Plus de 20 designs de sites Web personnels de pointe pour vous inspirer
Vous voulez créer un portfolio qui vous impressionne? Ou peut-être voulez-vous simplement rafraîchir votre site Web personnel ou votre blog. Nous avons rassemblé 20 conceptions de sites Web personnels stellaires (et de pointe) pour vous inspirer et vous aider à repousser les limites lorsque vous abordez de nouveaux projets.
Ces conceptions couvrent une gamme de professions, d'esthétique du design et d'industries.
Donc, que vous soyez un concepteur de sites Web, un illustrateur, un professionnel de la santé ou un concepteur de produits, nous aurons un site Web personnel pour vous inspirer!
Explorez Envato Elements
1. Constance Burke

Le site Web de Constance Burke est propre, original et visuellement attrayant. Ses créations de mode sont mises en valeur par des «modèles» qui tombent presque à l'arrière-plan avec des choix de couleurs et des répétitions assortis. La navigation est claire et vous permet d'accéder rapidement aux bonnes informations. Le style original prend une grande chance, mais est suffisant pour vous attirer dès le début.
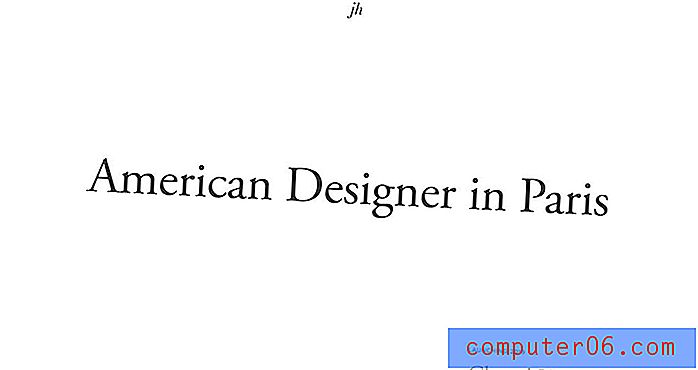
2. Jillian Hobbs

Jillian Hobbs pousse le minimalisme à l'extrême et c'est magnifique. Lorsque vous avez quelque chose de simple à dire, cette approche peut avoir tellement plus d'impact que des couches d'éléments en compétition pour attirer l'attention. C'est tellement simple que vous êtes presque obligé de cliquer pour en savoir plus.
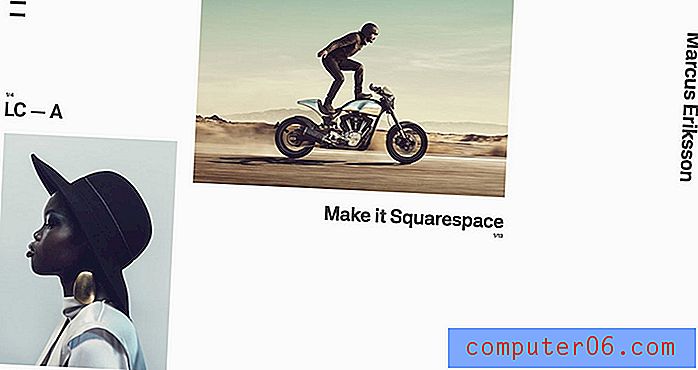
3. Marcus Eriksson

Lorsque votre site Web personnel présente des photos, comme Marcus Eriksson, donnez-leur beaucoup d'espace pour briller. Ce qui est si intéressant dans cette conception, c'est que la grille semble cassée, mais ce n'est pas un peu gênant. Cela améliore réellement l'expérience visuelle.
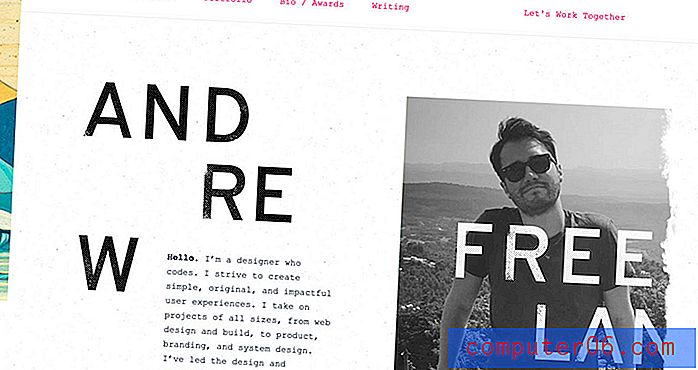
4. Andrew Can'twell

