2014 sera l'année de la parallaxe
Une prédiction quelque peu audacieuse: 2014 restera l'année de la parallaxe. Avant de minimiser cette tendance réémergente, pensez-y. Avec les développements en HTML, CSS et jQuery, et plus de personnes utilisant des connexions Internet haut débit, il n'est pas exagéré de penser que cette astucieuse technique va vraiment exploser cette année.
Les effets de défilement de parallaxe sont amusants, conviviaux et permettent de nouveaux types de pensée créative dans le processus de conception de site Web. Le résultat final est une technique qui peut être amusante à créer et peut créer une expérience hautement visuelle et interactive pour les utilisateurs.
Explorez Envato Elements
Qu'est-ce que Parallax?


La parallaxe est une technique où les couches de contenu sont conçues pour fonctionner et se déplacer ensemble. La façon dont cela fonctionne est que les images d'arrière-plan, du milieu et de premier plan sont créées et conçues pour se déplacer à différentes vitesses afin que les éléments à l'écran bougent.
La parallaxe peut fonctionner avec une fonction de clic ou de défilement (appelée défilement de parallaxe) et les éléments peuvent se déplacer de haut en bas ou d'un côté à l'autre. Dans certains modèles de parallaxe, tous les éléments se déplacent à l'unisson, il semble donc que vous passiez d'un écran à l'autre. D'autres conceptions de parallaxe permettent plusieurs pièces mobiles de manière à créer presque des animations actives.
Les effets de parallaxe ne sont pas nouveaux. Ils existent depuis des années. (Pensez aux jeux vidéo et aux gifs animés.) Mais jusqu'à récemment, ces effets étaient au minimum ringards et souvent ridicules. La technique était difficile à créer et à bien fonctionner et les concepteurs et les développeurs s'en sont généralement éloignés.
Mais Apple a de nouveau aidé à mener la charge pour rendre cette technologie plus répandue, en utilisant des effets de parallaxe lors du lancement d'iOS 7 l'automne dernier. Et de nombreux designers ont emboîté le pas, avec des effets de défilement de parallaxe sur tout le Web et dans une variété d'applications. Mais cette fois, la technique a été beaucoup plus raffinée et offre une expérience utilisateur mémorable.
Ce sera une année révolutionnaire


L'accent mis sur l'expérience utilisateur est la raison pour laquelle les effets de parallaxe vont vraiment décoller cette année. La technique peut être utilisée pour créer un site Web tout à fait mémorable sans beaucoup de clics. Les effets de défilement de parallaxe peuvent créer un sentiment de mystère pour l'utilisateur au fur et à mesure qu'une «histoire» se déroule. À chaque nouveau mouvement, quelque chose de nouveau se déroule pour l'utilisateur. Cet effet peut créer une intrigue et un désir de continuer à interagir avec un site Web. (Toujours un bonus pour ceux d'entre vous qui suivent le temps sur le site.)
Parallax offre une approche différente pour présenter le contenu et la conception. Les concepteurs expérimentent la parallaxe parce que:
- C'est marrant
- Il crée une expérience utilisateur nouvelle et distincte
- Il encourage les visiteurs à rester plus longtemps
- Il fait appel à notre sens de la curiosité
- C'est une nouvelle façon de créer une histoire visuelle
Grands effets sur une seule page

Les effets de parallaxe fonctionnent en harmonie avec une autre tendance de conception Web - la conception d'une seule page. Vous pouvez créer différents écrans de contenu qui ressemblent et agissent presque comme des pages différentes mais sont en fait tous sur une seule page.
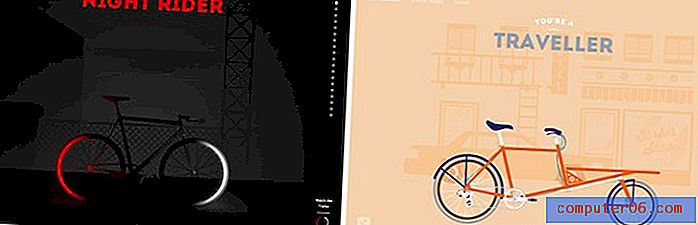
Certaines de mes «pages» de défilement de parallaxe préférées incluent des effets qui permettent des expériences de visualisation distinctes. Souvent, la couleur change lorsque vous accédez à un nouveau contenu ou qu'un échange d'image se produit. Cyclemon fait un excellent travail avec cet effet d'une manière super simple. Avec chaque écran de défilement, l'utilisateur obtient un nouveau fond (dans une couleur distincte) et un nouveau style de vélo au premier plan. Le site est robuste mais ne s'embourbe jamais. Vous pouvez faire défiler rapidement chacun des 19 «écrans» ou utiliser la navigation lumineuse sur le côté droit de la page pour sauter des sections. (Ce qui vous montre bien tout ce que vous avez sauté en un éclair.)


