50 galeries de miniatures créatives et inspirantes
Les galeries de miniatures sont l'une des solutions les plus courantes sur le Web pour présenter plusieurs images. L'efficacité de cet outil est imbattable, il permet une navigation rapide et une inspection plus approfondie lorsque vous le souhaitez.
Chaque fois que je crée une galerie de miniatures, j'aime parcourir le Web pour voir ce que font les autres designers pour rendre la leur unique. Aujourd'hui, nous avons rassemblé cinquante grandes galeries à découvrir. En cours de route, nous discuterons également de quelques idées que vous pouvez utiliser dans vos propres galeries.
Vous aimez l'article? Assurez-vous de vous abonner à notre flux RSS et de nous suivre sur Twitter pour rester au courant des contenus récents.
Laissez tomber les marges
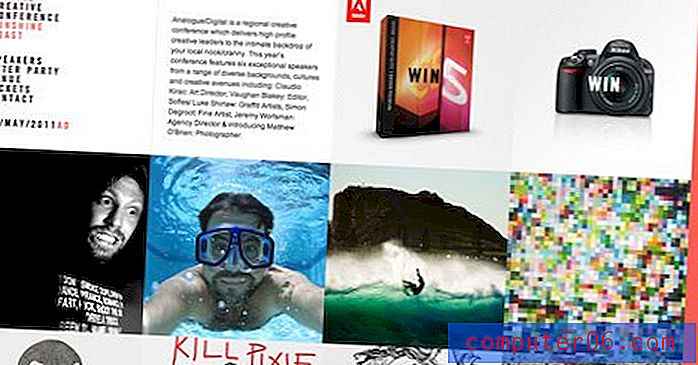
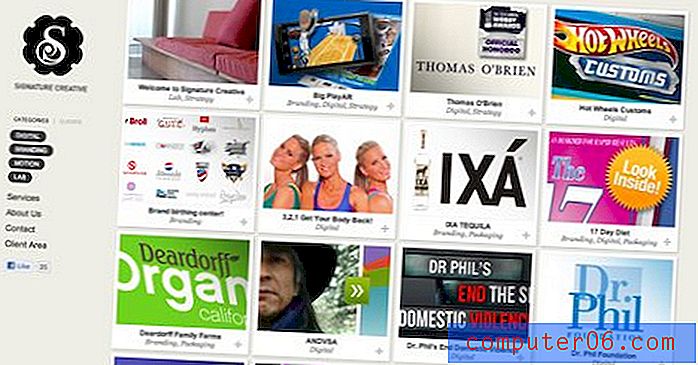
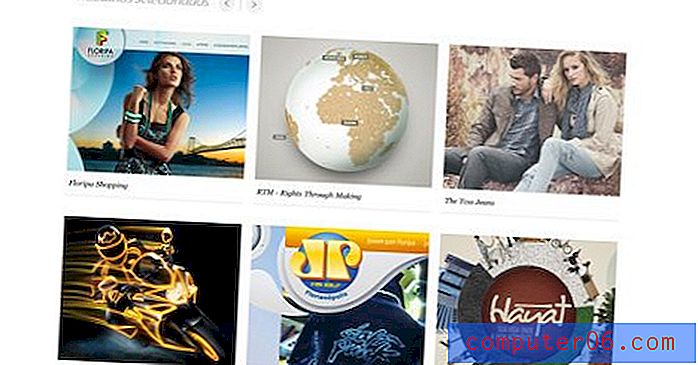
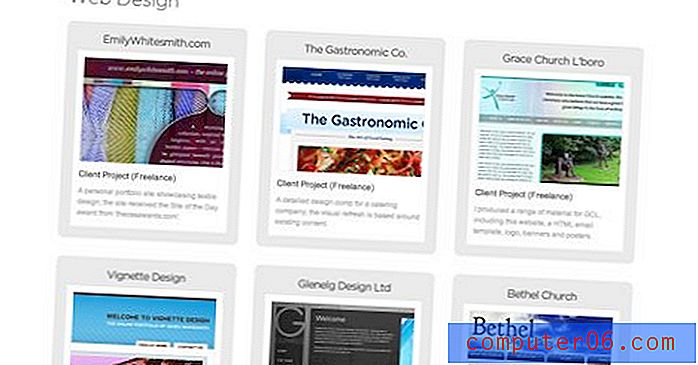
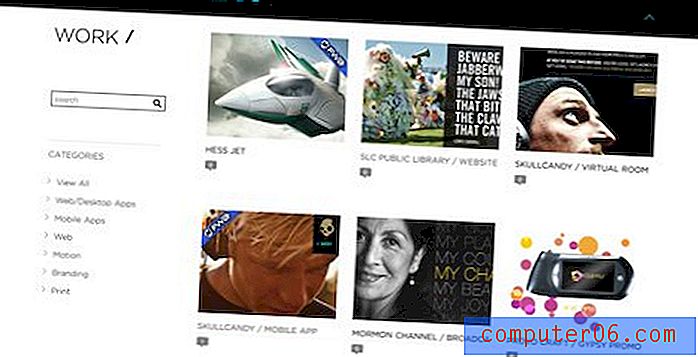
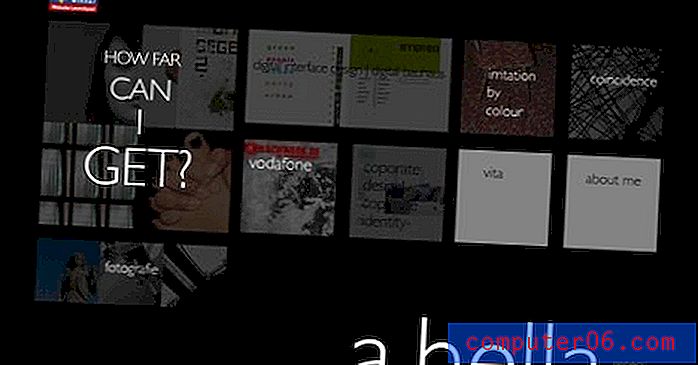
Qui a dit que les vignettes devaient être étalées? Ces sites ont décidé d'embrasser la proximité et d'écraser les images les unes contre les autres. Le résultat est l'impression d'un seul objet composé de plusieurs parties. Ce n'est pas seulement très efficace en termes d'espace, c'est aussi très attrayant.
Il est évidemment préférable d'utiliser cette technique si vous n'avez pas besoin d'ajouter beaucoup d'informations contextuelles à chaque image, bien que l'événement de survol offre une bonne opportunité pour du texte ou des graphiques supplémentaires.
Shankar

