Apprenez par l'exemple: 6 leçons pour la conception de sites Web de restaurants et de restaurants
Le sujet d'aujourd'hui est délicieux: les sites Web de restaurants et de restaurants. Les petites entreprises paient les factures des designers indépendants et les restaurants locaux peuvent constituer une source majeure de revenus. Si vous vous lancez dans la conception de votre premier site de restaurant, il y a quelques choses que vous devez savoir.
Dans cet article, nous apprendrons par l'exemple en examinant de nombreux sites Web de restaurants et de restaurants alléchants. En examinant ce que ces concepteurs ont bien fait, vous contribuerez à assurer votre propre succès dans ce domaine.
Explorez les ressources de conception
La photographie est tout

Site: The Claw Bar
Je me rends compte que cela ressemble à une déclaration générale ou peut-être même à une hyperbole, mais je suis assez sérieux. Avec les sites de restauration, l'aphorisme «ordures à l'intérieur, ordures à l'extérieur» est tout à fait approprié. Si vous travaillez avec des photos de nourriture laides, vous êtes condamné dès le départ.
En tant que visiteur d'un site Web de restaurant, mon intérêt principal va très probablement être la nourriture. Vous devez me vendre sur le produit et la photographie est le moyen de le faire. L'astuce est que la photographie culinaire est très difficile, vous ne pouvez donc pas prendre le chemin bon marché ici. Une mauvaise photographie alimentaire peut faire plus de mal que de bien.

Source: photo de gauche et photo de droite
Votre travail en tant que designer est de convaincre le client d'investir vraiment dans de superbes photos s'il n'en a pas déjà. Si vous êtes également photographe, cela pourrait même vous rapporter quelques dollars supplémentaires.
Presque tous les sites de cet article suivent ce conseil, mais voici quelques-uns qui ont particulièrement bien fonctionné:
Findus Norge

Cappellos

Culinaria

Montrez-moi l'atmosphère

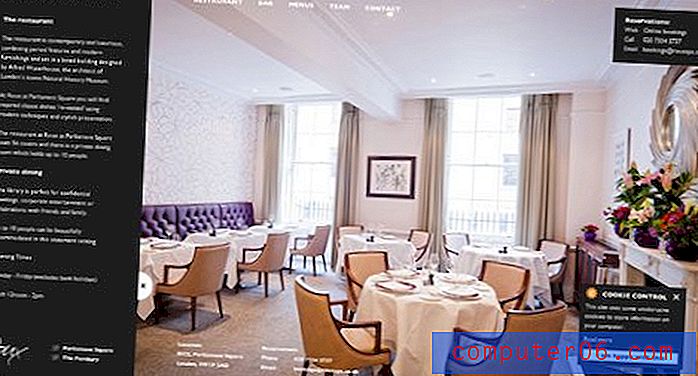
Site: Au Petit Panisse
Lorsque vous pensez aux éléments visuels du site, vous pourriez être tenté de penser uniquement à la nourriture. Cependant, le tirage secondaire pour un restaurant, diable pour beaucoup de gens le tirage principal pour un restaurant, c'est l'atmosphère. Je peux obtenir un bon hamburger n'importe où, mais je veux manger un hamburger dans un endroit génial!
Il y a tellement d'incertitude à essayer un nouvel endroit pour manger. Si je peux vraiment me faire une idée de l'endroit sur le site Web, alors je serai plus confiant dans ma décision d'y manger. D'un point de vue pratique, il arrive souvent qu'une photo de l'atmosphère et du décor me donne une bonne idée du code vestimentaire général de l'endroit. Par exemple, vous habilleriez-vous pour le restaurant ci-dessus? Celui-ci, ça va?

Site: Roux sur la place du Parlement
Optimisez fortement la texture et la couleur

