Plus de 20 exemples de navigation fantastique en position fixe
Un site avec navigation à position fixe est un site qui ne permet jamais à l'utilisateur de perdre le site des liens de l'annuaire lorsqu'ils défilent.
Cette astuce simple permet de créer un site incroyablement facile à naviguer et idéalement adapté à des types de contenu spécifiques. Ci-dessous, nous examinerons les utilisations les plus courantes et les plus uniques de la navigation fixe dans la conception Web.
Blogs
L'un des endroits les plus courants où vous trouverez une navigation fixe est sur les blogs, en particulier les blogs Tumblr. La raison pour laquelle ce format fonctionne si bien pour les blogs est qu'ils sont notoirement longs et impliquent donc beaucoup de défilement. L'application d'une position fixe à la navigation permet aux utilisateurs de naviguer sur votre site de tout en bas d'une page, éliminant ainsi le besoin ennuyeux de faire défiler vers le haut. Voici une liste de plusieurs blogs que j'ai trouvés en utilisant cette technique.
Brian Casel

Dans ce site, les liens en haut et la navigation à gauche restent avec vous pendant que vous faites défiler, ce qui vous permet d'accéder facilement à tout ce dont vous avez besoin à partir de n'importe quel point du site. une autre partie du site, mais filtre plutôt le contenu afin que vous ne puissiez voir que les articles de blog, les citations, les vidéos, etc.
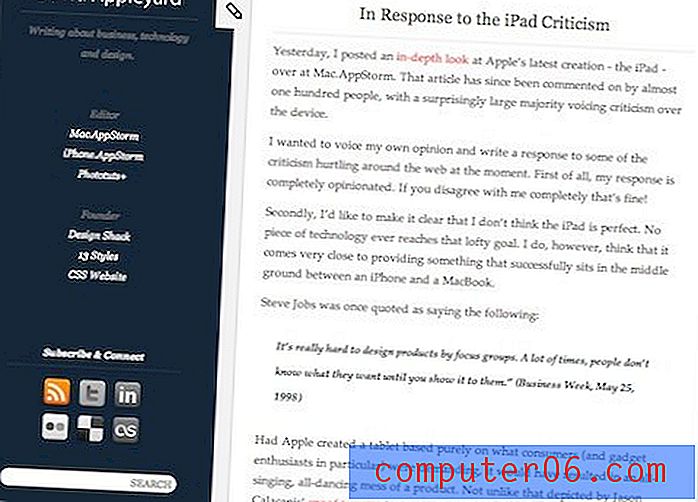
David Appleyard

Le blog personnel de David Appleyard de Design Shack (chut, il n'a aucune idée que j'inclus cela). David a placé une barre de recherche, des informations sur les réseaux sociaux et divers liens vers d'autres sites dans sa barre latérale fixe, ce qui permet d'avoir un aperçu rapide de toute sa vie numérique.
Doug Neiner

La page Tumblr de Doug Neiner suit le même format que celle de David avec les liens sociaux et diverses informations fixés sur le côté gauche de l'écran. Doug a également créé une superbe interface pour ses articles qui utilise des poteaux métalliques et différentes pièces jointes en fonction du type d'article. Dans l'ensemble, un design vraiment unique!
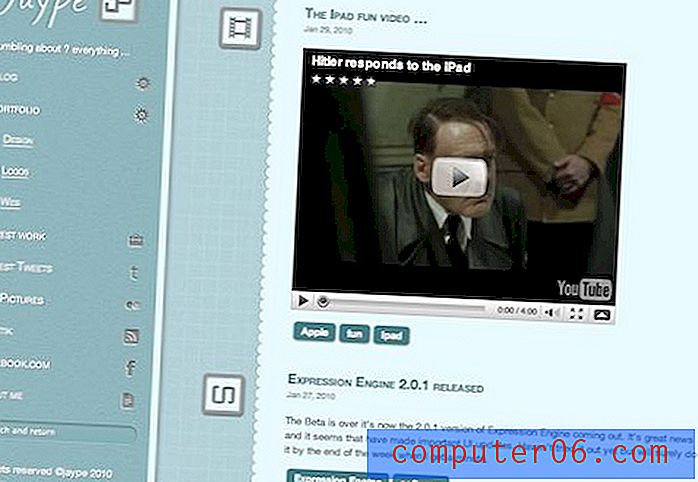
Jaype

