10 idées de mise en page de site Web uniques et innovantes
L'idée circule depuis un certain temps - la conception Web a une similitude qui est juste un peu ennuyeuse. Plongeons-nous dans des mises en page de sites Web uniques et innovantes qui peuvent briser le moule!
Blâmer les modèles d'utilisateurs, trop de projets pour trop peu de concepteurs, ou simplement le désir des clients d'avoir leur site ressemble à quelque chose qu'ils ont déjà vu et compris. Mais tout n'est pas perdu. Même si certaines personnes répètent ce qui existe, les concepteurs continuent d'expérimenter et de s'amuser avec la conception de sites Web.
Aujourd'hui, nous allons briser la routine et plonger dans dix conceptions de sites Web qui présentent des idées uniques ou innovantes. Si rien d'autre, cela devrait vous sortir de toute ornière créative que vous pourriez avoir.
Note rapide: assurez-vous de visiter chacun des sites Web pour obtenir une image complète de ce qu'ils font. Les éléments interactifs sont difficiles à décrire sans vraiment les vivre!
Page d'accueil divisée

Un nombre impressionnant de conceptions de page d'accueil comportent une image ou une vidéo de héros géant et quelques grands mots pour attirer les utilisateurs dans la conception.
Lorsque ces images fixes sont «ouvertes», elles sont converties en éléments vidéo.Et si vous avez plus d'une histoire à raconter?
Molecular retourne ce concept avec une page d'accueil à six panneaux. Ce qui le fait fonctionner, c'est l'utilisation innovante des actions de survol pour ouvrir chaque panneau pour afficher plus d'informations, tout en réduisant les autres. Le design est également engageant. Lorsque ces images fixes sont «ouvertes», elles sont converties en éléments vidéo. (Cela m'a fait traverser chacun pour voir quelle vidéo était présente.)
Cette solution de conception est un moyen unique de décomposer un grand nombre d'informations complexes. Il est très visuel, conduit l'utilisateur à ce dont il a besoin et n'est pas écrasant dans le processus.
Jeu de cartes massif
 Le canevas interactif montre qu'il se passe beaucoup de choses avec Bitcoin.
Le canevas interactif montre qu'il se passe beaucoup de choses avec Bitcoin. Les modèles de conception de type carte ont gagné en popularité pendant un certain temps, se sont quelque peu estompés et ont été réinventés à nouveau. Cette histoire moins de Bitcoin est un affichage massif de cartes sur une toile de style plateau de jeu.
Il n'y a pas de navigation, pas de son ou de vidéo en boucle, juste des dizaines de cartes avec des titres (certaines avec des photos) en espérant que vous cliquerez.
Pour certains, ce traitement peut sembler un peu écrasant. Mais que faire si c'est toute l'idée? Le canevas interactif montre qu'il se passe beaucoup de choses avec Bitcoin.
Prenez ensuite note de tous les petits titres. Ils ressemblent beaucoup à des appâts de clic sur les médias sociaux avec des titres comme «7 meilleures vidéos d'explication de Bitcoin» et «Histoire de Bitcoin (comme le disent ses 7 mèmes les plus emblématiques)».
Même si vous ne cliquez jamais sur une seule carte, je suppose que vous vous retrouverez à enquêter sur le fonctionnement de ce mouvement, sur la logique derrière le zoom et le centre et si ce modèle utilisateur non traditionnel a sa place dans vos projets.
Uber minimalisme

C'est juste un gros logo. Il n'y a pas de couleur. Rien à voir.
Mais je suis quand même intrigué.
Cette conception de site Web pousse le minimalisme à l'extrême et offre toujours une expérience utilisateur intéressante. Cela pourrait être la palette de couleurs douces ou l'animation de style globe, mais la simplicité de la conception me donne envie de voir les projets présentés sur ce site Web de portefeuille.
Parfois, un manque d'information peut être la chose qui pique notre curiosité.
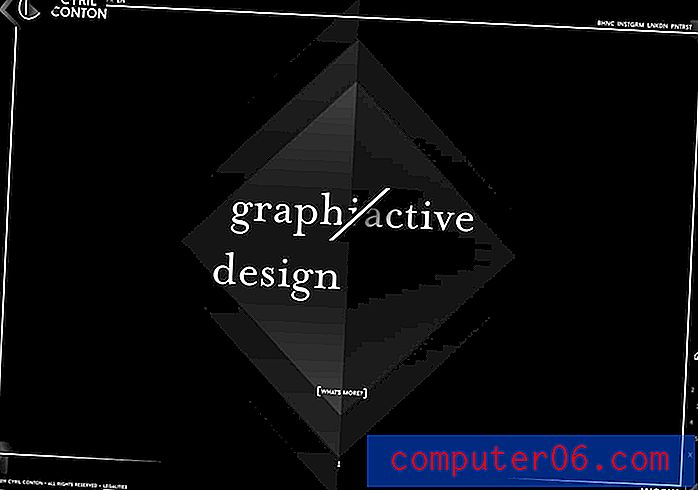
Enfreindre les règles

