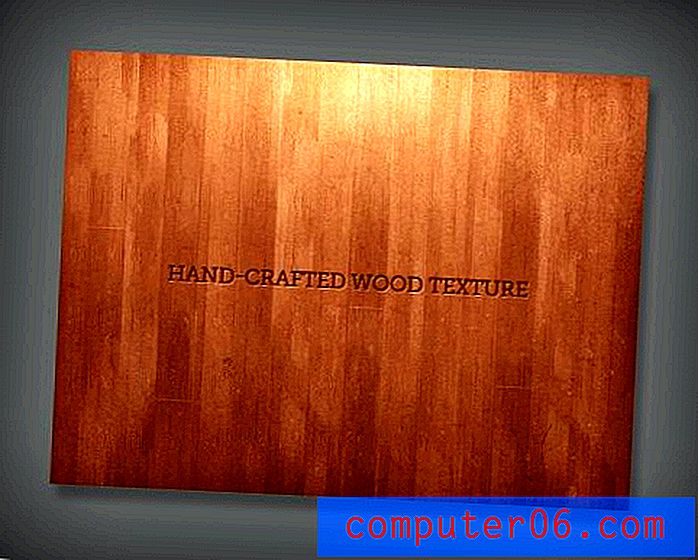
Celui-ci n'est en aucun cas nouveau, Garage Band a présenté une sorte de texture en bois il y a longtemps et je suis sûr qu'il y a beaucoup d'autres exemples avant cela. Cependant, cette tendance est certainement au sommet de sa popularité. En fait, c'est probablement ce qui se rapproche le plus de 2012 du look web 2.0 glacé surutilisé d'il y a quelques années.

Concepteurs: Ix Techau, Pontus Johansson, Pavel Maček, Levi Wintering et Max Schwartz.
Le long et le court: le bois est la texture d'interface utilisateur de choix pour le moment (bien que les textures de lin / toile soient également extrêmement populaires). Vous le verrez dans les applications iOS, les applications Mac, les applications Web, les applications Android; partout. L'une des choses alimentant cette tendance est la disponibilité généralisée de textures vraiment fantastiques et gratuites.
Une grande partie de cela a commencé avec un cliché de Matthew Skiles qui a été téléchargé sur Dribbble en juillet 2010. C'était magnifique, détaillé et gratuit à utiliser dans n'importe quel projet sans attribution.

Le résultat a été que quelques applications ont récupéré cela pour leurs interfaces, ce qui a conduit d'autres à publier des textures gratuites similaires et celles récupérées par les concepteurs d'interfaces, et le cycle se poursuit deux ans plus tard! Dois-je pense que cette tendance est surutilisée? Tu paries. Suis-je monté à bord moi-même? Bien sûr!
Interfaces rétro
Toutes les tendances que nous avons signalées jusqu'à présent semblent adopter la perspective du «réalisme» consistant à faire en sorte que les interfaces logicielles ressemblent à des interfaces physiques du monde réel. Dans cette tendance, il existe également plusieurs sous-niches, dont la plus baveuse a tendance à être rétro.

Concepteurs: Callum Chapman, Mike | Creative Mints, Gökhan Kurt et Gianluca Divisi
Les concepteurs adorent absolument reconstruire les appareils des décennies passées en utilisant des pixels. Il y a certainement des hauts et des bas dans ce domaine de l'interface utilisateur. Certaines interfaces finissent par se sentir précipitées et maladroites, l'aspect rétro étant plus un obstacle gênant que quelque chose qui améliore réellement l'expérience.
Cela étant dit, certaines interfaces rétro sont très agréables à utiliser. Ici, la composante rétro est l'aspect clé du caractère agréable de l'application. Par exemple, dans l'application Mac «Instantanée», vous faites glisser vos photos vers un vieil appareil photo Polaroid, qui crache ensuite la photo pendant que vous attendez qu'elle se «développe» comme au bon vieux temps. Ce n'est pas idéal pour le traitement photo normal, mais pour faire des photos Polaroid rétro, c'est super amusant.

Boîtes de notification
Je suis toujours fasciné quand une forme basique décolle soudainement et devient populaire. Dans un article de l'année dernière, nous avons examiné comment les formes de ruban prenaient le dessus sur le Web. Ces jours-ci, je vois des tonnes et des tonnes de cette forme, que j'appellerai une boîte de notification faute de meilleur terme.

Comme vous pouvez le voir, c'est simplement une boîte avec un triangle qui en sort. Le triangle permet de lier le contenu de la boîte à un formulaire, un bouton ou un autre contenu et peut être situé sur n'importe quel bord de la boîte. Ne me croyez pas que cette forme est soudainement super populaire? Voici quelques exemples que j'ai trouvés en environ deux minutes de recherche.