Contrairement aux bâtons métalliques de Doug Neiner, Jaype utilise une approche beaucoup plus féminine avec des textures bleu clair et des bords de scrapbooking. La navigation de la barre latérale utilise un bel effet accordéon pour développer chaque section pour plus d'options. Une autre touche agréable, la barre de recherche est fixée au bas de la page afin qu'elle reste avec vous lorsque vous redimensionnez la fenêtre.
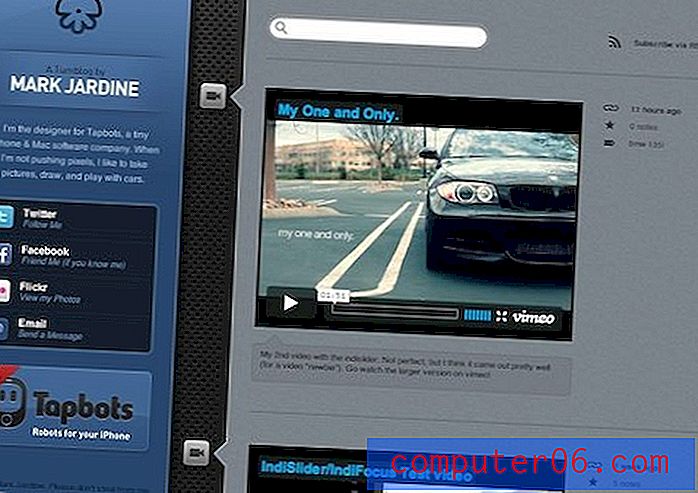
Mark Jardine

Dans ce blog, nous voyons à nouveau que la barre latérale n'est pas tant utilisée pour la navigation dans le site lui-même, mais pointant vers des sites de médias sociaux et du contenu associé. Mark est un concepteur de Tapbots, une équipe de développeurs composée de deux hommes créant certaines des plus belles applications disponibles pour l'iPhone.
Navigation à droite
Placer la navigation sur le côté droit de la page est assez rare et est en fait un excellent moyen d'obtenir des nazis utilisables. L'application d'une position fixe à votre navigation de droite augmente sa visibilité lorsque l'utilisateur interagit avec votre site et réduit les risques de confusion pour savoir où trouver plus de contenu. Voici quelques exemples.
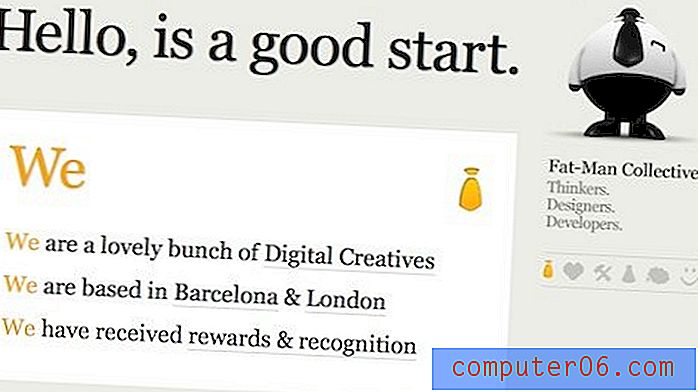
Fat-Man Collective

Fat-Man Collective est mon site préféré absolu dans cet article pour une raison simple: le gros homme. C'est ce personnage CG fou qui traîne en haut à droite de l'écran. Il est assez drôle pour que j'adore le site seul, mais en parcourant le site, le gros homme a commencé à marcher! J'ai éclaté de rire quand j'ai vu ce personnage joufflu aux proportions étranges faire de la randonnée avec sa cravate qui claquait d'avant en arrière. Cliquez sur l'un des liens sous ses pieds et la page saute à un endroit spécifique, ce qui, bien sûr, fait sauter le gros homme. Chapeau aux gars qui ont créé ce site; il rayonne avec une impression de nerd.
Piensa en Pixels