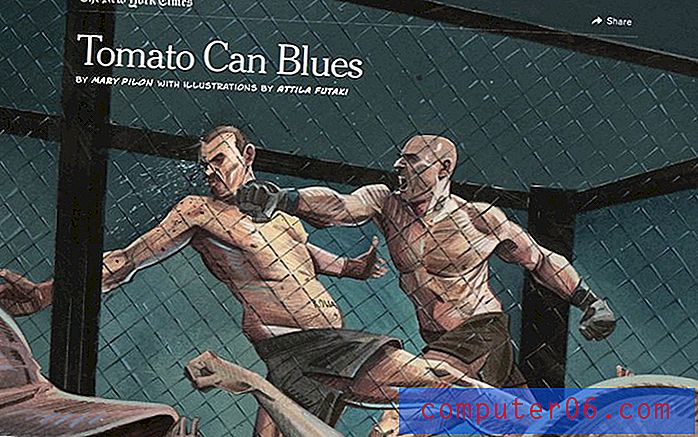
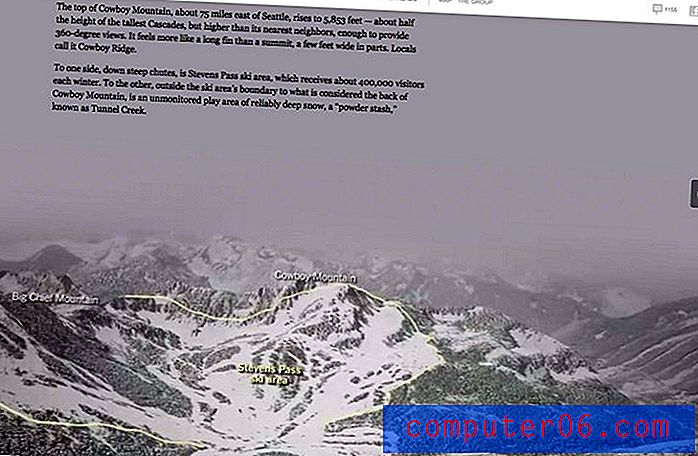
Le New York Times a également été l'un des leaders de la conception de parallaxe avec des caractéristiques notables telles que «Tomato Can Blues» et le primé «Snow Fall». Le site Web du journal fait un excellent travail en utilisant la parallaxe pour raconter une histoire avec du mouvement, du texte, des vidéos et des images. Dans «Tomato Can Blues», les images de style bande dessinée prennent vie avec un mouvement simple grâce à la parallaxe. Dans «Snow Fall», l'histoire longue est racontée avec un mélange d'effets qui vous font avancer dans le contenu.
Parallax Plusses
Bien qu'il existe des avantages distincts pour une variété de styles de conception différents, la parallaxe a certains des leurs. Simple, les effets peuvent être très amusants. Cela seul engagera probablement les utilisateurs.
Les effets sympas feront remarquer les utilisateurs. Mais les techniques de parallaxe peuvent également avoir d'autres avantages:
- Style de narration distinct: avec tout l'accent mis sur le contenu, ce style de création de contenu qui raconte une histoire est une option viable.
- Appels à l'action: les effets de parallaxe peuvent être utilisés pour dire aux utilisateurs ce que vous voulez qu'ils fassent. Du clic sur un lien au remplissage d'un formulaire ou à l'achat d'un article, les effets de parallaxe peuvent conduire les utilisateurs à une action directe.
- Engagement: Il ne fait aucun doute que les sites avec des effets de parallaxe efficaces et bien conçus ont des temps d'engagement plus longs avec les utilisateurs.
- Présenter un produit: vous pouvez utiliser des effets de parallaxe pour afficher un produit. Pensez aux vues à 360 degrés des articles sur certains sites de vente au détail. Laissez les utilisateurs vraiment voir un article avant d'acheter.
Conseils de parallaxe