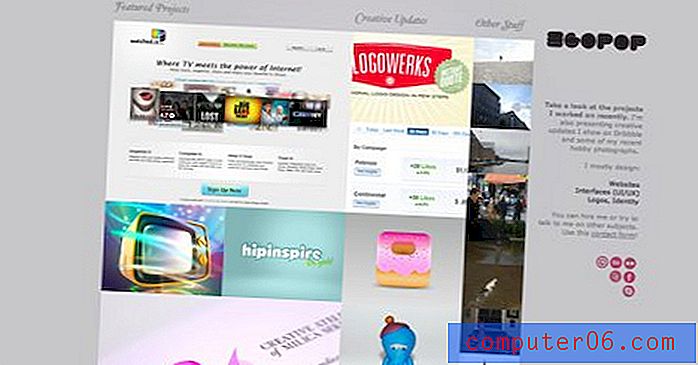
Egopop

Visages gratuits

Analogique Numérique

Elliot Lepers

xMind

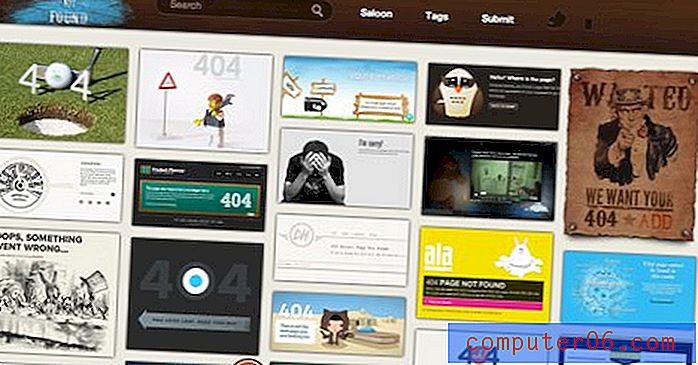
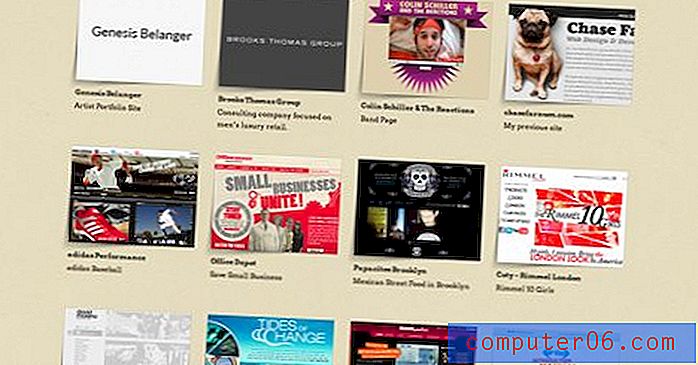
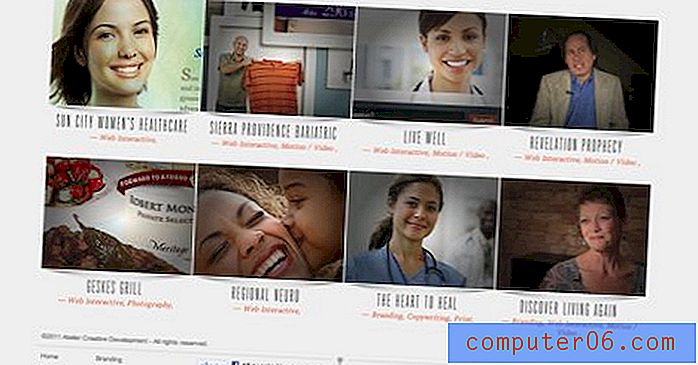
Variez la hauteur verticale
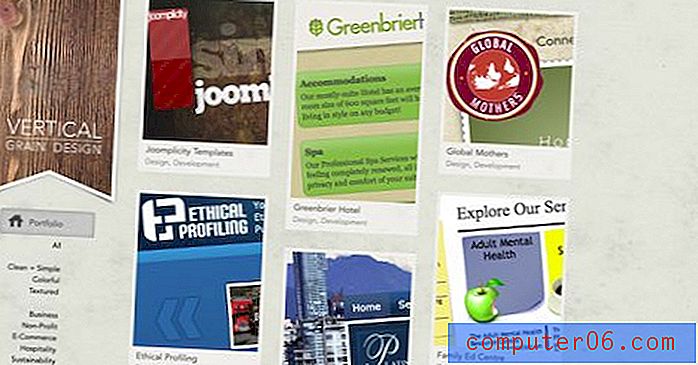
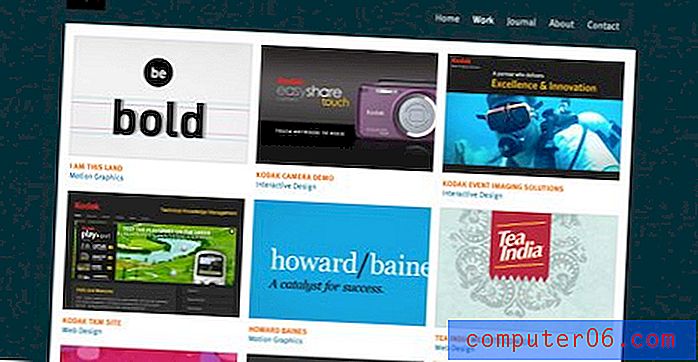
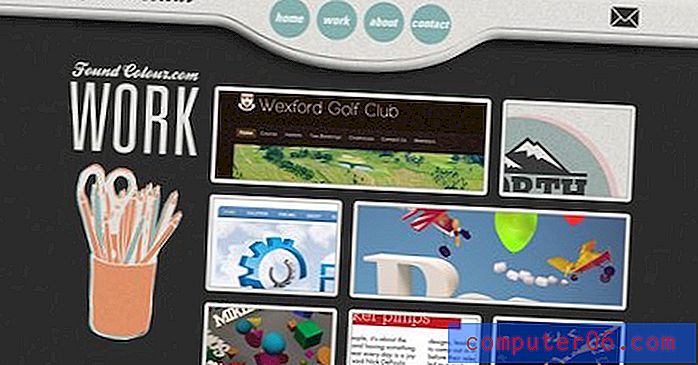
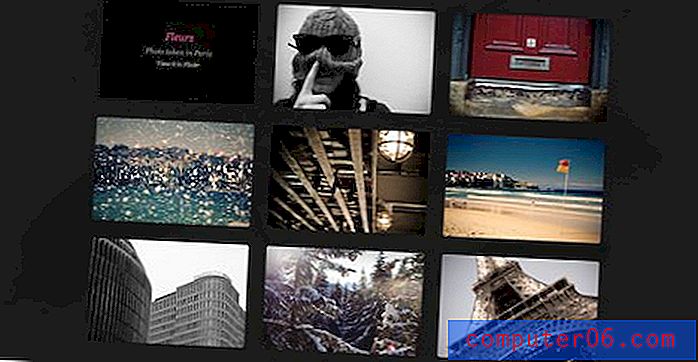
Lorsque vous modifiez la hauteur verticale des images dans la galerie, le résultat est une page beaucoup plus organique. Bien que le soit toujours régi par des règles uniformes, la disposition n'est pas aussi rigide qu'avec une grille typique.
C'est évidemment la solution parfaite pour afficher des images qui ont simplement des hauteurs différentes, mais cela devrait également être pris en compte chaque fois que le thème général de votre page est détendu ou fluide.
404 introuvable