Pour autant que je sache, le contenu de ce site est si drôle qu'il dépasse le gros homme (peu probable). Vu que je ne peux pas en lire un mot, je suppose qu'il contient des informations de portefeuille assez simples. Piensa en Pixels est un site simple mais attrayant avec des liens vers différents projets en bas à droite de la page.
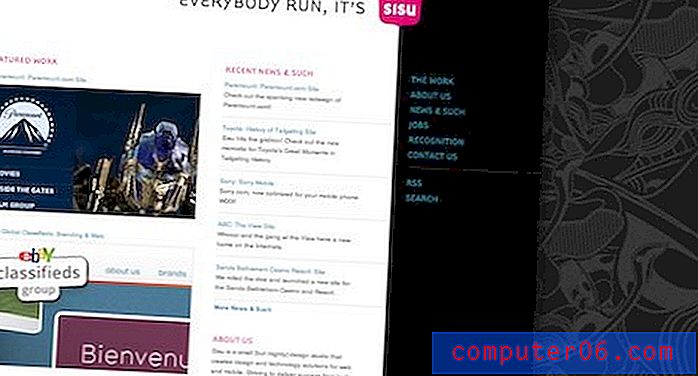
Sisu

Sisu est une petite entreprise de design avec quelques gros clients. Leur navigation fixe est contenue dans une bande de sorte que le contenu à gauche et les illustrations à droite défilent pendant que les liens restent en place. Cela donne un très bel effet et est très pratique lorsque vous parcourez les nombreux prix qu'ils ont gagnés.
Sites horizontaux
Il est toujours un peu rafraîchissant de trouver un site qui casse le moule typique à défilement vertical. Ces sites utilisent une navigation fixe pour vous assurer que la nature horizontale de l'expérience ne vous fait pas perdre votre chemin.
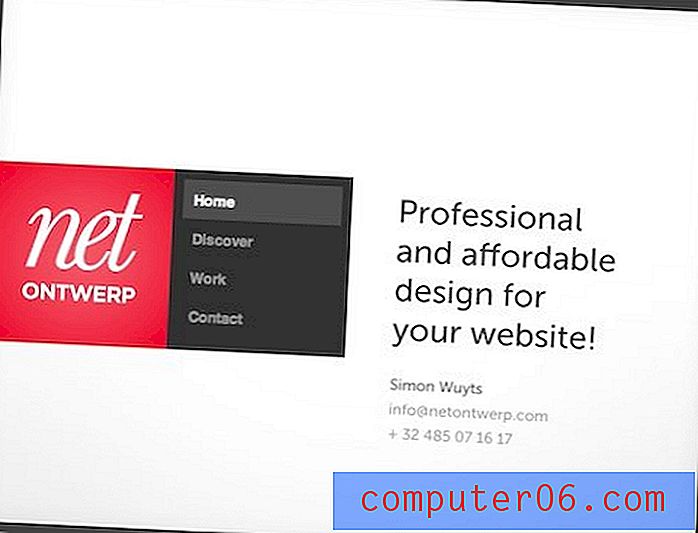
Netontwerp

Netontwerp utilise jQuery pour gérer l'animation latérale qui se produit lorsque vous cliquez sur un lien. Au fur et à mesure que le site défile, la navigation reste fixe sur la gauche et facilite la conception de chaque page de manière incroyablement transparente. J'adore la nature confinée de ce site, qui correspond parfaitement à la conception solide basée sur une grille.
f $ dsign

f $ dsign est une autre dose d'action horizontale via JavaScript. Ce site comporte quatre sections, facilement accessibles en utilisant la navigation fixe sur le côté gauche de la page. Les illustrations folles rendent la conduite rapide amusante!
Attrape-moi si tu peux
Certains concepteurs de sites souhaitent la fonctionnalité de navigation fixe sans la nature ennuyeuse et statique d'un élément fixe. La solution est de permettre à la navigation de se déplacer pendant le défilement, mais de prévoir un délai pour qu'il y ait une sorte d'effet de «rattrapage».
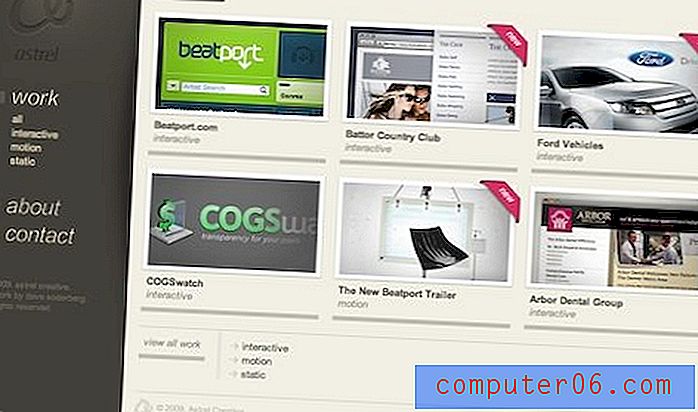
Astrel Creative