Ce site Web brise plus de règles de conception que je peux compter. Mais je continue de le regarder.
Il y a des polices modifiées, des abréviations étranges de mots, du texte chevauchant des zones impaires, un manque de contraste en arrière-plan, des dégradés trop élevés, plusieurs animations se déplaçant à la fois et quelques minuscules lettres.
Mais je continue de le regarder.
Je suppose que si vous cliquez dessus, vous aussi.
Les conseils courants indiquent que si vous voulez enfreindre les règles de conception, n'en enfreignez qu'une; Pourtant, ici, ils semblent tous être magnifiquement brisés. Ce style de conception de site Web est un risque certain qui convient le mieux à un site de portefeuille ou à quelque chose qui vous donne plus de liberté créative.
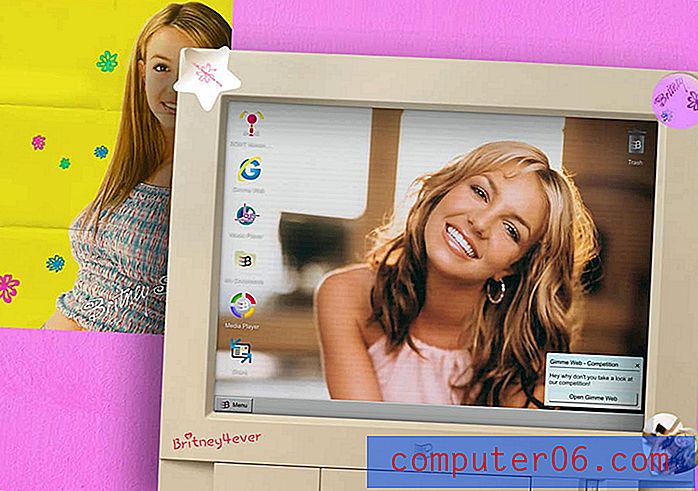
Mélanger l'ancienne et la nouvelle école
 C'est nostalgique et peut tirer sur les bons souvenirs des utilisateurs.
C'est nostalgique et peut tirer sur les bons souvenirs des utilisateurs. Oui, c'est Britney Spears vers 1999.
Ce site Web est un projet Spotify qui combine une esthétique old-school mais utilise l'apprentissage artificiel et des bots pour vous aider à trouver la bonne liste de lecture.
Bien que nous puissions tous convenir que ce style de conception n'est pas ce sur quoi vous vous concentreriez vraiment aujourd'hui - il est si simple et carré, à droite - il se démarque en raison de cette ambiance old-school. Pourquoi les nouvelles technologies alimenteraient-elles les jeux dans ce style?
Cet effet yin et yang est intéressant et audacieux. C'est nostalgique et peut tirer sur les bons souvenirs des utilisateurs. (Le revers de la médaille est que toute personne née après cette ère ne comprendra tout simplement pas.)
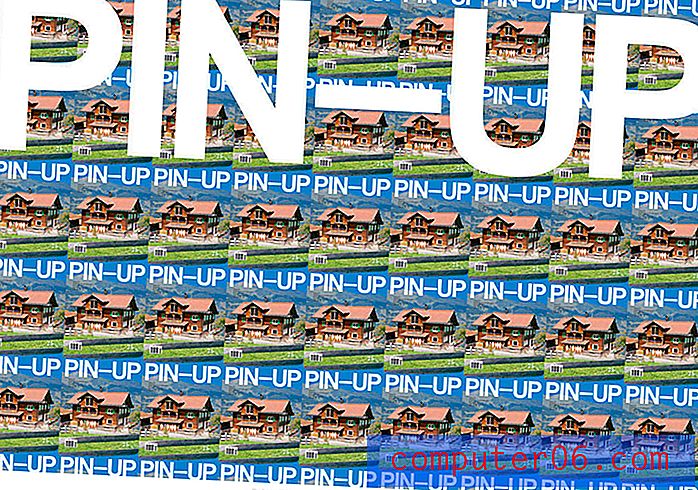
Mosaïque de l'arrière-plan