Paul Mitchell Kelly

Just Sean

Conception de grains verticaux

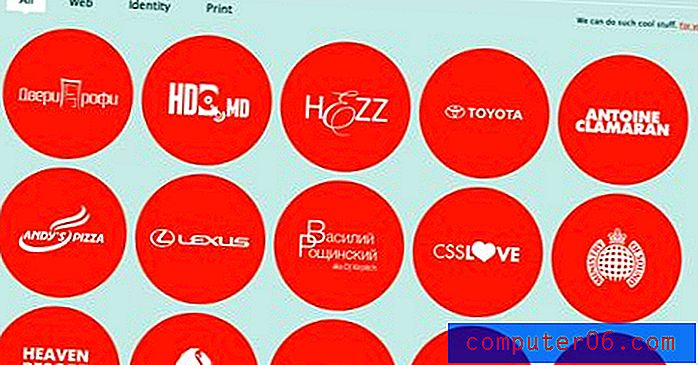
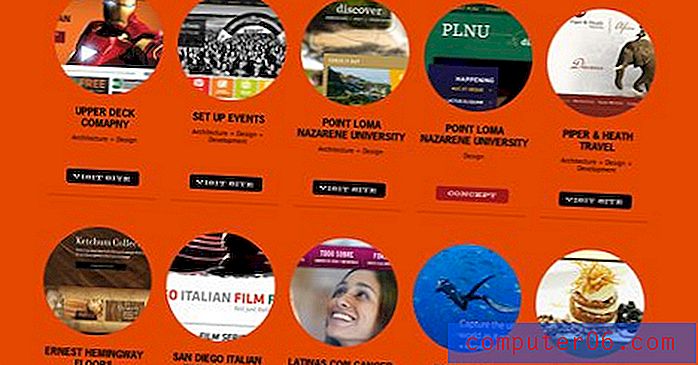
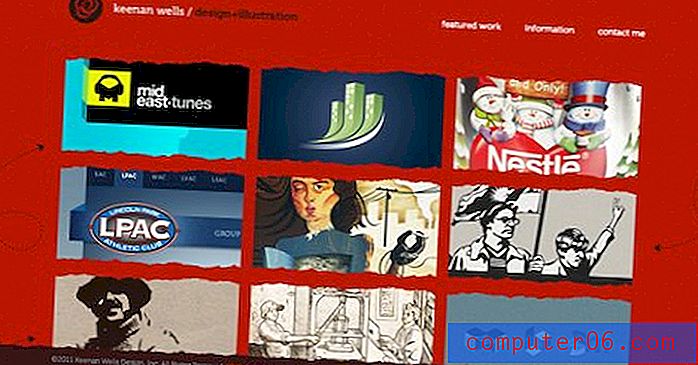
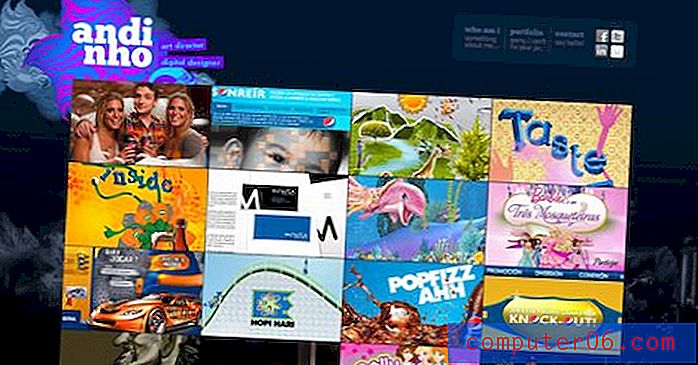
Ne soyez pas carré
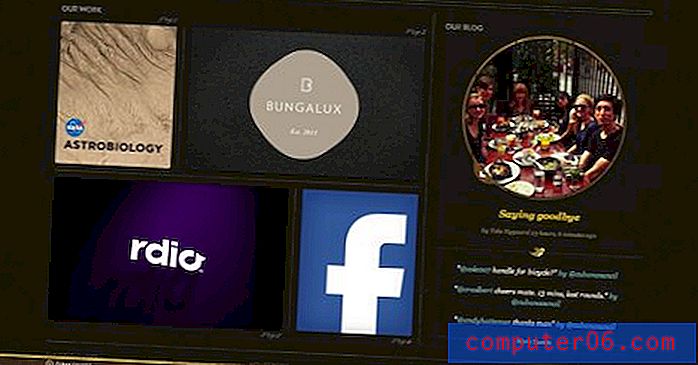
Les carrés sont ennuyeux! Si vous souhaitez que votre galerie brise le moule, essayez d'expérimenter différentes formes pour vos miniatures. La deuxième option typique est les cercles, comme vous le verrez ci-dessous, mais comme le premier exemple le montre, il est certainement efficace d'aller encore plus loin et de faire quelque chose de vous-même.
Arnaud Beelen