Concepteurs: Morgan Allan Knutson, Jason Wu, Justalab et Mikael Eidenberg
Je n'arrive pas à le localiser maintenant, mais j'ai même vu une petite application Web l'autre jour qui permet aux utilisateurs de personnaliser et de générer cette forme en HTML et CSS purs. C'est amusant de voir à quel point de petites choses comme ça se propagent et soudain, vous les voyez partout.
Mise à jour: Le site susmentionné est CSSArrowPlease. Merci au commentateur Jack de l'avoir signalé!
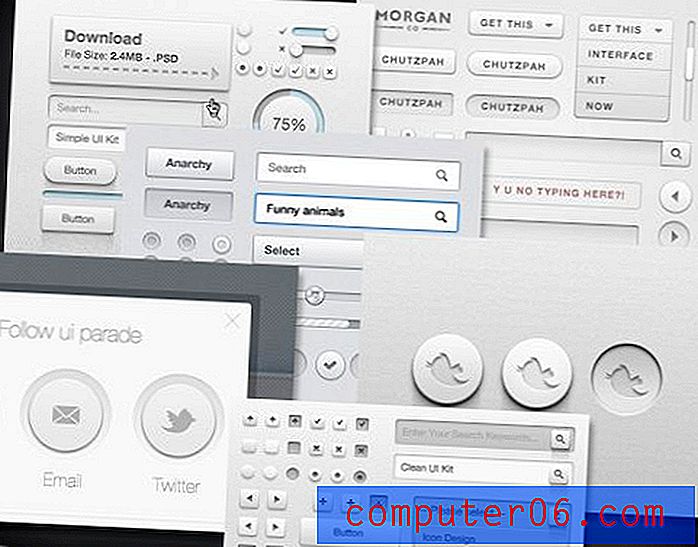
Interface utilisateur Blanche-Neige
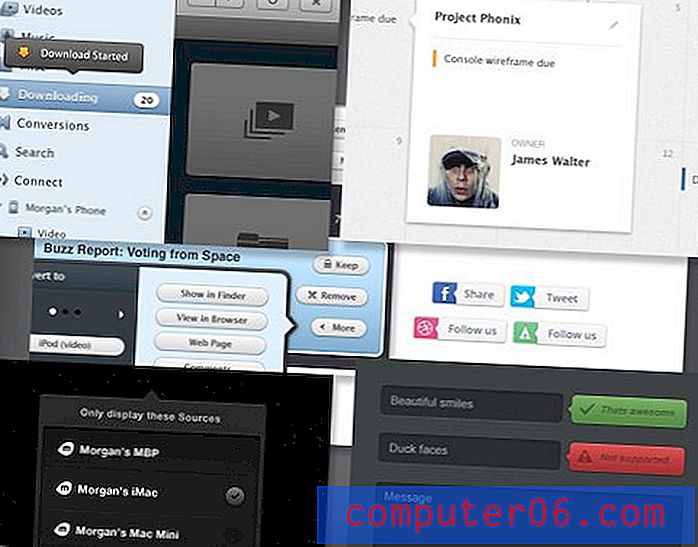
Le mouvement «minimal» est bel et bien vivant dans le monde de l'interface utilisateur, de nombreux designers prenant la voie d'aller presque complètement incolore et optant plutôt pour une palette de couleurs complètement gris clair ou blanc.

Concepteurs: Matt Gentile, Daryl Ginn, Morgan Allan Knutson, Norm
Comme vous pouvez le voir dans les exemples ci-dessus, les boutons et les éléments de formulaire sont un territoire privilégié pour cette tendance. Des dégradés subtils, des contours d'un pixel et des ombres souvent incrustées définissent l'esthétique. Le résultat est une expérience très légère et aérée qui semble assez formelle.
Il est également intéressant de noter la popularité toujours croissante des kits d'interface utilisateur. Je ne sais pas qui était la première personne à lancer un tas d'éléments d'interface utilisateur dans un téléchargement gratuit, mais l'idée a certainement fait son chemin et continue d'être un favori des trouveurs de cadeaux partout.
Quelles tendances avez-vous vues dans la conception d'interface utilisateur?
Cette collection est une dispersion complètement aléatoire d'idées que j'ai beaucoup vues ces derniers temps. Je suis sûr que j'ai raté une tonne d'autres tendances populaires sur lesquelles les concepteurs d'interface utilisateur sautent et j'aimerais entendre vos commentaires.
Quels types de design avez-vous vu beaucoup récemment? Trouvez-vous également que le minimalisme d'il y a quelques années (par exemple, Google) a conduit à une réponse spectaculaire d'interfaces réalistes comme celles provenant du camp Apple iOS / OS X? Laissez un commentaire et faites-le nous savoir!