Les effets de parallaxe ne sont pas pour tous les types de sites. Vous devez savoir ce que vous voulez obtenir de cette technique avant de l'utiliser simplement parce qu'elle est à la mode.
Et bien que les effets de parallaxe puissent se compliquer rapidement, le meilleur conseil est de garder les choses simples. Décidez quel effet vous souhaitez utiliser et respectez-le dans tout le site. Fournir des pointeurs aux utilisateurs en cas de doute sur le fonctionnement du site. (Par exemple, si un défilement fait bouger quelque chose de gauche à droite plutôt que de haut en bas, informez les utilisateurs.)
Utilisez la parallaxe pour raconter une histoire. C'est de loin la meilleure utilisation de la technique. Assurez-vous que vos effets reflètent les actions que les utilisateurs effectueraient lors de leurs interactions avec votre contenu.
Soyez conscient du poids sur le site. Avec tant de choses en arrière-plan et en code, tout sur ce type de conception de site doit être correctement optimisé. Mettez à l'échelle les images correctement, gardez votre code propre et assurez-vous que votre site se charge rapidement.
Orientez les utilisateurs dans la bonne direction. Les appels à l'action doivent être clairement étiquetés à l'écran avec des instructions faciles à utiliser.
Pièges de Parallax
Les sites Web de parallaxe peuvent devenir lourds rapidement, poser des problèmes de référencement, sont souvent incompatibles avec les cadres de conception réactifs, ne permettent pas de liens de pages internes et ne fonctionnent pas très bien pour un contenu volumineux.Bien qu'il y ait un débat sur le fait que tous les utilisateurs aiment ou non les effets de parallaxe - la réponse évidente est non, vous ne pouvez pas toujours plaire à tout le monde - il y a quelques inconvénients à considérer. Les sites Web de parallaxe peuvent devenir lourds rapidement, poser des problèmes de référencement, sont souvent incompatibles avec les cadres de conception réactifs, ne permettent pas de liens de pages internes et ne fonctionnent pas très bien pour un contenu volumineux.
Un site Web de parallaxe lourd doit être évité. Si le site ne se charge pas rapidement, les utilisateurs n'attendront pas pour voir votre contenu. Créez le site le plus simplement possible, en faisant particulièrement attention aux images et aux effets.
L'optimisation des moteurs de recherche est un succès majeur avec les sites Web à page unique de toute nature. Parce que la nature du site est simple, il n'y a pas grand-chose à faire pour renforcer les mots clés, créer des liens et contribuer à la recherche. Là où vous pouvez voir un coup de pouce SEO, c'est à travers les médias sociaux, car les sites qui sont uniques et différents ont tendance à être partagés.
Quand il s'agit de design réactif et mobile, la parallaxe n'est pas encore tout à fait là. Souvent, vous avez besoin d'un grand écran pour vraiment voir les effets. Parallax est également une technique qui fonctionne le mieux pour un projet avec une portée étroite. Avec trop de contenu, cela peut rapidement devenir écrasant.
5 grands sites Parallax
Exposition universelle d'Atlantis

Avocats express

Mario Kart

Minhacidade.me

Soleil Noir

Conclusion
Grâce à leur nature amusante et simple, les techniques de conception de parallaxe sont quelque chose que nous allons continuer à faire au fil de l'année. Le nombre de sites utilisant déjà une certaine forme d'actions de parallaxe augmente de jour en jour avec de plus en plus de concepteurs essayant leurs effets mobiles.
C'est une tendance que j'apprécie. J'adore visiter un site pour la première fois et je veux vraiment jouer avec le contenu pour voir ce qui se passe ensuite. Parallax parle de ma nature généralement curieuse et l'élément ajouté de la narration rend ce type de conception de site Web plus amusant.
Sources d'images: Ben le garde du corps, Honda CRV, le projet Black Eye, Dangers of Fracking, Arnold Clark et Tinke. (Je recommande de cliquer sur les images mentionnées pour vraiment avoir une idée de l'étendue complète du fonctionnement de la parallaxe de chaque site. Les captures d'écran ne reflètent pas pleinement la beauté du fonctionnement de ces sites.)