Andrew Can'twell tente une chance avec une typographie intéressante pour son nom. (Ce n'est pas quelque chose que vous recommanderiez normalement.) Mais le style et le flux sont parfaits. Cela montre sa créativité - c'est un portfolio créatif après tout - et sa capacité à créer des expériences utilisateur interactives.
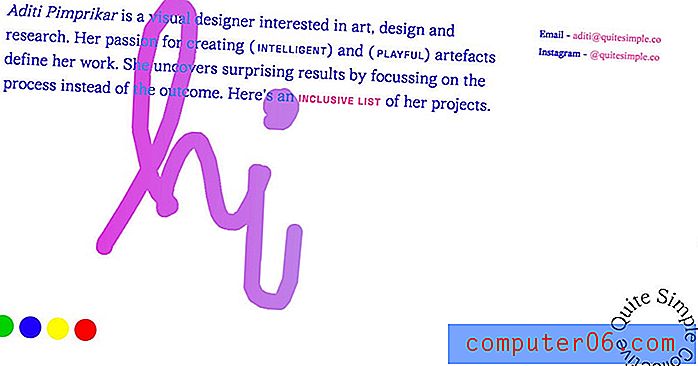
5. Aditi Pimprikar

Le site Web personnel d'Aditi Pimprikar n'est pas du tout ce que vous attendez du tout. Elle a transformé la page d'accueil en un tableau blanc virtuel sur lequel vous pouvez dessiner pendant que vous pensez à son travail. C'est une expérience cool pour attirer les utilisateurs dans la conception. (Je vais admettre jouer et essayer de dessiner un peu.)
6. Adam Bartlett

La conception du site Web personnel d'Adam Bartlett utilise un menu de navigation inversé, avec des boutons surdimensionnés en bas de la page en plus d'un menu supérieur complet. Ce qui est bien avec cette technique, c'est que vos yeux vont directement aux éléments dont vous pourriez avoir besoin - les types de chirurgie - avant de cliquer sur d'autres éléments. L'utilisation de ces nombreux outils de navigation peut être délicate, mais la conception ici la rend efficace.
7. Irshad Ahamed

Irshad Ahamed présente ses compétences dans l'espace interactif avec un site Web rempli de petits mouvements et animations pour ravir les utilisateurs. La palette de couleurs est audacieuse et forte, ce qui aide à attirer les yeux vers le mouvement. Chaque élément interactif est habilement réalisé, notamment parce qu'il y a beaucoup d'animation mais qu'il ne rivalise pas ou n'est pas écrasant.
8. Paul Kotz

Paul Kotz a un site Web personnel avec un focus rapide. Il y a une grande image au centre et pas de navigation. Mais vous pouvez basculer le bouton pour voir ses «prises chaudes». (C'est une fonctionnalité très intéressante.) Si vous êtes d'accord avec lui… ou pas… cliquez sur qui il est. C'est une conception d'une page qui vous donne beaucoup de choses à cliquer.
9. Anthony Godwin

Le site Web personnel d'Anthony Godwin utilise une action de défilement funky. Lorsque vous déplacez la souris sur l'écran, vous obtenez une bosse ou une bulle. Maintenez pour faire défiler. Lâchez pour rester en place. C'est une façon amusante de se déplacer dans une conception d'une page.
10. Bob Weichie

À première vue, le design de Bob Weichie est très minimal. Puis son image se transforme sur l'écran, un peu comme quelque chose d'un spectacle de science-fiction. Vendu!
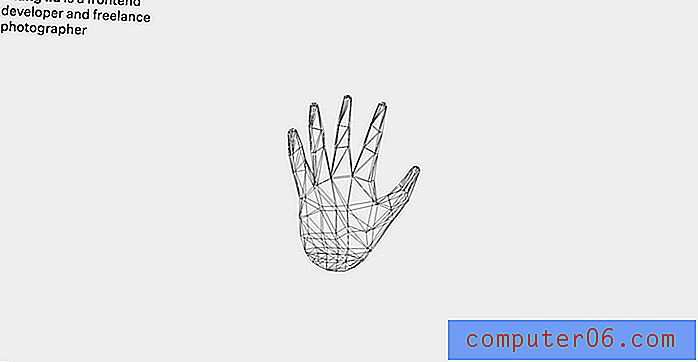
11. Chang Liu

Chang Liu crée une expérience interactive cool avec de nombreux indices visuels. Jouez avec l'animation de la main sur la page d'accueil qui évolue vers une conception de portefeuille plus traditionnelle.
12. Hayden Bleasel

Le site personnel de Hayden Bleasel adopte une approche différente avec des espaces, un récit, puis une liste de clips audio et d'interviews pour vous aider à déterminer si vous souhaitez l'embaucher pour un concert ou un emploi.
13. Katia Smet

Le site Web personnel de Katia Smet est rempli de couches d'interactivité. Les éléments rebondissent, défilent de gauche à droite et cliquez pour jouer. Il se passe beaucoup de choses, mais il est difficile de ne pas regarder.
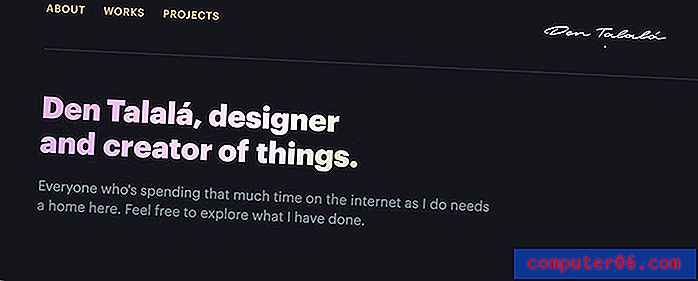
14. Den Talala