Sellected

Centre d'intérêt

Passion pour le design

Keenan Wells

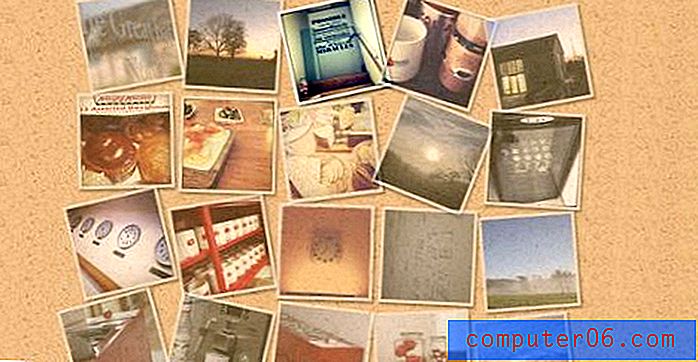
Photos tordues
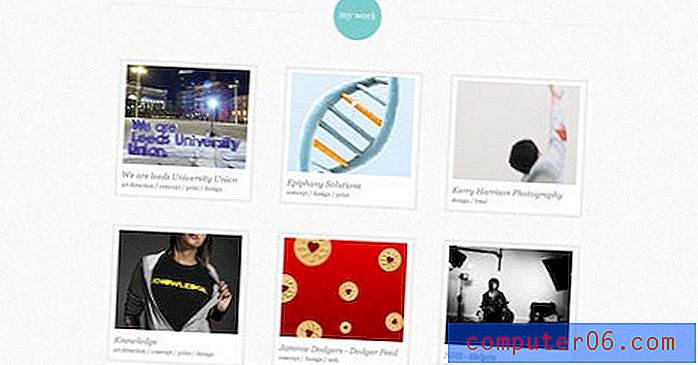
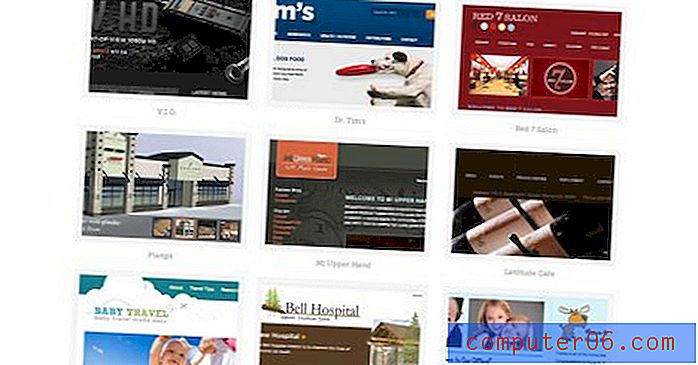
CSS3 facilite la création de nombreux effets visuels exceptionnels. Un traitement d'image récemment populaire a été d'utiliser des transformations CSS pour faire pivoter les images dans une galerie, un effet souvent associé à une animation en survol.
Le résultat ressemble beaucoup à des images accrochées de travers à un mur ou à des polaroids étalés sur une table. Voici quelques variantes différentes de l'effet.
Mooreish