Ce site original comporte une section de navigation qui disparaît. Lorsque vous faites défiler vers le bas, la navigation s'estompe. Lorsque vous cessez de faire défiler, il réapparaît comme par magie avec une belle transition. C'est une subtile animation qui augmente vraiment le «facteur wow» du site.
Le Molitor

Le Molitor adopte une approche différente de la navigation de fin qui met davantage l'accent sur l'idée de «rattrapage». Lorsque vous faites défiler vers le bas, il semble que la navigation va rester en haut de la page. Cependant, lorsque vous ralentissez ou vous arrêtez, la navigation effectue un zoom avant et s'arrête. C'est amusant de jouer avec et vaut environ six secondes solides de divertissement.
Encore plus!
Vous voulez plus d'inspiration de navigation fixe? Demandez et vous recevrez mon ami. Voici un tas d'autres exemples, triés de manière pratique par ordre décroissant de la façon dont je pense qu'ils sont cool et / ou uniques (tous sont d'excellentes sélections). Prendre plaisir.
Irvine Acosta

Truquer

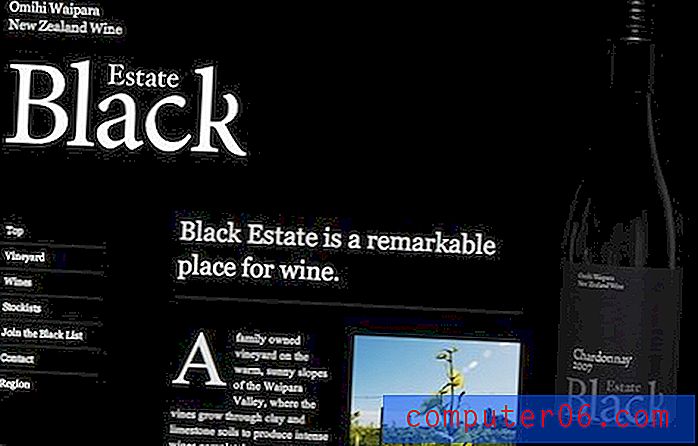
Black Estate

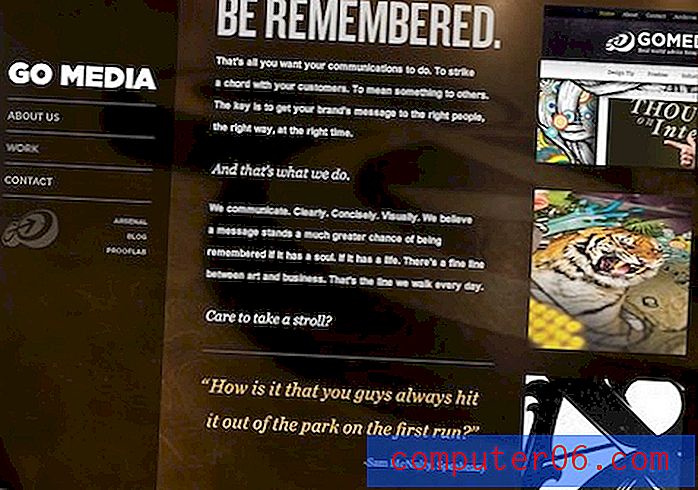
Go Media

Oui j'ai dit oui

Ryan Dean-Corke

Domani Studios

Tomber sur

Côté quai

Qu'est-ce que tu penses?
Il m'a fallu une éternité pour constater que de nombreux sites utilisent la navigation fixe, donc j'espère vraiment que vous avez aimé le message. Sinon, j'ai perdu la meilleure partie d'une journée à chercher sur le Web alors que j'aurais pu faire ce que je fais normalement un jour donné ... ce qui n'est certainement pas parcourir les blogs de conception et les galeries CSS comme un gros nerd. D'accord, je mens, c'est exactement ce que je fais tout le temps de toute façon.
Blague à part, utilisez les commentaires ci-dessous pour nous dire ce que vous pensez de la navigation à position fixe en général et quel exemple vous avez le plus apprécié. N'hésitez pas à partager tous les exemples que vous trouverez.