Le design est audacieux et en face de vous. Pin-Up Magazine tuile sa couverture sur la page d'accueil. Faites défiler juste un peu et un plus gros apparaît, suppliant juste d'être cliqué.
Le style du site Web est assez brutaliste mais facile à lire.
C'est hideux et j'adore quand même.
C'est l'un de ces endroits où peser le public et les objectifs de la conception peuvent vous conduire sur un chemin inattendu. Pensez à ces couvertures de magazines; ils ne sont pas si attirants seuls. Mais la conception écrasante apporte le focus. Le manque d'éléments sur la page d'accueil force presque l'utilisateur à faire défiler (et la navigation apparaît).
Cette conception peut être réduite à des arrière-plans en mosaïque et moins «là-bas». Mais c'est un bon exemple de la façon dont tout ne doit pas avoir cette similitude. Celui-ci vous fait regarder parce qu'il est fort et audacieux.
Espace et asymétrie
 Ce qui est séduisant dans la simplicité de cette conception, c'est qu'elle ne semble pas demander grand chose à l'utilisateur.
Ce qui est séduisant dans la simplicité de cette conception, c'est qu'elle ne semble pas demander grand chose à l'utilisateur. Brisez la grille ou planifiez une grille asymétrique.
Le beau néant du site Web de Lasse Pedersen est phénoménal.
Les sites Web essaient toujours de vendre avec de nombreux points d'entrée dans différents éléments de contenu. Rien de tout cela n'existe ici. Regardez l'écran ou faites défiler. C'est tout. Deux choix. Clair et simple.
Le risque ici est que les utilisateurs choisissent de quitter la conception, mais le flux à travers l'écran avec la simple instruction de faire défiler devrait être suffisant pour dessiner au moins un coup de souris.
Ce qui est séduisant dans la simplicité de cette conception, c'est qu'elle ne semble pas demander grand chose à l'utilisateur. Vous pouvez vraiment regarder les images et si vous passez devant la page d'accueil, il y a un petit bouton de contact si vous voulez en savoir plus.
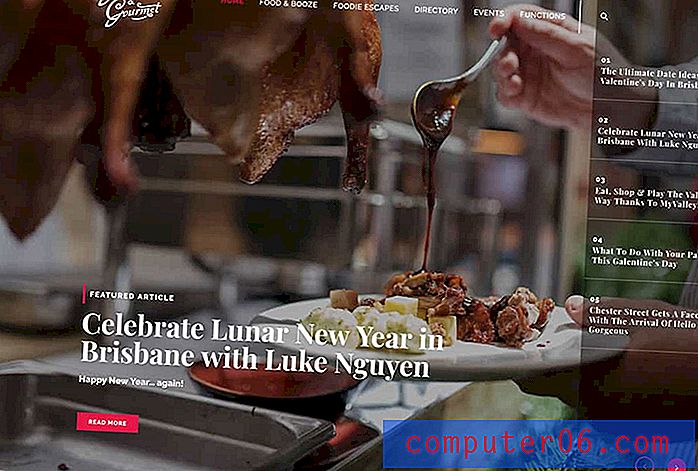
Afficher une photo plein écran

La plupart des images et vidéos de héros pleine page sont coincées entre une barre d'en-tête claire ou sombre en haut de l'écran avec des éléments de navigation et un certain type de séparation vers l'élément de contenu suivant ci-dessous.
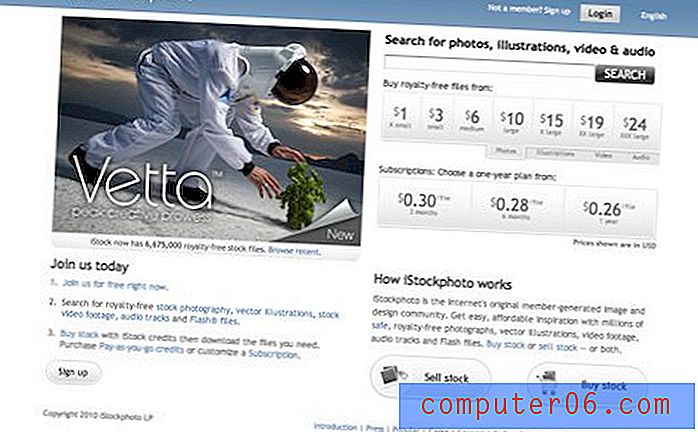
Gourmand & Gourmet utilise une image plein écran sans tous les éléments conteneurisés qui l'entourent.
Bien que le design soit grand sans l'en-tête en particulier, c'est une configuration délicate. Pensez à quel point il peut être difficile de placer du texte sur différentes parties d'une image, et maintenant vous devez le faire avec le texte affiché ainsi que des éléments de navigation plus petits.
Ce type de conception de site Web prend l'ensemble parfait d'images, mais peut fournir beaucoup de valeur visuelle.
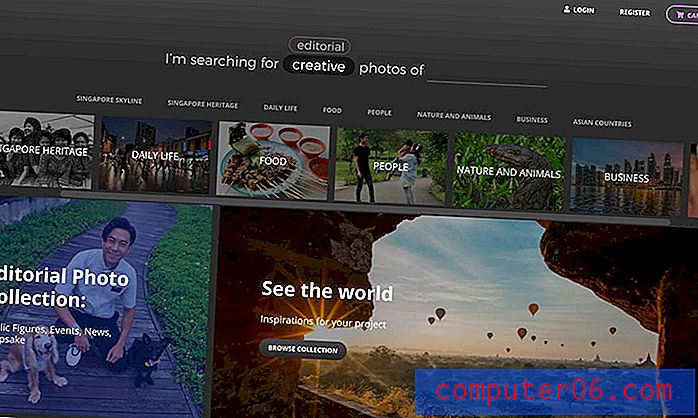
Retournez les emplacements photo