Broke Design

Né dans la grange

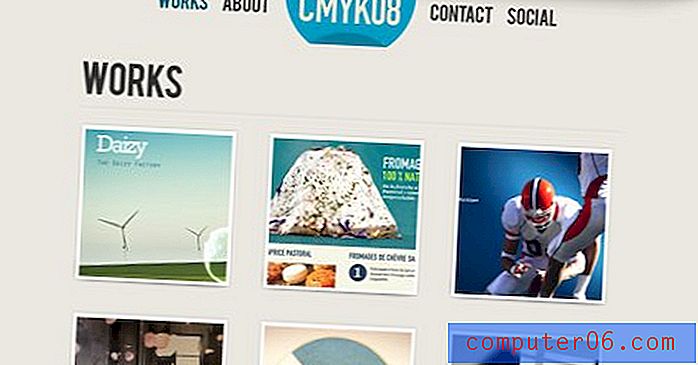
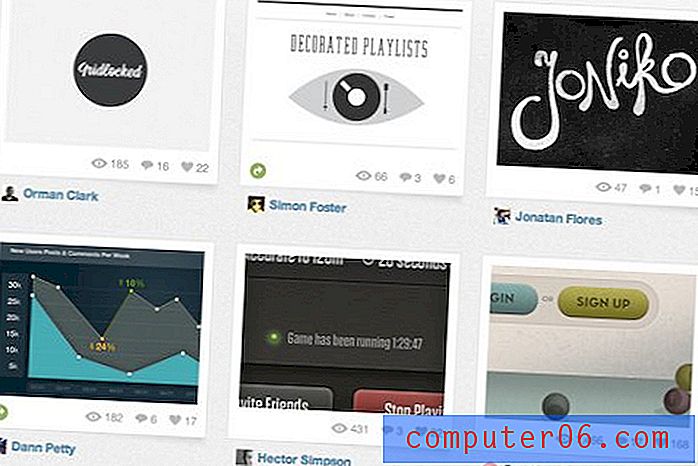
Jeux d'ombre
Les ombres de boîte CSS sont une propriété assez simple à utiliser. Réglez simplement votre position et vos plumes et vous êtes prêt à partir. De nombreux développeurs ont récemment découvert qu'en combinant des ombres avec des transformations et des pseudo-sélecteurs, vous pouvez obtenir une tonne de résultats différents et impressionnants.
Les ombres que vous appliquez à votre galerie peuvent changer le sentiment général de votre page entière. Découvrez les ombres ci-dessous et comment elles donnent l'illusion de remodeler réellement l'image.
CMYK08

Création créative

Bronco

Calabriae Studio

Chase Farnum

Dribble

Atelier

Autres galeries inspirantes
Toni Digrigio

Andrea Ives

Nous sommes surtout sérieux

Cravate noire

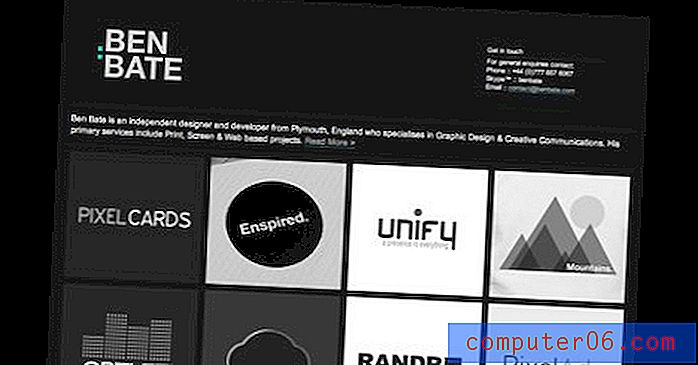
Ben Bate

Andre Kreft

Graphiste Leeds

Anderson de Paulo

Barnt & Arnst

James White Smith

Ketch Studio

Qui est invité

Media Rain

Chris Arbini

Sumit Paul

Couleur trouvée

Cartes Hoban

Divisé

A Punkt Hella

Kubi Media

Conseil cubain

Mouettes élégantes

Froot

Code des arts

Mathieu Clauss

Montrez-nous le vôtre!
Maintenant que vous avez vu notre collection de certaines des galeries les plus intéressantes, c'est à vous de partager. Laissez un commentaire ci-dessous avec un lien vers toutes les galeries que vous avez construites ou simplement inspirées.