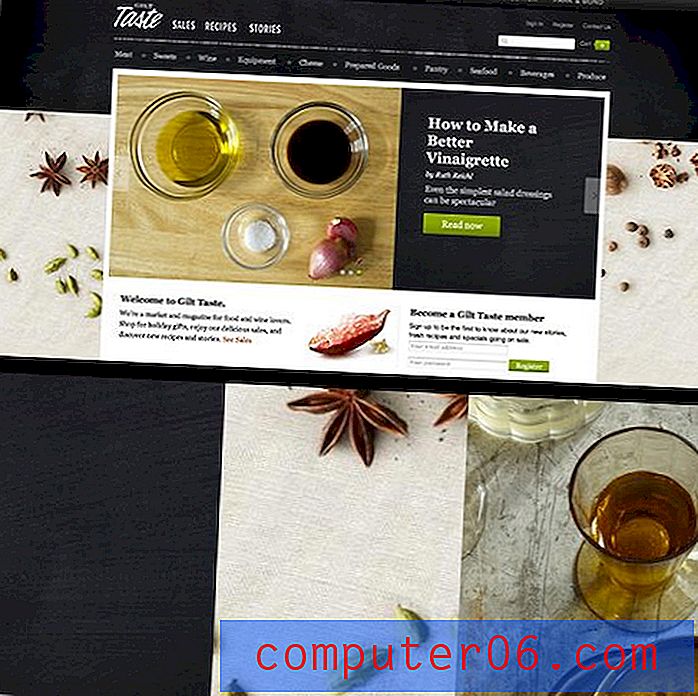
Site: Goût doré
Un outil puissant que vous avez à votre disposition lors de la conception de tout site lié à l'alimentation est la texture. Les meilleurs designers de ce créneau utilisent des tonnes de textures réalistes sur leurs sites. Gilt Taste, le site ci-dessus, en est un excellent exemple. La page d'accueil est pleine de textures différentes, à la fois dans des photos autonomes et en arrière-plan pour le type.
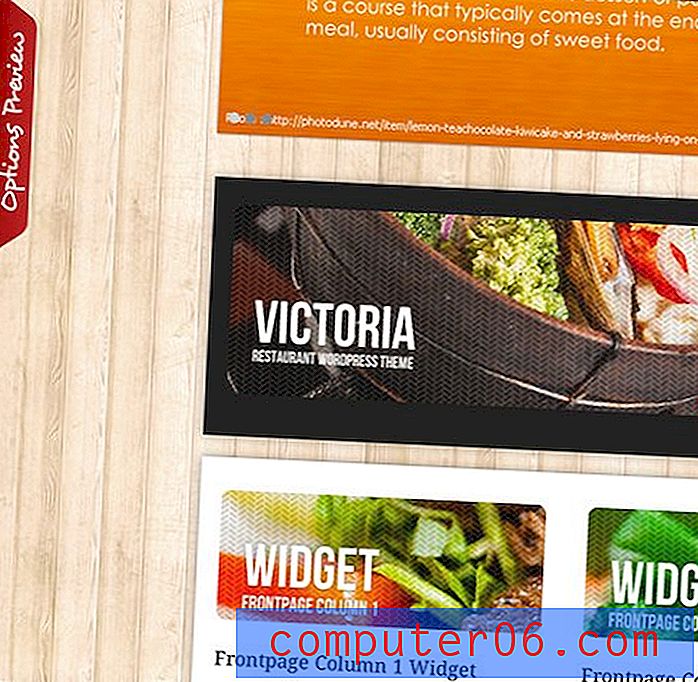
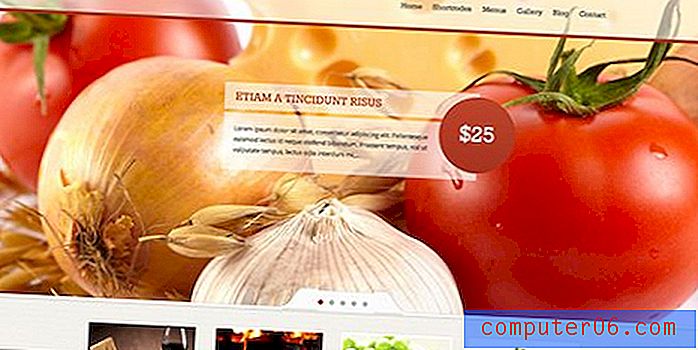
Comme autre exemple, voici une petite portion recadrée d'un thème de restaurant de ThemeForest. Remarquez combien de textures vous pouvez trouver dans cette petite zone!

Site: Thème du restaurant Victoria
Le choix des couleurs est extrêmement important pour les sites Web alimentaires. La couleur aide à créer l'ambiance et améliore l'attrait. N'ayez pas peur d'utiliser des couleurs vives et tirez toujours à droite de la nourriture lorsque cela est possible pour bien lier tout ensemble.

Site: Chair de poule
Décomposer

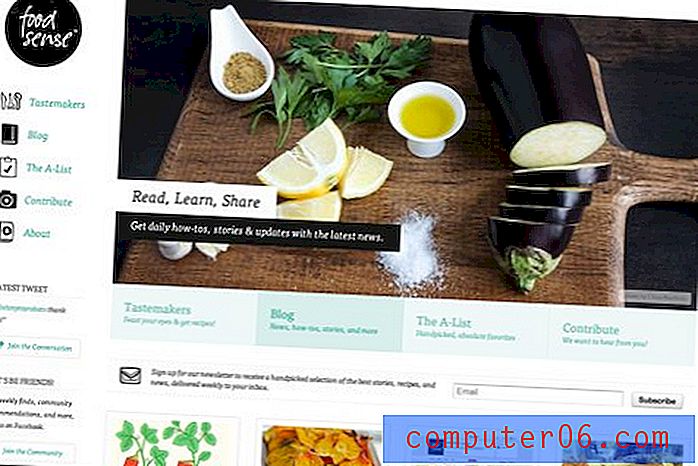
Site: Food Sense
Une autre astuce solide pour travailler avec la photographie culinaire: les gens sont fascinés par le processus. L'art de prendre des ingrédients crus et de les transformer en plats délicieux est quelque chose qui nous attire tous.
De plus, le simple fait de montrer des ingrédients frais rend la nourriture plus saine et plus appétissante. Personne n'aime penser que le restaurant a expédié cette lasagne dans un camion. Ils veulent voir des tomates!