L'un des thèmes communs à tous les designs de sites Web uniques et innovants de cette collection est qu'ils présentent une nouvelle vision d'une idée commune. J'espère que ce sont des concepts et des éléments que vous pouvez utiliser.
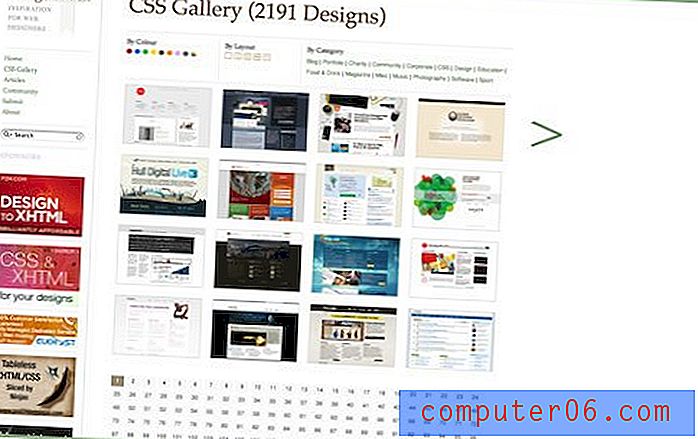
Photonico utilise un design simple pour présenter des photos. La torsion est que les images plus petites sont en haut comme forme de navigation et les grandes photos sont en dessous.
Cela crée un joli flux de haut en bas de la page. (Bien que je l'aimerais encore mieux s'ils se débarrassaient de la navigation texte au-dessus de la navigation photo.)
Cela montre que vous n'avez pas à faire la même chose pour obtenir le même résultat. Chaque élément de la page d'accueil est conçu pour plonger les utilisateurs plus profondément dans le site.
La meilleure partie de cette conception pourrait en fait être l'interaction qui se produit lorsque vous vous engagez. Tapez un terme de recherche et l'écran change. Cela ressemble à une conception d'une page grâce à des animations astucieuses et rapides, au fond sombre simple et à la barre de recherche statique.
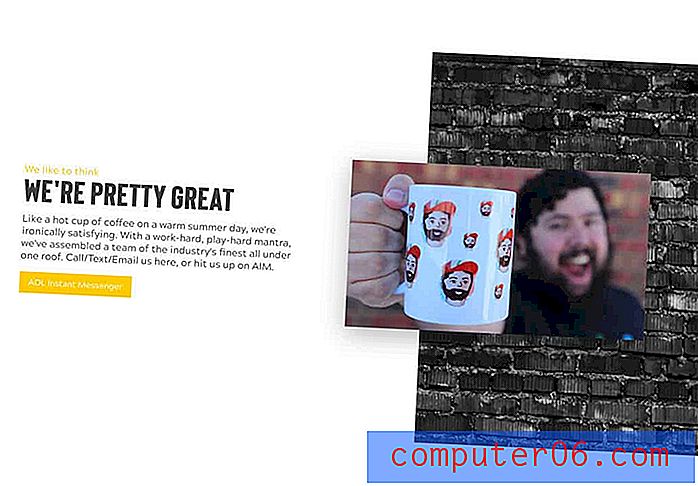
Soyez idiot et amusez-vous

Concevez quelque chose de joyeux et engageant. Beyond Theory le fait avec des mots, des images et des appels à l'action qui sont un peu inattendus - contactez-nous sur AOL (LOL).
Combinez cela avec des couleurs vives et beaucoup d'espace ouvert et le design est un pur délice.
Il utilise également un motif asymétrique et des éléments en couches pour créer de la profondeur et de l'intérêt.
Conclusion
Prêt à travailler sur quelque chose de nouveau et de différent? Bien qu'il y ait des avantages et des inconvénients à toutes les différentes idées de conception de sites Web présentées ici, il y a quelque chose que vous pouvez retirer de chacune.
La grande idée est d'essayer. Toutes les conceptions ne donneront pas toujours d'excellents résultats, mais il est utile d'oser faire quelque chose de différent.