Si vous voulez l'autre extrême, le site Web personnel de Den Talala est simple et facile à naviguer. La seule vraie chose à regarder au-dessus du parchemin est le dégradé cool et lent qui change de couleur pour son nom et ses informations. (C'est assez sympa.)
15. Dino Balliana

Dino Balliana attire les utilisateurs dans un site Web personnel avec un ensemble fou d'images. Il y a des animations glitchy qui vous surprendront tout en essayant de comprendre ce qui se passe avec les visuels. C'est risqué et intéressant.
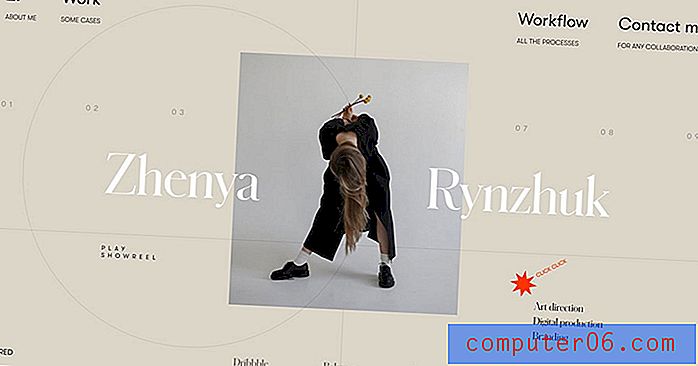
16. Zhenya Rynzhuk

Le site de Zhenya Rynzhuk a beaucoup de choses à faire. Mais c'est assez subtil pour être OK. Ensuite, il y a l'œuf de Pâques. Survolez l'image pour un collage animé de son travail.
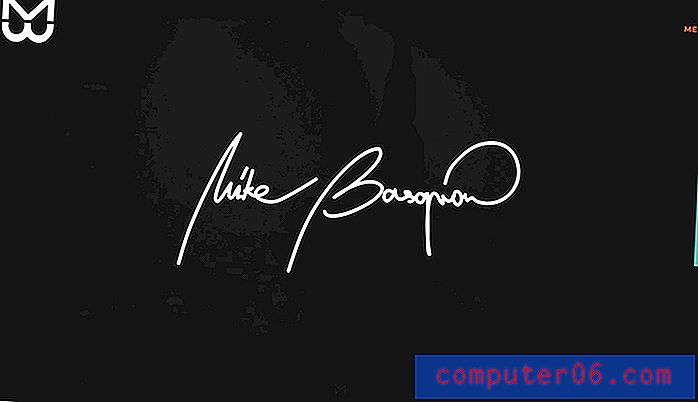
17. Mike Basgrow

Le site Web personnel de Mike Brasgrow fait de lui une grande célébrité. Il est élégant et élégant et présente quand et où vous pouvez le voir en direct. Le défilement de parallaxe vous fait bouger, prouvant que parfois simple et élégant est le meilleur.
18. Peter Oravec

Le portfolio de Peter Oravec est un jeu - sérieusement! L'expérience interactive prend un peu de temps à jouer. Mais c'est tellement amusant.
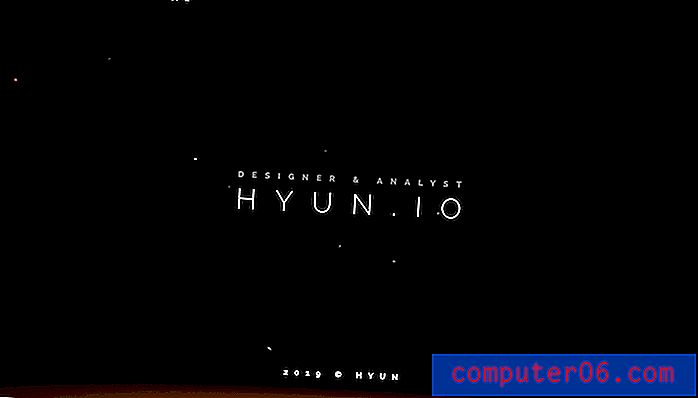
19. Hyun Io

Hyun Io utilise un format de site Web personnel simple d'une page où les éléments du menu principal fusionnent sur l'écran. L'animation est claire et c'est une bonne façon de gérer un design sans trop de contenu.
20. Robyn Choi

Parfois, un design est tout simplement magnifique. C'est ce que vous obtenez avec le site Web personnel de Robyn Choi. Les illustrations sont ravissantes alors que l'action de défilement vous fait parcourir son curriculum vitae en groupes d'informations logiques.
Conclusion
Assurez-vous de visiter chacun des exemples que vous aimez ci-dessus et de fouiller les sites. Une grande partie de ce qui rend ces sites Web personnels si agréables est une combinaison de design et d'expérience utilisateur incroyable. (Et vous devez cliquer pour obtenir l'UX complète.)
Y a-t-il d'autres exemples de conceptions de sites Web personnels que vous aimez? Contactez-nous sur Twitter - @DesignShack et @carriecousins. Nous aimons partager un travail incroyable.