Site: Delicioso

Site: Chair de poule
Créer des menus personnalisés pour le Web
Vous savez quel est mon plus gros problème avec les sites Web de restaurants? Les menus. Le plus souvent, cette partie du site offre une expérience utilisateur horrible. Je grince des dents chaque fois que je commande chez Paradise Bakery en ligne:

Site: Paradise Bakery
Au lieu de passer par la difficulté de créer un menu sur leur site Web, ils ont juste téléchargé un million de scans de leur menu physique que je dois ensuite parcourir une page flippante à la fois. Si vous cliquez sur l'option pour télécharger le PDF, vous obtenez littéralement l'illustration PDF plate qu'ils envoient à l'imprimante pour créer leurs menus pliables. Je n'invente rien:

Cette chose est si grande que vous devez zoomer sur de petites portions, puis faire un panoramique jusqu'à ce que vous trouviez ce que vous voulez. C'est une façon étonnamment mauvaise de présenter un menu aux utilisateurs du site Web.
Si vous songez à lancer un PDF du menu d'impression et à l'appeler un jour, arrêtez ce que vous faites et donnez-vous une grosse tape dans le visage. Arrêtez d'être si paresseux et faites votre travail. Si vous cherchez un exemple solide, consultez le menu de Kuleto ci-dessous:

Site: Kuleto's
Ce menu utilise un système à trois colonnes génial et facile à utiliser pour affiner vos choix. Tout d'abord, vous choisissez votre repas (petit-déjeuner, déjeuner, dîner, etc.), puis une catégorie et les options de cette catégorie vous sont présentées. À tout moment, il est facile d'affiner votre sélection ou de changer les choses.
Si vous voulez un itinéraire plus simple, consultez The Claw Bar. Leur menu Web utilise la métaphore d'un menu d'impression, mais il utilise toujours du texte en direct et est formaté pour le Web.

Site: The Claw Bar
N'oubliez pas les bases
Il est assez facile de se laisser entraîner par tous les conseils ci-dessus que vous oubliez les éléments les plus élémentaires de toute conception de sites Web. N'oubliez pas que, quelle que soit la conception d'un site, vous devez toujours considérer attentivement les objectifs de l'utilisateur moyen.
Pour un restaurant, vous pouvez à peu près garantir que les visiteurs voudront quelques informations spécifiques:
- Que servent-ils? (menu et graphiques)
- Combien ça coûte? (menu)
- Comment est l'endroit? (graphiques et vidéo)
- Où est-ce?
- Puis-je commander ou faire une réservation en ligne?
- Quel est le numéro de téléphone?
Comme vous pouvez le voir, nous avons déjà abordé la plupart des principaux objectifs dans les conseils ci-dessus. Cependant, les informations de contact et de commande de base sont une préoccupation principale que nous n'avons pas abordée. Je suis fermement convaincu que les informations de contact et de localisation sont une priorité extrêmement élevée pour le site d'un restaurant, ces informations doivent donc être sur la page d'accueil à un endroit bien en vue.
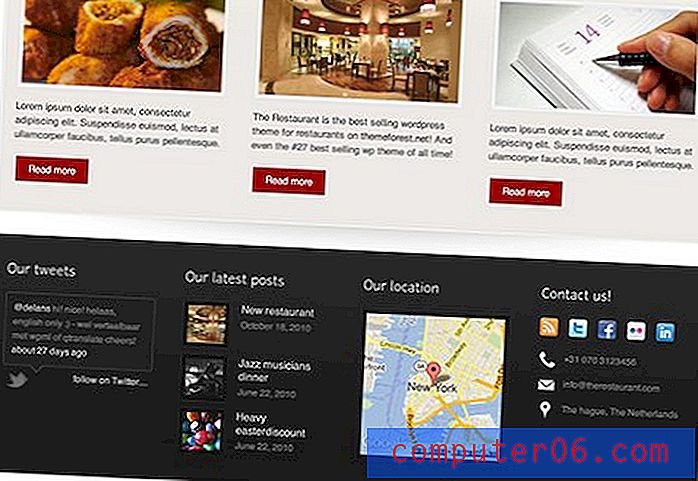
Dans le modèle ci-dessous, il y a une grande carte accrocheuse dans le pied de page (probablement le premier endroit que vous penseriez regarder). Juste à côté de la carte se trouvent toutes les informations de contact dont vous avez besoin: email, numéro de téléphone, liens sociaux, etc.

Site: Le thème du restaurant
La leçon ici: ne faites jamais que vos utilisateurs recherchent des informations de base, car cela vous inquiète de gâcher votre joli design. Votre travail consiste à mettre en évidence et à présenter des informations importantes de manière attrayante et utilisable, et non à créer un site qui a l'air bien au détriment de son objectif.
Montrez-nous vos favoris!
Maintenant que vous avez vu nos exemples des meilleurs sites de restauration et de restauration que nous avons pu trouver, participez et montrez-nous vos favoris. Ou, encore mieux, montrez-nous les restaurants qui manquent vraiment la marque et lancez des idées d'amélioration.